
※ ‘싫어요’ 버튼을 추가해달라는 요구가 많았지만, 페이스북은 엄지손가락을 뒤집는 것으로 일을 마무리 짓지 않았다. 대신 조금 더 풍부한 감정을 친구의 페이스북 포스트에 전할 수 있게 했다. 아직 인생의 ‘모든 감정’이 들어갔다고 할 순 없겠지만 그래도 조금은 더 가까워지지 않았을까.
페이스북의 디자인 디렉터 중인 한 명인 Geoff Teehan이 새로운 ‘리액션’ 기능의 디자인 과정을 돌아보는 포스트를 썼다. 간략 요약본이니 관심있는 분은 꼭 본문을 확인하시길.
리액션 기능에 있어 가장 중요한 것은 ‘누구나 이해할 수 있는 언어’로 조금 더 잘, 풍부히 자신의 감정을 표현할 수 있게 하는 일이었다. 이를 위해서 팀은 문제를 크게 두 가지로 나누었다.
- ‘좋아요’를 넘어 쓸 수 있는 리액션이 무엇일까?
- 사람들은 어떻게 리액션을 입력하고 소비할까?
이 문제를 해결하기 위해 팀은 몇 가지 원칙을 세웠다. 이 원칙은 문제를 해결하는 과정마다 길잡이 역할을 했다. 무엇이 결론이 되어야 하는가를 정하진 못했지만, 적어도 무엇이 ‘우리의 해결방안’이 아닌지는 확인해주었고 나아갈 방향을 정하는 데 도움이 되었다. 이 원칙은 다양한 리서치 결과와 업계 엘리트 인력들의 경험, 직관이 합쳐진 산물이다.
참여한 디자이너들은 Andy Chung, Brandon Walkin, Brian Frick이다. 링크를 확인해서 그들의 작업을 확인하시길.
리액션
원칙은 다음과 같다.
- 리액션은 어디서든 이해될 수 있어야 한다 : (미국뿐 아니라) 전 세계에서 이해될 수 있어야 한다. 그래서 더 많은 사람이 서로 연결되고 공감할 수 있어야 한다.
- 리액션은 널리 쓰여야 하고, 더 표현적이어야 한다 : 실생활과 연결된 감정들을 좀 더 풍부하게 표현할 수 있어야 한다.
방법은 간단히 좋아요 엄지를 뒤집는 것과 100개가 넘는 이모지(emoji) 사이의 어딘가에 있을 것이다. 해결 방안을 찾아내기 위해서 다음과 같은 것들을 살펴보았다.
- 사람들이 가장 많이 쓴 스티커
- 스티커를 검색할 때에 많이 사용한 검색어
- 가장 많이 달린 ‘짧은’ 답글 (eg. ‘RIP’, ‘Wow’, ‘Love it’,’Thanks’)
여기에 내부 리서치와 인터내셔널라이제션 팀의 노력이 더해져 아래와 같은 첫 번째 리액션 세트가 만들어졌다.
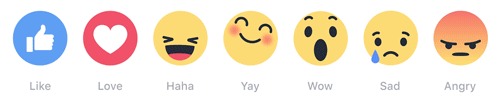
- Like
- Love
- Haha
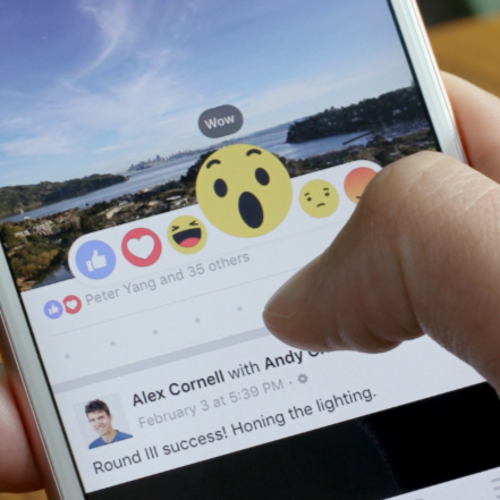
- Wow
- Sad
- Angry
- Confused
- Yay
공개된 기능에는 ‘Confused’와 ‘Yay’가 빠져있다. 이유로 ‘Confused’는 다른 리액션만큼 많이 쓰이지 않았고, ‘Yay’는 다른 감정(Haha, Like)와 겹치는 부분이 있었기 때문이다.
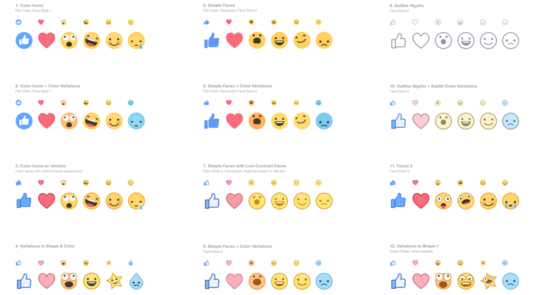
일러스트레이션 작업 역시 매우 중요한 단계였다. 일러스트들은 페이스북만의 개성을 가져야 하면서도 널리 이해되고 생태계에 잘 안착할 수 있어야 한다. 초기 일러스트들은 플레이스홀더로 두고, 다양한 버전을 만들어보았다.
중요한 것은 겹치는 감정이 생겨 혼란을 주어서는 안 된다는 것이었다. 예를 들어 ‘Yay’는 입 모양이나 눈 표현이 조금 바뀌는 것만으로 ‘Haha’가 될 수 있기 때문이다. 혹은 디테일 하나에 아무 감정도 표현하지 못하는 상태가 될 수 있기도 하기에 중요한 작업이었다.

라벨을 달기도 하고, 떼보면서 다양한 테스트를 했다. 분명 라벨링은 이 감정이 무엇인지 좀 더 확실하게 정의하는 효과가 있었다. 그래서 인터내셔널라이제이션 팀과 함께 이 감정들이 세계 어디에서나 공유될 수 있는 것들인지 확인하는 작업들을 거쳤다. 예를 들어, 일본에 있는 당신의 친구가 표현한 감정을 당신도 그대로 받아들일 수 있는지 같은 것 말이다.
애니메이션을 더하는 것은 초기의 정적인 리액션에 생기를 불어넣었다. 애니메이터들이 만든 최적의 표현을 디자이너와 엔지니어가 잘 구현하기 위해 노력했다. 디자이너들이 짠 애니메이션은 엔지니어에게 넘겨져 정밀하게 작업되었고, 결과적으로 최종 빌드에서 부드럽게 구현되었다.

한꺼번에 움직이는 것이 너무 부담스러울 것 같아, 처음엔 손가락이 멈추는 곳의 리액션만 애니메이트 시키려고 했지만, 최종 저커버그 리뷰에서 어차피 손가락을 빨리 움직이면 한꺼번에 움직인다는 것을 깨달았고, 저커버그는 독(dock)이 노출되었을 때 한번에 움직이게 하자는 제안을 했다. 그리고 그것이 최종안이 되었다.
시스템
원칙 없이 가다 보면 제대로 스케일링할 수 없는 복잡한 시스템을 만들고 만다. 따라서 시스템을 만들 때도 몇 가지 원칙을 정했다.
- 리액션은 ‘좋아요’의 연장선이 되어야 한다 : 좋아요, 코멘트, 공유는 페이스북 어디에나 있는 기능이다. 네 번째 옵션을 더하는 일은 복잡도를 많이 올리게 될 것이다.
- 리액션은 이미 존재하는 기능을 더 어렵게 만들어서는 안 된다 : 수억 명이 쓰고 있는 서비스이기 때문에 이미 있는 기능을 사용하는 일을 어렵게 만들지 않도록 노력해야 한다. 리액션은 ‘좋아요’를 누르는 것만큼 쉬워야 한다.
- 이 프로토타입에서 발견한 문제들은 아래와 같았다.
- UI가 위에서 잘릴 수 있다
- 손가락을 움직이는 범위가 넓은데도 라벨 위에서만 스와이프를 하려 했다
- 텍스트를 읽는 게 힘들었고, 다른 나라 말로 번역하는 일도 힘들었다
- 라인 아트 형식은 큰 화면에선 좋았지만 스크린이 작아질수록 알아보기 힘들었다
- 화면을 문질러서 선택해야 하는데, 일단 리액션 리스트가 나타나면 손을 떼고 리액션을 탭 하려고 해서, 리스트가 사라져버리는 문제가 있었다
- 리액션이 너무 많으면 겹치는 것들이 생겼다
그래서 한 번에 모든 리액션을 보여주는 독(dock) 모델을 채택하게 되었다. 독이 화면 밖으로 나가는 일도 없앴고, 일단 독이 보여지면 리액션을 탭 해서 선택할 수 있게도 되었다.
리액션을 소비하기
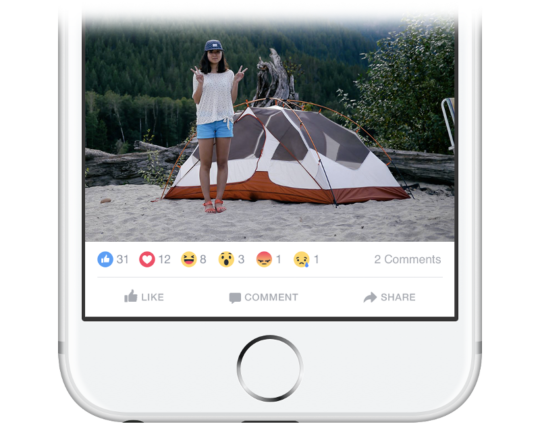
기존에는 ‘좋아요 17개’로 모든 것이 설명되었지만, 이제는 어떻게 설명해야 할까? ‘리액션 17개’가 무슨 뜻을 가질 수 있을까. 어떤 리액션을 받았는지 보여주는 일도 굉장히 중요하다. 팀이 가장 먼저 시도한 일은(당연하게도) 모든 리액션 리스트를 한 번에 보여주는 일이었다.

하지만 이렇게 되니 ‘좋아요 17개’에 비해 의미를 해독하기가 힘들어졌다. 예전에는 쓱 훑어보고도 의미를 파악할 수 있었던 것을 이제는 하나하나 읽어내야 했기 때문이다. 수많은 안을 테스트해 보았다. 결국에는 가장 많은 리액션을 받은 세 개를 모아 표시하고, 총 개수를 옆에 같이 보여주는 안이 선택되었다.
마무리하며
실리콘 밸리의 탑 회사가 하는 디자인 프로세스를 가장 잘 보여준 글이라고 생각한다. 문제를 설정하고, 원칙을 세우고, 여러 가지 안을 만들고, 다시 리서치를 거쳐 안을 좁히고, 최종 결과물이 나올 때까지 꾸준히 다듬어나가는 과정을 통해 제품이 나오는 프로세스는 꼭 페이스북 같은 회사에만 있는 것은 아니겠지만, 이런 글을 통해 좀 더 많은 회사들이 이런 과정을 통해 디자인을 결정했으면 좋겠다.
얼마 전 화제가 된 글에서처럼, ‘부서장의 컨펌’ 이나 ‘목소리 큰 사람과의 싸움’ 같은 건 너무 슬프지 않나?
원문 : radiofun님의 텀블러
