※ 이 글은 Luke Jones가 Medium에 기고한 「Optical Adjustment」라는 글을 번역한 글입니다. 기본적인 내용들이지만, 다시 한번 정리해보는 의미로 번역해봅니다. 학창시절에 교수님께서 항상 말씀하셨던 ‘Believe your eyes’가 생각나는 글입니다.

시각적인 보정
디자인을 시작한 지 얼마 안 되었을 때였다. 나는 포토샵이나 CSS가 말해주는 정보에 의존했다. 포토샵이 두 개의 도형이 정렬되어있다고 하면, 그럼 그냥 정렬되어 있는 것이었다. 두 개의 다른 도형이 같은 사이즈라고 하면, 그것도 그저 맞는 것이었다. 만약 두 개의 색상이 같은 hex 값을 가지고 있으면, 그건 같은 색상으로 보였다.
이런 접근은 논리적인 것 같지만 사실은 옳지 않은 방식이다.
소프트웨어가 하는 계산은 이성적이지만, 인간이 모양, 색상, 크기를 인지하는 방식은 계산에 포함되지 않는다. 소프트웨어는 물체 사이의 관계, 시각 언어상에서의 맥락, 혹은 인간이 물체를 인식하는 방식에 대해서 이해할 수 없다는 것이다.
어떤 것이 시각적으로 맞는지 틀린 지는 사람이 판단해야 한다. 우리는 컴퓨터와는 달리 맥락과 환경을 이해하고, 볼 수 있기 때문이다. 이 미묘한 차이를 이해하고 조절한다면 더 나은 디자이너가 될 것이다. 시각 보정을 거친 예시는 종종 있지만, 많은 경우가 그렇지 않다고 할 수 있다. 몇 가지 예시를 살펴보자.
1. 정렬 + 시각적 무게 중심
컴퓨터는 시각적인 무게 중심이 어디에 위치하고 있는지 정확하게 계산해 낼 수 없다. 그것은 단지 넓이, 높이, x/y 좌표 같은 정보에 의존할 뿐이다. 디자이너로서 우리는 시각 보정을 통해 이를 보완할 필요가 있다.
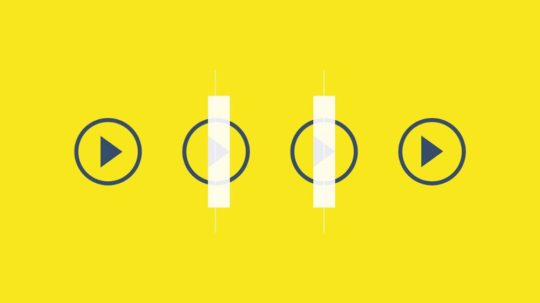
재생 아이콘의 삼각형은 원과 중앙 정렬되어있을까? 아니다. 아이콘 위에 사각형을 그려보면, 이것이 중심에서 벗어나 있다는 것을 알 수 있다.

왼쪽의 아이콘은 정렬된 것처럼 보이지만 사실은 정렬이 맞지 않는다. 심지어 좀 많이 안 맞는다. 하지만 이게 맞아 보인다. 왜 그럴까? 시각적인 무게 중심 때문이다. 위 삼각형의 무게가 약간 왼쪽으로 치우쳐 있기 때문에 중심이 맞아 보이는 것이다.
이것을 해결하기 위해서는 중앙 정렬인 것처럼 보일 때까지 삼각형을 옮겨야 한다.
2. 색상
색상 보정은 조금 더 미묘하다. 다시 한번, 시각적인 보정은 형태의 무게감에 관한 것이다.
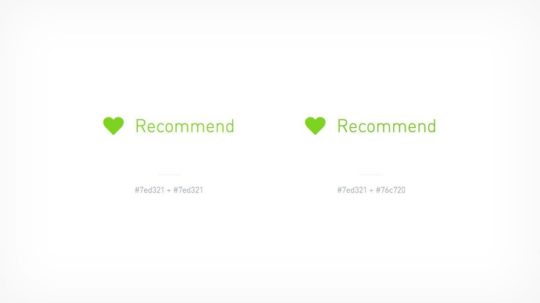
요약 : 아이콘과 텍스트에 같은 그린 색상을 사용했지만, 이들 중 하나는 다른 하나보다 옅어 보인다.

아주 미묘하지만, 아이콘이 텍스트보다 조금 더 ‘무거워’ 보인다는 것을 알 수 있다. 이것의 균형을 맞추기 위해서는 아이콘의 색상을 조금 더 ‘가볍게’ 만들거나 텍스트의 색상을 ‘무겁게’ 만들어야 한다. 어느 쪽을 조절하든지 상관없다. 이러한 과정을 통해 당신은 WCAG에서 AA 등급을 받을 수 있을 거라고 생각한다.

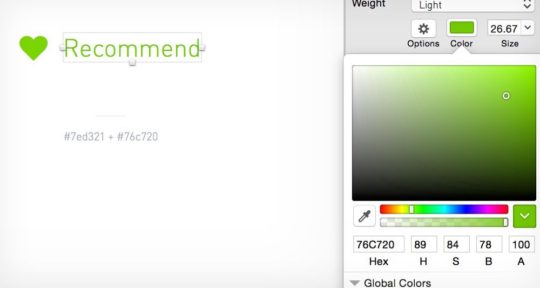
RGB 대신 HSB 값을 조절하는 것을 추천한다. 이렇게 하면 손쉽게 색상의 명도를 바꿀 수 있다.
3. 크기
크기는 우리의 뇌가 물체의 크고 작음을 어떻게 인지하는지에 대한 것이다 (텍스트도 마찬가지이다). 이 원과 사각형을 보자. 가로세로 120 X120 픽셀의 사각형은 가로세로 120 X120 픽셀의 원보다 넓은 면적을 차지하게 된다. 이를 같은 크기로 보이게 하려고 원의 크기가 아주 조금 더 커져야 한다.

왼쪽의 세트는 둘 다 가로세로 120 X120 픽셀 크기이다. 하지만 원이 조금 더 작게 느껴진다. 오른쪽 세트의 원은 126 X126 픽셀이다. 사각형과 비슷한 크기로 보이게 하기 위해 면적을 조금 더 넓힌 것이다.
다른 것들과 마찬가지로 굉장히 작은 차이지만, 시각 보정은 전체 디자인의 균형을 잡아준다. 이것은 시각적으로 균형이 맞을 때까지 1픽셀씩 움직여보는 정말 미세한 조정이다.

Didot에 베이스 라인과 x-height 선을 그어보았다. 이 선을 넘는 문자 7개를 볼 수 있다. (n, o, b, g, a, t, r)
이것은 타이포그래피에서도 마찬가지다. Cap-height나 베이스라인의 아래로 떨어지거나 위로 솟아오르는 곡선들을 보면 알 수 있다. Garamond로 줄 글을 쓰고 베이스라인과 x-height를 따라 선을 그어보자. 여기저기 돌출된 곡선들을 볼 수 있을 것이다. 만약 이것들이 없다면, 각각의 글자는 주변의 글자들보다 작게 느껴질 것이다.
4. 대문자 텍스트
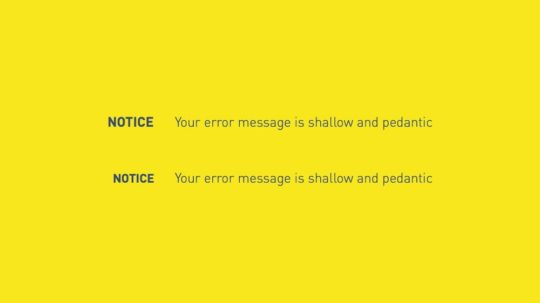
마지막으로, 시각 보정이 필요한 빠른 예시를 들어보겠다. 일반 영문 텍스트 (대문자, 소문자 혼용) 옆에 대문자 텍스트가 있을 때이다. 대문자 텍스트는 일반 텍스트보다 두드러져 보이기 때문에 보정할 필요가 있다.

첫 번째 예시에서는, 같은 폰트 크기를 사용했지만 일반 텍스트보다 대문자 텍스트가 더 커 보인다. 두 번째 예시는 대문자를 2픽셀 줄인 것이다. 이제야 크기가 같아 보인다.
대문자가 더 커 보여야 하는 디자인적인 의도가 아니라면, 대문자 텍스트는 조금 더 작을 필요가 있다. (16px에서 14px로, 혹은 12px에서 11px로.)
마무리하며
인터페이스를 디자인할 때 이런 작은 디자인 디테일들을 다듬는 것만으로도, 전반적인 웹사이트의 느낌에 영향을 미친다. 작은 것에까지 신경을 쓴다면 결국 좋은 디자인을 만들 수 있을 것이다.
이것이 디자인 과정의 일부가 되면, 텍스트 크기를 2px 줄이는 것이나 삼각형의 크기를 10px 줄여서 균형을 잡는 것 때문에 분명 추가적으로 시간이 소요된다. 하지만 이 과정을 통해 보다 완벽한 균형의 디자인이 완성된다.

컴퓨터, 심지어 인공지능일지라도 디자인적인 맥락에 대해서는 완벽히 이해하지 못한다. 때문에 디자이너들이 직접 보정 하는 것이 더 정확할 수밖에 없다. 컴퓨터가 전반적인 디자인 언어 안에서 개별적인 요소의 맥락을 이해할 수 있을 때까지, 컴퓨터의 계산을 무작정 따를 수는 없다.
우리는 컴퓨터의 결정 대신, 눈과 본능적인 감각을 이용해야 한다. 디자이너들은 일하는 동안 그들의 감각을 꾸준히 연마해야 하고, 그것이 컴퓨터의 계산과는 다를지라도 우리는 그것을 믿어야 한다.
