
안녕하세요. 위시켓입니다.
스크래블 고(Scrabble GO), 인스타카트(Instacart), 유튜브(YouTube)의 모바일 앱은 모두 최근에 혁신적으로 앱을 리디자인 했는데요. 특이하게도 사용자들의 반응은 썩 좋지 않았습니다. 모바일 앱을 업데이트하고 업그레이드하는 것은 사용자의 경험(UX)을 향상시키기 위함인데, 왜 이런 문제가 발생하는 것일까요? 우선 리디자인을 하기 위해서는 납득할만한 이유가 있어야 합니다.
이미 사용자들에게 많은 인기를 얻고 있는 기존의 앱이라면, 디자인이나 콘텐츠에 대한 변경은 아주 조금씩 작은 부분에서, A/B 테스트를 통한 전략적인 계획에 의해 진행되어야 하죠. 만약 사용자 확보나 유지에 있어서 심각한 문제가 있는 앱이라면, 리디자인이 필요할 수 있습니다. 하지만 우리는 ‘리디자인’을 앞두고 신중해져야 합니다. 이번 시간 위시켓은 리디자인이 실패한 최근의 사례들을 알려드리고, 어떤 교훈을 얻을 수 있는지 함께 살펴보도록 하겠습니다.
잠깐, 위시켓은 2019년 시밀러 웹 방문자 수 기준, 국내 1위 IT 아웃소싱 플랫폼입니다. 현재 8만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적/ 예상 기간/ 포트폴리오 등을 한 번에 비교해보세요:)
교훈 1. 클래식한 인터페이스는 건들지 않는다.
- 스크래블 고 (Scrabble GO)
스크래블은 역사상 가장 많은 수익을 올린 보드게임 중 하나이죠. 이 게임을 만든 EA(Electronic Arts)가 모바일 앱을 만들기로 했을 때 많은 사람들이 좋게 평가했습니다.
하지만 2020년 초에 스코플리(Scopely) 측에 앱이 팔리면서 모든 것이 변했습니다. 이전에 비해서 디자인이 혼란스럽고 지저분해지면서, 완전히 엉망이 되어버린 것인데요.

사용자들을 게임 속으로 이끄는 스플래시 스크린(splash screen)은 멋있어 보입니다. 이 보드게임이 얼마나 고전적이며 아름다운지를 생각한다면, 이것은 좋은 모습입니다.
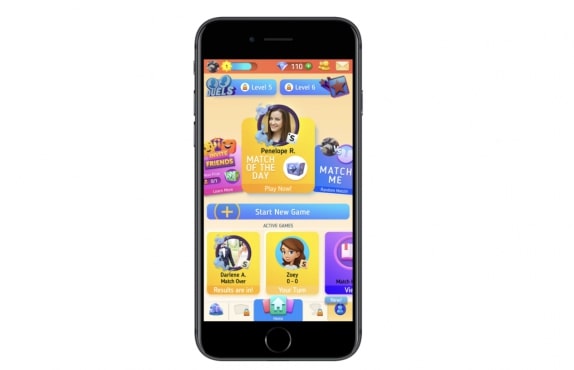
하지만 이런 화면이 나타나면서 그 분위기가 깨져버리고 맙니다. 스크래블 고의 홈 스크린은 산만한 것투성이입니다. 차근차근 하나씩 짚어보겠습니다.
- 색상이 과도하며, 그 수도 너무 많습니다.
- ‘새 게임 시작하기’는 유저들이 가장 많이 사용하는 메뉴이기 때문에, 여기에만 쓰이는 색상이 있어야만 합니다. 하지만 ‘레벨5’와 ‘레벨6’ 버튼에서도 같은 색상이 쓰여서 시선이 분산됩니다.
- 인터페이스가 너무 산만해서, 어떤 한 부분에 집중하기가 어렵습니다.
- 디자인에 어떤 체계나 우선순위가 보이지 않습니다.
- 내비게이션이 열고 닫는 페이지로 되어 있습니다. 그리고 왼쪽에 있는 아이콘은 도대체 무엇인지 알 수 없습니다. ‘보석과 보상’이 뭔가요? 왜 맨 위에 보석 카운터가 있는 걸까요?
홈 스크린의 UI가 바뀐 것 이외에도, 게임 보드 안에서의 UI와 UX에서 변경이 있었습니다. 트위터 사용자 @lageerdes는 스크래블 고에게 예전의 기능들이 사라진 이유에 대해서 물었는데요, 이에 대해 스크래블 측에서는 FAQ나 설정 페이지에서 볼 수 있는 수준의 내용으로 답변을 남겼습니다.
유저들의 원성이 이어지자 스코플리 측에서는 사용자들의 불만 사항들을 접수하기 시작했고, 그러한 요청에 맞춰서 앱을 개편하겠다고 약속했습니다. 하지만 예전에 사랑받았던 디자인으로 되돌리는 대신에, 일부 새로운 모드를 추가했을 뿐이었죠.

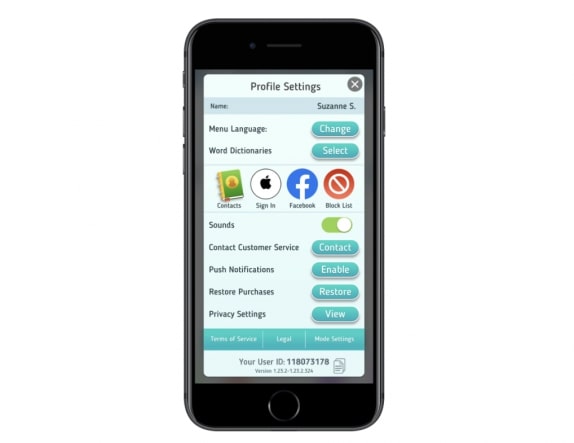
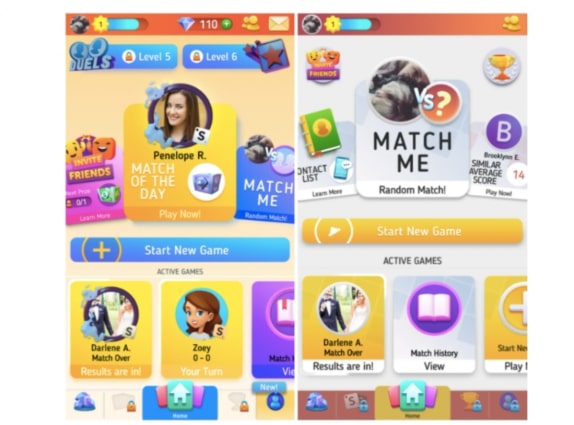
여러분은 모드를 바꾸는 기능이 메뉴 방에 있다던가 하는 식으로 좀 더 눈에 잘 띌 거라고 생각할 수도 있습니다. 하지만 그렇지 않았습니다. 단지 ‘프로필 설정’ 탭의 아래에 숨겨져 있으며, 게임 안의 그 어느 곳에서도 클래식 모드가 존재한다는 표시를 찾을 수 없습니다. 안타깝게도 클래식 모드는 크게 개선되지 않았습니다. (오른쪽이 클래식 모드입니다.)

색상의 톤이 다운되었으며, 윗부분에 있었던 일부 요소들은 사라지거나 작아졌습니다. 하지만 사용자들이 불만을 제기했던 앱의 문제나 게임 플레이 중에 발생하는 불편한 점들은 어느 것도 개선되지 않았습니다.
여기에서 배울 수 있는 건 무엇일까요?
우선, 클래식한 인터페이스를 건드려서는 안 된다는 것입니다. 스크래블 앱은 실제 보드게임과 비슷하게 구현한 것이었고, 이 부분이 커다란 장점이었습니다.
뭔가 트렌디한 것으로 보이는 것을 위해서 오래된 디자인을 버릴 때는, 그 디자인을 좋아했던 사용자들을 멀어지게 할 수도 있는 리스크를 감수해야 합니다. 그래서 별다른 문제가 없다면, 수정하지 말라는 것입니다.
이 앱의 예전 버전은 사용하기도 아주 쉬웠고, 실제 보드게임을 사용할 때와 비슷한 디자인과 기능을 선보이고 있었습니다. 지금은 그저 복잡하고 산만한 디자인만이 남겨졌을 뿐입니다.
만약 사용자들이 리디자인을 하지 말라고 말한다면, 그들의 이야기에 귀를 기울여야 합니다. 앱이라는 것은 누구를 위해서 만드는 것입니까? 여러분 자신을 위해서인가요, 아니면 그 게임을 하면서 여러분의 주머니에 돈을 집어넣어 주는 사용자들인가요?
사용자들이 말하는 것을 귀 기울여 들어 보십시오. 유저들의 말은 사용자 경험에서 엄청난 차이를 만들어 낼 수도 있는 소중한 피드백입니다.
교훈 2. 결제할 때, 사용자들을 오해하게 만들지 않는다.
- 인스타카트(Instacart)
이 사례가 흥미로운 이유는, 인스타카트에서 최근에 업데이트된 내용을 반기지 않았던 사람들이 주요 고객들이 아니었기 때문입니다. 변경사항이 문제가 되었던 이유이기도 합니다.
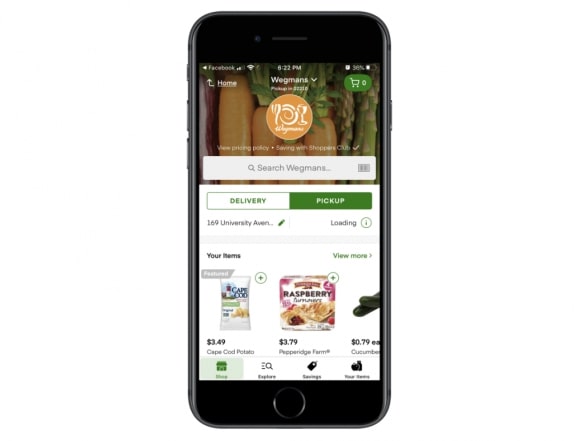
이 앱은 어떤 앱일까요? 사용자들이 인스타카트의 웹사이트나 모바일 앱에 접속하면 자신이 원하는 지역의 가게에서 식료품을 구입할 수 있습니다. 상당히 깔끔한 컨셉이죠?

사용자들은 원하는 물건을 빠르게 찾아서 가상의 장바구니에 추가합니다. 그러고 나면 가게에 직접 들러서 픽업을 하거나, 가게에서 집 앞까지 배달해주는 것 중에서 선택할 수 있는데요. 어떤 방식이 되었든, 경험 많은 ‘쇼핑객’들이라면 장바구니에 있는 상품을 꺼내거나 다시 담을 수도 있습니다.
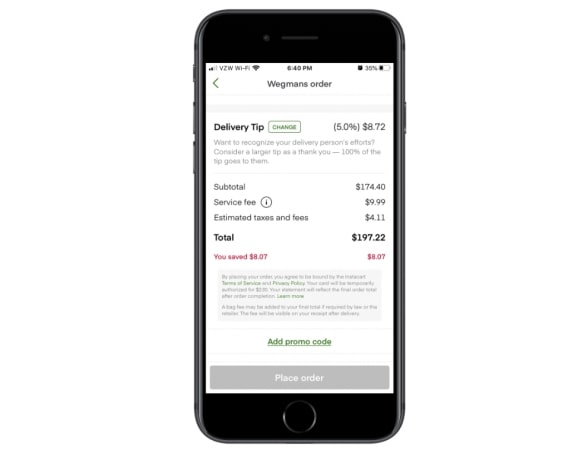
물건을 다 골랐다고 하더라도, 사용자들은 결제하기 직전까지 장바구니를 다시 살펴보고 변경할 수 있습니다. 결제페이지에서 주문한 물건들을 언제 받을 수 있는지도 선택할 수 있죠. 이 페이지의 아래쪽에서는 결제해야하는 금액에 대한 간략한 정보도 볼 수 있습니다.

언뜻 보기에는 상당히 간단해 보입니다. 장바구니에 있는 상품의 가격은 모두 174.40달러이며, 그건 사용자들도 이미 알고 있습니다.
서비스 요금은 9.99달러입니다. 판매세(sales tax)가 4.11달러입니다. 그래서 총 합계액은 197.22달러입니다. 하지만 그 전에 “배달 팁”이라는 부분이 있습니다.
바로 이곳이 인스타카트 이용자들이 문제를 겪는 부분입니다. 사용자들은 이것이 다크 패턴(dark pattern)이라고 말합니다.
첫 번째 문제는 배달 팁이 다른 요금들과 같은 항목에 포함되어 있지 않다는 것입니다. 최종 결제 금액에 포함되는 것이라면 아래쪽에서 함께 보여야 하는 것이지, 별도의 섹션으로 분리해서는 안 되는 것입니다.
두 번째 문제는 배달 팁이 자동으로 5% 또는 2달러로 설정이 된다는 것입니다. 바로 이것이 쇼핑객들의 가장 큰 불만사항이었습니다. 2018년에는 요금 항목에 배달 팁이 “(5%)”라는 표시가 없었기 때문에, 사용자들은 총액만 확인하고 “이 정도면 적당하다”고 생각해서 배달 팁을 그냥 놔뒀을 거라고 생각했습니다. 반면에 퍼센트에 대해서 설명을 한다면, 사용자들이 5%보다는 더 많은 팁을 주고 있었을 것입니다.
시간을 들여서 결제 내역을 확인하고 더 많은 팁을 줄 수도 있다는 것을 파악하고 있었던 사용자들에게는, 이번의 배달 팁 관련 업데이트가 소규모 주문을 하는 경우와 비슷한 수준이라는 것을 알 수 있었습니다.

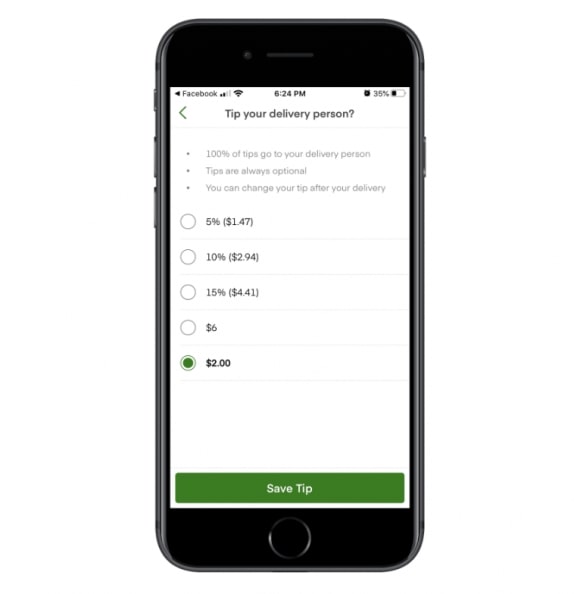
이상하게 정렬되어 있는 이 페이지에서는, 맨 아래쪽에 있는 팁이 기본으로 설정되어 있습니다. 그리고 자연스러운 흐름이었다면 20%가 계산이 되어 있어야 하는 자리에서 갑자기 6달러라는 항목이 보이고 있는데, 마치 앱을 만든 이들이 그 계산을 귀찮아했던 것처럼 보입니다.
그런데 주문 금액이 더 많은 경우에는 배달 팁 설정 화면이 다릅니다. 인스타카트의 사용자들은 주문 금액이 많은 경우에는 배달 팁을 설정할 수 있습니다. 인스타카트에서는 사용자들이 배달 담당자들에게 주는 팁을 5%에서부터 20%까지 설정하거나, 금액을 직접 지정할 수도 있습니다.
사용자들에게 금액에 따라서 배달 팁 페이지를 서로 다르게 보여주는 것은 이상한 결정입니다. 그리고 ‘다른 금액’을 선택하면 사용자들이 직접 배달 팁을 입력할 수 있는 칸이 나타나는 것도 특이한데, 이는 소액 주문에서는 사용할 수 없는 기능입니다. 앱 디자인에서 다크 패턴은 없어야 하며, 특히 결제 페이지에서는 더욱 그렇습니다.
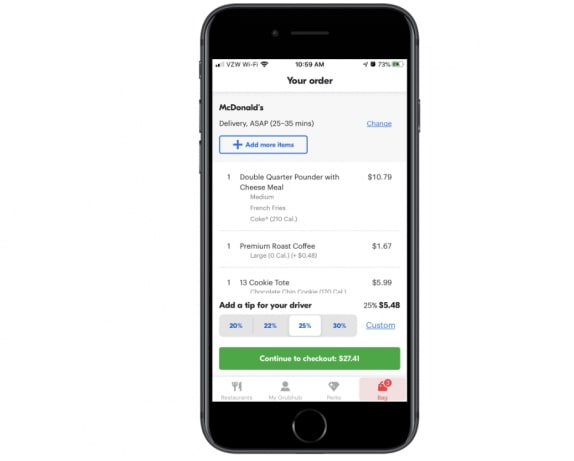
만약 사용자들에게 배달이나 픽업, 또는 요즘 점점 더 인기를 끌고 있는 개인화된 쇼핑 서비스를 제공하는 앱을 만들고 있다면, 그럽허브(Grubhub)와 같은 결제 페이지를 만드시길 추천합니다.

그럽허브의 결제페이지에서는 사용자가 주문 내역을 볼 수 있고, 배달 팁 항목도 숨겨져 있다거나 뭔가 수상하게 디자인되어 있지 않습니다. 배달 팁은 페이지의 아래쪽에서 쉽게 설정하고 확인할 수 있습니다.
게다가 배달 팁은 임의의 금액이 아닌 퍼센트로 표시되어 있습니다. 미국의 소비자들은 좋은 서비스에 대해서는 일반적으로 20%의 팁을 주는 것이 익숙하기 때문에, 이렇게 해놓으면 배달 서비스를 제공하는 노동자들에게 적당한 금액을 준다고, 추정할 게 아니라 그 대가를 보다 확실하게 챙겨줄 수 있게 됩니다.
교훈 3. 롤백(ROLL BACK)하는 결정을 망설이지 않는다.
- 유튜브(YouTube)
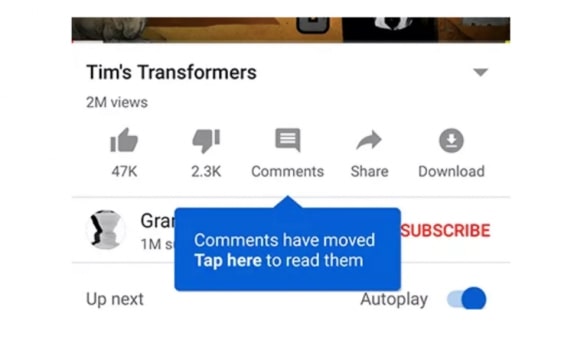
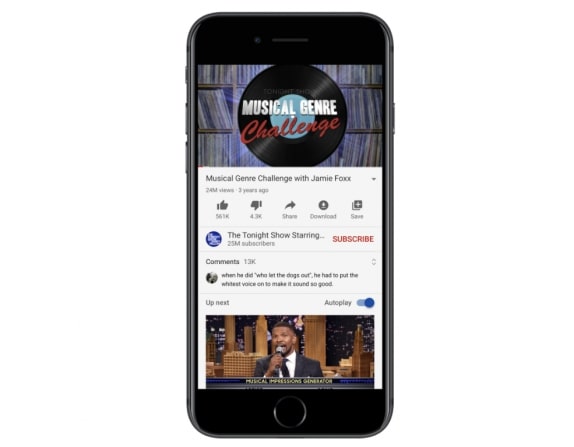
만약 대다수의 사용자들이 ‘이 새로운 기능·업데이트· 디자인은 정말로 마음에 들지 않는다.’고 말한다면, 무슨 선택을 하든 그 결정에 확신을 가져야 합니다. 유튜브가 사용자들을 대상으로 리디자인을 했을 때, 일어난 사례를 알아보겠습니다. 2019년, 유튜브는 아래와 같은 아이콘 뒤에 댓글 섹션을 감추는 실험을 했습니다.

이 테스트를 하기 전에는, 앱의 맨 아래쪽 “다음 편” 추천 동영상의 윗부분에서 댓글을 볼 수 있었습니다. 하지만 이 업데이트를 통해서 댓글들이 새로운 버튼 뒤로 옮겨졌습니다. 사용자들은 이 버튼을 클릭해야만 댓글들을 볼 수 있었습니다. 이러한 리디자인에 대한 반응은 분명 긍정적이지 않았으며, 유튜브는 이 업데이트를 롤백하게 됩니다.
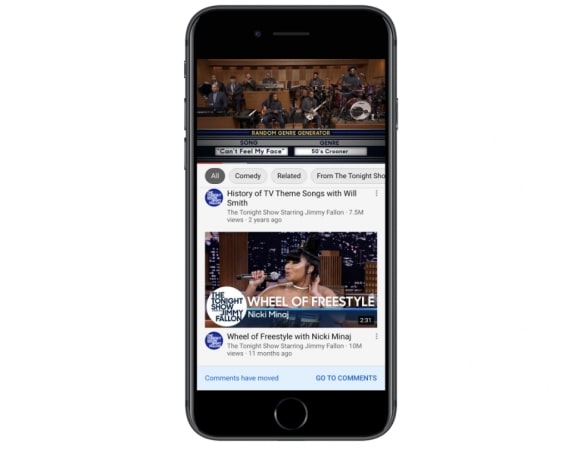
2020년이 되자, 유튜브는 댓글 섹션에 대해서 다시 한 번 테스트를 하기로 했습니다. 이번에는 2019년의 업데이트와는 다르게 이런 디자인을 선보였습니다. (그리고 지금까지 유지되고 있습니다.) 현재는 댓글 창이 이렇게 보이고 있습니다.

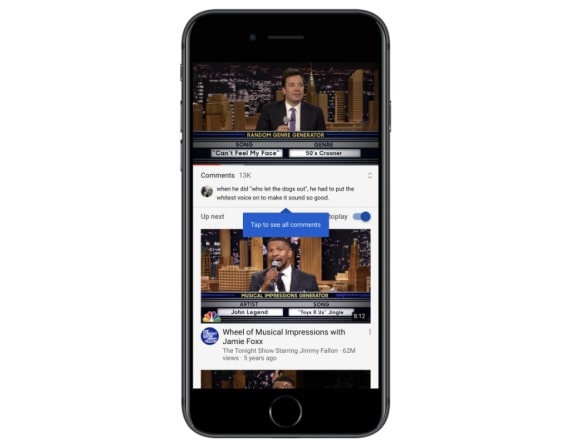
댓글 창은 현재 ‘구독하기’ 버튼과 ‘다음 동영상’ 섹션의 위쪽에 댓글 창을 두었습니다. 만약 유튜브 사용자들이 오래된 댓글 섹션을 찾아보고 싶다면, 현재는 이런 메시지가 나타납니다.

이는 꽤 괜찮은 접근법이었습니다. 앱이나 웹사이트는 수많은 리디자인이 이루어지고 있지만, 그것을 일반적인 사용자들에게 제대로 알릴 기회가 많지 않다는 걸 생각해보세요. 메시지를 통해서 변화가 있었음을 사용자에게 알릴 수 있을 뿐만 아니라, “댓글로 이동하기”를 선택해서 오래된 댓글을 확인할 수도 있습니다.
이러한 툴팁(tooltip)을 이용해서 유튜브는 사용자들이 당장 새로운 섹션에만 관심을 가지게 될 거라고 가정하지 않았습니다. 단지 사용자들에게 현재의 위치를 보여주고 있을 뿐이죠.

유튜브는 사용자들이 별다른 생각 없이 연달아서 동영상을 감상하는 곳일 수도 있지만, 동시에 소셜 미디어 플랫폼이기도 합니다. 댓글 섹션을 어떤 버튼의 아래쪽이나 페이지의 아래쪽에 구겨 넣는다면, 과연 소셜 네트워킹을 얼마나 지원할 수 있을까요? 그럴 수 없을 것입니다.
사실, 디지털 인포메이션 월드(Digital Information World)의 보고서에 의하면, 사용자들은 이러한 변화에 좋은 반응을 보이고 있지는 않습니다. 이러한 반발은, 기존의 레이아웃에 대해서 사용자들이 가지고 있던 친숙함을 구글과 유튜브가 막아선다고 생각하기 때문인 것 같습니다.
실제로 이번의 리디자인에서는 사용자들의 경험을 방해한다거나 불편하게 만드는 부분이 없습니다. 심지어는 새로운 댓글 섹션이 사용자들이 동영상을 몰아보는 걸 막아서거나 방해하는 것도 아닙니다.
이것이 난감한 이유는, 유튜브가 이번 업데이트를 다시 롤백 해야 한다고 생각하지 않기 때문입니다. 유튜브의 자체적인 데이터에서는 댓글 창을 앱의 아래쪽에 두는 것이 좋지 않다고 말해주는 내용이 있을 것입니다. 그래서 유튜브가 이 부분에서의 리디자인을 다시 한번 더 시도했던 것입니다. 사용자들의 참여율이 낮았을 수도 있고, 또는 사람들이 댓글을 확인하기 위해서 너무 많이 스크롤을 내려야 했던 것이 문제가 되었을 수도 있습니다.
성공적인 앱 리디자인, 지금 시작해보세요.
위시켓에는 여러분의 앱 리디자인을 도와줄 8만 이상의 디자인업체, 디자이너들이 활동하고 있습니다. 프로젝트를 위한 전문가 모집부터 미팅과 계약서 작성 그리고 체계적인 매니징 시스템까지 안전하고 빠른 외주를 경험할 수 있을 겁니다. 지금 바로 무료로 프로젝트를 등록해보세요.
원문: 위시켓 블로그
