※ 본 글은 babich.biz의 「10 Tips On Typography in Web Design」을 번역한 글입니다.
커뮤니케이션(communication)은 디자인에서 중요한 역할을 합니다. 웹 사이트와 사용자 사이를 명확히 연결하는 일과 사용자가 목표를 달성하도록 돕는 일에 있어서 ‘커뮤니케이션’은 필수적입니다. 웹 디자인이라는 맥락에서 커뮤니케이션을 이야기할 때는 일반적으로 ‘텍스트(text)’를 의미합니다. 이 과정에서 중요한 역할을 하는 것이 바로 ‘타이포그래피(typography)’입니다.
웹에서 제공되는 정보의 95% 이상은 문어(written language)의 형태입니다
좋은 타이포그래피는 읽기라는 행위를 쉽게 만들어주는 반면, 나쁜 타이포그래피는 사용자가 흥미를 잃게 만듭니다. Oliver Reichenstein는 그의 글 「웹디자인의 95%는 타이포그래피다(Web Design is 95% Typography)」에서 이렇게 말합니다.
“타이포그래피를 최적화하는 것은 가독성, 접근성, 사용성(!) 등 전반적인 그래픽 밸런스(graphic balance)를 최적화하는 것이다.”
다른 말로 하면, 타이포그래피를 최적화한다는 것은 곧 유저 인터페이스를 최적화하는 일이라는 겁니다. 이 글에서는 텍스트 형식의 콘텐츠의 레지빌리티(legibility, 글자 자체의 가독성)와 리더빌리티(readability, 글 전체의 가독성)를 높이는 데 도움이 되는 몇 가지 규칙을 알려드리고자 합니다.
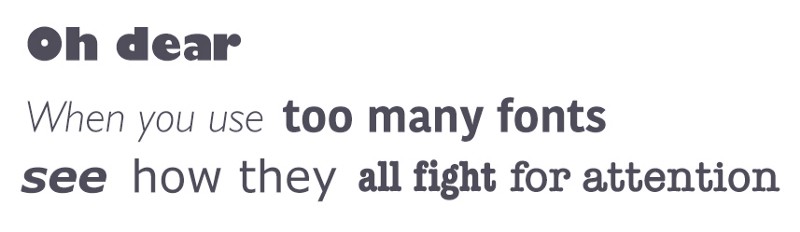
1. 사용하는 서체의 수를 최소한으로 유지한다
3가지가 넘는 글꼴을 사용하면 웹 사이트의 짜임새와 전문성이 없어 보입니다. 한 번에 너무 많은 유형의 글자 크기와 스타일을 사용하면 레이아웃을 망칠 수 있다는 걸 명심해야 합니다.

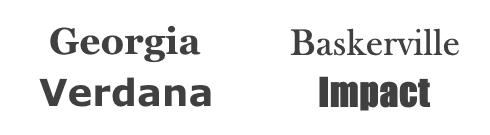
일반인 경우에는 폰트 패밀리(font family) 수를 최소한으로 제한하고(두 개도 많고, 보통 한 개면 충분합니다), 웹사이트 전반에 걸쳐 동일한 폰트 패밀리를 고수하십시오. 두 개 이상의 서체를 사용하게 되는 경우에는, 글자의 너비를 기반으로 서로 보완되는 서체를 사용해야 합니다. 아래의 글꼴 조합 예를 보시죠.
Georgia와 Verdana (왼쪽)의 조합은 서로 조화로운 쌍을 이룹니다. 반면 Baskerville과 Impact (오른쪽)의 조합을 보면, Impact에 지나치게 무거운 무게감이 느껴져서 Baskerville가 눈에 띄지 않게 만들어 버립니다.

2. 표준 서체를 사용한다
Google Web Fonts나 Typekit 같은 폰트 임베딩 서비스(font embedding services)를 살펴보면 디자인에 새롭고, 신선하고, 기대치 못했던 무언가를 불어 넣어줄 수 있는 흥미로운 서체가 많이 있습니다. 또한, 사용하기도 쉽습니다. Google을 예로 들어 보겠습니다.
- 아무 서체나 선택합니다
- 코드를 생성하고 HTML 문서에 붙입니다.
- 끝!
여기서 잘못될 일이 뭐가 있겠습니까? 그러나 사실, 이 접근법에는 두 가지 문제점이 있습니다.
- 모든 사람이 같은 서체에 접근할 수 있는 것은 아닙니다. 즉, 여러분이 선택한 멋진 글꼴이 방문자에게는 다른 서체로 보일 수도 있다는 문제가 있습니다.
- 사용자는 표준 서체에 더 익숙하기 때문에, 표준 서체를 쓰면 더 빨리 읽을 수 있습니다.
브랜딩의 목적이거나 몰입의 경험을 만들어야 하는 등 특별한 서체가 필요한 상황이 아니라면, 시스템 서체를 고수하는 것이 가장 좋습니다. 안전한 방법은 Arial, Calibri, Trebuchet 등과 같은 시스템 서체를 사용하는 것입니다. 좋은 타이포그래피는 서체 자체로 독자의 눈길을 끄는 것이 아니라 내용에 관심을 갖게 하는 것임을 명심해야 합니다.
3. 글의 길이에 제한을 둔다
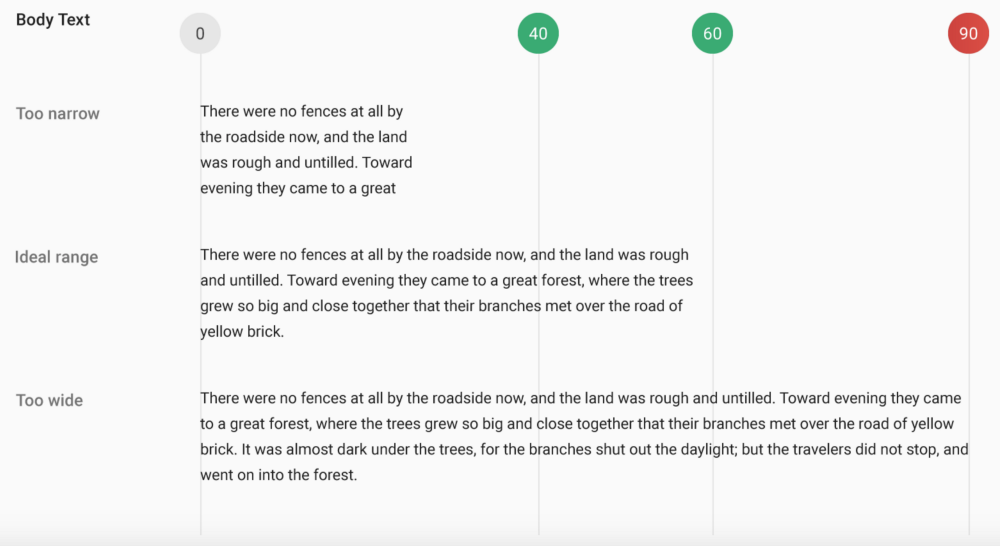
텍스트의 가독성을 높이기 위해서는 한 줄에 적절한 수의 글자가 있어야 합니다. 텍스트의 너비는 디자인이 아니라 가독성에 의해 결정되어야 합니다. Baymard Institute에서 제공하는 ‘가독성 및 행의 길이에 대한 조언’을 참고하시길 바랍니다.
“좋은 읽기 경험을 원하면 한 줄에 약 60자 정도가 있어야 합니다. 텍스트의 가독성을 높이기 위해서는 각 줄에 적절한 양의 문자가 있어야 합니다.”

줄이 너무 짧으면 눈이 너무 많이 왔다 갔다 해야 하기 때문에 독자의 리듬이 깨지게 됩니다. 그렇다고 줄이 너무 길면, 사용자의 눈이 텍스트에 집중하기 어려워집니다.
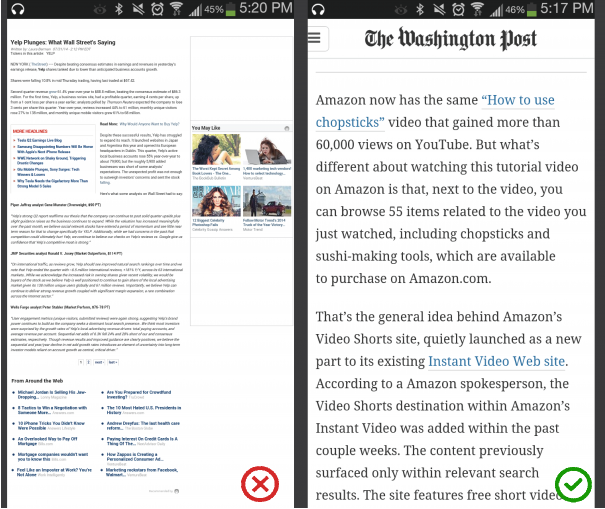
모바일 기기의 경우, 한 줄에 30~40자 정도가 들어가는 것이 적절합니다. 아래는 동일한 모바일 기기에서 보이는 두 가지 사이트입니다. 첫 번째는 한 줄에 50~75자 정도(인쇄물 혹은 데스크톱에 적절한 수준)를 사용한 반면, 두 번째 사례는 30~40자 정도를 사용한 사이트입니다.

웹디자인에서는 이엠(em)이나 픽셀(pixels)을 사용해서 텍스트 블록의 너비를 제한하여 한 줄에 들어가는 글자의 수를 최적화할 수 있습니다.
4. 다양한 사이즈에서도 잘 보이는 서체를 선택한다
사용자는 화면 크기와 해상도가 서로 다른 다양한 디바이스에서 사이트에 접속하게 됩니다. 대부분의 유저 인터페이스에서는 다양한 크기의 텍스트 요소(버튼 이름, 필드 레이블, 섹션 머리글 등)가 필요합니다. 모든 사이즈에서 가독성과 사용성을 유지하기 위해서는 어떤 크기나 두께에서도 잘 보이는 서체를 선택하는 것이 중요합니다.

선택한 서체가 작은 화면에서도 읽기 쉬운지 반드시 확인해야 합니다! 아래와 같은 Vivaldi 등의 필기체 형식의 서체는 피해야 합니다. 아름답긴 하지만, 읽기가 어렵습니다.

5. 글자를 서로 구분할 수 있는 서체를 사용한다
비슷한 글자를 헷갈리기 쉽게 만드는 서체가 많이 있습니다. 특히 (아래 사례처럼) “i”나 “L”이 비슷하게 보이는 경우나, 자간이 적절하지 않아 “r”과 “n”이 붙어서 “m”처럼 보이는 경우가 흔히 발생합니다. 때문에 서체를 선택할 때는, 유저가 헷갈려하지 않도록 여러 맥락에서 서체를 확인해봐야 합니다.

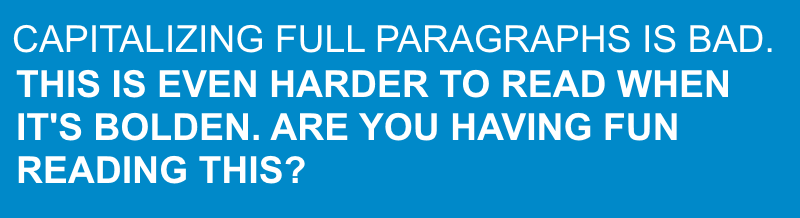
6. 전부 대문자로 쓰지 않도록 한다
모든 글자를 대문자로 쓰는 것은 (약어나 로고와 같이) 읽기와 관련 없는 내용에서는 상관이 없지만, 읽기와 관련이 있는 메시지의 경우 유저에게 모든 글자가 대문자로 된 문장을 읽게 강요하지 마세요. Miles Tinker가그의 주요 저작 “Legibility of Print”에서 언급했듯이, 전부 대문자로 쓴 문구는 훑어보거나 읽는 속도를 굉장히 늦춥니다.

“전체 문장을 대문자로 쓰는 것은 좋지 않습니다. 여기에 글자를 굵게 처리하면 더 읽기 어려워집니다. 이런 식으로 된 문장을 읽는 게 재미있으신가요?”
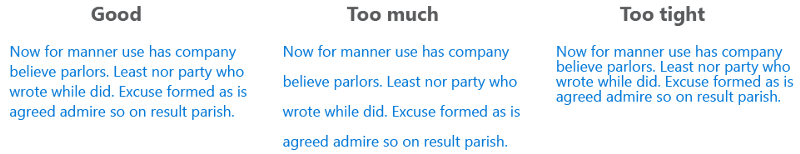
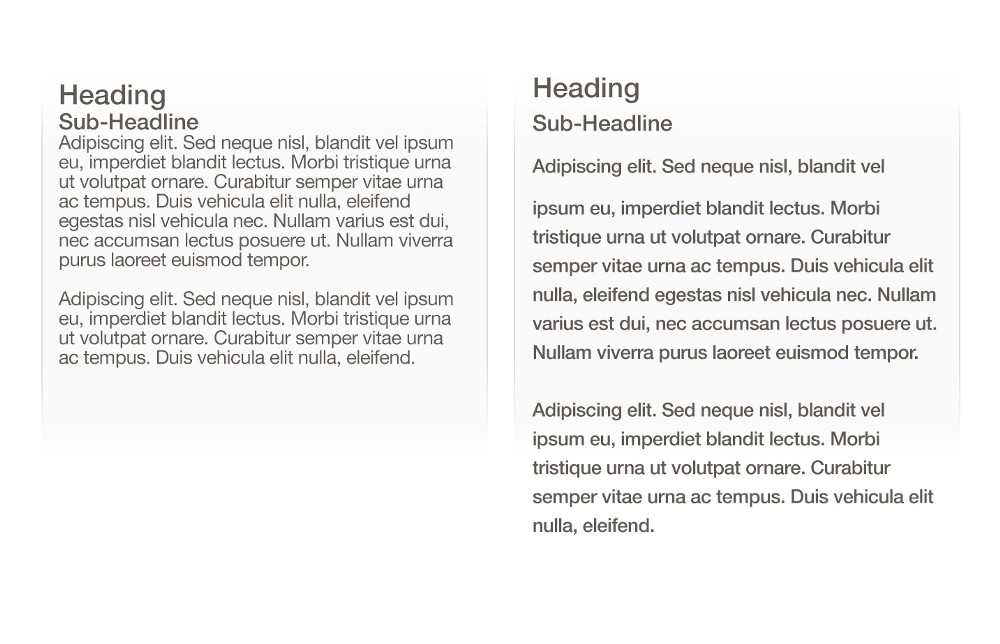
7. 줄 간격을 줄이지 않는다
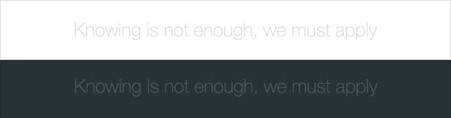
타이포그래피에는 줄 사이의 간격을 부르는 특별한 용어가 있습니다. 바로 ‘행간(leading)’ 혹은 ‘행 높이(line height)’입니다. 행간을 늘리면, 줄 사이의 세로 여백이 늘어나게 됩니다. 보통 화면의 영역을 포기함으로 가독성을 개선할 수 있습니다. 가독성이 좋으려면 행간이 대략 글자의 높이보다 30% 정도 더 길어야 합니다.

Dmitry Fadeyev에 의하면 문단 사이의 여백을 적절히 활용하면, 이해도가 20% 올라간다고 합니다. 줄 사이의 여백을 사용하는 기술은 사용자에게 소화할 수 있는 양의 콘텐츠를 제공한 후에 관련 없는 디테일을 제거하는 데 있습니다.

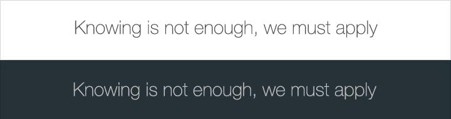
8. 충분히 대조되는 색상을 사용한다
텍스트와 배경에 비슷하거나 같은 색을 사용하면 안 됩니다. 텍스트가 더 눈에 잘 들어올수록 사용자는 더 쉽게 훑거나 읽어볼 수 있습니다. W3C에서 추천하는 바디 텍스트(body text)와 이미지 텍스트(image text)의 명암비(contrast ratios)는 다음과 같습니다.
- 텍스트가 작은 경우 배경 대비 텍스트의 명암비는 최소 4.5:1이어야 한다.
- 텍스트가 큰 경우(굵은 서체 14pt / 일반 서체는 18pt), 배경 대비 택스트의 명암비는 최소 3:1이어야 한다.


색상을 선택하고 나면, 실제 사용자를 대상으로 대부분의 기기에서 테스트해보는 것이 반드시 필요합니다. 어떤 기기에서라도 문구를 읽는 데 문제가 생긴다면, 다른 사용자들도 같은 문제를 겪을 수 있다는 걸 알 수 있습니다.
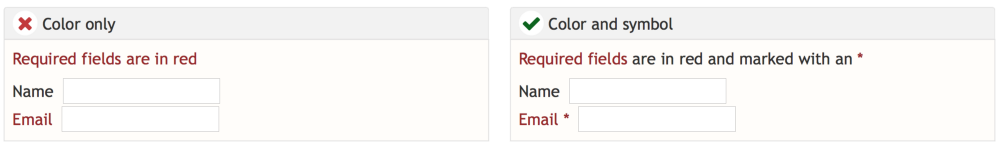
9. 빨간색이나 녹색 텍스트는 피한다
색맹은 매우 흔하게 나타나는 현상입니다. 특히 남자 중에서는 8%가 색맹이기 때문에, 중요 정보를 표시하고 싶다면 컬러와 함께 다른 단서도 추가적으로 사용하길 권장합니다. 또한, 빨간색과 녹색만을 이용하여 정보를 전달하는 일은 최대한 피해야 합니다. 적녹 색맹이 가장 흔한 유형의 색맹이기 때문입니다.

10. 깜빡이 효과는 피한다
민감한 사람들은 깜빡이거나 번쩍이는 글을 보고 발작을 일으킬 수 있습니다. 그들뿐만 아니라 일반적인 유저에게도 짜증을 유발하거나 방해가 되기 쉽습니다.

결론
타이포그래피는 매우 중요합니다. 적절한 타이포그래피를 선택하는 것은 웹사이트에 윤기와 광을 내는 것과 같습니다. 반면, 나쁜 타이포그래피를 선택하게 되면, 방해가 될 수 있으며 서체 자체가 눈길을 끌게 되는 부작용이 있습니다. 타이포그래피를 읽기 쉽고, 이해하기 쉽게 만드는 것은 필수입니다.
“타이포그래피는 콘텐츠를 존중하기 위해 존재한다”
타이포그래피는 사용자에게 절대 추가적인 인지 부하를 부과하지 않는 방식으로 콘텐츠를 존중해야 합니다.
원문: UX 컨설턴트 전민수의 브런치
