프로토타이핑, 조금 더 알기 쉽게 대화하자
포토샵을 통해 프로토타입을 제작하고 움직이는 프로세스를 직접 해당 디바이스에서 테스트 가능한 환경을 제공하는 서비스가 갈수록 늘고 있다. 이번에는 목업이나 그런 리소스가 아니다. 만든 것을 움직일 수 있게 해주는 서비스를 소개해본다.
1. InVision

2. Prott
3. ViewFlux

이 서비스는 아직 베타판이라 그런지 모든 플랜들이 무료로 공개되어 있다. 인비전앱(invisionapp)에 익숙한 유저라면 바로 이용하는데 막힘이 없을 듯. 게다가 무겁다는 느낌도 들지 않는다. 최근 발견한 서비스 중에 가장 추천하고 싶은 느낌이다.
4. Ps Play

텐센트의 프로토타입 제작을 돕는 툴. 포토샵의 Remote Connections(CS5 이상) 기능을 이용해 아이폰/안드로이드의 단말기에서 직접 확인할 수 있게 도와준다.
5. Designmodo Generator

랜딩페이지를 만들고 대략적인 느낌을 공유할 때 빛을 발한다. 다양한 예제를 활용할 수 있고, 드래그 앤 드롭으로 사용하기 쉽다. HTML/CSS로 내보내기 기능을 이용할 때만 유료. 대략적인 안내는 ‘An Easy Way to Use the Powerful Startup Framework with Generator’를 확인.
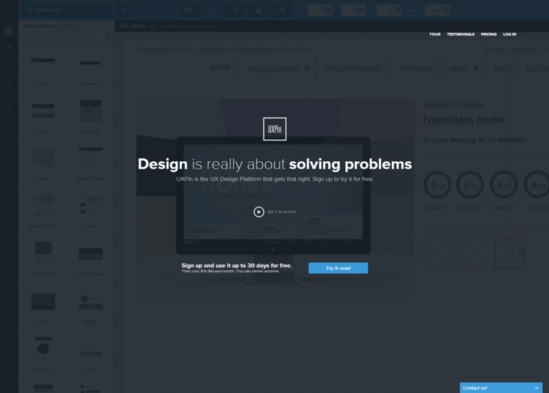
6. UXPin

공동작업을 위한, 그리고 설계를 하는 디자이너라면 다양한 기본 목업을 활용해서 빨리 제작할 수 있는 프로세스가 절실하다. UX 디자이너를 위한 사이트라고 생각한다.
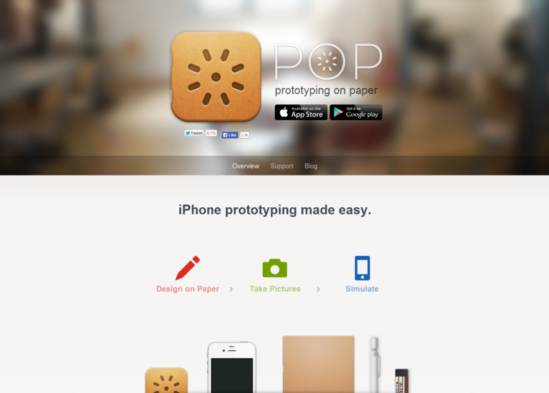
7. POP – Prototyping on Paper

프로토타이핑을 위해 태어난 모바일 앱. 노트에 적은 화면 스케치를 직접 사진으로 찍어서 그것을 프로토타이핑 화면으로 만들 수 있다. 손으로 스케치하면서 구상하는 사람들이라면 적극 추천.
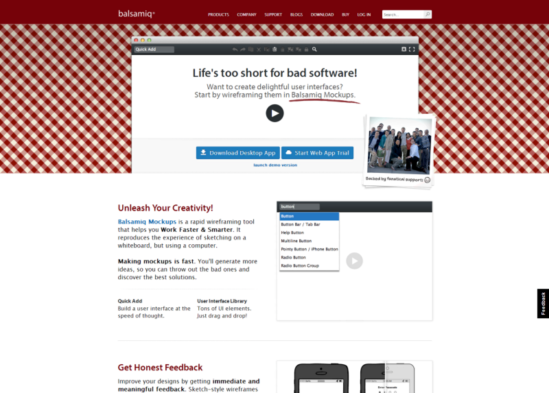
8. Balsamiq

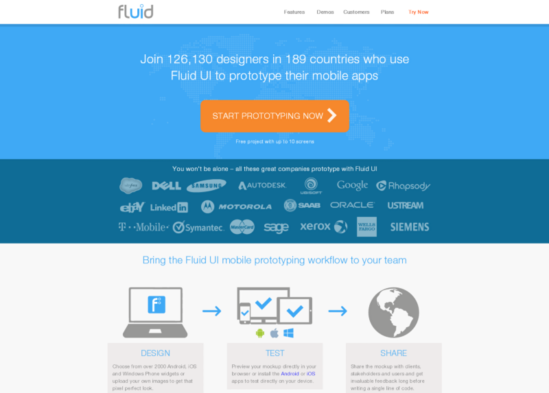
9. Fluid UI

발사믹 이후에 다양한 툴이 주목받기 시작했는데 이 서비스도 역시 굉장한 관심을 받았던 툴이다. 감이 잘 안 오시면 Demo 메뉴를 체크하길.
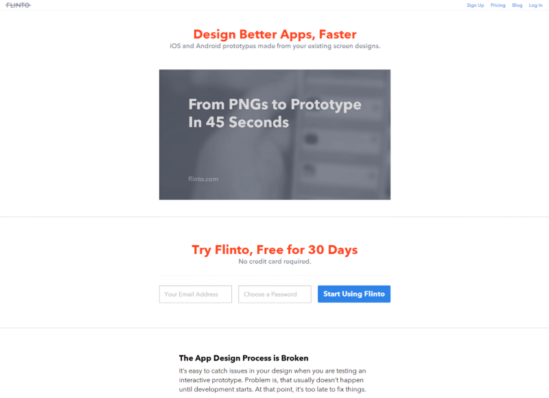
10. Flinto

프로토타입 이미지를 마인드맵처럼 연결하는 것만으로 설정이 끝나는, 아주 심플하고 강력한 서비스라고 볼 수 있다. 단순히 링크를 걸어서 다음 페이지로 이동하기만 하지 않고, 영역설정을 옵션이 있어서 고정된 영역 이외의 부분만 스크롤이 가능하게 할 수 있는 등 기능 면에서도 만족도가 높다.
11. Recordit

Mac용 소프트웨어로, 무료로 다운로드 받을 수 있는 툴이다. 사용법은 간단. 툴을 실행 후 레코딩할 부분을 지정하면 GIF 애니메이션으로 저장해 공유할 수 있다. 공유된 GIF 파일은 짧은 URL로 공유할 수 있으니 여러모로 유용성이 높다 할 수 있겠다.
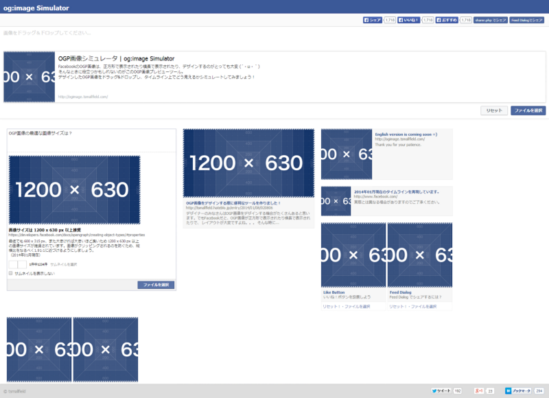
12. OGP画像シミュレータ

페이스북의 섬네일이 어떻게 보일까? 그런 고민을 한 번에 타파해주는 툴. 파란 사각형 부분을 클릭하면 이미지를 업로드할 수 있다.
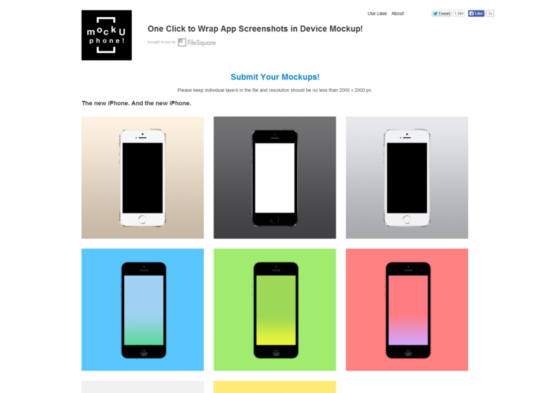
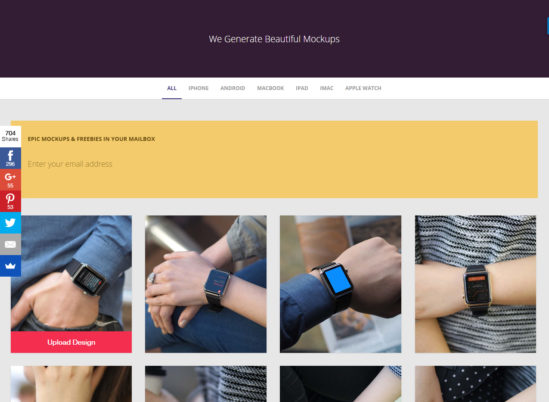
13. MockUPhone

목업 디자인에 직접 앱의 디자인을 입혀볼 수 있는 사이트. 아이폰, 안드로이드폰뿐 아니라 윈도우즈, TV까지 비교적 다양한 디바이스가 준비되어 있다. 이 서비스는 프로토타입 목적으로도 쓸 수 있지만, 주로 PR 이미지 위주로 Look을 맛보는 용도로 사용될 가능성이 높다.
14. Dunnnk

보다 진화된 목업을 만들 수 있는 사이트. 다양한 기기와 사진 소스들이 있다. 단순히 앱 이미지만 업로드하면 끝.
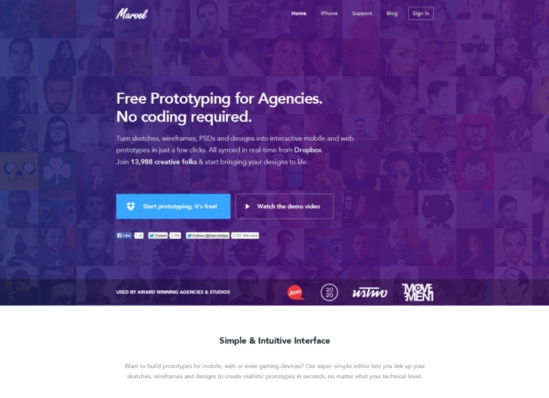
15. Marvel

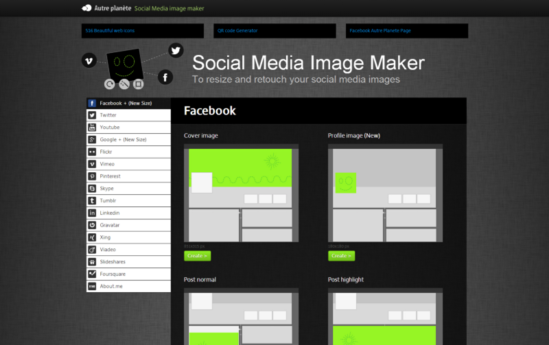
16. AP Social Media Image Maker

간편하게 제작된 PR용 이미지를 소셜플랫폼에 맞추어 리사이즈해주는 서비스. 리사이즈 후 간단한 사진 필터 기능도 제공하고 있다.
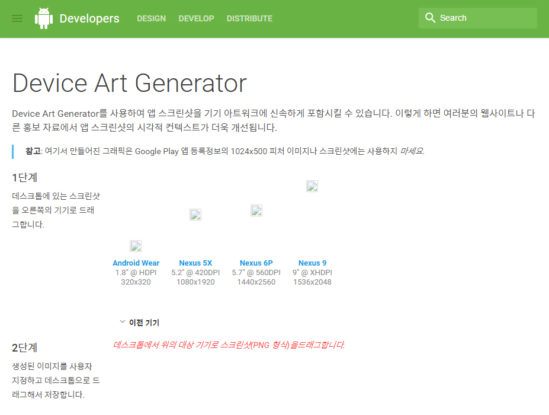
17. Device Art Generator

안드로이드 디바이스에 입혀진 스크린샷을 만들고 싶다면? 자동으로 스크린샷을 만들어주는 제너레이터. 주로 배포 자료용으로 이용하면 좋을 듯하다.
마치며
이외에도 프로토타이핑을 돕는 툴은 다양하리라 믿지만 현재까지 얻은 정보 중 가장 쓸만하고 앞으로도 지속적으로 사용할 가치가 있는 사이트만 추려서 정리해보았다. 추후 좋은 사이트가 발견되면 지속적으로 업데이트할 예정.
