※ webdesignerdepot의 「8 Easy Ways to Improve your Website Typography in Under 30 Minutes」를 번역한 글입니다. 전문성이 있는 디자인 콘텐츠 특성상 번역 과정에서 오역된 부분이 있을 수 있습니다. 댓글로 올바른 번역을 알려 주시면 빠르게 반영하겠습니다.

타이포그래피는 모든 사이트에서 가장 중요한 요소 중 하나로 브랜드와 경험에 미치는 영향이 매우 큽니다. 그래서 근본적으로 타이포그래피를 대대적으로 변경하는 것, 즉 새 폰트 선택, 측정값 변경, 행간 증가 등이 복잡하고 잠재적인 시간 낭비로 가득 차 있다는 것입니다.
그러나 그리드를 깨지 않고 30분 이내에 달성할 수 있는 몇 가지 간단한 타이포그래피 변경 사항이 있습니다. 여기에 가장 쉬운 8가지 방법이 있습니다.
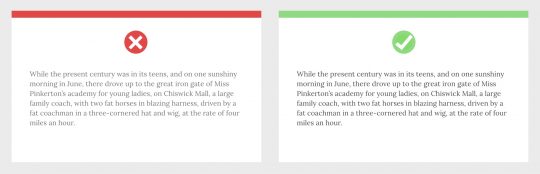
1. 색상 대비 증가
텍스트를 레이아웃할 때 디자이너는 시각적 디자인 내에서 텍스트를 블록으로 보는 것이 일반적입니다. 디자이너와 텍스트의 관계는 사용자와 매우 다릅니다. 디자이너는 텍스트를 도형으로 배치하고 사용자는 텍스트를 한 줄씩 읽습니다. 따라서 디자이너는 필요한 대비 텍스트의 양을 과소평가하는 경향이 있습니다.
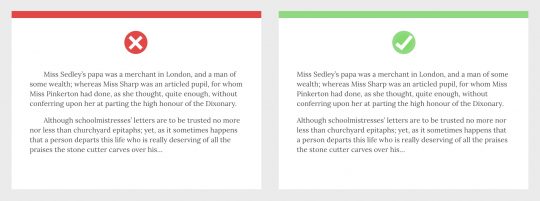
연한 회색 텍스트는 미적으로 아름답지만, 기능적으로는 쓸모가 없습니다. 텍스트는 읽을 수 있도록 되어 있으며 데스크톱에서는 WCAG AA 표준을, 모바일에서는 WCAG AAA 표준을 충족해야 하며 주변 광원이 많은 모든 상황에서 필요합니다. 텍스트가 클수록 더 많은 여유가 있습니다.
텍스트의 대비를 철저히 테스트해야 하지만 시작점으로 흰색 배경의 18px 텍스트는 #595959보다 밝아서는 안 됩니다.

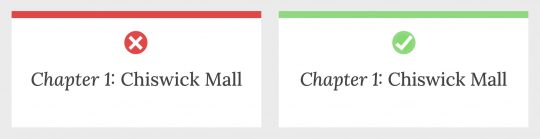
2. 제목 간격 조이기
대부분의 서체는 본문 텍스트로 사용하도록 디자인되었습니다. 여러 줄로 된 실행 텍스트의 큰 블록입니다. 폰트를 만들 때 이 용도를 위해 간격을 두었습니다. 실행 중인 텍스트와 달리 제목은 짧은 경향이 있고 특히 위와 아래에 더 많은 공백으로 둘러싸여 있습니다. 여분의 공백은 시각적으로 단어 모양의 네거티브 공간을 넘쳐나게 하고 문자를 갈라놓습니다.
이를 보완하려면 제목의 문자 간격과 단어 간격을 1–5%로 조여 줍니다.

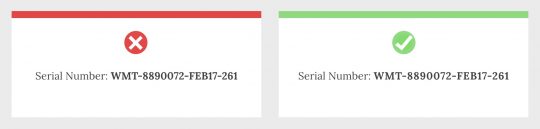
3. 비단어 간격 풀기
우리가 읽을 때, 우리의 뇌는 한 글자씩 단어를 철자하지 않습니다. 단어 모양과 단어 그룹의 모양까지 인식합니다. 대부분의 마이크로 타이포그래피는 이러한 단어 모양을 방해하지 않는 것과 관련이 있습니다. 그러나 단어가 형성되는 것을 방지하고 개별 문자를 허용하려는 경우가 있습니다.
일련번호, 추적 코드 및 표 형식 데이터와 같은 일련의 문자로 읽도록 의도된 텍스트의 문자 간격을 느슨하게 풀어줍니다.

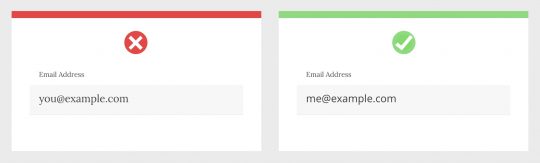
4. 입력에 시스템 폰트 사용
개인 정보는 사용자에게 큰 문제입니다. 사용자에게 데이터가 안전하다는 확신을 주기 위해 디자이너가 할 수 있는 모든 작업은 사이트의 긍정적인 UX를 증가시킬 것입니다.
시스템 폰트를 사용하도록 HTML 입력 스타일을 지정합니다. 사용자가 사이트에 액세스하는데 사용하는 OS에서 설정한 기본 폰트입니다. 이는 브랜드 폰트의 브랜드 데이터와 사용자 폰트의 사용자 데이터 사이에 명확한 정의를 만듭니다.
이러한 방식으로 시스템 폰트를 사용하면 사용자가 자신의 데이터에 대한 소유권을 느끼고 신뢰를 쌓고 전환율을 높일 수 있습니다.

5. 단락을 한 번 표시
텍스트 단락은 시작되었음을 시각적으로 표시해야 합니다. 이것이 일반적으로 전달되는 세 가지 방법이 있습니다. 제목 뒤, 단락 앞에 세로 공백이 있거나, 첫 줄을 들여쓰기하는 것입니다.
각 단락은 이러한 표시기 중 하나만 사용해야 합니다. 웹 콘텐츠의 특성과 제목이 콘텐츠를 빠르게 스캔할 수 있는 이점으로 인해 대다수 사이트에서 가장 좋은 선택은 제목과 세로 간격을 따르는 것입니다.

6. 정통 스타일 사용
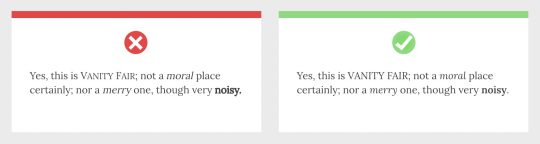
폰트 가용성에서 적극적인 최적화에 이르기까지 다양한 이유로 사이트에서 CSS를 사용하여 대체 스타일을 위조하는 것이 일반적입니다. 기울임 꼴은 비스듬한 사선으로 가짜로 만들 수 있고, 굵은 두께는 브라우저의 기본값을 사용하여 가짜로 만들 수 있으며, 작은 대문자는 텍스트를 대문자로 설정하고 글꼴 크기를 줄여서 가짜로 만들 수 있습니다.
이러한 트릭은 좋은 것보다 해를 끼치며, 텍스트의 자연스러운 흐름을 방해하는 왜곡된 단어 모양을 만듭니다. 정통 이탤릭체, 볼드체 및 작은 대문자를 배포할 수 없다면 위조하지 마십시오. 색상 변경과 같은 강조를 만드는 다른 방법을 찾으십시오.

7. 올바른 따옴표 사용
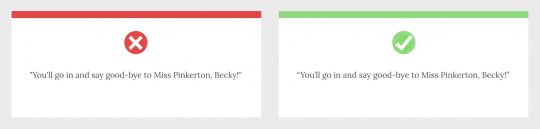
아포스트로피, 작은따옴표 및 큰따옴표는 특정 문자입니다. 대부분의 폰트는 키보드의 빠른 작은따옴표 또는 큰따옴표 키와 구별되는 문자 모양을 제공합니다. 이러한 따옴표는 가장 일반적으로 “스마트” 따옴표라고 합니다. 워드 프로세서 앱에는 일반적으로 사용하는 글리프에 대해 “스마트” 할 수 있는 옵션이 있기 때문입니다.
올바른 따옴표를 사용하는 것은 세련된 텍스트를 전달하는 가장 간단한 방법 중 하나입니다.

8. 텍스트에 적절한 하이픈 넣기
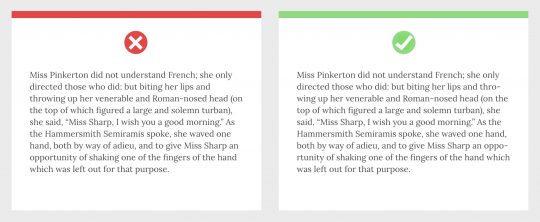
하이픈은 두 줄에 걸쳐 단어를 나누는 것입니다. 덜 극단적인 오른쪽 텍스트를 허용하며 사용 가능한 페이지 너비가 데스크톱에 비해 상대적으로 작은 모바일 장치에서 중요합니다. 웹은 정확한 하이픈 연결에 대한 지원이 의외로 열악하지만, 점차 개선되고 있으며 점진적 개선으로 적용될 수 있습니다.
CSS를 사용하면 하이픈을 아래처럼 설정할 수 있습니다.
- 없음(하이픈 없음)
- 자동(브라우저가 자동으로 삽입)
- 수동(소프트 하이픈 문자를 사용하여 하이픈이 표시되어야 하는 위치 지정)
인쇄상으로 5자 이상의 단어에는 하이픈을 삽입할 수 있습니다. 하이픈 앞에 2자 이상, 하이픈 뒤에 3자 이상이 있어야 합니다. 연속된 세 줄의 텍스트에 하이픈을 넣어서는 안 되지만 이 문제를 해결하려면 자바스크립트가 필요합니다. 측정값을 늘려 이 문제를 최소화할 수 있습니다.

함께 보면 좋은 글
