들어가며
UI 관련 작업을 한 지는 햇수로 4년이 되었다. 스타트업에서, 관련 수업을 들으면서, 졸업 작품을 준비하면서, 사이드 프로젝트를 하면서, 아르바이트하면서 이런저런 툴을 사용했는데 시간이 시간인 만큼 하드웨어·소프트웨어 변화에 따라 사용하는 툴도 조금씩 바뀌었다.
비핸스(Behance)를 통해 스페인의 IT 회사 티켓비스(Ticketbis)의 VC와 처음 연락을 주고받았다. 졸업전시가 끝나고 그동안의 작업을 갈무리해 비핸스에 올려놓았는데 그 포트폴리오를 보고 쪽지 보냈다고 했다. iOS 애플리케이션 UX/UI를 디자인해줄 사람을 찾고 있었다. 몇 번의 쪽지가 더 오가고 결국 나를 포함해 디자이너 두 명이 이 일을 맡게 되었다.
학생 신분에 처음으로 해외 기업과 프로젝트를 진행해 본 것이라 어떤 툴을 어떤 방식으로 이용했는지 아주 간단히 기록해보기로 했다. 툴에 아주 능숙한 편은 아니지만 이제 막 효율적인 작업 세팅을 시작하는 사람들에게 조금이라도 도움이 되기를 바란다. 각 툴의 이름을 클릭하면 링크로 이동한다.
사전 작업환경 세팅
1. Dropbox : 작업 파일 공유용 클라우드 드라이브
협업하는 디자이너와 사용한 드롭박스. 노트 베타(Notes beta), 파일 요청, 댓글 남기기, 어도비 파일 미리 보기 등 편한 기능이 많이 추가되어 다른 클라우드 서비스와 차별성이 있다. 안드로이드용 드롭박스 애플리케이션도 아름답게 업데이트되었다. (여담으로 드롭박스 팀은 디자인을 참 잘한다. 드리블에서 활발하게 활동 중인 드롭박스 팀.)
2. Google drive: 스프레드시트와 프레젠테이션 활용
리서치 때 구글 프레젠테이션과 스프레드시트를 사용했다. 이전 프로젝트에서는 드롭박스와 구글 드라이브 공유 폴더를 따로 만들었는데 불편하고 헷갈리기만 해서, 한 명이 먼저 파일을 생성하면 로컬 드라이브에 동기화된 공유 파일을 드롭박스에 따로 넣어놓는 방법을 택했다.

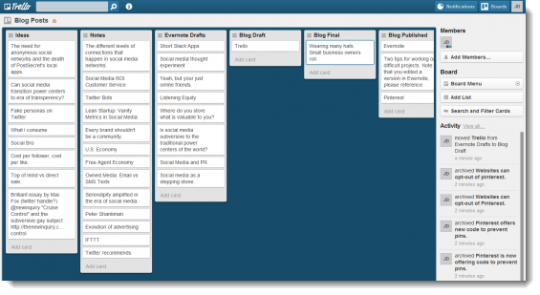
3. Trello : 링크 한 눈에 보기 모음집으로 활용
트렐로는 보드를 여러 개 만들고 보드 안에 링크, 일정, 체크리스트 등 여러 형태의 카드를 추가하거나 이동할 수 있는 웹 서비스다. 프로젝트 초기에 할 일 목록 만들기나 링크 모음집으로 사용했다.
처음 리서치를 진행하면 꽤 많은 참고 링크가 생기는데, 이것을 분류하고 한 눈에 보기에는 트렐로나 구글 스프레드시트가 가장 적당하다. 트렐로는 어떤 보드를 만들고 어떤 카드를 만들지 룰을 정하기 나름이라 프로젝트 성격에 따라 자유롭게 사용할 수 있다는 것이 장점이다.
- 참고: 트렐로로 효율적인 협업하기
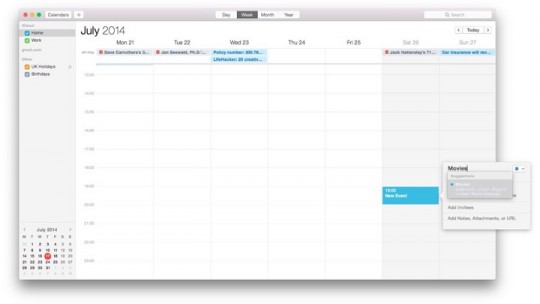
4. iCloud Calender : 공용 캘린더
협업자와 캘린더를 공유하면 각자의 달력에 일정을 표시하지 않아도 되고, 미팅 일정이나 작업 일정에 대해 오해가 생길 일이 없다. 은근히 편리하다.
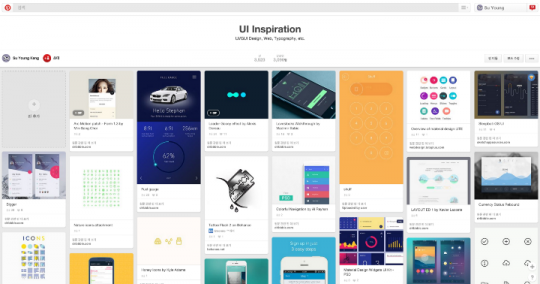
5. Pinterest : 이미지+링크 기반의 스크랩
디자인 작업 전 무드보드를 구성할 때 사용한 핀터레스트. 평소에 UI나 그래픽, 편집, 사진 등 관련 콘텐츠를 꾸준히 모아둔다. 새로운 프로젝트를 위한 무드보드를 만들 때는 협업자와 비공개 보드를 따로 만들고, 평소에 모아놓은 핀을 거슬러 내려가며 다시 비공개 보드에 모으는 식으로 사용했다.
태그 검색 UI가 잘 되어있고 관련 핀 추천도 점점 정확해져서 무드보드 리서치 할 때 적극적으로 사용하게 된다. 다른 사이트에서 발견한 이미지를 핀 할 때는 크롬 확장 프로그램인 핀 잇(Pin it)을 사용했다. 크롬 브라우저에서 어떤 이미지든 우클릭을 하면 바로 스크랩할 수 있어서 매우 편하다.
프로젝트에 사용한 툴
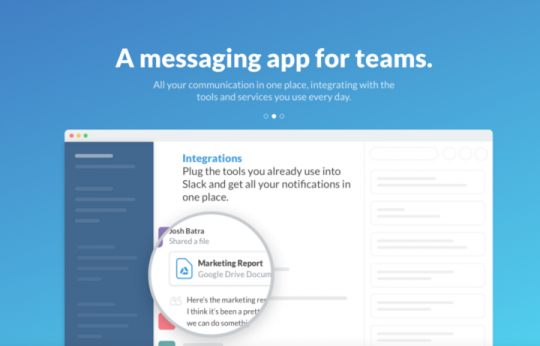
6. Slack : 21세기의 협업 대화공간
슬랙은 팀 구성원들의 커뮤니케이션 공간이다. 카카오톡이나 i메세지, 이메일처럼 대화가 흘러가는 형태이지만 채널, 태그, 멘션, 즐겨찾기, 서비스 인테그레이션 기능을 활용하면 흘러가는 대화 속의 첨부 파일, 요청사항들을 손쉽게 걸러낼 수 있다.
맥(Mac)용 데스크톱 앱도 있고 웹으로도 원활하게 사용할 수 있다. 이번 프로젝트에서는 슬랙을 파일 교환이나 대화 용도로 사용했다. 이메일을 주고받는 것보다 훨씬 즉각적이고 DM 서비스보다 파일 관리가 훨씬 쉽기 때문에 이제까지 사용해본 커뮤니케이션 툴 중에 가장 좋다고 느꼈다.
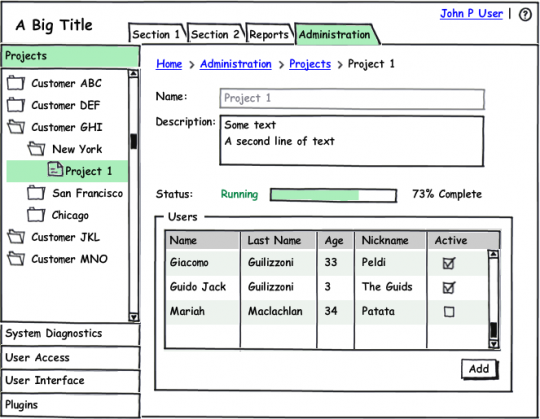
7. Balsamiq Mockups: 와이어 프레임을 아주 빨리 그릴 수 있는 툴
발사믹은 코믹산스+두들링 스타일의 컴포넌트들로 와이어 프레이밍을 할 수 있는 데스크톱 툴이다. 리서치와 IA 구성이 끝나고 앱의 와이어 프레임 작업에 적극 사용했다.
좋은 점 첫 번째는 역시 빠른 프로토타이핑이다. 일일이 버튼 및 컴포넌트를 만들 필요 없이 드래그&드롭으로 바로 와이어 프레임을 구성할 수 있다. 두 번째는 디자인 스타일의 오해가 생기지 않는다는 점이다. 협업자와 분량을 나누어 따로따로 작업했음에도 특유의 일관성 때문에 와이어 프레임이 하나로 잘 묶여 보였다.
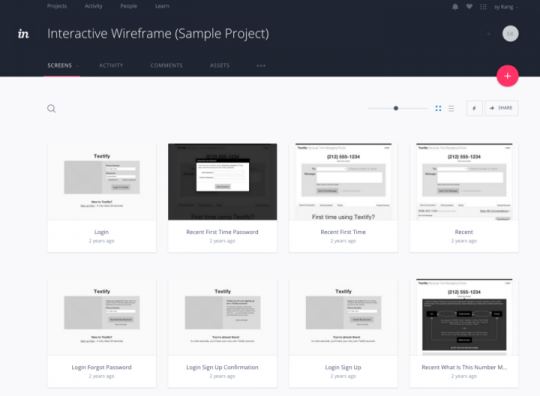
8. invision : 이번 프로젝트의 효자 툴 1
인비전은 프로젝트를 만들어 함께 UI 스크린을 올리고, 그것들을 연결해 플로우를 만들고, 실시간으로 피드백을 주고받을 수 있는 웹 기반의 협업 플랫폼이다. 웹사이트에서는 “세계 최고의 시제품 제작, 협업 및 워크플로우 플랫폼(The world’s leading prototyping, collaboration & workflow platform)”이라고 설명한다. 이번 프로젝트에서도 가장 자주, 많이 이용했던 플랫폼이기도 하다.
어도비 파이어웍스나 flinto 등과 비슷한 맥락일 수 있지만 인비전은 ‘협업’에 더 집중되어 있다. 프로젝트에 초대된 사람이라면 누구나 실시간으로 스크린을 올리고, 링크하고, 댓글을 달 수 있다. 모바일 프로젝트의 경우 모바일 브라우저로 프로토타이핑을 바로 볼 수 있는데, 앱 아이콘이나 스플래시는 물론이고 기본적인 터치 인터랙션과 화면 전환 효과들을 설정할 수 있어서 실제 모바일 앱을 사용해보는 것 같은 기분이 느껴진다.
프로젝트 중반부부터 마지막까지 인비전을 적극적으로 사용해보니 빠른 피드백 → 빠른 수정 → 빠른 피드백이 가능해져서 시간을 상당히 절약할 수 있었다. 인비전이 없었으면 도대체 어떻게 했을까 싶을 정도다. 웹이나 웨어러블 프로젝트도 해보고 싶다는 생각이 든다. 여러 기능이 꾸준히 추가되면서 점점 쓸만한 툴이 되어간다. 웹 기반이다 보니 스크린이 100개가 넘어가면 조금 힘들어한다는 것이 단점이다. 로컬의 이미지 파일과 연동되는 데스크톱 툴이 있다면 정말 좋을 것 같다.
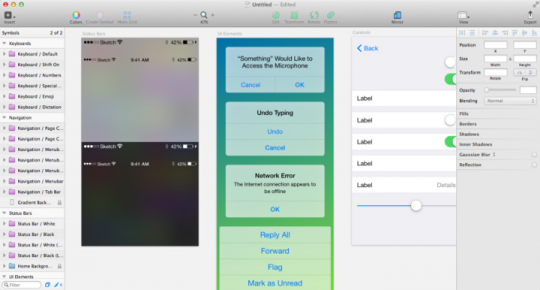
9. Sketch : 이번 프로젝트의 효자 툴 2
스케치는 디지털 디자인을 위한 툴이다. 4년 이상 사용해오던 어도비 프로그램을 떠나 새로운 디자인 툴을 익히는 것은 역시 생각만큼 쉽지 않았다. 처음에는 작업 속도가 포토샵이나 일러스트레이터보다 몇 배로 더 걸렸다. 아이콘 하나 만들기도 쉽지 않았고 단축키도 조금씩 달랐다. 하지만 포토샵과는 달리 스케치 용도 자체가 디지털 환경에서의 UI 제작이다 보니 점점 매력을 느꼈다.
수많은 편리 기능을 일일이 설명할 수는 없지만, 그중 가장 유용하게 사용한 것은 역시 심볼과 스타일 기능이다. 여러 경우의 스크린을 작업하다 보면 비슷한 레이아웃의 스크린이 많이 나올 때도 있고 하나의 컴포넌트를 여러 곳에 사용하는 경우도 있다. 이번 프로젝트는 티켓 관련 서비스였기에 다양한 화면에서 티켓 형식의 카드를 사용했다. 만약 이 카드에 색상이나 레이아웃 등의 수정 사항이 생기면 하나의 카드에서만 디자인을 수정하면 된다. 수정한 디자인이 실시간으로 모든 화면에 반영되기 때문이다.
이외에도 다른 확장 프로그램간 연동이나 png 추출, 플러그인 등이 기존의 어도비 툴보다 배로 쉬웠기 때문에 앞으로도 계속 스케치를 사용하면서 배워보고 싶다(흔하지 않은 경우이지만 프로젝트 종료 후 GUI 가이드를 따로 만들지 않고 스케치 파일로만 전달하기도 했다).
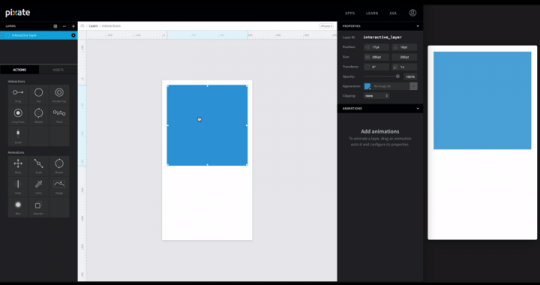
10. Pixate: 새로운 모션 프로토타이핑 툴
픽사이트는 모바일 앱용 모션 프로토타입 툴이다. 앱 디자인이 끝나고 개발자를 위한 아주 간단한 모션 가이드를 요청해왔는데 ‘혹시 픽사이트로 만드는 것이 가능하냐’고 해서 써보았다. 사실 제대로 사용해본 적이 없어 공식 웹사이트의 비디오 튜토리얼을 보며 차근차근 해보았더니 사용 방식이 혁신적으로 간단해서 금방 결과물을 만들어 볼 수 있었다.
기존에는 에프터이펙트로 하나의 동영상 파일을 만들곤 했었다. 동영상 제작 툴로 만든 모션 프로토타이핑과 가장 크게 다른 점은 인터랙션이 있다는 것이다. 픽사이트를 사용해 만든 데모 영상을 보면 알 수 있듯 모바일에서 실제 앱을 구동하는 것처럼 작동한다. 터치, 스크롤, 핀치 등의 인터랙션대로 모션을 볼 수 있다.
브라우저로 프로토타이핑을 볼 수 있는 것이 아니라 네이티브 앱에서 열어보기 때문에 브라우저로 동작하는 모션 프로토타이핑들보다 훨씬 반응 속도가 빠르다. 앱에서 프로토타입을 실행하면 일단 컴포넌트들을 네이티브로 모두 다운로드해놓기 때문이다. 구글 팀에 합류해 앞으로 픽사이트로 구현할 수 있는 모션이 더 다양해질 것이다.
마치며
VC와의 빠른 피드백, 빠른 수정, 빠른 의사결정, 효율적인 툴 사용 덕분에 앱 디자인 자체에 집중한 시간이 더 많아졌고 결과물도 만족스럽게 나왔다. 별개로 이번 프로젝트의 오퍼레이터였던 VC가 마케팅 분야였음에도 스케치, 인비전, 픽사이트를 나와 협업자보다 훨씬 먼저 사용해온 걸 보고 많은 것을 느꼈다.
최신 툴들을 다양하게 사용한다고 해서 능사는 물론 아니다. 어떤 툴이 있는지 일단 파악하고 프로젝트를 시작했을 때 일의 성격의 맞게 툴을 골라서 사용하는 것, 새로운 것을 사용하는 데 두려움이 없는 것이 중요하다. 서툴러도 상관없다.