
타이포그래피: 글자를 또렷하게, 읽기 쉽고 매력적으로 보이기 위해 활자를 배열하는 예술, 혹은 기술
타이포그래피는 디자이너들에게 있어 가장 기본이면서도 필수 요소지만, 디자이너가 아닌 일반인들에게는 다소 생소할 수 있는 용어입니다. 하지만 우리가 단지 인지하지 못할 뿐, 타이포그래피는 책, 광고, 가게 간판, 심지어 휴대폰 화면까지 우리 일상 어느 곳에나 존재하고 있습니다.
이번 글에서는 타이포그래피가 익숙하지 않은 일반인들을 위해 좋은 타이포그래피를 쉽고, 빠르게 구축할 수 있는 방법들을 소개해보려고 합니다.
잠깐, 이 글을 소개해드리는, 위시켓은 2019년 시밀러웹 방문자수 기준, 국내 1위 IT아웃소싱플랫폼입니다. 현재 8만 이상의 디자인업체, 디자인 프리랜서들이 활동 중이며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 예상 기간, 포트폴리오 등을 한 번에 비교해보세요.
비전공자들을 위한 타이포그래피
1. 알맞은 폰트 사용하기
고딕과 명조, 두 가지로 구분되는 국문 폰트와 다르게 영문 폰트는 세리프와 산세리프 안에서도 나눠지는 많은 스타일이 있습니다. 영문 폰트의 역사에서 각 스타일은 특정한 목적을 위해 탄생한 경우가 많기 때문에, 이 점을 이해하고 사용하면 디자인의 전반적인 인상을 쉽게 바꿀 수 있고, 가독성을 크게 개선할 수 있습니다.

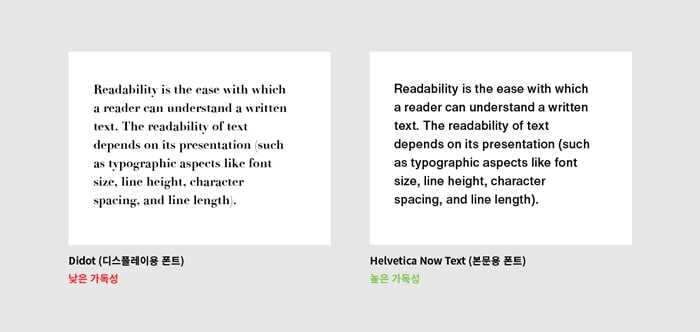
- 디스플레이용 폰트 (DISPLAY FONT) VS. 본문용 폰트(TEXT FONT)
디스플레이 폰트는 가독성보다는 간판, 타이틀에서 이목을 끌기 위해 제작된 폰트로, 본문용으로 사용하는 일은 반드시 피해야 합니다.

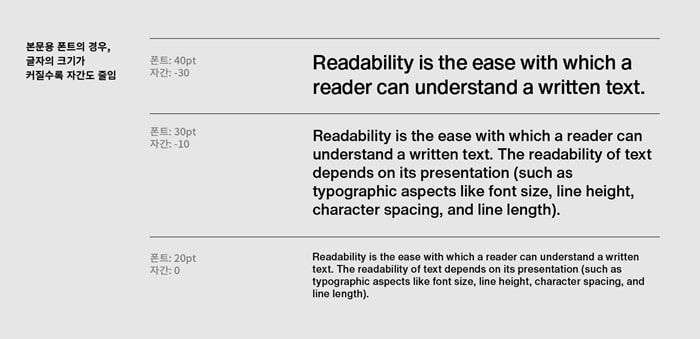
2. 자간
폰트의 크기가 커질수록 글자 사이의 공간 또한 넓어지기 때문에 자간이 조정되어야 합니다. 일반적으로 본문용 폰트는 자간이 넓게 세팅되어 있어 20pt가 넘어가면 자간을 줄여야 텍스트의 가독성을 높일 수 있습니다. 국문 또한 같은 방식으로 자간을 조정합니다.

3. 행간
행간은 가독성에 있어 가장 큰 부분을 차지하는 요소 중 하나입니다. 행간이 너무 좁으면 눈에 피로를 줄 수 있고, 반대로 너무 넓으면 집중력을 저하시킬 수 있기 때문입니다.
행간은 글줄 길이에도 영향을 받기 때문에, Set Solid(행간 = 폰트 크기)와 Double Spacing (행간 = 폰트 크기 x2) 사이를 유지하며 적절한 행간 값을 찾는 것이 중요합니다. (국문은 영문과 달리 모든 글자들이 비슷한 폭을 가지고 있으며, 세로로도 읽힐 수 있기 때문에, 항상 충분한 행간 값을 주어야 합니다.)
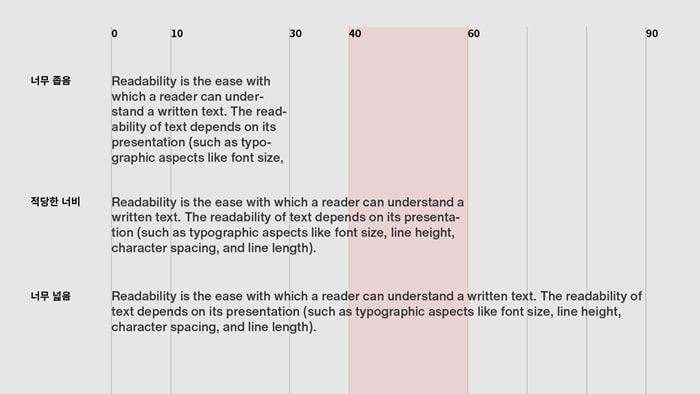
4. 글줄 길이
글줄 길이는 자간과 행간과 더불어 가독성에 큰 영향을 끼치는 요소 중 하나입니다. 웹사이트의 경우, 너무 긴 글줄 길이는 사이트 이탈률의 원인이 됩니다. 텍스트는 한 줄에 글자 40에서 60자 사이를 유지하며 텍스트의 양이 많거나, 텍스트가 들어가는 공간의 좌우 폭이 너무 넓을 경우에는 다중 칼럼 (multi column)을 사용하시는 것을 권장합니다.

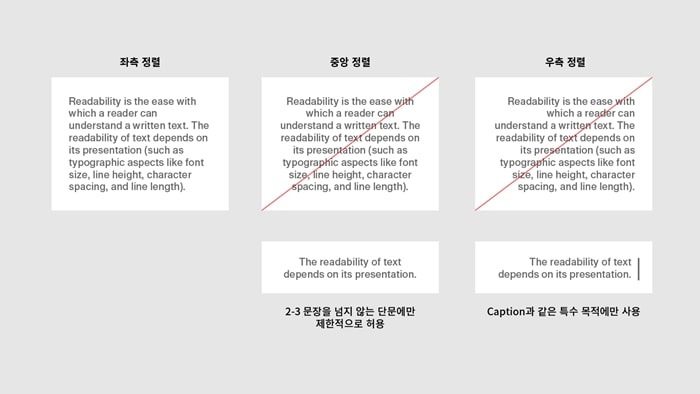
5. 정렬
영문과 국문은 좌측에서 우측으로 읽기 때문에 항상 좌측 정렬이 최우선 되어야 합니다. 특히 영문은 대문자와 소문자가 혼용되어 국문보다 여백이 많기 때문에 우측 정렬은 시각적인 안정성을 떨어뜨리고 가독성을 크게 저하시킬 수 있습니다. 따라서 중앙 정렬은 2-3 문장을 넘지 않은 단문에서만 사용하고 우측 정렬은 본문과 시각적으로 분리되어야 하는 caption과 같은 용도에서만 활용합니다.

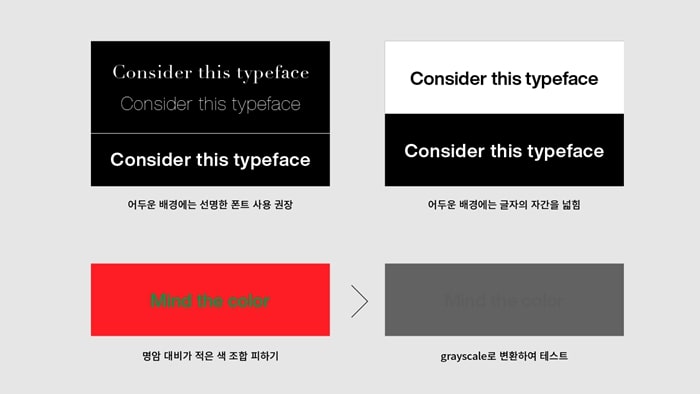
6. 배경색과 대비
배경과 폰트의 색상 또한 가독성의 큰 영향을 끼치는 요소 중 하나입니다.
어두운 배경에서 글자 획의 대비가 강한 폰트와 너무 얇은 두께의 폰트는 판독성(legibility)이 떨어짐으로 피하시는 게 좋으며, 또한 밝은 배경에 비해 글자의 간격이 좁아 보이는 착시현상을 줄 수 있음으로 자간을 살짝 넓게 조정하는 것이 좋습니다.
폰트와 배경 모두에 색상을 사용할 경우에는 Grayscale로 변환하여 테스트해보시는 것이 좋습니다. 명암 대비가 확실하지 않다면 웹 환경에서 접근성이 떨어질 수 있습니다.

6. 이미지와 텍스트
디자인을 하다 보면 솔리드 배경이 아닌 이미지 위에 텍스트를 배치해야 하는 경우도 있습니다. 가장 좋은 방법은 텍스트를 배치할 만큼 충분한 여백이 있는 이미지를 고르는 것입니다. 하지만 불가피하게 복잡한 이미지를 사용하는 경우에는 아래의 방법을 통해 텍스트를 삽입할 수 있습니다.
- 이미지 일부에 솔리드 배경을 올려 텍스트의 가독성을 높임.
- 이미지 일부에 그라디언트 배경을 삽입하여 텍스트와 이미지의 대비를 줌.
(텍스트에 드롭 쉐도우 효과를 주거나, 아웃라인을 주는 것은 텍스트의 가독성을 떨어뜨리기 때문에 피하시는 것이 좋습니다.)
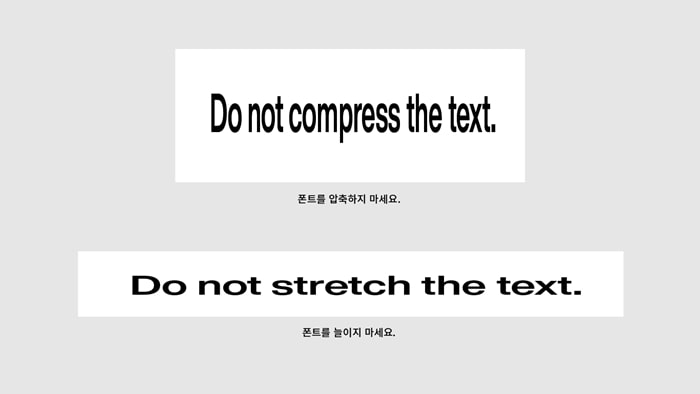
7. 폰트 변형하지 않기
많은 비전공자들이 한정된 공간에서 텍스트를 삽입할 때, 공간에 맞추기 위해 폰트를 압축하거나 늘이는 경우가 종종 있습니다. 이는 폰트 디자이너들이 폰트를 제작할 때 고려한, 미세한 획의 대비와 곡률 등 폰트의 디테일들을 손상시키는 행위이므로 단순히 공간에 끼워 맞추기 위해 폰트를 변형하는 일은 없어야 합니다.
최근에는 많은 폰트 제작사들이 폰트가 다양한 환경에서 사용될 수 있도록 Condensed, Wide와 같은 폰트들도 폰트 패밀리에 포함하고 있기 때문에 임의로 변형하지 않고도 상황에 맞는 폰트를 골라 사용할 수 있습니다.

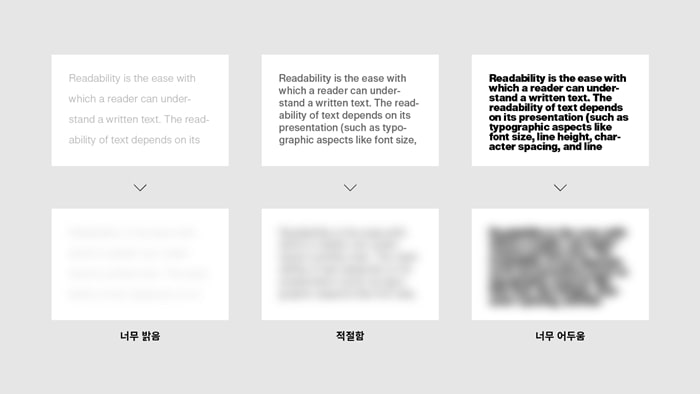
8. 가독성 테스트하기
사실상 많은 훈련을 한 디자이너가 아니라면 해당 텍스트가 가독성이 좋은지 확인하기 어려울 수도 있습니다. 자간, 행간, 텍스트 크기, 색상 등 다양한 요인들이 합쳐져 가독성에 영향을 끼치기 때문입니다. 이를 테스트하는 가장 쉬운 방법은 눈을 찌푸려 텍스트를 보았을 때 텍스트가 배경과 좋은 대비를 이루는 회색이 되었는지를 보는 것입니다.
회색이 너무 희미하거나 얼룩덜룩할 경우에는 위에 언급한 요소들을 하나씩 체크해보는 것을 추천드립니다.

원문: 위시켓 블로그
이 필자의 다른 글 읽기
