※ 이 글은 InVision팀이 미디움에 기고한 「4 tips on typography in UI design」 을 번역한 글입니다.
디자인은 커뮤니케이션이다. 웹디자인, 모바일 앱 혹은 웨어러블 UI 등 어떤 것을 디자인하더라도, 창작물은 명확하게 그 의도와 목적을 전달해야 한다. 커뮤니케이션에 있어서 텍스트는 매우 중요한 역할을 하기 때문에, 디자이너는 타이포그래피에 대한 탄탄한 이해가 필요하다.
물론, UI를 디자인하는 것은 ebook이나 블로그 테마를 디자인하는 것과는 다르다. 그러나 디자인의 중심이 글자가 된다는 원칙은 똑같이 적용된다. 결국, 화면에서의 커뮤니케이션은 텍스트를 통해 이루어지고, 글꼴이 언어의 UI가 되는 셈이다. Oliver Reichenstein 는 그의 에세이에서 이를 강조하기 위해 “웹디자인의 95%는 타이포그래피” 라고 말했다.
타이포그래피를 최적화하는 것은 가독성, 접근성, 사용성뿐만 아니라 전반적인 그래픽 발란스를 맞추는 과정이 포함된다. 즉, 타이포그래피를 최적화란 곧 당신의 UI를 최적화하는 것이라 할 수 있다. 이를 위한 4가지 팁과 더불어 서체를 잘 활용한 3가지 예시에 대해서도 소개하려 한다.
UI에서 타입 세팅을 위한 4가지 팁들
타이포그래피의 거장 로버트 브링허스트는 그의 대표작, 타이포그래피 스타일의 요소 (The Elements of Typographic Style)에서 다음과 같이 말했다.
타이포그래피는 콘텐츠를 존중하기 위해 존재한다.
모든 인터페이스는 사용자가 직접 결정하고 선택할 수 있는 요소가 있다. 타이포그래피는 사용자가 인지 부하를 일으키지 않는 선에서 콘텐츠를 보여주고, 사용자의 의사결정 과정을 도와주어야 한다. 위대한 타이포그래피는 독자를 콘텐츠로 이끄는 것이지, 서체 그 자체에 집중하게 하면 안 된다.
1.다양한 사이즈에 대응할 수 있는 서체를 고르자
대부분의 UI는 다양한 크기의 텍스트 요소로 이루어져 있다(버튼 카피, 필드 라벨, 섹션 해더 등등). 모든 크기에서 가독성과 사용성을 유지할 수 있도록, 다양한 크기와 웨이트에서도 잘 읽힐 수 있는 서체를 골라야 한다. 예를 들자면 Avenir, Univers, Lato 같은 서체들이 그렇다.

2. 활자끼리 쉽게 구분될 수 있는 서체를 고르자
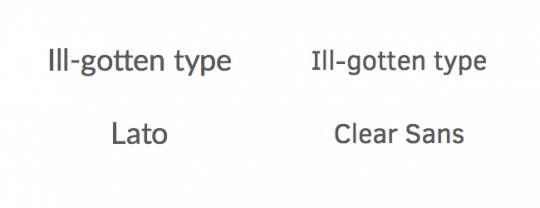
비슷한 글자들은 헷갈리기 쉽다. 예를 들어 대문자 ‘I’와 소문자 ‘L’은 상당히 비슷해 보인다. 또, 소문자 ‘r’과 ’n’이 함께 쓰였을 때는 소문자 ’m’ 으로 보이기 쉽다. 서체의 기본은 가독성인 만큼, 이런 글자 형태의 구분이 확실한 서체를 골라 사용자들에게 의미를 명확하게 전달해야 한다.

3. 텍스트를 UI로 생각하자
미국의 디자이너 카메론 몰이 거의 10년 동안 해왔던 말이다. 장황하게 들리겠지만, 이것은 인터페이스를 디자인할 때 꼭 머리에 넣어둬야 하는 문장이다. 텍스트가 기능적인 역할을 가질 때, 그것은 UI가 된다. 모든 UI 디자인은 텍스트와 뗄레야 뗄 수 없는 관계다. 납득이 가지 않는다면, ‘미세요’라고 적힌 당기는 문 손잡이를 보았을 때 느끼는 혼란에 대해 생각해보면 된다.
4. 사용자의 진정한 목적을 생각하자 (Job to be done)
JTBD(Job to be done)란 사용자의 진정한 니즈를 위한 디자인 관점이다. 사용자가 문제를 해결하는 과정을 어떻게 디자인적으로 도와줄 수 있는지 계속 질문을 던져야 한다. 이 질문에 대한 답은 당신의 UI에 반영되어야 한다. 타이포그래피도 포함해서 말이다.
팀 브라운은 이렇게 말했다.
서로 다른 서체들은 다른 역할을 한다.
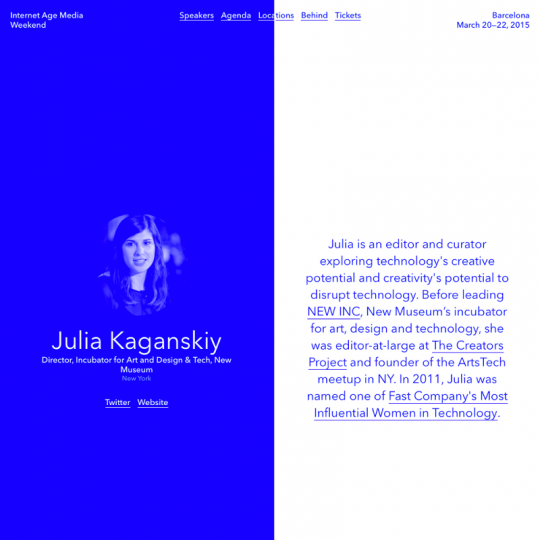
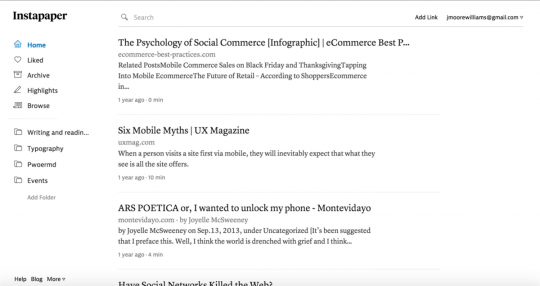
Instapaper는 사용자의 진정한 목적과 그에 맞는 서체를 잘 조합하여 좋은 결과물을 만들어냈다. Instapaper의 웹과 모바일 앱은 크게 두 가지 기능으로 나눌 수 있는데,
1. 사람들이 웹 콘텐츠를 저장하고,
2. 후에 그것을 읽을 수 있도록 하는 것이다.
Instapaper의 UI는 대부분 텍스트 기반이고 읽는 것에 초점이 맞춰져 있기 때문에, 디자이너들은 두 가지의 다른 서체를 선택했다. 콘텐츠를 위한 텍스트는 세리프 서체인 Lyon과 디스플레이에 적합한 웨이트를, 그리고 UI에서는 산세리프 서체인 JAF Bernino Sans를 사용한 것이다. 이는 사용자가 즐겨야 할 컨텐츠와 그 외의 것들(UI 요소들)을 명확하게 구분할 수 있었다.
사용자의 기대에 부응하는 이러한 서체의 선택은 굉장한 효과를 가져왔다. 그동안 우리는 수천 권의 책, 잡지 그리고 신문들에서 세리프 서체를 통해 장문의 콘텐츠를 소비하곤 했다. 최근의 산세리프 스타일은 웹의 출현을 통해 더욱 두드러졌고, UI 요소로서 자연스럽게 자리 잡은 것이다.

배울만한 좋은 예시들
고맙게도, 우리에게 영감을 줄 만한 아름답고 유용한 타입세팅을 가진 UI 사이트는 아주 많다. 여기 글쓴이가 가장 좋아하는 3가지의 예시를 살펴보며 배울 점을 찾아보자.
Medium (미디움)
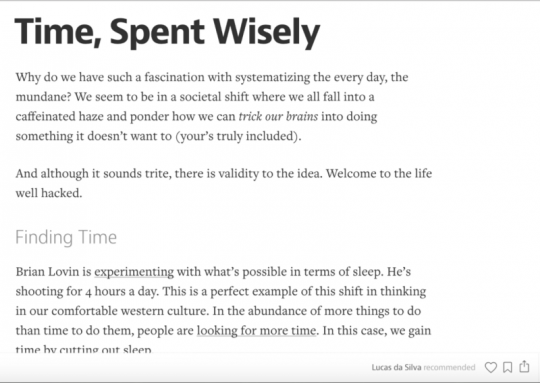
미디움은 “UI로서의 텍스트”라는 컨셉을 아주 훌륭하게 소화했다. 읽고 쓰는 플랫폼답게, 미디움은 타이포그래피를 가장 중요시한다. 다른 글쓰기 플랫폼이나 CMS들은 미디움의 예시를 참고하면 좋을 것 같다.

미디움은 Freight Text Pro와 JAF Bernino Sans 두 가지 서체를 사용한다. 게재된 콘텐츠들은 시각적으로도 굉장히 아름다우면서도 가독성을 놓치지 않도록 사용자를 섬세하게 배려했다. (두 가지의 스타일의 인용문도 쓸 수 있다!) 더군다나, 글을 쓸 때에는 퍼블리싱이 완료되었을 때와 똑같은 모습으로 보이기 때문에, 두 가지 모드(글쓰기 모드와 미리보기 모드)를 왔다 갔다 할 필요가 없다. 당신이 작성한 그대로의 원고를 업로드할 수 있는 것이다.
UI에 사용된 서체를 살펴보면 Bernino라는 서체를 사용했는데, 콘텐츠의 제목과 같은 서체이다. 그러나 UI에서는 더 작은 사이즈를 써서 직관적으로 구별할 수 있다.
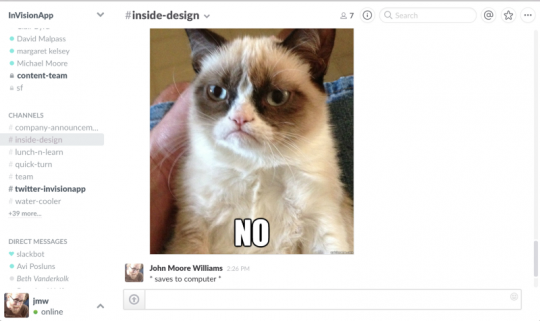
Slack (슬렉)
슬렉에서도 텍스트는 중요한 콘텐츠다. 슬렉은 팀 협업 커뮤니케이션 플랫폼인데, 여러 인터렉션이나 구성 요소들을 보면 슬렉이 텍스트 기반이라는 것을 알 수 있다. Buffer(버퍼) 처럼, 슬렉은 하나의 서체(Lato)를 고수하지만 이를 최대한 잘 활용하고 있다.
테두리, 다양한 웨이트와 색상, 그리고 여백에 대한 고심을 통해 슬렉의 디자이너들은 방향성을 잃지 않으면서도 쉽게 콘텐츠를 읽을 수 있는 플랫폼을 개발해냈다.

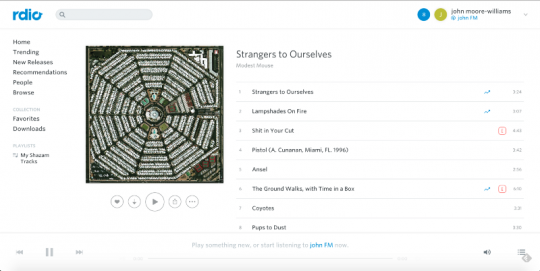
Rdio (알디오)
알디오는 음악 애플리케이션으로, 사실 이 사례들 중에서 텍스트의 영향을 가장 적게 받는다. 그러나 우리는 이 작은 텍스트도 UI의 한 부분으로 구성한 것과, 서체(Whitney)가 다양한 크기에서도 잘 어우러지는 것을 볼 수 있다.

위의 사례들에서 단점을 찾는다면, Lato 와 Whitney 서체 모두 대문자 ’I’ 와 소문자 ‘L’이 구분이 가지 않는다는 것이다. 서체를 고를 때에는 서체의 모든 글자들을 반드시 확인하고, 이것이 당신의 프로덕트에 얼마나 영향을 끼치는지 평가해보아야 할 것이다.
UI 서체를 정하는 것
어떤 프로젝트건, 타이포그래피는 당신의 UI에 있어서 중요한 역할을 할 것이다. 서체를 잘 설정하면 사용자를 도와주지만, 잘못 설정한다면 오히려 사용자를 방해한다. 그러니 이 가이드라인을 숙지하고 충분한 연습을 한다면, 더 좋은 결과로 사용자에게 다가갈 수 있을 것이다.
원문: Ma jiyeon님의 미디움
