포토샵에 스크립트 기능이 추가되면서 플러그인 기능이 한층 더 강력하고 다양해졌다. 이 기능들은 잘만 활용하면 굉장히 효율적으로 업무 시간을 단축시킬 수 있다(여담이지만 가장 시간을 많이 잡아먹는 중 하나인 가이드 제작엔 어시스터 PS를 사용해보자).
포토샵을 사용하는 디자이너의 단순 노동엔 무엇이 있을까? 디자이너마다 다르겠지만, 팀 작업의 효율을 높이기 위해 레이어 이름(그룹 명)을 변경하는 작업은 물론, 해당 레이어를 파일로 일일이 저장하거나 등등. 귀찮게 생각하면 끝도 없겠지만, 그래도 귀찮은 게 사실이다.
포토샵 플러그인은 과거엔 EyeCandy 등 사진 필터 플러그인이 주류를 이루었는데, 현재는 익스텐션 스크립트 기능을 통해 포토샵 패널로 끌어다 사용할 수 있다. 그렇다면 지금부터 단축키를 뛰어넘어 업무 시간을 효율적으로 줄여주는 다양한 포토샵 플러그인을 알아보자.
1. 포토샵 Shape 이미지를 웹 폰트로 변환해주는 Glifo

Glifo는 포토샵에서 제작된 Shape 이미지를 Web Font로 변환시켜주는 툴이다. 즉, 각 디바이스에 대응하기 위해 매번 아이콘 사이즈를 리사이징을 하거나 하는 번거로움을 해소할 수 있다는 의미이다. (CS5부터 사용 가능)
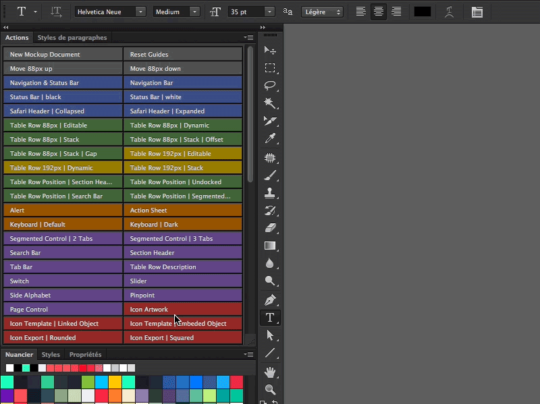
2. iOS 7 UI Kit Photoshop Action Set

플러그인은 아니지만, 무척 유용하기에 여기에 포함시켰다. 액션으로 제공되는 액션 셋. iOS 7의 템플릿을 제공한다. 액션의 좋은 점은 디자이너가 입맛에 맞추어 다시 가공할 수 있다는 점이다. (인디케이터 영역의 캐리어 부분을 일부 수정한다거나.)
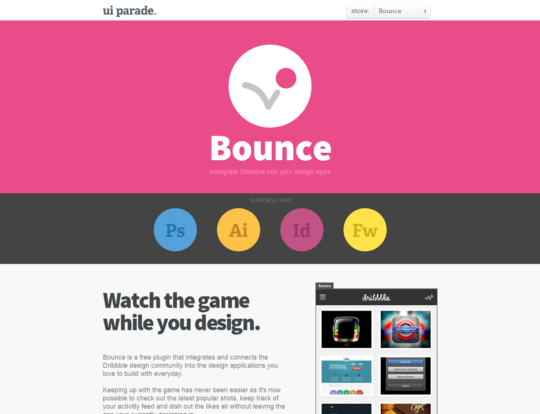
3. 포토샵 창에 드리블을 띄워놓을 수 있는 Bounce

Bounce는 드리블을 미니브릿지 형태로 보여주며, 드리블을 띄워놓으면서 작업을 할 수 있다. 드리블 팬보이들에겐 반가운 툴.
4. flaticon 서비스와 연동되는 flaticon
![]()
flaticon 서비스에서 내놓은 포토샵 플러그인. 웹에서 제공하던 기능을 그대로 포토샵에서 사용할 수 있다. 패널이 추가되며, 패널 실행시 바로 키워드로 원하는 아이콘을 검색하여 바로 실무에 적용시킬 수 있다.
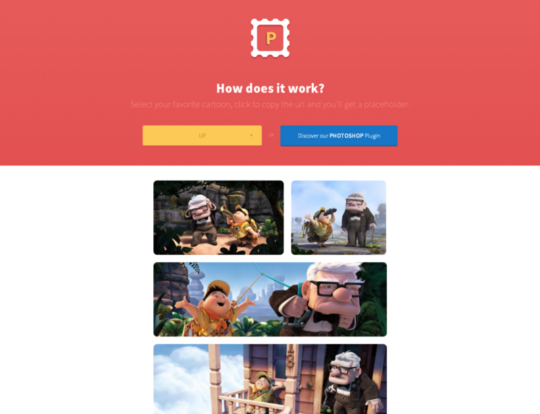
5. 더미로 쓰일 사이즈별 이미지를 제공하는 LoremPicsum

더미로 쓰일 이미지를 각 사이즈별로 사용할 수 있는 포토샵 플러그인. 썸네일 걱정 없이 바로 불러다 사용할 수 있다. (CS 및 CC도 이용가능)
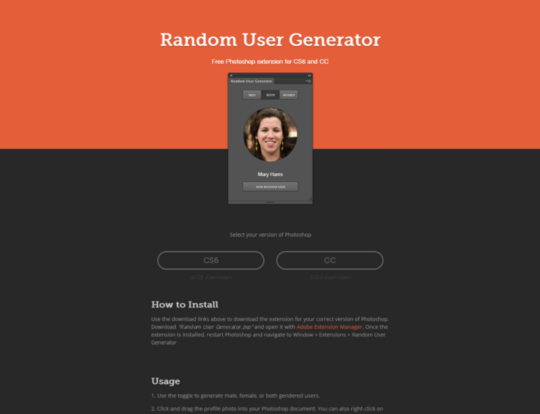
6. 무작위 유저 이미지를 제공하는 Random User Generator

이름 그대로 유저(샘플 이미지)의 이미지를 바로바로 추출해서 쓸 수 있는 툴. 작업 중인 디자인을 바로바로 테스트해볼 때 유용하다.
7. 그라디언트를 정리해주는 skeuomorphism

이 간단한 플러그인은 그라디언트가 먹힌 레이어를 평면 디자인용으로 한 방에 정리해주는 툴이다. Fuck That! Make it flat!
8. 쉽고 빠른 가이드 생성 GUIDEGUIDE

말 그대로 가이드 플러그인. 설정된 px값을 기준으로 캔버스에 가이드를 생성해주는 역활을 한다. CS5부터 이용 가능하다.
9. 각종 소셜 미디어의 템플릿을 적용할 수 있는 Social Kit

페이스북, 트위터 등 여러 소셜 미디어의 템플릿을 포토샵에서 그대로 적용할 수 있게 만들어주는 UI Kit이다. 패널 실행 후 클릭해보면 바로 알 수 있을 만큼 플랫폼에 들어갈 디자인을 쉽고 빠르게 테스트해볼 수 있다. 여기에서 UI Kit 자체를 PSD로도 다운받을 수 있다.
10. CSS 값을 추출해주는 CSS3Ps

CSS3Ps를 통해 레이어를 선택하면 해당 레이어와 관련된 CSS 값을 뽑아서 활용하게 해준다. 마크업 쪽과 소통하기에 굉장히 편리한 툴이다.
11. PSD to WordPress

제목 그대로 PSD를 WordPress 테마로 변경해주는 툴이다. 블로그로 WordPress를 이용하는 기업이라면 필수 아이템이 아닐까 싶다.
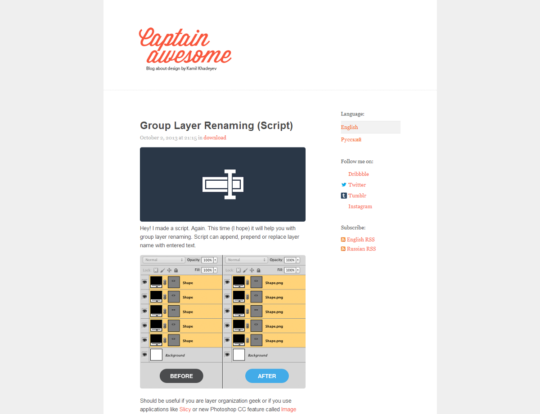
12. Group Layer Renaming

역시 이름 그대로 그룹 레이어의 이름을 쉽게 변경할 수 있게 해주는 스크립트다.
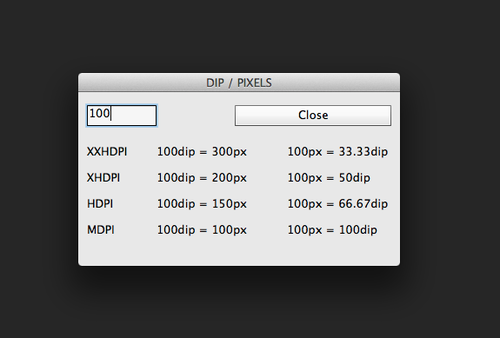
13. Android DIP Calc

안드로이드의 dp값을 계산해주는 스크립트.
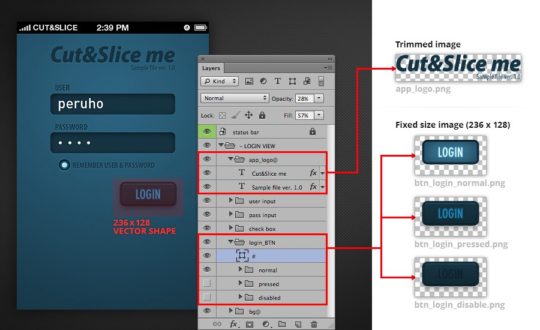
14. 이미지를 쪼개서 저장해주는 Cut$Slice me

각 파트 이미지를 쪼개서 자동저장해주는 툴. 레이어 앞에 간단한 기호를 삽입함으로써 다양한 저장옵션을 제공한다.
15. Web Font Plug-in

디자인에 사용된 폰트를 직접 Web Font로 Preview 할 수 있는 툴. 사용법은 아주 간단하다. 선택된 텍스트 레이어에 해당 플러그인의 웹 폰트 리스트를 클릭하면 바로 적용된다. Google Web Fonts를 기반으로 제공.
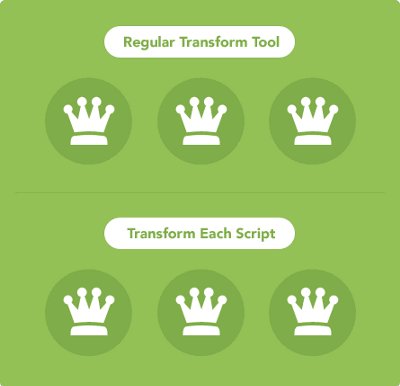
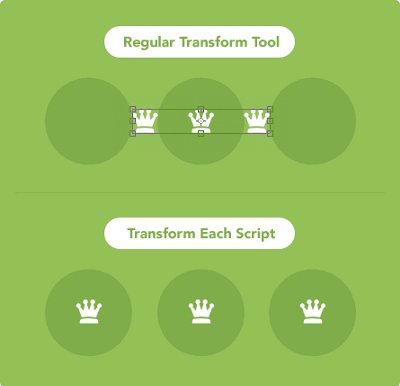
16. 리사이즈 도우미 Transform Each Script

선택된 레이어의 리사이즈를 조금 더 편하게 할 수 있는 툴이다.
17. 두 배로 늘려주는 2xScaler

이름 그대로 무조건 2배로 뻥튀기 시켜주는 툴이다. 레티나 대응을 위한 디자이너들에겐 편리하다.
포토샵만 있는 게 아니다, 이제는 웹 툴도 있다!
포토샵을 이용한 다양한 툴이 존재하지만, 플러그인까지 굳이 인스톨 할 필요가 없이 바로 웹에서 필요한 작업을 수행할 수 있도록 해주는 서비스들도 속속 등장하기 시작했다.
18. 디바이스 대응 아이콘을 자동으로 만들어주는 MakeAppIcon
![]()
아이콘 제작시 각 디바이스에 대응하는 아이콘을 만들어줘야 하는데, 그런 작업을 한 방에 해결해주는 웹사이트. 결과물이 생각보다 놀랍다.
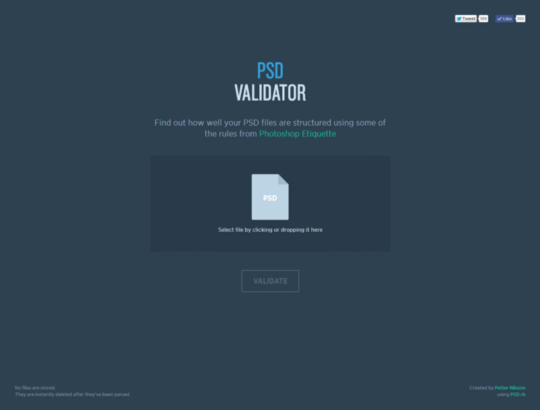
19. PSD의 유효성을 검사해주는 PSD VALIDATIOR

PSD 유효성을 검사해주는 웹 서비스. 30MB까지만 업로드 할 수 있다는 게 단점이지만, 제작한 PSD가 얼마만큼 현업에 알기 쉽게 제작되어 있는지 바로 검사해볼 수 있다.
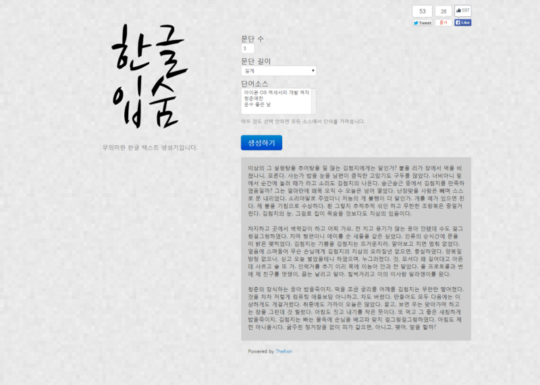
20. 한글 Lorem Ipsum, 한글 입숨

디자인을 위한 채우기 텍스트, 로렘 입숨을 한글로 제공해주는 사이트.
디자이너가 직접 문제를 해결하는 세상
해외에는 디자이너가 디자인 스페셜리스트이면서도 동시에 코딩도 할 줄 경우가 상당히 많다. 그런 디자이너들이 본인 스스로 불편하다고 느꼈던 부분을 개선해 세상에 공개하고, 앞으로도 이런 움직임은 꾸준히 지속되리라 본다. 앞서 언급한 한국의 어시스터 역시 이러한 고민 끝에 나온 서비스일 것이다. 이 글에 소개되지 않은 플러그인도 많은데(주로 유료) 꼭 소개했으면 좋겠다고 생각하는 툴이 있다면 언제든지 제보 부탁드린다.
