노 코드계의 인싸, 버블
1. 뜨거운 노 코드 열기
최근 들어 노 코드 툴에 대한 관심도가 엄청 커짐을 체감하고 있다. 새로운 툴을 배우는 걸 좋아해서 작년에 노 코드 툴, 버블(Bubble)을 혼자서 공부하고 간단한 가이드 글을 작성한 적이 있다. 그리고 최근 1~2달 동안 이 글을 보고 MVP를 만들고 싶은데 버블로 외주를 맡아줄 수 있냐는 연락을 꾸준히 받고 있다.
개발자도 아닌데 서비스 외주라니! 외주 비용을 생각하면 수익이 짭짤하긴 하지만, 최근에 회사를 퇴사하고 창업을 시작해서 잉여 리소스가 없는 상태라서 어쩔 수 없이 거절하고 있다. 그 대신, 컨설팅이나 조언 정도는 하고 있다. 그러다 문득 “왜 사람들은 버블로 직접 서비스를 만들지 않고, 외주를 맡기려고 하는 거지?”라는 의문이 들었다.
- 관련 글 「노 코드 툴, 버블(Bubble) A to Z」
2. 왜 버블일까?
노 코드 툴은 이름 그대로 ‘코드 없이 서비스를 만들 수 있게 돕는 툴’이다. 해외에서는 매우 많은 노코드 툴이 존재하는데, 여기서 큰 영향력을 뽐내는 툴이 버블(bubble)이다.
버블은 웹앱 빌더로 데스크톱과 모바일, 모두 대응 가능한 서비스를 만들 수 있다. 필자가 버블을 선택한 이유는 크게 2가지인데 ① 높은 자유도와 ② 활발한 커뮤니티다. 거의 노 코드 툴계의 인싸라고 보시면 된다.
① 높은 자유도
노 코드 툴에서 ‘자유도’와 ‘빠른 구현’은 트레이드오프의 영역이다. (물론 지극히 개인적인 생각입니다) 노 코드 툴인 Glide와 Bubble을 비교해보자. Glide는 “빠른 구현”이 가능한 노코드 툴이다. 애초에 레이아웃 형식이 고정됐기에 컴포넌트의 세부적인 조율은 불가능하다. 따라서, 고정된 레이아웃에 데이터만 불러오면 서비스가 뚝딱 하고 완성된다.
반대로, Bubble은 “자유도”가 높은 노코드 툴이다. 각 컴포넌트의 위치를 픽셀 단위로 직접 조율 가능하고, 복잡한 로직도 하나하나 설정이 가능하다. 스타일링부터 로직까지 하나하나 직접 설정할 수 있는 만큼, 더 많은 시간이 걸린다.

② 활발한 커뮤니티
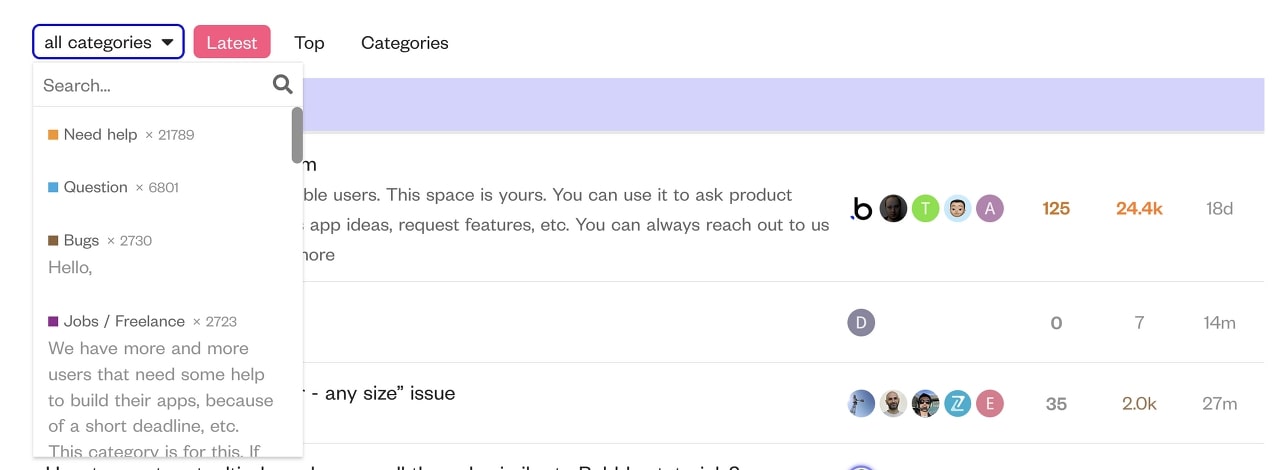
개발자라면 공감하겠지만, 커뮤니티는 정말 중요하다. 커뮤니티가 잘 구현될수록 자신이 모르는 부분에 대한 조언이나 정보를 더 쉽게 찾을 수 있다. 버블의 커뮤니티를 보면 커뮤니티가 상당히 활발히 운영됨을 알 수 있다.

버블 어떻게 시작할지 막막해요
1. 한글 아티클이 없다고요?
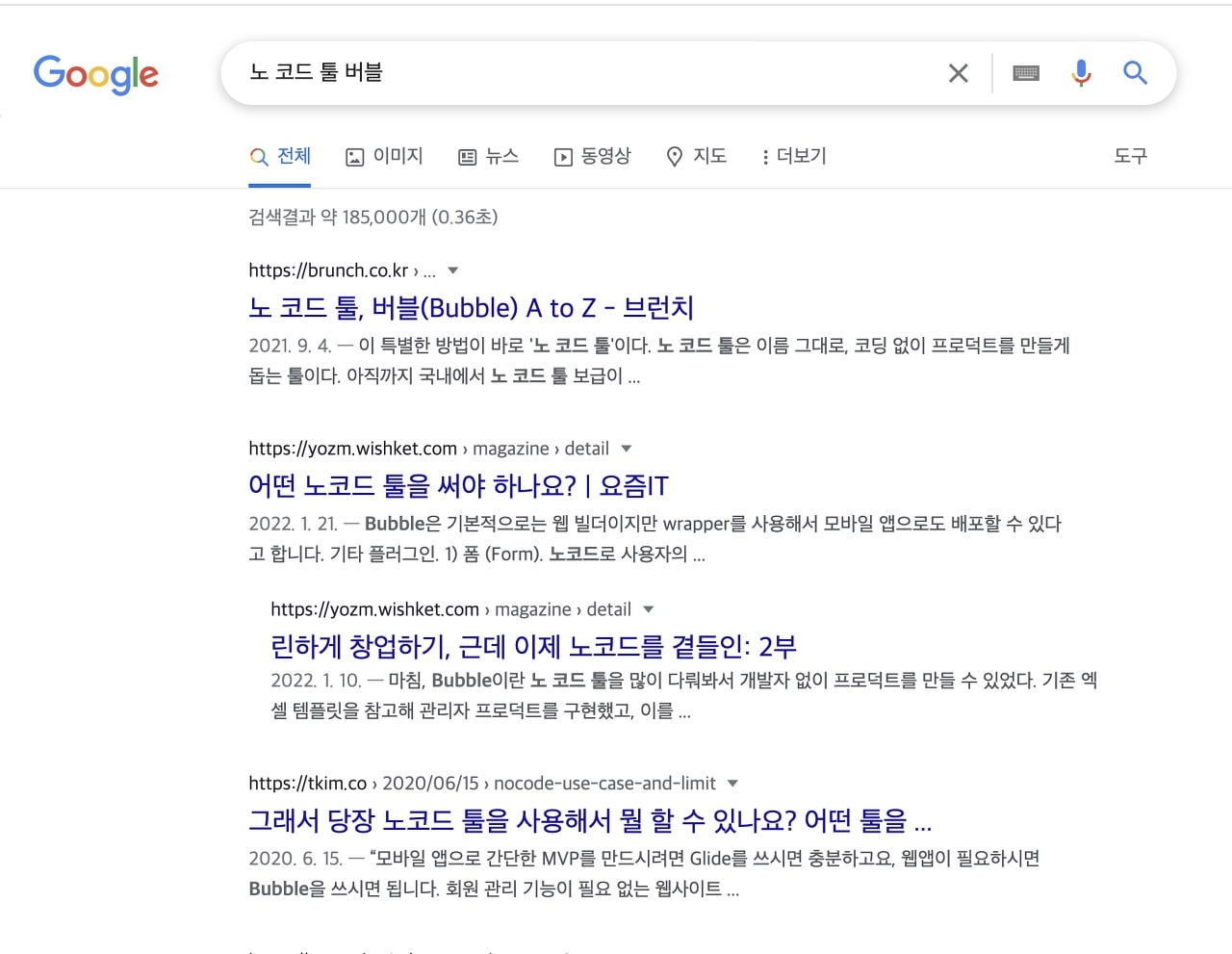
구글에 ‘노 코드 툴 버블’을 검색하면, 아이러니하게도 작년 9월에 썼던 내 글이 최상단으로 노출이 된다. 즉, 지난 8개월 동안 버블 관련 정보 글이 크게 업데이트된 게 없다는 말이다.
그나마 있는 아티클은 “왜 노코드 툴을 사용해야 하는가?” “버블은 왜 좋은가?”와 같은 이론적인 부분만 다루고 있고, 버블 사용법을 자세하게 다루는 한글 아티클은 거의 찾을 수 없다. 모두가 “노 코드 툴 좋아!”라고 말하지만, 정작 한국에서는 노 코드 툴을 시작할 수 있는 환경이 없는 셈이다.

2. 그래서, 제가 썼습니다
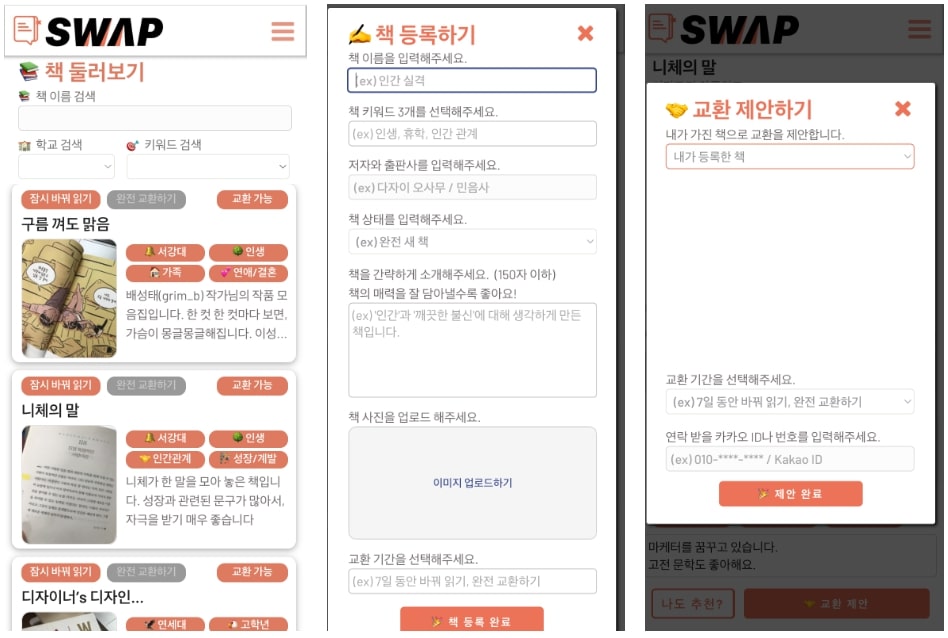
많은 분이 버블을 쓰길 원하지만, 시스템이 이를 뒷받침하지 못한다. 그러니, 나라도 한 번 이 내용을 다뤄보려고 한다. 이전에 버블로 같은 학교 사람들끼리 책을 교환하는 서비스를 일주일 정도 시간을 쏟아서 구현한 적이 있다. (링크 클릭) 누구나 버블로 이런 서비스를 버블로 만들어 볼 수 있도록, 관련 기본기를 하나하나 잡아보려고 한다.

버블 시작하기
1. 회원가입과 앱 생성
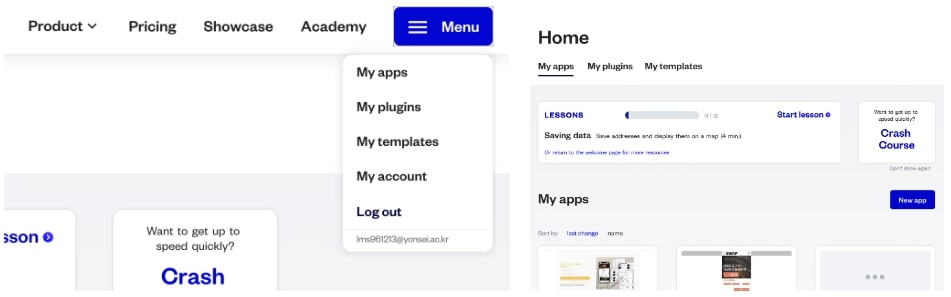
우선 버블에서 회원가입을 하고, 새로운 앱을 만들어야 한다. 로그인 후 우측 상단의 [Menu] 버튼을 누르면 뜨는 팝업에서 [My Apps]를 클릭한다. 이동된 페이지에서 [New App]을 클릭하면, 새로운 앱을 만들 수 있다.
참고로 버블의 요금 모델은 앱을 기준으로 한 구독료다. 각각의 앱마다 결제를 해야지 배포를 할 수 있다. 학생 계정(ex. @yonsei.ac.kr)으로 회원가입을 하고 문의를 남기면, 결제 할인 쿠폰을 받을 수 있으니 참고하자.

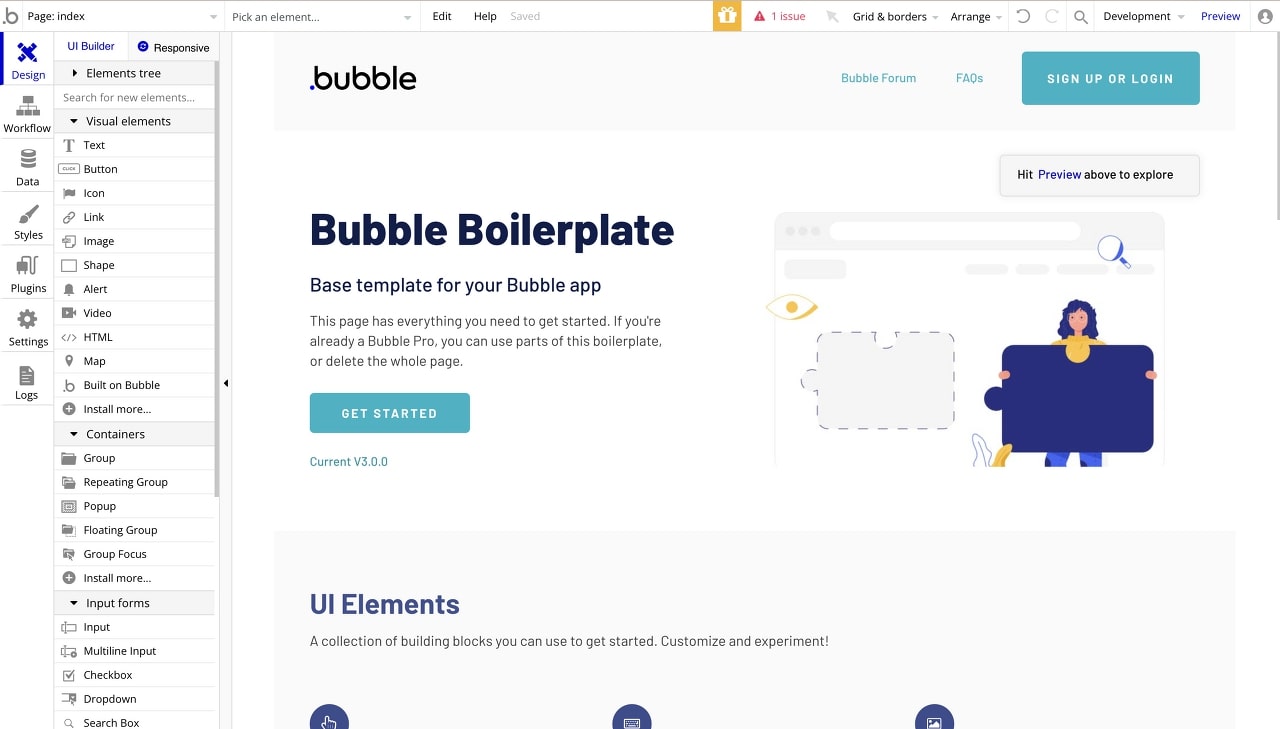
새로운 앱을 생성하면, 아래와 같은 페이지로 이동한다. 여기서 왼쪽 상단의 [Page:index] 드롭다운을 클릭하면, 서비스의 각 페이지나 재생산 컴포넌트로 이동할 수 있는 팝업이 뜬다. 그 밑에 [Design], [workflow] 등이 있는 GNB에서 다른 설정 페이지로 이동할 수 있다.

2. 페이지 뜯어보기
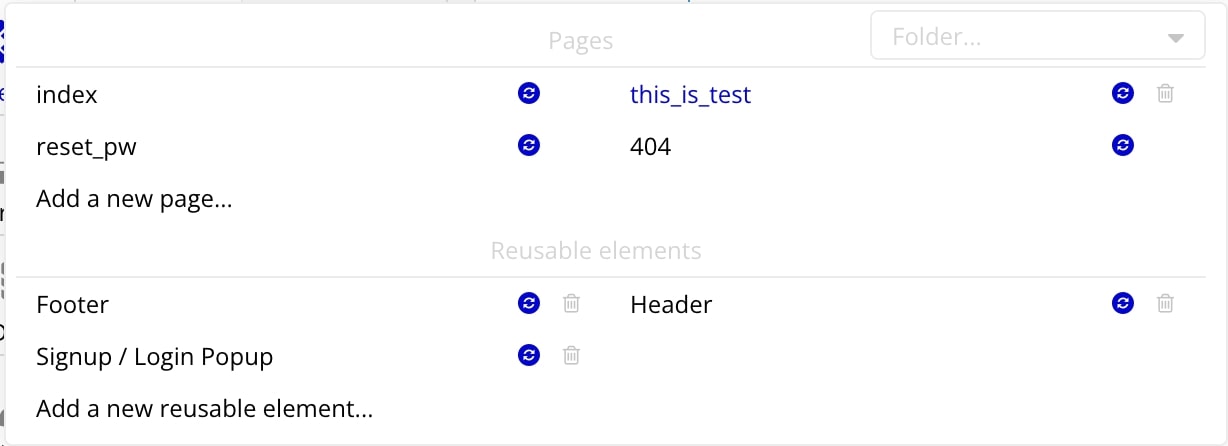
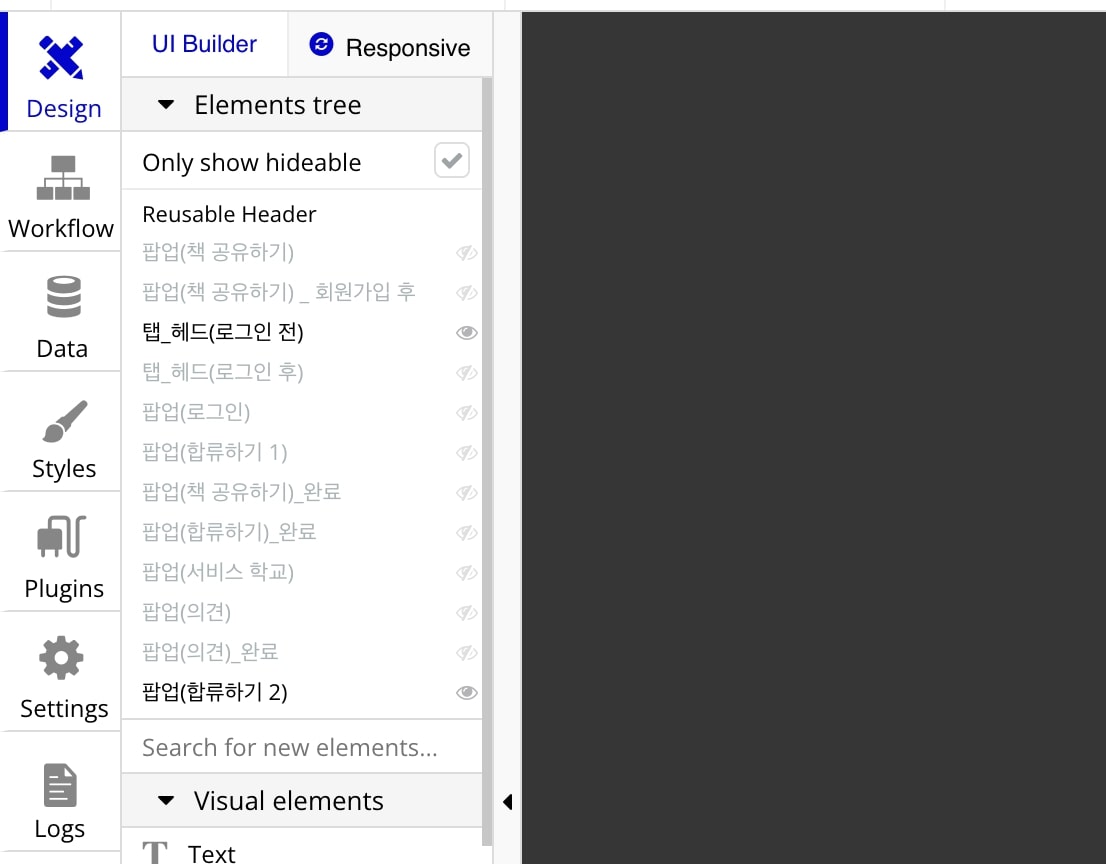
왼쪽 상단의 [Page] 드롭다운을 클릭하면, 아래와 같은 창이 뜬다. 여기서는 서비스의 여러 페이지나 재생산이 가능한 컴포넌트로 이동할 수 있다. 버블에서 신규 앱을 생성하면 기본 페이지로 ① Index ② reset_pw, ③ 404 페이지가 함께 생성된다. 그리고 아래의 [Add a new page]를 누르면, 신규 페이지를 생성할 수 있다.
그런데 새롭게 생성한 페이지는 오른쪽에 쓰레기통 삭제 아이콘이 있는데, 기본 페이지는 존재하지 않는다. 즉, 3개의 기본 페이지는 삭제가 불가능한 페이지다.

왜 기본 페이지는 삭제가 불가능할까? 기본 페이지 1개만 삭제되지 않도록 하면 되지 않을까?
Index 페이지는 서비스의 기본 페이지고, reset_pw와 404 페이지는 서비스에서 일어나는 특수한 상황을 대응하기 위해 존재한다. 우선, 404 페이지는 서비스에서 404 오류가 뜰 때 자동으로 이동하는 페이지다. 즉, 별도 설정 없이 404 오류가 뜨면, 별도 설정을 하지 않아도 해당 페이지로 자동 이동된다.

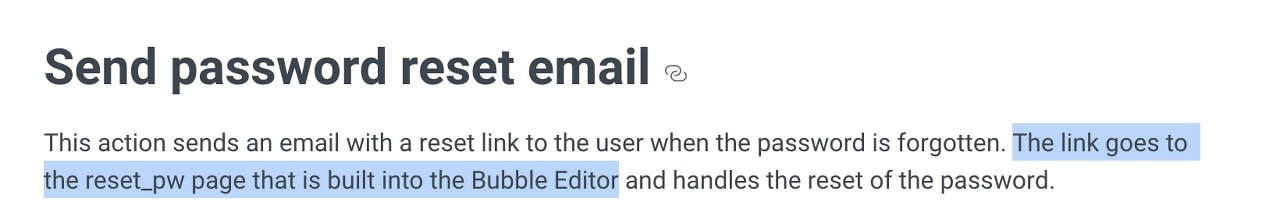
reset_pw 페이지는 비밀번호 초기화 기능이 있는 페이지다. 버블은 자체 DB를 제공하지만, 이 DB에서 유저가 회원가입에 사용한 패스워드를 볼 수 없다.
만약 유저가 서비스를 사용하다가 비밀번호를 잊어버렸다면? 버블 DB에서 유저의 비밀번호를 찾아줄 수 없고, 그 대신에 유저가 비밀번호를 초기화할 수 있게 만든다. 이때 사용하는 게 reset_pw 페이지다. 유저가 비밀번호 초기화를 요청하면, reset_pw 페이지가 자동 전송된다.

3. GNB 뜯어보기
GNB를 통해 이동하는 각 페이지에서는 아래의 설정을 추가 및 변경할 수 있다. 보다 자세한 설명은 이 링크를 참고하자!
- [Design] : 웹앱의 요소(element)를 배치 및 수정
- [Workflow] : 각 페이지마다 워크 플로우(Trigger – Action)를 설정
- [Data] : 데이터 속성값을 설정 + 생성된 데이터가 모인 DB를 확인
- [Styles] : 요소(element)에 범용적으로 적용 가능한 스타일을 설정
- [Plugins] : 웹앱에 적용할 플러그인 탐색 및 설정
- [Settings] : 도메인, 웹앱 언어, HTML Header 및 Body 등을 설정
- [Logs] : 서버 상태, 워크 플로우 로그 확인

회원가입 메뉴바 만들기
1. Header 설정
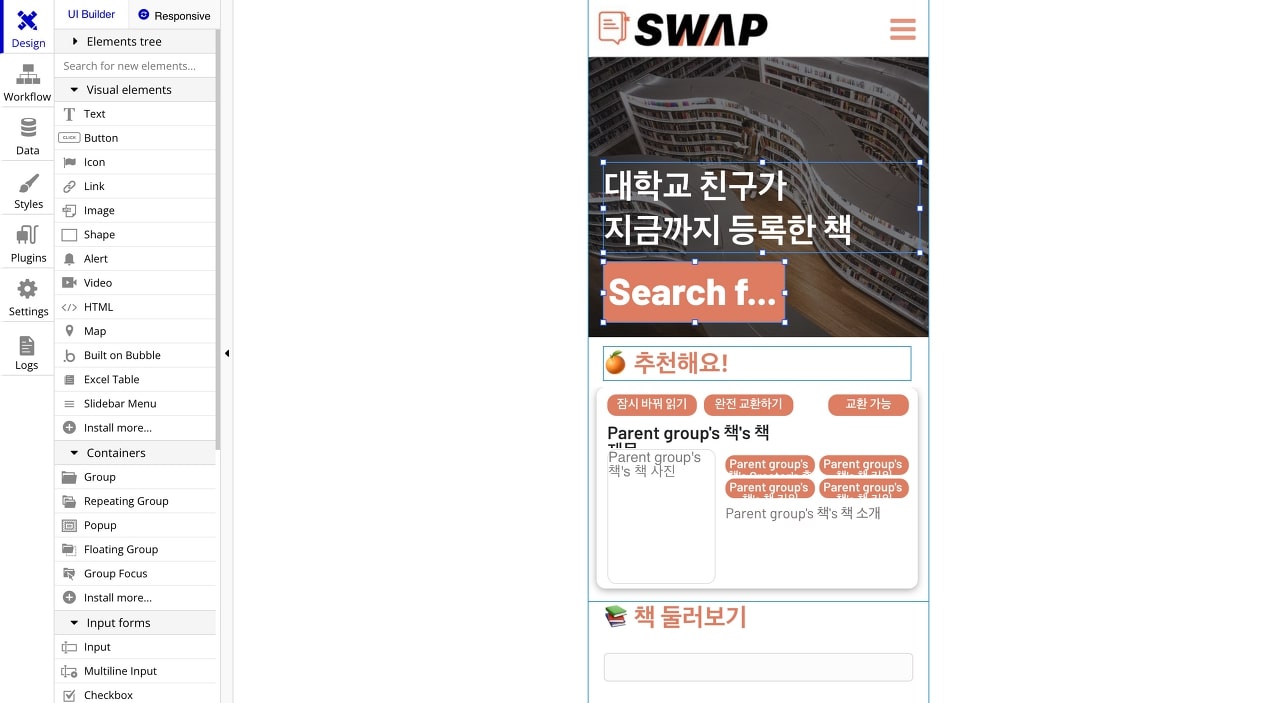
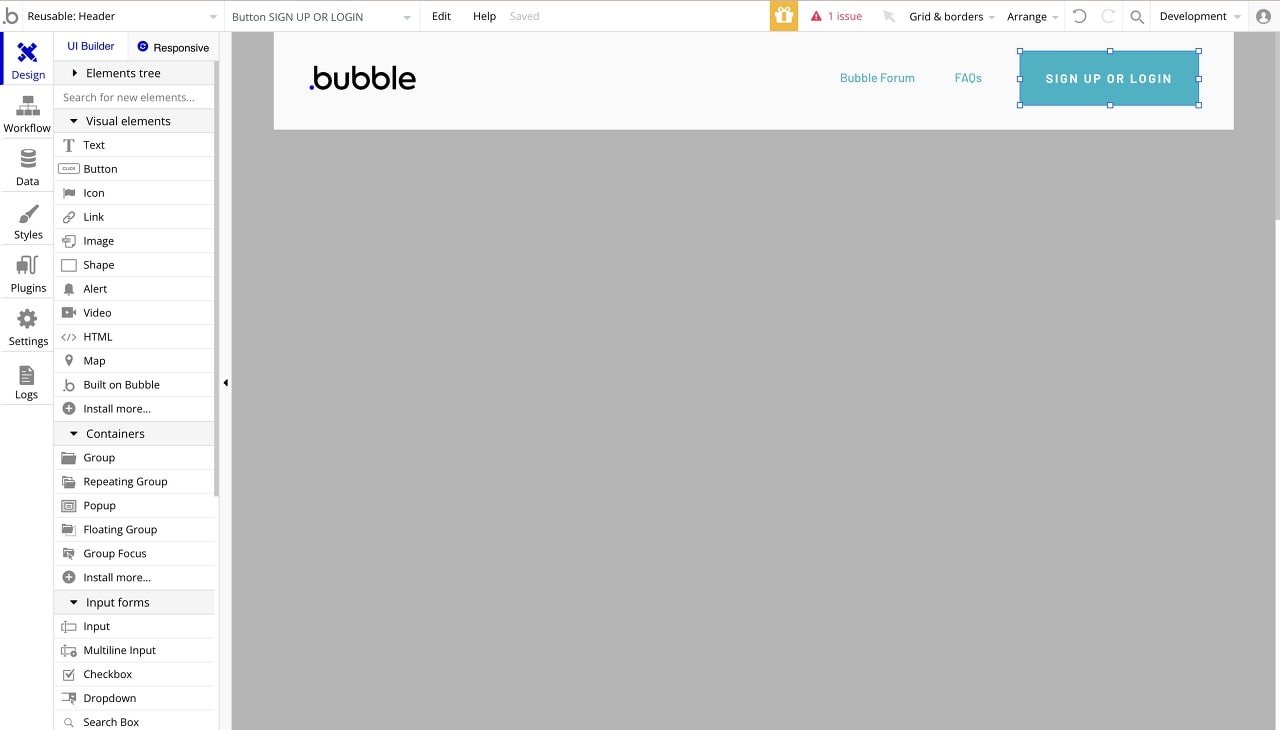
기본 페이지 외에도 3개의 재생산 컴포넌트인 ① Header ② Footer 그리고 ③ Signup / login popup이 자동 생성된다. 여기서 Header를 이용해 회원가입과 로그인을 구현해보자! 검색 팝업에서 Header를 클릭하면, Header 컴포넌트 창이 나온다.

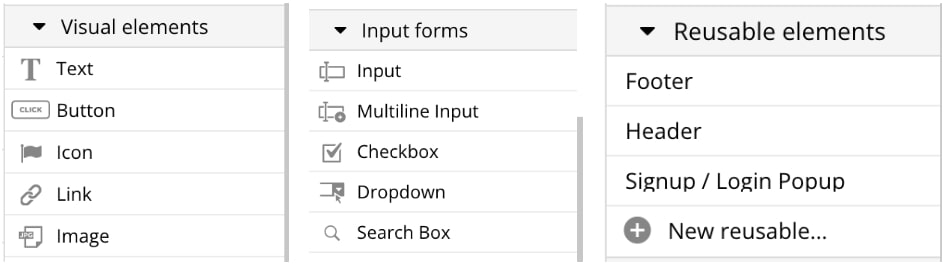
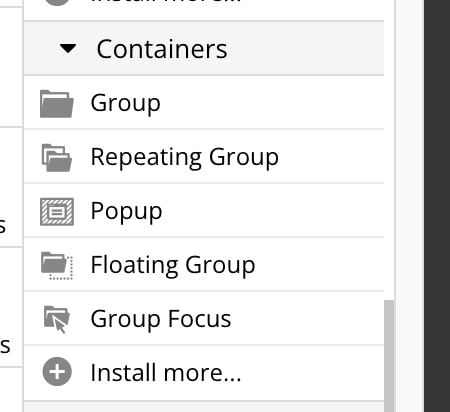
왼쪽의 UI Bilder 창에서 필요한 컴포넌트를 바로 추가하거나, 기존에 생성한 재생산 컴포넌트를 불러올 수 있다. UI Bilder는 크게 아래의 섹션으로 구성되는데, 각 섹션의 요소는 다음의 상황에서 사용된다.
- Visual Elements : 특정 도형, 요소를 만들 때
- Containers : 생성한 컴포넌트를 그룹화할 때 or 특정 컴포넌트를 반복적으로 만들어야 할 때 or 팝업, 모달을 구현해야 할 때
- Input Forms : 유저와 인터렉션 할 때 or 유저에게 데이터를 받을 때
- Reusable Elements : 기존에 생성한 재생산 컴포넌트를 불러올 때

헤더에서 버튼이 있고, 이 버튼을 클릭하면 팝업이 나와서 로그인 및 회원가입이 가능하게 만들어 보자. 우선 이미지와 아이콘 요소를 활용해, Header 컴포넌트를 아래와 같이 만든다.

2. 메뉴바 만들기
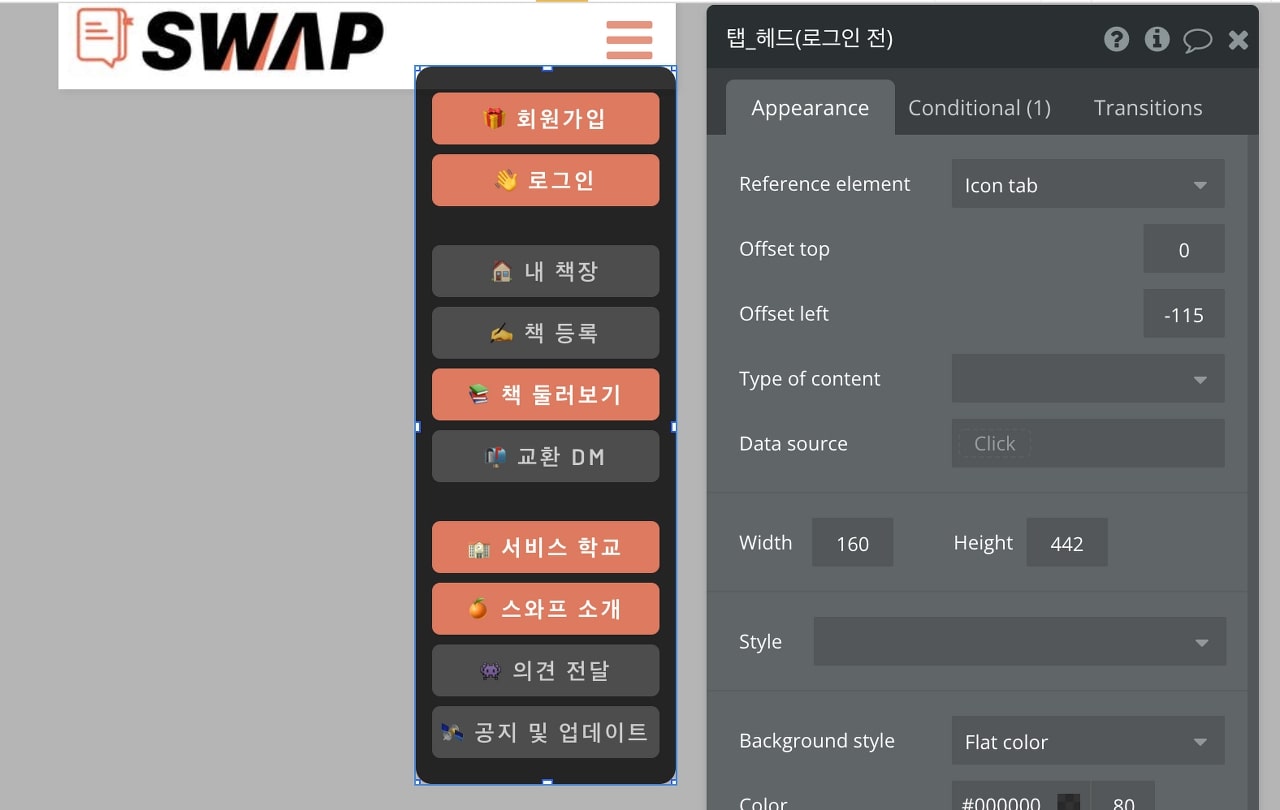
그리고 UI Bilder에서 Container 요소 유형 중의 하나인 [Group Focus] 요소를 추가한다. 해당 요소는 여러 요소를 그룹화시켜주는 요소인데, [Group] 요소와 다른 특징이 있다. 특정 요소를 기준으로 설정한다면, 이 기준 요소의 위치 값에 따라 자신도 위치를 자동으로 조정한다.

아래 설정 아이콘 밑에 있는 팝업은 [Group Focus] 요소이고, 이 요소 안에는 회원가입, 로그인 등 다양한 버튼 요소가 포함됐다. 팝업의 설정 창을 보면, [Reference element]에 [icon Tab] 요소가 선택된 걸 볼 수 있다. 여기서 ‘icon tab’은 팝업 바로 위에 위치한 설정 아이콘의 이름이다.
따라서 팝업은 설정 아이콘의 위치를 기준으로, 자신의 위치를 자동 조정한다. 굳이 [Group Focuse] 요소를 쓰는 이유는 반응형에서의 팝업 위치 때문이다. 버블을 반응형 UI로 구현한다면, 기기에 따라서 컴포넌트의 위치가 달라질 수 있다. 이때, [Group Focuse] 요소를 쓰면, 기준 컴포넌트의 위치에 맞춰서 함께 이동한다.

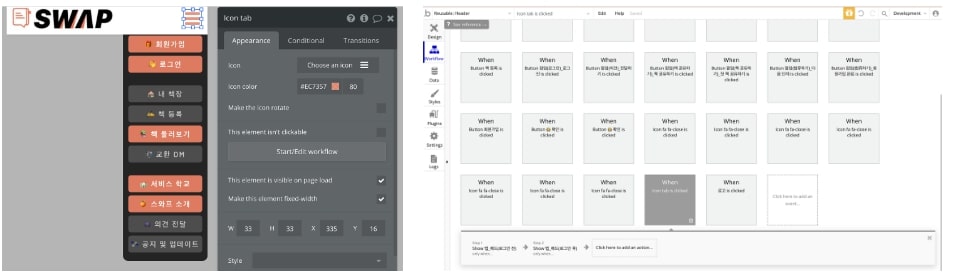
이제 설정 아이콘을 선택할 때, 팝업을 뜨게 설정하면 된다. 설정 아이콘의 설정 창에서 [Start/Edit Workflow]를 클릭한다. 그러면, 작동 로직을 설정할 수 있는 [Workflow] 페이지로 이동한다.

3. 메뉴바 띄우기
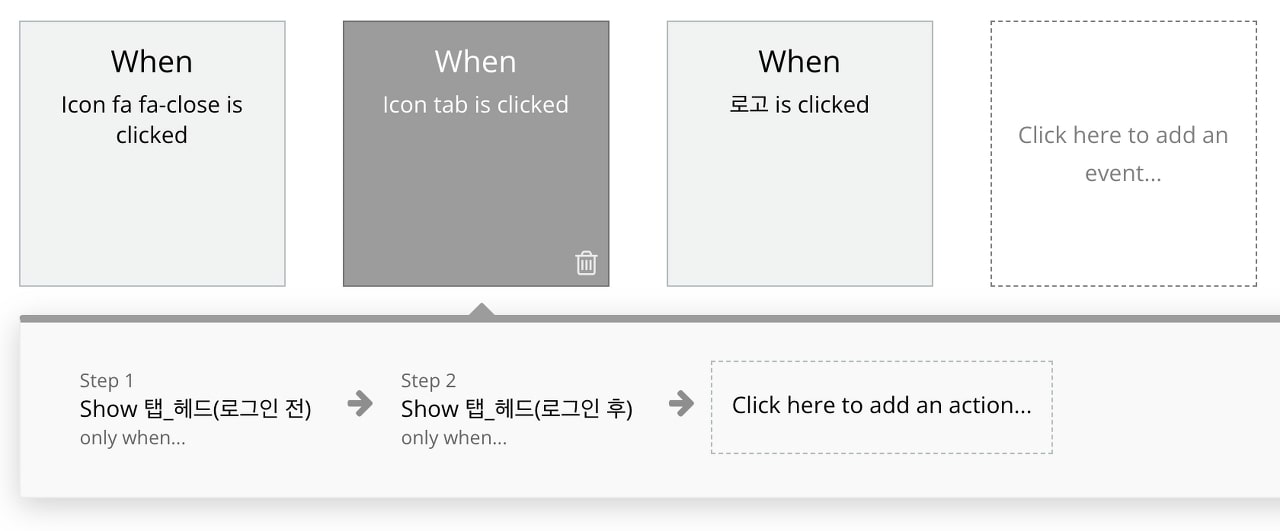
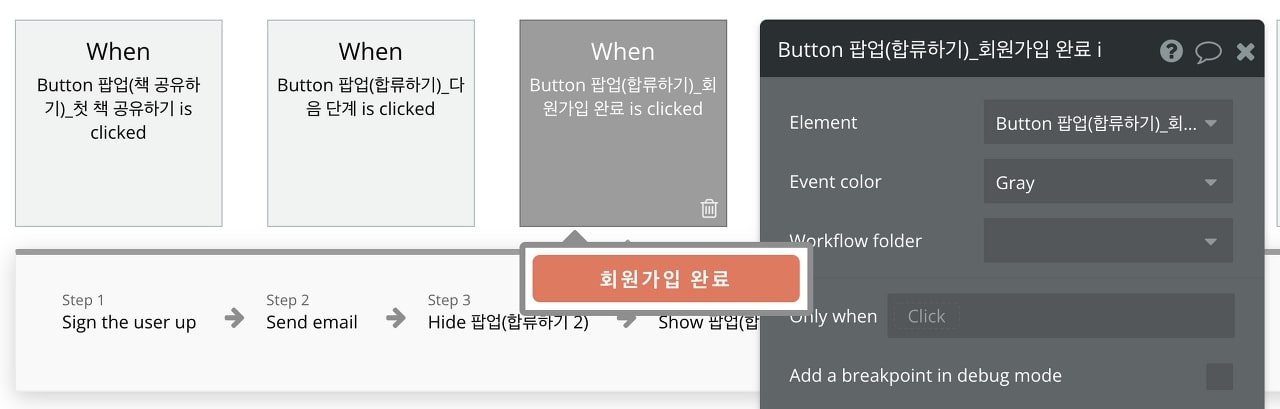
WorkFlow는 크게 ① 트리거와 ② 액션으로 구성된다. 트리거는 ‘해당 워크플로우를 작동시키는 이벤트’를 뜻하고, 액션은 ‘해당 워크플로우가 작동되고, 자동으로 발생하는 이벤트’를 뜻한다. 아래 이미지를 보면 ‘When’이라 적힌 부분이 트리거가 들어가고, 그 아래 ‘Step’이라 적힌 부분에 여러 액션이 들어간다.

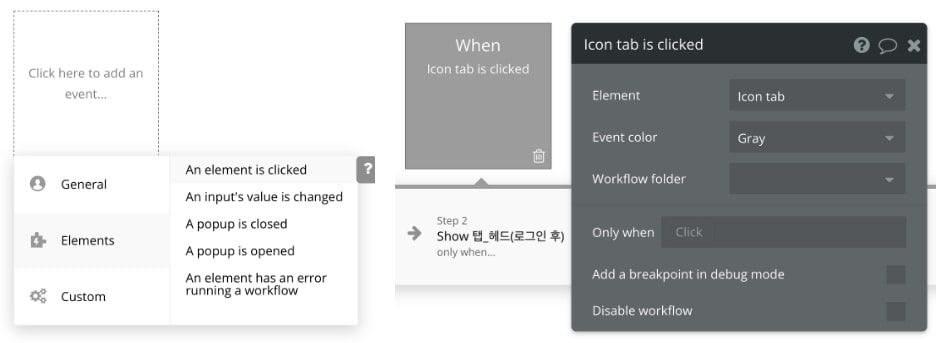
트리거로 다양한 이벤트를 설정할 수 있다. 버튼을 클릭했을 때, 팝업이 뜨게 만드려고 하니깐 트리거로 [Elements] – [An element is clicked]를 선택하면 된다. 그러면, 트리거 설정 창이 나오는데 여기서 [Element] 입력 필드에 클릭할 아이콘을 선택한다.

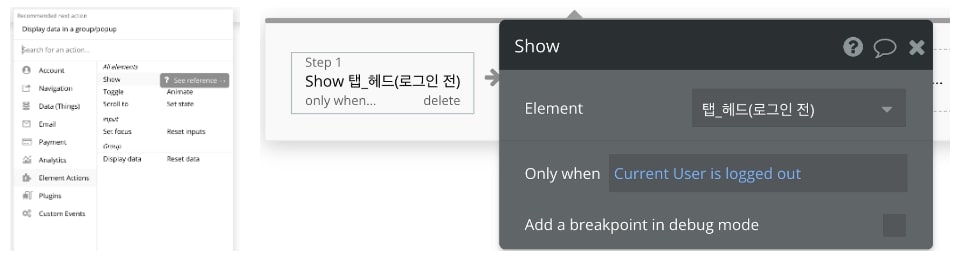
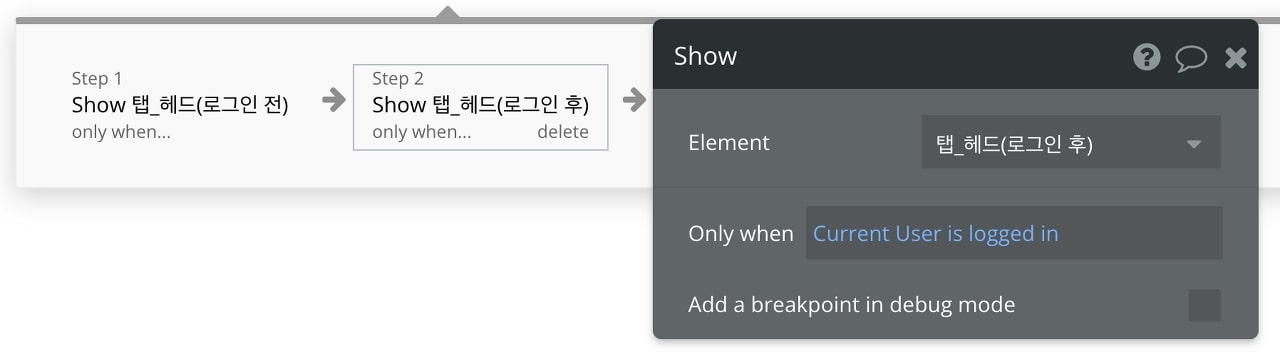
어떤 버튼을 클릭할지 설정했으니, 이제 띄울 팝업을 설정할 차례다. 액션으로 [Elements] – [Show]를 선택하고, 액션 설정 창에서 [Element] 입력 필드에 띄울 팝업을 선택하면 된다.

트리거, 액션을 설정할 때 그 자체에 조건문을 걸 수 있다. 예를 들어, 비회원과 회원이 아이콘을 눌렀을 때 뜨는 팝업을 다르게 만들고 싶을 수 있다. 이
런 경우 비회원과 회원, 각각이 볼 팝업을 만들고 액션을 만들 때 [only When] 부분에 조건문을 걸면 된다. only When 부분의 조건이 맞다면 액션이 진행되고, 그렇지 않으면 해당 액션은 스킵되고 다음 액션으로 넘어간다.

회원가입 로직 구현하기
1. 회원가입 팝업 만들기
이제 헤더에 설정 아이콘을 누르면, 설정 팝업이 나온다. 그다음으로 팝업에 회원가입 버튼을 구현하고, 이 버튼을 클릭했을 때 회원가입을 진행하는 팝업이 뜨게 만들면 된다. 이번에는 UI builder에서 [pop up] 요소를 생성해 보기로 했다. 그러면 페이지와 독립적인 빈 팝업이 생성된다. 이후, 팝업 안에 이메일과 비밀번호를 입력받을 [input] 요소를 생성한다.

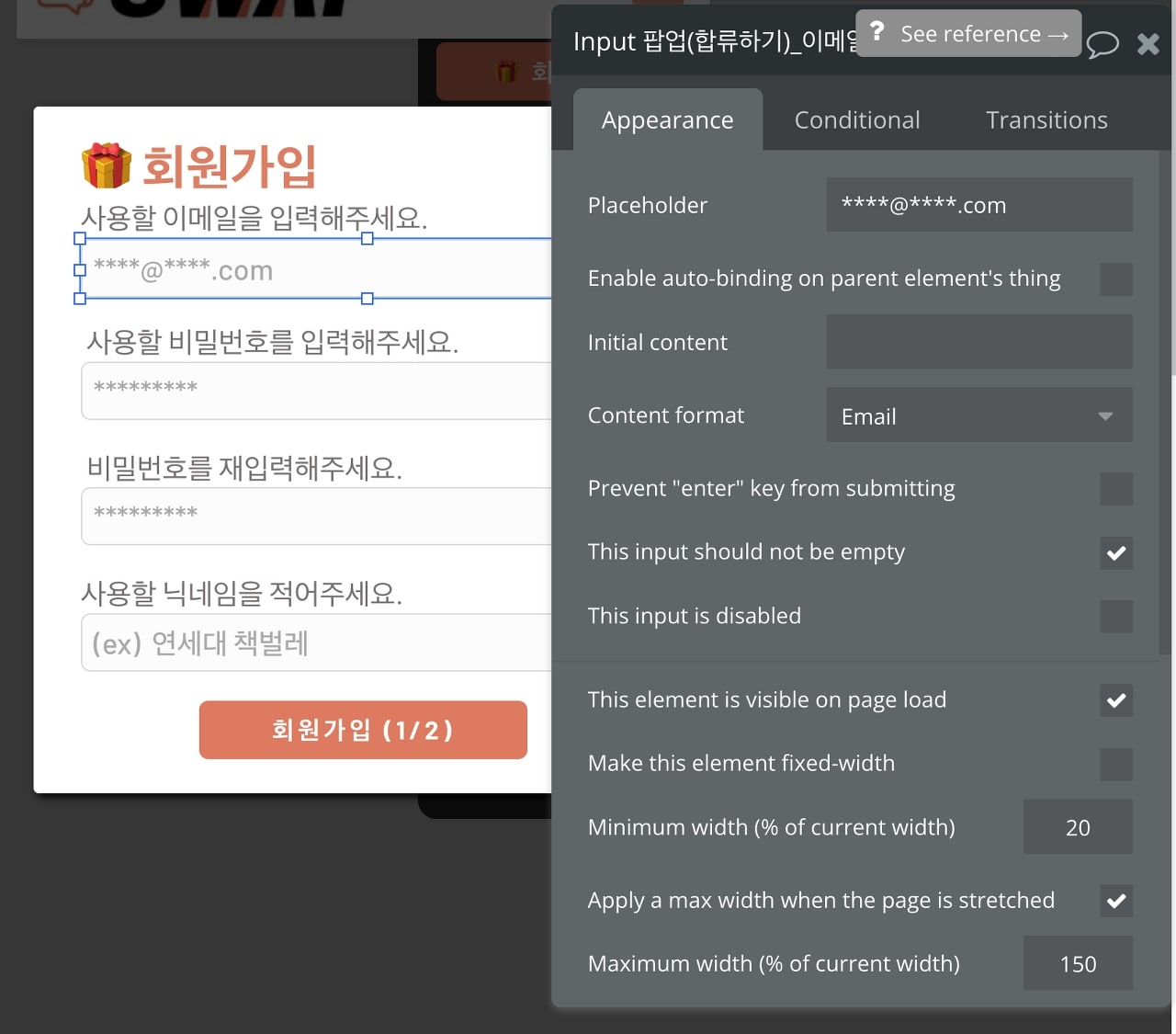
생성한 input 요소를 클릭해서 설정 창에 들어가고, 관련 설정을 입력하면 된다. [PlaceHolder]는 데이터를 입력받지 않은 상태에서 보여주는 값이다. [Initial content]는 입력 초기 값으로, 별도 입력을 하지 않으면 해당 값이 그대로 적용된다. [Content Format]은 입력값의 형식을 설정한다. 이런 식으로 이메일과 비밀번호를 입력받는다.

2. 유저 속성 추가하기
만약 이메일, 비밀번호 외 또 다른 정보를 회원가입 때 받아야 한다면? 그러면 우선 해당 데이터를 저장할 수 있는 공간을 만들어야 한다.
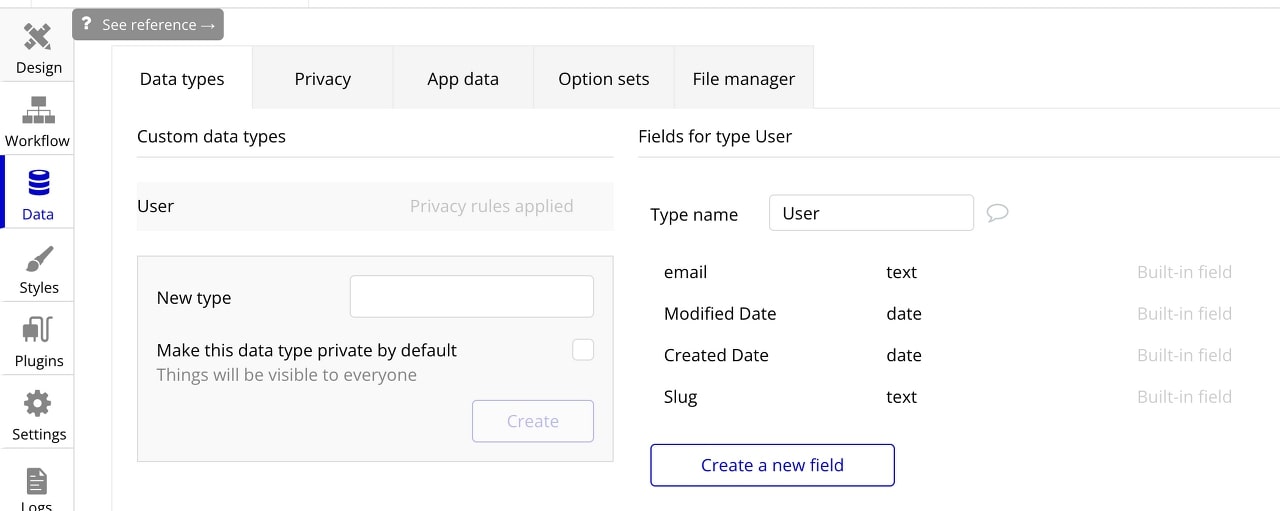
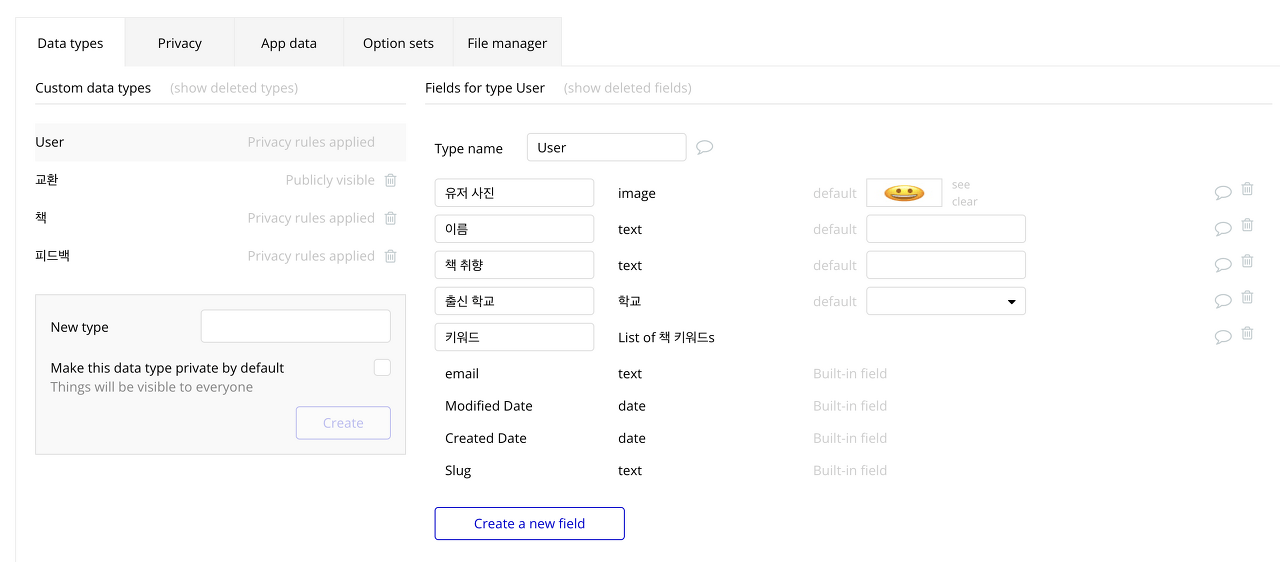
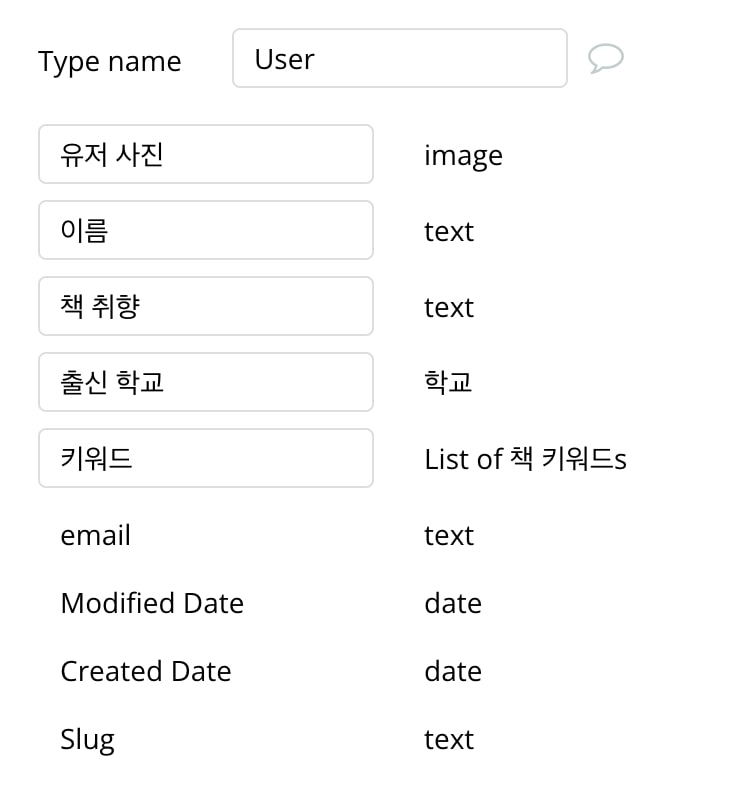
DB 수정을 위해 GNB에 있는 [Data]로 이동한다. 처음 들어가 보면 User 개체가 기본적으로 존재한다. 여기서 [Create a new field]를 클릭하고 User 개체에 새로운 속성을 추가할 수 있다. 유저의 닉네임, 프로필 사진, 정보 등의 속성값을 자유롭게 추가하면 된다.


3. 회원가입 로직 만들기
이제 회원가입 버튼을 클릭했을 때, 회원가입 관련 이벤트를 처리하는 워크플로우를 생성하면 된다. 방금처럼, ‘버튼 클릭’을 트리거로 설정하면 된다.

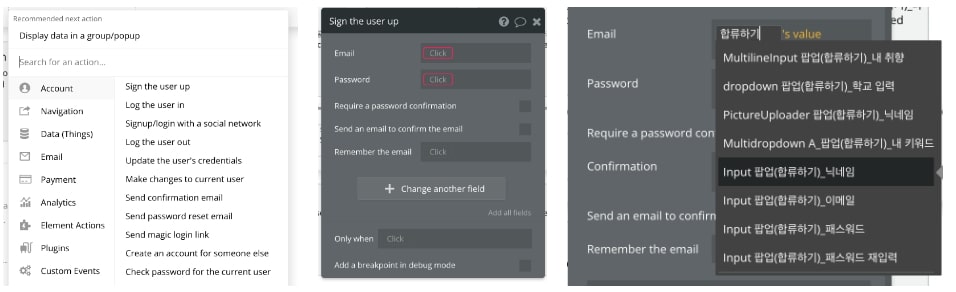
액션으로 [Account] – [Sign the user up]을 선택한다. 그러면 오른쪽과 같은 설정 창이 뜬다. [Eamil]과 [Password]는 회원가입 때 쓴 이메일, 비밀번호를 입력하는 곳이다. [Confirmation]은 비밀번호 재입력 값을 입력하는 곳이다. 만약 [Password] 값과 [Confirmation] 값이 다르면, 오류가 뜬다.
해당 입력 필드의 값으로, 회원가입 팝업에서 추가한 input 요소의 입력 값을 불러오면 된다. 입력 필드에서 요소의 이름을 입력하면, 해당 요소가 바로 나온다.

회원가입 과정에서 이메일, 비밀번호뿐만 아니라 닉네임, 회원 정보 등을 입력받는다면, [Change another field]를 클릭하고 User 개체의 속성을 추가로 입력하게 만들 수 있다.

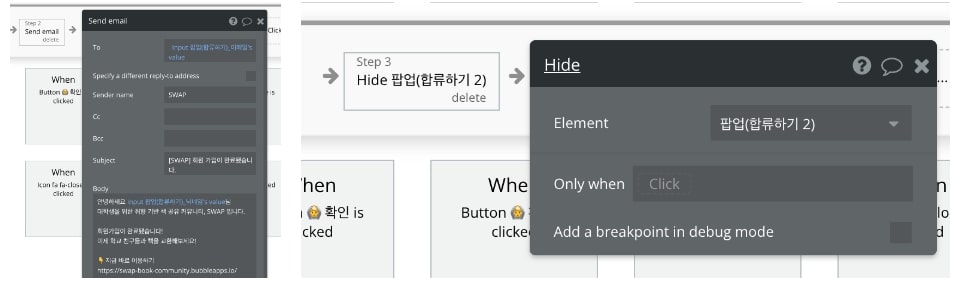
회원가입 완료 이메일을 보내고 싶다면, 다음 액션으로 [Email] – [Send email]을 추가하면 된다. 회원가입과 이메일 보내기 액션을 모두 완료했으면, 마지막으로 회원가입 팝업을 닫아야 한다. 해당 액션은 [element] – [hide]를 하면 된다.

이제 회원가입 기능 구현을 완료했다! 이렇게 보면 매우 복잡하고 많아 보이지만, 회원가입을 한번 구현해보면 그 외의 기능은 모두 쉽게 배울 수 있다. 애초에 작동 원리가 모두 비슷하기 때문이다.
버블을 더 자세하게 알고 싶다면?
버블의 모든 기능을 하나하나 짚어가며 서비스를 만드는 과정은 아래 링크에서 확인할 수 있습니다.
원문: FameLee의 브런치
이 필자의 다른 글 읽기
