포토샵에 스크립트 기능이 추가되면서 플러그인 기능이 한층 더 강력하고 다양해졌다. 이 기능들은 잘만 활용하면 굉장히 효율적으로 업무 시간을 단축시킬 수 있다(여담이지만 가장 시간을 많이 잡아먹는 중 하나인 가이드 제작엔 어시스터 PS를 사용해보자). 포토샵을 사용하는 디자이너의 단순 노동엔 무엇이 있을까? 디자이너마다 다르겠지만, 팀 작업의 효율을 높이기 위해 레이어 이름(그룹 명)을 변경하는 작업은 물론, 해당 레이어를 파일로 일일이 저장하거나 등등. 귀찮게 생각하면 끝도 없겠지만, 그래도 … [Read more...] about 포토샵 활용성을 높여주는 플러그인과 툴 모음
프로토타입, 쉽게 만들자! 프로토타이핑 디자인 서비스 17가지
프로토타이핑, 조금 더 알기 쉽게 대화하자 포토샵을 통해 프로토타입을 제작하고 움직이는 프로세스를 직접 해당 디바이스에서 테스트 가능한 환경을 제공하는 서비스가 갈수록 늘고 있다. 이번에는 목업이나 그런 리소스가 아니다. 만든 것을 움직일 수 있게 해주는 서비스를 소개해본다. 1. InVision 프로토타입을 팀원 모두에게 실시간으로 공유하고, 피드백을 빠르게 받을 수 있는 서비스. 가입과 동시에 1개의 프로젝트를 무료로 테스트해볼 수 있다. 월 25달러에 무한대로 … [Read more...] about 프로토타입, 쉽게 만들자! 프로토타이핑 디자인 서비스 17가지
코딩이 필요 없는 웹사이트 제작 툴&사이트 10선
꼭 디자이너가 아니더라도 누구나 쉽게 웹사이트를 제작할 수 있게 만들어주는 사이트가 있다. 이젠 코딩을 할 줄 몰라도, 굳이 호스팅을 받지 않아도 된다. 물론 코딩을 할 줄 알면 더 활용도가 강력해지는 것은 사실이다. 기존에는 블로그에 템플릿을 일부 적용하는 느낌으로 커스터마이징했다면 이제는 아예 웹사이트 형태의 템플릿 제공 회사가 눈에 띄게 늘었다. 내부는 블로그와 별반 차이 없을 만큼 쓰기 쉽다. 이를 정리할 필요성이 있어서 이렇게 글을 남겨본다. 1. Cargo … [Read more...] about 코딩이 필요 없는 웹사이트 제작 툴&사이트 10선
웹디자이너라면 구독할 만한 디자인 리소스 사이트 5선
찾지 말자, 받아보자 해외에는 정말 다양한 리소스 사이트가 존재합니다. 소개하는 사이트는 다양한 정보를 보유한 점도 매력적이지만, 친절하게도 새로 업데이트되거나 추천할 만한 트렌드를 픽업해 꾸준히 메일로 보내주기에 기존 드리블과는 다소 다르다고 볼 수 있습니다. 가입해서 매일매일 업데이트되는 디자인 리소스나 트렌드를 놓치지 않는 것도 매우 유용할 것입니다. 다만 라이센스는 꼭 확인해야 합니다. 무료 리소스로 풀린 것 중에는 라이센스가 한정적일 경우도 있으니 조심해서 사용하는 것이 … [Read more...] about 웹디자이너라면 구독할 만한 디자인 리소스 사이트 5선
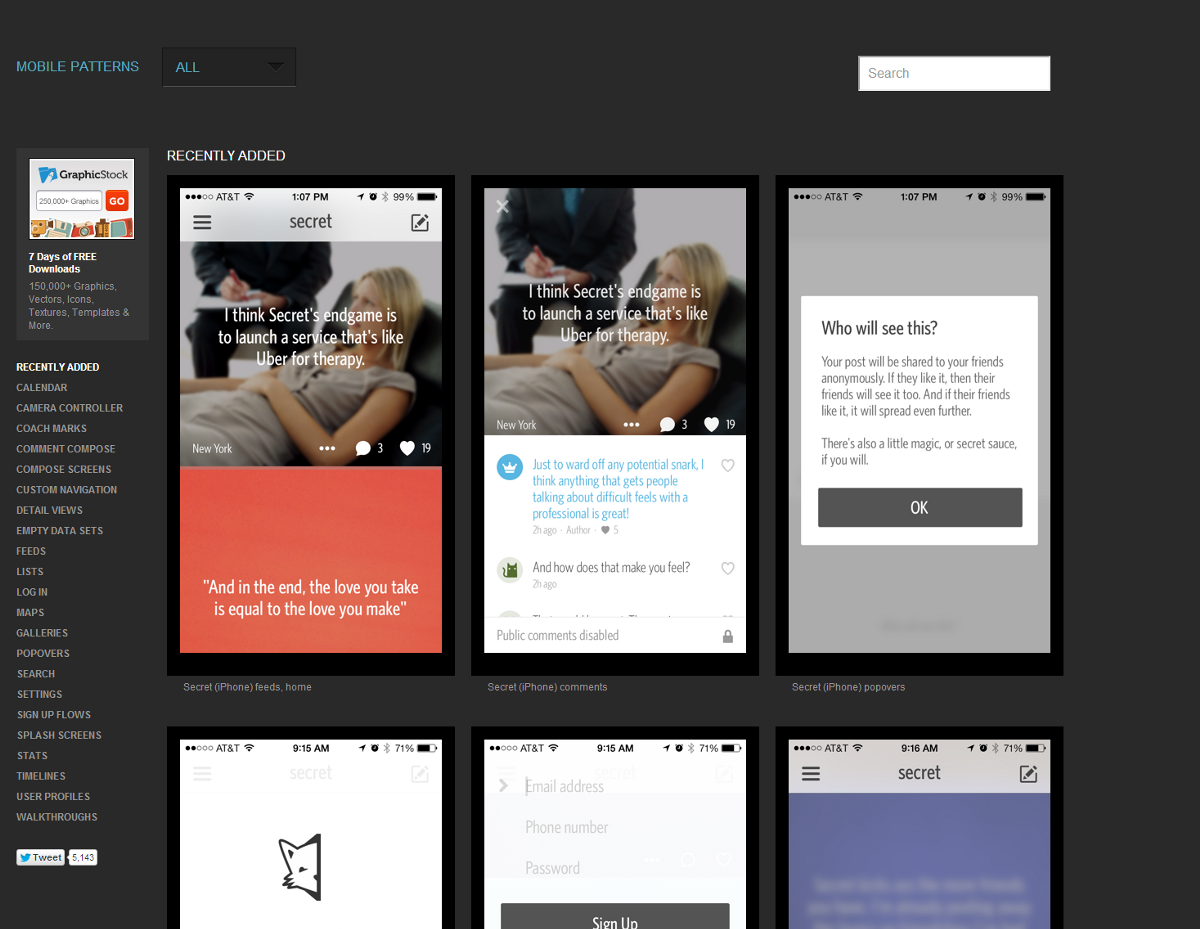
모바일 앱 디자이너가 꼭 알아야 할 벤치마킹 사이트 13선
화면구성에 대한 고민. 고민. 고민. 각 페이지의 프레임을 제공하거나 장면전환의 아이디어를 얻고 싶은 사람들에게 벤치마킹은 언제나 필요하다. 간단하게 각 사이트가 어떠한 특징이 있는지만 정리해 보고자 한다. 정리기준: 카테고리 유/무, 기타 특징. 1. http://www.mobile-patterns.com/ 카테고리(OK) 안드로이드/아이폰 화면 제공. 2. http://uxarchive.com/ 카테고리(OK) 아이폰 … [Read more...] about 모바일 앱 디자이너가 꼭 알아야 할 벤치마킹 사이트 13선