※ Google Ventures의 Braden Kowitz가 작성한 「Why Good Storytelling Helps You Design Great Products」를 원작자의 동의하에 번역 및 게시한 글입니다.

제품 디자인팀에서 저지르는 가장 큰 실수 중 하나는 외형이 아름다운 디자인을 사용하기 좋은 디자인으로 착각하는 것입니다. 어떻게 보면 간단한 실수일 수도 있습니다. 하지만 그 결과는 참담하죠. 만약 당신의 제품이 제대로 작동하지 않는다면 그것이 어떻게 생겼는지는 다들 관심조차 없을 겁니다.
이러한 실수를 예방하는 가장 좋은 방법으로 ‘스토리 중심 디자인’이라는 것이 있습니다. 말 그대로 유저의 사용 흐름을 순서대로 작성해 유저가 제품을 사용하면서 겪는 모든 과정을 그려나가는 것이죠. 이 방법을 다양한 스타트업과 함께 작업할 당시 자주 사용하였으며 실제로 많은 기업이 제품의 외형적인 디테일을 넘어 무엇이 정말 중요한지를 파악하고 어떻게 디자인해야 할지 결정하는데 핵심적인 역할을 했습니다.
디자인은 설계도면이 되어서는 안 됩니다
직접 관찰해본 결과 대부분의 팀은 UI 디자인을 검토할 때 설계도를 검토하듯이 훑어본다는 것을 알 수 있었습니다. 어떤 요소들이 어디에 필요한지를 맞추어보는 식이죠. 각각의 이미지는 제품이 특정 상황에서 어떻게 보일지 나타냅니다. 하지만 그 이미지들은 그 어떤 방식으로도 서로 연결되어 있지 않죠.
이런 식으로 제품을 검토하다 보면 디자인이 각각의 상황에서 어떻게 보일지에 대해서만 확인할 수 있습니다. 제품이 어떻게 작동하고, 화면과 화면 사이에서 어떻게 반응하는지는 알 수 없는 것이죠. 결국 팀이 디자인을 설계도처럼 검토하다 보면 제품의 실질적인 사용성에 대한 확인이 제한적일 수밖에 없는 것입니다.
훌륭한 디자이너들은 스토리 중심의 디자인을 추구합니다. 그들은 우선 고객들이 제품을 어떤 식으로 사용할지에 대한 유저 스토리를 작성한 후에야 그것에 맞는 각 화면을 디자인하죠.
스토리 기반 디자인을 진행하는 과정
스토리 중심의 디자인을 진행할 때는 여러 장의 시퀀스 목업을 작성해 마치 영화 시나리오처럼 나열한 후 관찰합니다. 디자이너는 그것을 검토하며 고객이 읽고, 행동하고, 겪게 될 상황을 하나하나 그려봅니다. 고객이 제품을 작동시키는 그 순간부터 목표를 달성하는 최종 지점까지 함께 하는 것이죠. 그리고 디자인을 통해 어떻게 고객을 도울 수 있을지 고민해봅니다.
그간 많은 스타트업과 함께 일하며 이러한 스토리 중심의 디자인을 시도하였고 모바일 앱, 마케팅 사이트, 지표 페이지 등 다양한 작업에서 효과를 볼 수 있었습니다. 오히려 엔지니어에게는 이러한 작업 과정이 익숙할지도 모릅니다. 스토리 중심 디자인의 본질과 테스트 주도 개발(TDD)은 같은 개념이라고 할 수 있기 때문이죠.
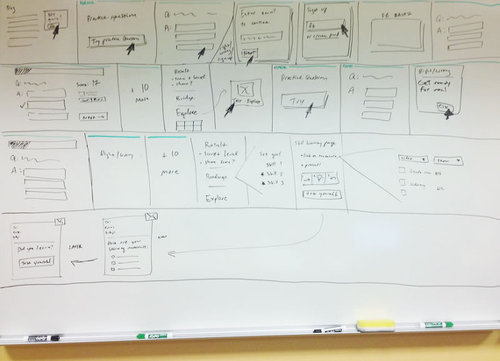
다만 지속적인 테스트를 거쳐 코드를 검증을 하는 대신, 우리는 지속적인 스토리 작업을 통해 디자인을 검증하는 것이죠. TDD와 마찬가지로 스토리 중심 디자인은 팀의 실행력과 제품의 품질에 지대한 영향을 끼칩니다. 아래 사진은 위에 언급한 작업에 대한 예시입니다.

단계별 스토리텔링
1. 스토리를 모두 화이트보드에 기록하세요
디자인 프로젝트를 시작할 때는 항상 고객들의 반응을 화이트보드에 적어나가는 것에서부터 시작하는 것이 좋습니다. 1 FOOT 짜리 박스들을 보드 여기저기에 그려 넣으세요. 그런 다음 박스 하나하나에 고객들이 제품을 사용하면서 나타나는 몇 가지 특징들을 적어보세요. 위의 사진처럼 유저들이 탭하거나 클릭하는 위치를 표시해주세요.
이러한 작업은 분명 어느 정도 시간이 소모될 수 있지만, 팀이 스토리에 동의하고 나면 디자인 프로세스는 쓸데없는 시간 낭비 없이 훨씬 더 수월해질 수 있습니다.
2. 툴을 바꿔보세요
대부분의 디자인 툴은 포스터나 책을 디자인하기 위해 만들어진 툴이죠. 그러한 툴을 사용하다 보면 다양한 프레임으로 이루어진 인터랙션 스토리는 디자인할 수가 없습니다. 그러니 초기에는 키노트나 옴니그래플, 파이어워크를 사용해 여러 장의 장표를 만들고 전체적인 플로우를 만들어 가도록 하세요.
3. 절대 한 장의 화면으로 판단하지 마세요
만약 누군가가 리뷰를 위해 한두 장의 목업을 보내왔다면 그건 상당히 심각한 상황이라고 할 수 있습니다. 당신의 팀이 반드시 전체적인 스토리를 리뷰하는지 점검하세요. 오프라인 회의를 진행한 다면각 화면을 프린트해서 방안에 쭉 나열해보세요. 팀원 모두가 함께 전체적인 느낌과 디테일을 동시에 확인할 수 있습니다. 만약 이메일을 통해 디자인을 보내는 상황이라면 각 화면이 어떻게 전개되는지에 대한 짧은 영상을 하나 만들어서 보내세요.
스토리 중심 디자인이 매우 효과적인 이유
사용자 경험을 그대로 재현할 수 있습니다
스토리 중심 디자인은 디자이너가 매 단계에서 유저와 더 가까워질 수 있도록 도와줍니다. 팀 전체(디자이너, 엔지니어, CEO)가 제품에 대한 유저들의 구체적인 사용자 경험을 통대로 디자인에 대한 선택을 내릴 수 있게 됩니다.
문제점을 더 빠르게 찾을 수 있습니다
스토리를 통해 시간대별 사용자 경험을 더 할 수 있기 때문에 각각의 화면을 확인할 때보다 팀이 놓치게 되는 훨씬 더 다양한 디자인 실수를 확인할 수 있죠. 짜인 각본과 기대대로 흘러가지 않을수록 더 쉽게 문제점을 발견해 낼 수 있습니다. 불필요하고 흐름이 끊기는 UI를 확인하고 더 빠르게 고칠 수 있으며, 이러한 작은 디테일들이 결국 더 나은 사용자 경험을 제공합니다.
디자인적으로 지향하는 바를 확실하게 해줍니다
디자인 스토리 작업을 제일 먼저 진행하게 될 경우 소소한 디테일을 정하기 전에 미리 다 같이 디자인 목표점을 확인할 수 있습니다. 디자이너가 디테일한 UI 목업을 완성한 후엔 결국 각각의 요소들이 디자인적 지향점을 정확히 이해하고 실행되었는지에 대한 검토가 이루어지기 때문에 이는 매우 중요한 점이라고 할 수 있습니다.
스토리 중심 디자인은 과학입니다
뭐, 어떻게 보면 그렇다고도 할 수 있죠. 고객이 시작 버튼(이메일이나 알림 확인)을 누르는 그 순간부터 목표점에 다다르는 것까지, 상당 부분이 BJ Fogg의 트리거 모델과 유사하다고 할 수 있습니다. 스토리 점검을 통해 유저의 사용자 경험을 극대화할 수 있는 요소가 빠지지 않았는지를 좀 더 면밀하게 살펴볼 수 있습니다.
그 외 모든 일도 더 빠르게 처리하게 해줍니다
한번 작성한 스토리는 팀 내에서 언제든지 재사용이 가능합니다. 스토리를 보여주기 위해 작업한 목업은 유저 스터디를 위한 클릭형 프로토타입을 제작하는 데 사용될 수 있고, 같은 스토리를 이용해 유저가 실제 제품을 사용하는 것에 대한 퍼널 분석도 진행할 수 있죠. 또 QA 팀에서는 매 출시마다 각각의 스토리를 확인하며 시나리오를 점검할 수 있습니다.
원문: 안암동까만콩의 브런치
