하나라도 해당되면, 재밌게 읽을 수 있어요.
- 사이드 프로젝트를 진행하고 싶다.
- 아이디어를 상상만 하는 게 아니라, 직접 구현하고 싶다.
- 진취적인 기획자가 되고 싶다.
구현하지 못하면 죽도 밥도 못 된다.
데이터 분석 용도로 어느 정도 파이선을 다룰 줄 알지만, 웹이나 앱 개발을 위한 코딩은 전혀 해본 적이 없다. 개발자와 협업 및 커뮤니케이션을 위한 지식은 갖췄지만, ‘커뮤니케이션을 위한 코딩 지식’과 ‘개발을 위한 코딩 지식’은 전혀 다름을 누구나 알 것이다. 주변 지인이 개발 코딩을 배워보라고 권유하지만 아직까지 배울 생각은 딱히 없다. 개발자만큼 코딩을 잘할 수 없음을 알고, 그 시간에 내가 할 수 있는 일에 더 집중하는 게 효율적이라고 생각하기 때문이다.

아이디어를 ‘생각’하는 것과 ‘구현’하는 것은 완전히 별개의 영역이다. 기획자가 제아무리 고객과 시장을 치밀하게 분석해서 훌륭한 앱을 기획했다고 해보자. 근데, 앱을 개발할 사람이 마지막에 없다면? 이 프로덕트는 상상 속 동물일 뿐이다. 더군다나, 기획자의 상상 속에서만 존재한다. 이 상상 속 동물을 현실로 끄집어내기 위해선 디자인과 개발이 필요하다. 디자인과 개발은 무형의 아이디어를 유형의 프로덕트로 바꿔주는 수단이다.
앞서 말했듯이 기획자는 기획하는 사람이지 디자인이나 개발을 하는 사람이 아니다. 제아무리 기획자가 개발 공부를 열심히 해도, 결과적으로 개발자의 손을 빌릴 수밖에 없다. 그렇다면, 기획자는 영원히 개발자에게만 매달릴 수밖에 없을까? 기획자 스스로 아이디어를 내고, 이걸 프로덕트로 구현할 방법이 없을까?

왜 ‘버블’인가?
노 코드 툴을 사용하는 이유
우선 “기획자는 개발자에게 매달릴 수밖에 없다.” 그렇다고 너무 실망하지 말자! 기획자도 특별한 방법을 이용하면, 어느 수준까지는 개발자에 매달리지 않을 수 있다. 이 특별한 방법이 바로 ‘노 코드 툴’이다.
노 코드 툴은 이름 그대로 코딩 없이 프로덕트를 만들게 돕는 툴이다. 아직까지 국내에서 노 코드 툴 보급이 활성화가 안 됐지만, 이미 해외에서는 다양한 노 코드 툴이 사용되고 있다. 글라이드(Glide), 웹플로우(Webflow) 등 다양한 툴이 있다. 사실, 이 글을 쓴 이유도 구글링에서 노 코드 툴을 검색해보면, 관련된 국내 이야기를 찾기 어려웠기 때문이다.
앞선 답에 ‘어느 수준까지’란 말을 붙인 이유는 노 코드 툴의 한계 때문이다. 노 코드 툴은 MVP, beta 버전 등 작은 규모의 프로덕트를 만드는 데 적합하다. 프로덕트의 규모가 일정 수준을 넘어간다면, 노 코드 툴이 거대한 규모를 감당하지 못한다. 노 코드 툴은 ‘거대한 프로덕트’를 완벽하게 만들기 위해 쓰는 게 아니라, ‘간단한 프로덕트’를 빠르게 만들기 위해서 사용된다.

자유도가 뛰어난 노 코드 툴, 버블
노 코드 툴에 관심을 갖게 된 이유는 ‘나 홀로 사이드 프로젝트’ 덕분이었다. 혼자서 사이드 프로젝트를 자주 했는데, ‘사이드’라는 말처럼 큰 규모의 프로덕트를 필요로 하지 않았다. 그 대신, 일종의 린 프로세스 같이 작은 프로덕트를 만들고 이 아이디어를 검증 및 개선하는 과정을 반복하는 과정이 요구된다. 물론, ‘작은 프로덕트여도 충분하다’라고 말했지만, 그럼에도 코딩 능력의 부재는 큰 장벽이었다. 이때, 지인으로부터 노 코드 툴을 소개받았고, 현재는 다양한 노 코드 툴 중에서 ‘버블(Bubble)’을 사용한다.
버블은 웹 앱 빌더다. 흡사 하이브리드 앱처럼 모바일 랩 래퍼(Wrapper)를 사용해 웹 앱을 덮어서 모바일 앱도 구현할 수 있다. 다양한 노 코드 툴 중에서 버블을 선택한 이유는 높은 자유도 때문이다. 가령 글라이드의 경우 구글 스프레드시트와 연동되어 쉽게 사용할 수 있지만 미리 설정된 레이아웃을 따라야만 한다. 반대로 버블은 요소(element)를 자유롭게 배치할 수 있지만, 그만큼 신경 써야 하는 부분이 많다.
결국 어떤 노코드 툴을 선택할지는 트레이드오프(trade-off)의 영역이다. 자유도가 높지만 그만큼 설정할 게 많은 툴을 쓸지 아니면, 자유도가 낮은 대신에 쉽고 간편한 툴을 쓸지 개인의 취향에 달려있다. 지금까지 버블로 2가지 사이드 프로젝트를 진행해봤다. ‘대학교 친구들끼리 책을 교환하는 플랫폼’을 구현 및 배포했고, 최근 ‘크루를 만들어서 운동 기록으로 경쟁하는 플랫폼‘을 구현했다. (지금은 창업 팀 합류로 모두 중단했다. 링크에서 디버그 모드로만 확인할 수 있다.)
버블 기능 맛보기!
버블에 접속하면 7개의 탭을 볼 수 있다. 각 탭에서 어떤 것을 할 수 있는지 짧고 굵게 알아보자!

- 디자인(Design): 웹 앱의 요소를 배치 및 수정
- 워크플로우(Workflow): 페이지마다 트리거와 액션으로 구성된 워크플로우를 설정
- 데이터(Data): 데이터 속성값을 설정, 생성된 데이터가 모인 DB를 확인
- 스타일(Styles): 요소에 범용적으로 적용 가능한 스타일을 설정
- 플러그인(Plugins): 웹 앱에 적용할 플러그인 탐색 및 설정
- 세팅(Settings): 도메인, 웹 앱 언어, HTML Header 및 Body 등을 설정
- 로그(Logs): 서버 상태, 워크플로우 로그 확인
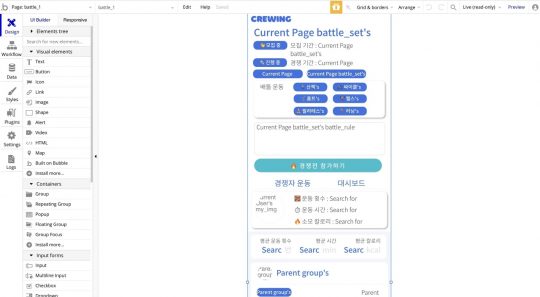
1. 디자인 탭 Design Tab
웹 앱의 요소를 배치 및 수정
텍스트, 버튼, 아이콘 등의 시각 요소(Visual Elements)를 생성 및 배치할 수 있다. 컨테이너(Containers)를 활용해 각기 다른 요소를 그루핑해서 관리할 수도 있다. 유저로부터 인풋값을 받는 인풋 폼(Input Forms)도 만들 수 있다.

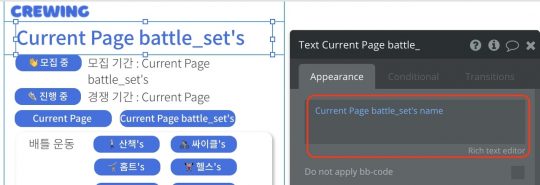
데이터 탭에 있는 특정 데이터를 불러와서 텍스트의 일부분으로 바로 사용할 수도 있다. 예를 들어, 유저의 닉네임이 FameLee라고 해보자. “안녕하세요 [불러온 유저의 닉네임] 님!”을 입력하면, “안녕하세요 FameLee님!”을 출력할 수 있다.

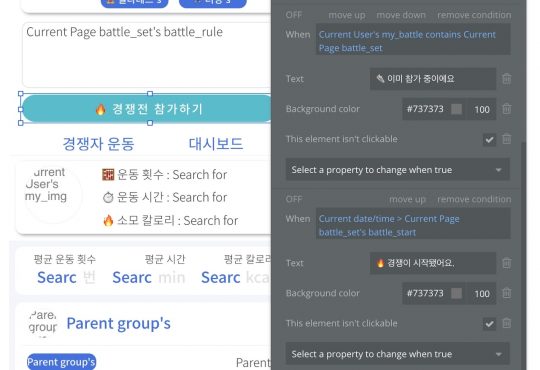
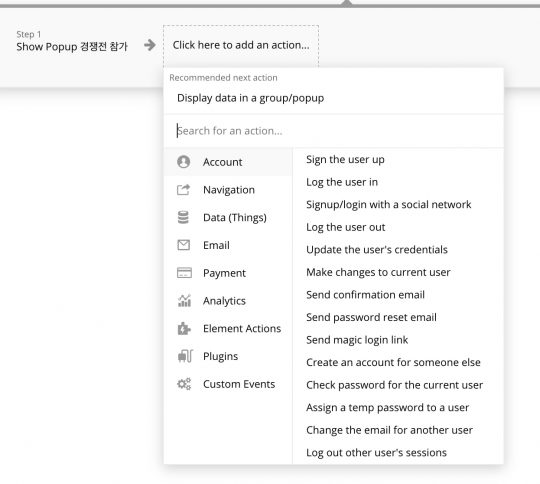
특정 요소의 클릭을 바로 워크플로우의 트리거(Trigger)로 설정할 수 있다. 트리거가 작동되면, 이후에 설정된 액션(Action)이 자동 실행된다. 아래 이미지를 보면, 유저가 ‘경쟁전 참가하기’ 버튼을 클릭하면, 바로 팝업을 보여줌을 알 수 있다. 이 워크플로우는 워크플로우 탭에서도 확인 가능하다.
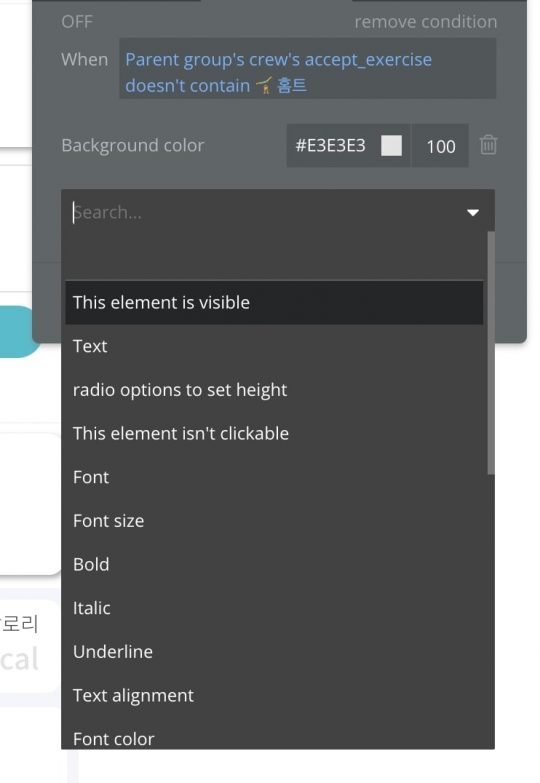
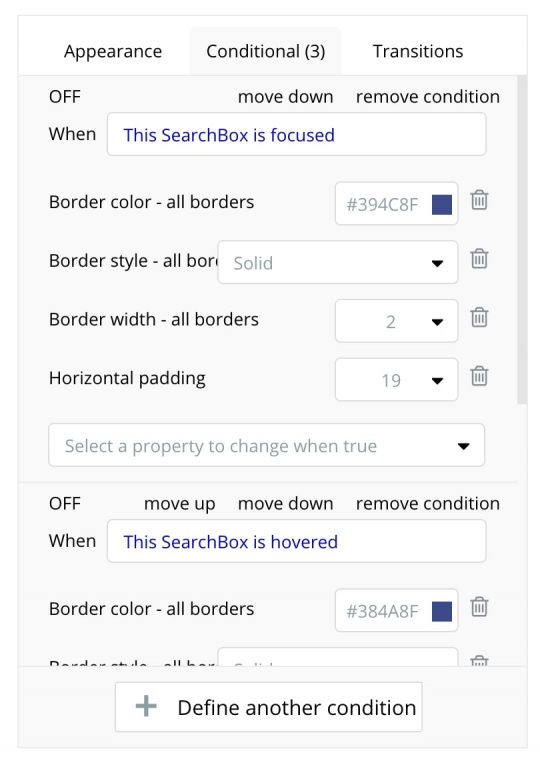
워크플로우와 별개로, 아예 요소 자체적으로 if 설정값을 가질 수 있다. 각 요소의 설정 창에 있는 컨디셔널(conditional) 탭에서 특정 조건마다 서로 다른 설정값을 적용할 수 있다.

아래의 이미지를 보면, 텍스트 내 ‘홈트’가 포함되지 않을 경우에 배경색이 #E3E3E3로 변경됨을 볼 수 있다. 반대로 해당 값을 포함했다면 기존 헥사 코드가 적용된다. 디자인 말고도 작동 설정값을 바꿀 수 있다. 가령 로그인을 하지 않는 유저는 버튼을 클릭하지 못하게 만들 수도 있다.

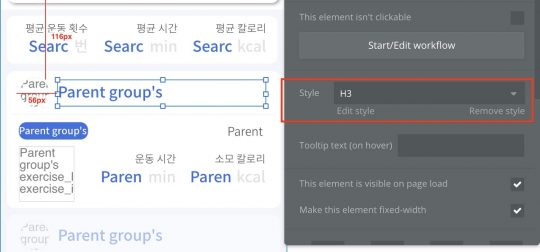
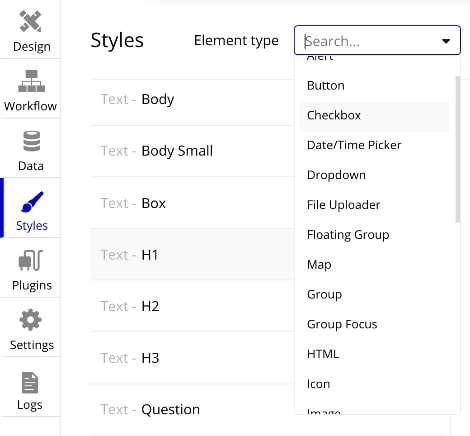
[Style] 탭에서 설정한 요소별 스타일을 바로 적용해 쉬운 유지 보수도 가능하다. 텍스트, 버튼, 아이콘 등 각각의 요소별로 스타일을 설정할 수 있다.

2. 워크플로우 탭 Workflow Tab
페이지마다 워크플로우를 설정
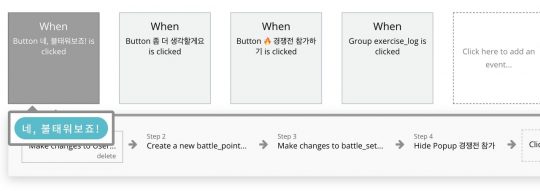
이곳에서는 트리거와 액션으로 구성된 워크플로우를 페이지마다 생성 및 관리할 수 있다. 트리거 이벤트가 발생할 때, 후속의 액션들이 자동 집행된다. 가령, 어떤 버튼을 클릭했을 때 팝업을 보여준다고 할 때, 여기서 ‘버튼 클릭’이 트리거가 되고 ‘팝업 출력’이 액션이 된다.

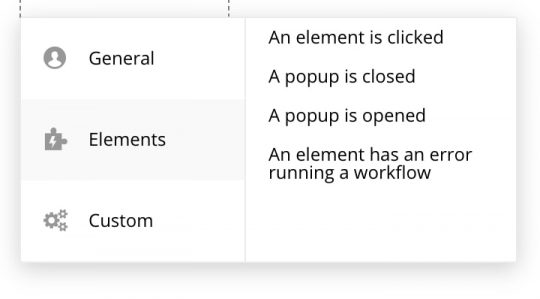
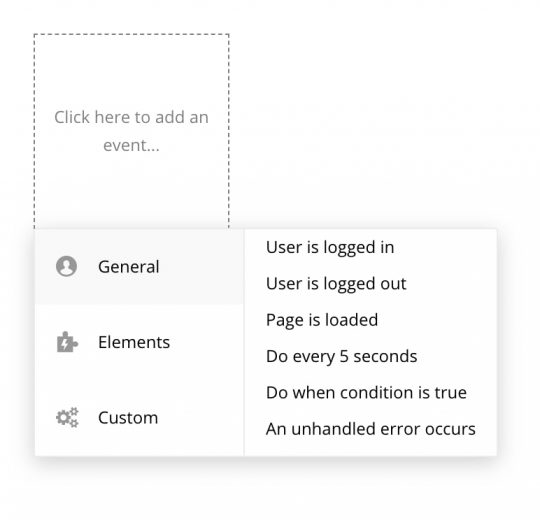
요소와 무관한 트리거를 설정할 수 있는데 유저의 로그인 유무, 페이지 로딩, 에러 발생 등이 있다. 반대로 클릭, 팝업 생성/제거 등 요소와 관련된 트리거를 설정할 수도 있다.


액션은 더 다양한 설정값을 제공한다. 단순히 페이지 이동이나 팝업창 생성/제거뿐 아니라 로그인, 회원가입, 이메일 전송 등 계정 관련 액션도 가능하다. DB에 있는 특정 데이터를 수정 및 제거하거나, 새로운 데이터를 추가할 수도 있고 심지어 외부 플러그인과 관련된 액션도 가능하다.

3. 데이터 탭 Data Tab
데이터 속성값을 설정 + 생성된 데이터가 모인 DB를 확인
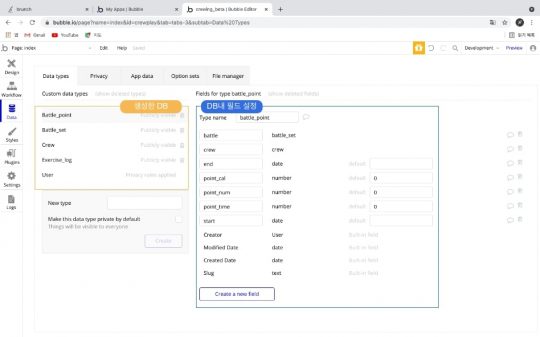
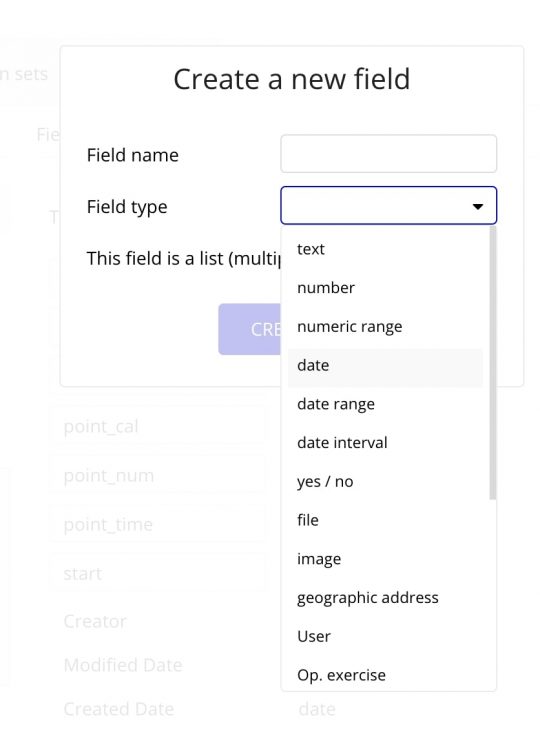
웹 앱에서 발생하는 데이터의 설정 및 관리가 가능하다. 유저 DB, 프로덕트 로그 DB 등 각각의 DB를 자유롭게 만든 후, 용도에 맞게 각 DB의 필드를 생성 및 관리할 수 있다. 관계형 데이터베이스처럼 서로 다른 DB끼리 연결도 가능하다. 물론 쿼리 기반이 아니라서, SQL 급으로 높은 자유도를 보장하지는 않는다.


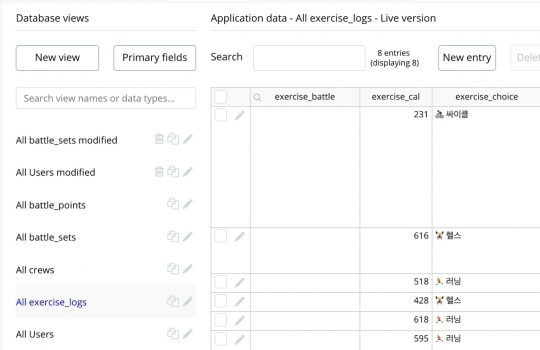
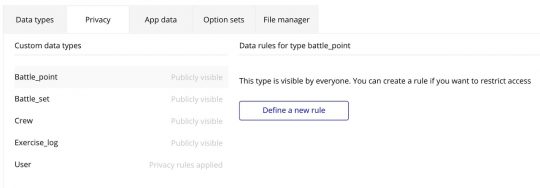
DB 내 데이터를 직접 확인할 수도 있다. 그렇다고 모든 데이터를 볼 수 있는 건 아니다. 버블은 DB 필드 타입 중 ‘패스워드’가 있는데, 이 타입의 데이터는 확인이 불가능하다. 번외로, DB마다 별도의 데이터 정책을 설정할 수 있다.


4. 스타일 탭 Style Tab
요소에 범용적으로 적용 가능한 스타일을 설정
디자인 탭에서 생성한 요소별 스타일을 설정 및 관리할 수 있다. UXUI 작업을 하신 분들이라면 알겠지만, 이렇게 한 번 스타일을 만들고 재사용을 함으로써 작업 시간을 크게 단축할 수 있다.

디자인뿐 아니라 작동값도 설정할 수 있다. 피그마(Figma), XD의 컴포넌트 기능과 비슷하다고 생각하면 될 듯하다.


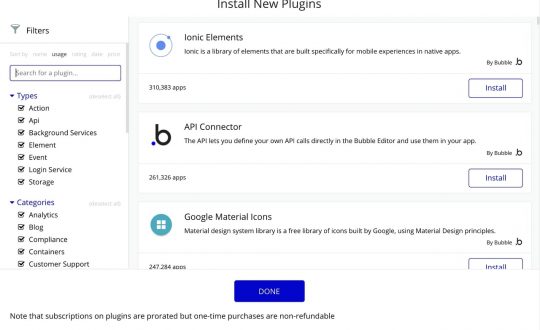
5. 플러그인 탭 Plug-in Tab
웹 앱에 적용할 플러그인 탐색 및 설정
외부 플러그인을 자유롭게 다운받아서 사용할 수 있고, 이를 통해 버블이 가진 기본 기능 외의 것을 구현할 수 있다. 무료 플러그인도 있지만, 유료 플러그인도 존재한다. 유료 플러그인의 경우, 보통 구독제로 요금이 차감된다.

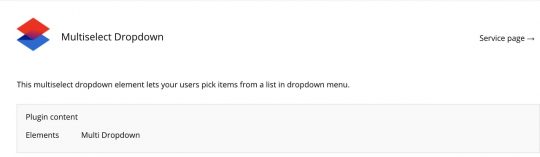
생각보다 많은 플러그인을 제공한다. 플러그인을 활용해 기존에 없는 요소를 추가할 수 있다. 예를 들어, 기존 버블에는 1개의 항목을 선택 가능한 ‘드롭다운 요소(Dropdown element)’는 있지만, 2개 이상의 항목을 선택 가능한 ‘멀티셀렉 드롭다운 요소(Multiselect Dropdown Element)’는 존재하지 않는다. 이때, 멀티셀렉 드롭다운 플러그인을 추가해 기존에 없는 ‘멀티셀렉 드롭다운 요소’를 생성할 수 있다.

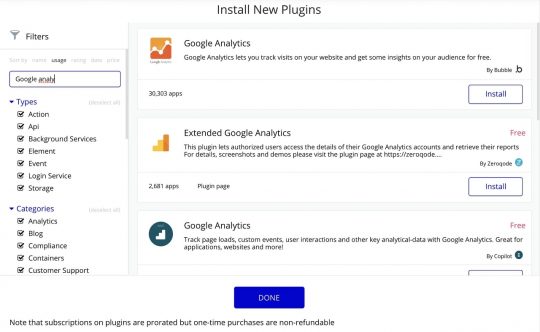
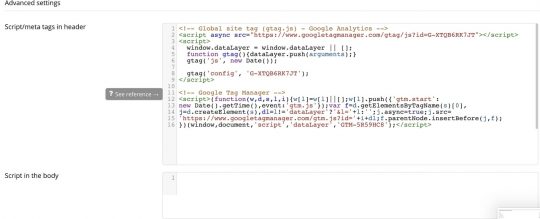
외부 서드 파티 툴과 연동해 새로운 기능을 부여할 수도 있다. 예를 들어, GA, GTM 플러그인을 추가하면 별도의 HTML 코드 수정 없이 쉽게 웹 앱에 데이터 분석 툴을 추가할 수 있다.

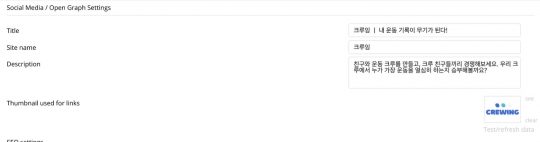
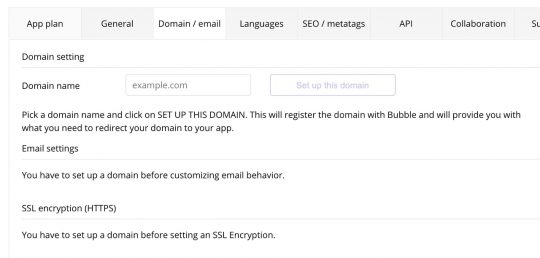
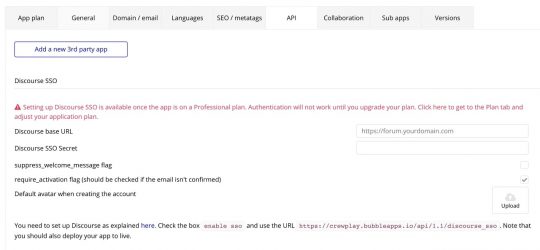
6. 세팅 탭 Settings Tab
도메인, 웹 앱 언어, HTML Header 및 Body 등을 설정
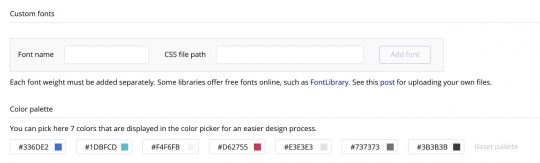
세팅 탭에서 웹 앱의 기본 설정의 변경 및 관리가 가능하다. 웹 앱의 기본 언어를 설정하거나, 특정 케이스에서의 출력 메시지를 한 번에 설정할 수 있다. 참고로 한국어도 지원된다! UI 작업을 편하게 하기 위해, 개별 폰트를 추가하거나 컬러 팔레트 설정도 가능하다.


메타 타이틀(meta Title), 메타 디스트립션(meta Description)을 바로 설정해 간단한 SEO 작업이 가능하고, 아예 HTML의 값도 설정할 수 있다.


버블이 bubbleapps.io라는 도메인을 기본으로 제공하지만, 자신이 소유한 도메인을 직접 연결할 수도 있다. 도메인 연결 말고도, API를 설정해서 서드 파티 툴과 직접 연동시킬 수 있다. (사실 이 기능은 아직 써보지는 않았다.)


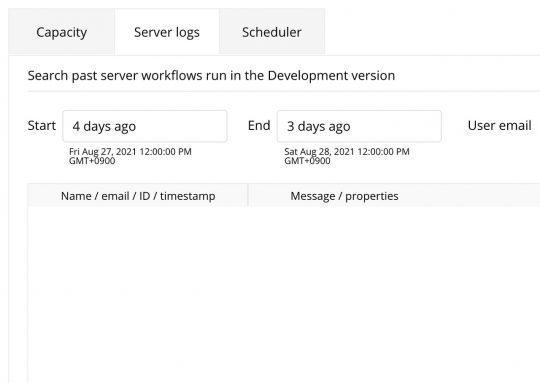
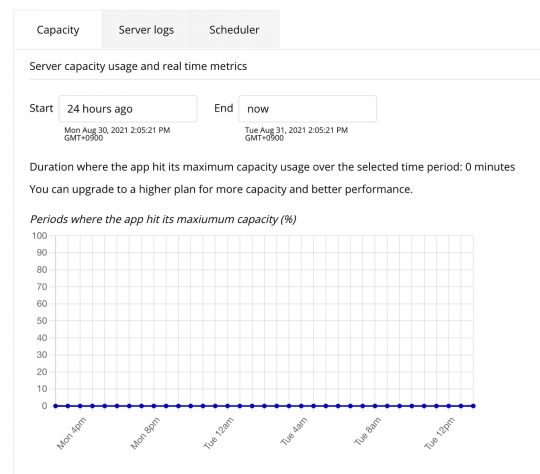
7. 로그 탭 log tab
서버 상태, 워크플로우 로그 확인
로그 탭에서 서버의 안정성(capacity)을 확인하거나, 워크플로우 탭에서 생성한 워크플로우의 작동 기록을 확인할 수 있다.


버블로 이런 것도 돼?
탭(Tab)을 기준으로 버블이 어떤 기능을 제공하는지 간략하게 훑어봤다. 위의 내용만 어느 정도 숙지하면, 버블이 어떤 툴이고, 무엇을 할 수 있는지 짐작할 수 있을 것이다. 위에서 다룬 것 외에도, 버블에서 꽤 도움이 된 기능을 몇 가지를 더 소개하고자 한다. 이 기능은 특히 핫픽스 이슈로 고생하는 개발자나, UI를 중요하게 여기는 디자이너에게 꿀 기능이다.

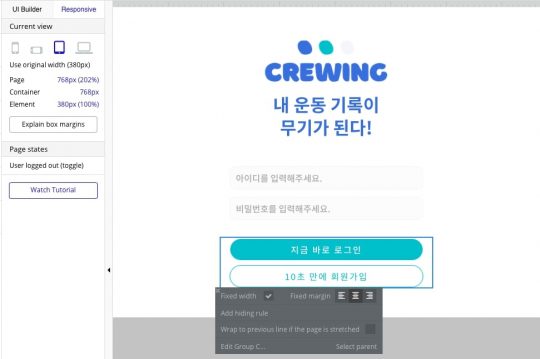
모바일, 태블릿, 데스크톱 모두 가능!
width, margine 등을 설정해 반응형 UI를 설정할 수 있다. 이를 통해 화면 크기가 다른 모바일, 태블릿, 데스크톱 모두 대응 가능한 프로덕트를 만들 수 있다. 단 기기별로 width를 설정하는 형식이 아니라 기존 요소의 width에서 비율이 적용되는 식이라서 어느 정도 제한이 있다.

아이고! 이번 버전에 큰 버그가 있었어요!
배포한 프로덕트의 히스토리(History) 기능을 제공한다. 프로덕트를 배포했는데 예상치 못한 버그나 이슈가 발생했을 경우, 빠르게 이전 버전을 복원해서 재배포할 수 있다.

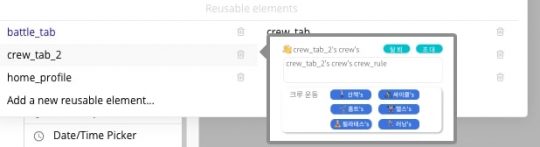
재사용이 얼마나 편하게요
피그마, XD의 컴포넌트 – 인스턴트 기능처럼, 재사용 가능한 요소(Reusable elements)를 만들 수 있다. 컴포넌트를 수정하면, 복제된 인스턴트 요소들 모두 수정이 반영되서 유지 보수가 편하다.

태그 느낌을 추가하고 싶다면?
식당 추천 서비스를 구현 중인데, 식당 정보를 ‘한식’ ‘일식’ ‘중식’ ‘일식’으로 분류해서 제공하고 싶다고 해보자. 식당 DB에 식당 종류(‘한식’ ‘일식’ etc) 필드를 추가했을 때, 어떤 타입의 데이터를 설정해야 할까?
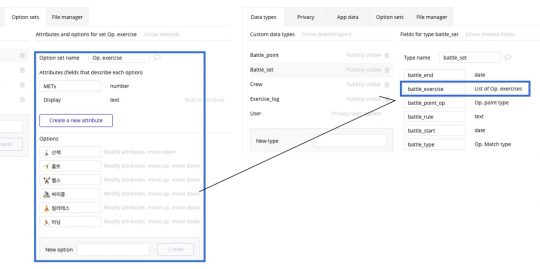
이렇게 유한한 선택지가 있는 경우에 문자열 데이터가 아니라 범주형(=카테고리) 데이터를 쓰는 게 좋으며, 버블에서는 범주형 데이터 세트를 따로 관리하는 공간이 있다. GNB의 데이터 탭에 들어가 보면, LNB에 옵션 세트(Option sets) 탭을 볼 수 있는데, 이곳에서 여기서 범주형(카테고리형) 데이터 세트를 생성 및 관리할 수 있다.

원문: FameLee의 브런치
관련 글
- Tae Kim, 「노코드: 개발자 없이 소프트웨어 개발을 할 수 있는 14가지 툴」, 10x LESSONS
이 필자의 다른 글
