제가 즐겨보는 구글 디자인 팀의 Medium 페이지에 ‘PRIMER’라는 어플리케이션의 UX 작업기가 올라와서, 부족한 실력이지만 프라이머 팀의 리드 디자이너인 원작자 Sandra의 동의를 얻어 번역해봅니다. 모바일로 디지털 마케팅에 대한 레슨을 제공하고, 어떻게 하면 사용자들이 쉽게 배우게 할 수 있는지 UX적으로 해결한 작업기입니다. 개인적으로 PRIMER는 요즘 가장 인상 깊게 본 어플리케이션 중 하나입니다. ios, ios 패드, 안드로이드용으로 어플리케이션이 출시되었으니, 관심 있는 분은 다운받아보시길 권합니다. 🙂
구글 ‘Primer’ 팀의 UX 접근법
디자인으로 지루하지 않은 학습을 도와줄 수 있을까? ‘쉽게 배우게 하기’라니… 정말 쉬워 보이지 않는다. 사람들은 정말 전력을 다해 새로운 것을 배우지 않으려고 한다. 조사에 따르면, 미국 성인의 오직 3%만이 매일 무언가를 배우기 위해 시간을 쓴다.
잠깐 생각해보자. 이제 손 끝으로 모든 정보에 접근할 수 있고, 하룻밤 자고 일어나면 온갖 새로운 기술들이 모습을 드러낸다. 그럼에도 불구하고, 97%의 사람들은 자기계발을 위해서 새로운 정보를 찾아보는 데에 시간을 전혀 쓰지 않는다는 것이다. 이것은 5분 이내에 디지털 마케팅을 배울 수 있게 도와주는 앱 제작을 막 시작한, 구글 Primer 팀의 도전과제가 아닐 수 없었다.

도전과제의 핵심은 UX였다. ‘배움’은 몇 가지 초기 장벽을 가지고 있다. 사용자는 무엇을, 어디서, 어떻게 배우고 싶은지 알아야 하고, 시간과 돈, 그것을 끝낼 수 있는 에너지가 필요하다. UX는 두 가지를 충족시켜야 했다.
- 첫째로, 앱은 직관적이며 실행해보고 싶어야 한다.
- 둘째로, 사람들이 배우지 못하게 하는 요인들을 극복해야 한다.
도전을 시작하며, 사용자들이 앱에서 머물 세 가지 주요 장소에 대해 생각했다. 대시보드, 레슨, 활동이다.
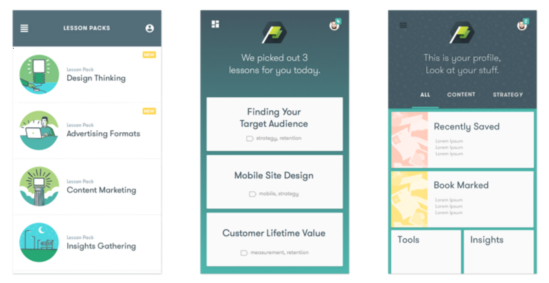
1. 대시보드
대시보드는 정말로 중요하다. 앱을 처음 실행했을 때 보이는 화면이기 때문이다. 몇 개월 동안 서로 다른 대시보드의 프로토타이핑을 반복했다. 많은 아이디어들이 있었다. 레슨 패키지, 사용자가 세 개의 랜덤 레슨 중에 고르게 하기, 수업 주제와 관련된 이벤트에 대한 위치 정보, 제휴 브랜드와 전문가들에 관한 특별한 위젯 등이다. 가능성은 무한했다.

기준이 필요했다. 그래서 사용자에 빙의하여 생각해봤다. 그리고 앱을 시작한 사용자들이 세 가지 그룹 중 하나에 속할 것이라고 정의했다.
- 수동적 사용자 : 이들은 앱을 살펴보고 둘러볼 것이다.
- 궁금해하는 사용자 : 이들은 배울만한 것을 찾겠지만, 음… 확신이 없다.
- 적극적 사용자 : 이들은 배우고 싶은 게 있다.

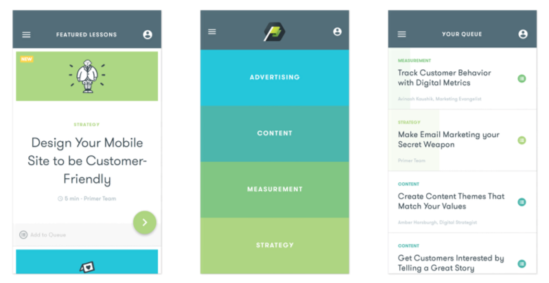
- 수동적 사용자를 위해, 바로 배울 수 있는 다섯 가지 추천 레슨이 뜨는 Featured 페이지를 만들었다.
- 궁금해하는 사용자가 레슨을 쉽게 찾을 수 있도록 주제별(광고, 콘텐츠, 측정, 전략)로 나뉜 Category 페이지를 만들었다.
- 적극적 사용자를 위해 Queue를 만들었다. 여기서는, 사용자들이 일종의 “재생목록”을 만들고 원하는 레슨을 쉽게 추가하고 제거할 수 있게 하였다.
2. 레슨
다음 앱의 요소는 레슨이다. Primer의 레슨은 시간 때우기에 아주 좋다. 사용자들은 기차에서 혹은 아이들이 만화를 볼 때 등 레슨을 볼 수 있다. 그러나 ‘배움’은 일종의 약속 같은 것이 필요하다. 사용자들이 의식 없이 화면을 휙휙 넘기게 둘 수 없다. 그래서 우리의 솔루션에 리드믹 러닝이라는 이름을 붙였다. 모든 레슨 요소들, 각각의 스와이프, 카드 묶음, 일러스트레이션은 콘텐츠를 통해 사용자들을 리드미컬하게 안내하도록 설계되었다.

스와이프 제스처는 각각의 카드 묶음을 왠지 완수해야 할 것만 같은 느낌을 준다. 문서 형식으로 된 글줄의 정보들은 한 눈에 보기에는 벅차지만, 이것이 카드 안에 나뉘어 들어가면 더 쉽게 느껴진다. 이 카드들은 3에서 7개로 묶여있고, 마지막 카드를 스와이프 하면 다른 카드 묶음이 나타난다. 카드 묶음을 끝내는 행위는 작은 성취감이 되기 때문에, 레슨이 완전히 끝나서 무언가를 배웠다! 하고 느끼게 될 때까지 기다릴 필요가 없다.
3. 활동
세 번째, 그리고 마지막 UX 요소는 ‘활동’이다. 우리는 세 가지 타입의 인터랙션을 만들었고, 이것들은 각각 다른 타이밍에 쓰인다. 레슨 첫 부분에 등장하는 빠른 시작, 레슨 중간에 등장하는 중간 점검, 마지막에 나오는 당장 해라이다.
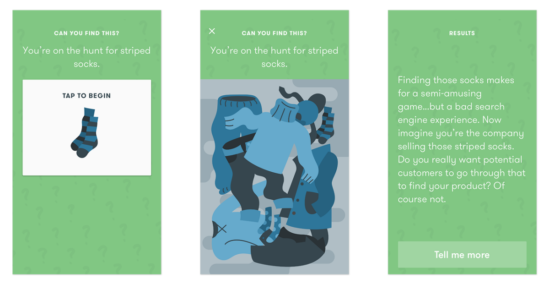
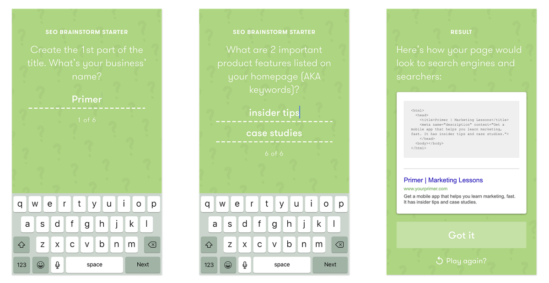
빠른 시작은, 컨셉을 보여주는 것을 통해 사람들이 이 레슨을 바로 시작할 수 있도록 도와준다. 예를 들어 ‘검색 광고’ 레슨의 첫 부분에서는, 옷 더미 사이의 줄무늬 양말을 찾게 한다. 이 ‘월리를 찾아서’ 같은 활동은 검색 결과의 상단 노출에 대한 가치를 설명해준다. 다른 옷에 파묻혀 잃어버린 양말 한 켤레와는 달리, 검색 광고는 검색 결과 중에서 단번에 눈에 띈다. 이 활동은 시험이 아니라 주제에 대해 생각해보게 하는 한 방법이다.

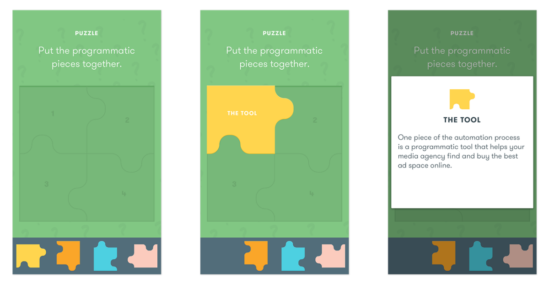
중간 점검은 이름에서도 느껴지듯이, 레슨 중간에서 잠깐 멈추고 새로운 방식으로 주제를 생각하게 하는 것이다. 어떤 레슨에서는, ‘프로그래머틱 바잉’에 관한 퍼즐을 맞추게 하는 것이 특징이다. 다른 레슨에서는, 복잡한 목적을 재구성하여 한다/안한다 의 양식으로 만들었다. 예를 들어, 모바일에서의 사용자에게 동기 부여를 하기 위해 푸시 알림이라는 방법을 쓸 것인지 말 것인지 물어본다. 답은 누가 봐도 명백하다. 이것이 포인트이다. 이 인터랙션은 사용자에게 자신감을 심어줄뿐더러, 직관적이고 쉽게 생각하게 하여 그 지식을 습득하게 한다.

마지막으로, 당장 해라 기능은 자신의 비즈니스에 바로 적용할 수 있는 적당한 주제를 제공해준다. 당신의 웹사이트 통계 추적을 어디에서부터 시작해야 할까? Programmatic Buying(데이터를 기반으로 한 자동 인벤터리 매입)에 준비가 되어있는가? 이러한 것들은, 레슨을 좀 더 개인적이고 행위 지향적으로 만들어준다. 우리는 연습을 통해 지식을 쌓는 것이 무언가를 배우는 데 있어서 가장 최고의 방법이라고 믿는다. 그것이 아주 사소한 것이라도 말이다.

프라이머는 다른 모든 모바일 앱들처럼, 관심을 끌기 위한 치열한 경쟁 속에 놓여있다. 그것은 재미있고, 빠르고, 유용한 사용자 경험을 디자인해야 하는 중요한 이유이다.
프라이머의 UX 디자인은 즐거운 학습을 하게 하는 것을 목표로 한다. 뭔가 스트레스로 가득 찬 하루 중간에 하고 싶게 하는 것. 사용자들이 이 새로운 형식의 진가를 알아보길 바란다. 아침에 커피를 기다리는, 의무적이고 지루해 보이는 바로 이 시간이, 뭔가를 시작할 수 있는 시간이다.
원문: 강수영 님의 미디움
