※ Cameron Chapman의 「Introduction to typefaces & fonts」를 번역한 글입니다.
서체 및 폰트 Typefaces & fonts
우리는 거의 연속적으로 서체 및 폰트와 상호작용하며, 현재 두 가지 모두와 인터렉션 하고 있습니다. 타이포그래피와 관련된 용어를 이해하는 것은 UX 디자인에 대한 커뮤니케이션의 중요한 부분입니다. UX 디자인과 관련해 이러한 각 개념이 어떻게 작동하는지 철저히 이해하는 것도 유용합니다. 올바른 서체와 폰트를 선택하면 가독성과 정서적 영향에 큰 영향을 미칠 수 있으나 잘못된 선택은 사용자 경험에 해로운 영향을 미칠 수 있습니다.
서체와 폰트의 차이점

서체와 폰트를 동일한 것으로 생각하거나 혼동하기가 쉽습니다. 그 결과 서로 바꿔서 사용되기도 합니다. 용어가 관련되긴 했지만 두 가지는 다릅니다. 서체는 부모와 같고 폰트는 자식과 같습니다. 이해를 돕기 위해 옷장의 옷들과 비유하면 서체는 드레스, 바지 또는 셔츠와 같은 의류 유형입니다. 반면에 폰트는 작은 검은색 드레스나 카고 바지 같은 것입니다.
헬베티카(Helvetica) 또는 타임스 뉴 로만(Times New Roman)에 관해 이야기할 때는 서체 이야기를 하는 겁니다. 하지만 12pt 헬베티카나 14pt 타임스 뉴 로만처럼, 서체의 특정 두께나 스타일 또는 크기에 관해 이야기할 때는 폰트 이야기를 하는 겁니다.
서체 종류 Typeface varieties
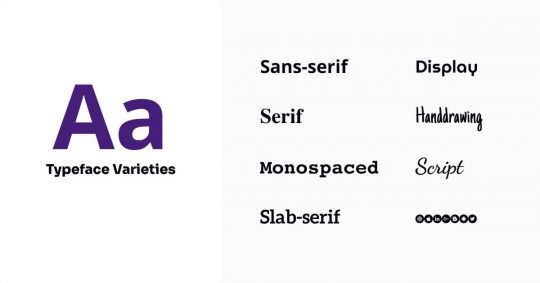
사용 가능한 다양한 서체, 만들 수 있는 분위기 및 각각에 적합한 서체를 이해하는 것은 탁월한 사용자 경험을 만들기 위해 서체를 효과적으로 사용하는 열쇠입니다. 누구에게 물어보느냐에 따라 5개에서 8개(또는 그 이상)의 다양한 종류의 서체가 있습니다. 그것은 모두 여러분이 그들을 어떻게 분해하는지에 달려 있습니다.

세리프(Serif) 서체는 글자 끝에 약간의 장식적인 꺾임인 세리프가 있습니다. 1470년대 니콜라 장송(Nicolas Jenson)의 로만 타입(Roman Type)까지 거슬러 올라가는, 가장 오래된 폰트 유형 중 하나입니다. 세리프는 매우 전통적이며, 원래 초기 인쇄 잡지에서 대중화되었습니다. 풍부한 역사와 오랜 사용으로 인해 품격, 낭만 및 세련미를 풍깁니다. 신뢰할 수 있으며 형식적인 이미지를 만들고자 하는 제품 또는 브랜드에 적합합니다.
산세리프(Sans-serif) 서체는 문자 그대로 ‘세리프 없는’ 서체입니다. 문자 끝에 장식적인 획이 없습니다. 매우 현대적이지만 최초의 산세리프 서체는 1816년 윌리엄 캐슬론 4세(William Caslon IV)가 디자인 한 캐슬론 이집션(Caslon Egyptian)입니다. 그들은 인쇄 광고에서 인기를 얻었고 종종 세리프 서체보다 화면에서 더 가독성이 있다고 생각되지만, 아직 논쟁의 여지가 있는 부분입니다. 또한 사용하는 문맥과 특정 서체에 크게 좌우되며 다른 서체 유형보다 개성이 떨어지는 것으로 간주되기도 합니다.
슬래브 세리프(Slab serif) 서체는 19세기에 출시되었을 때 전체 타이포그래피 세계를 흔들어 놓았습니다. 강렬하고 두껍고 둥글거나 각진 세리프가 있을 수 있습니다. 블록 모양이 전통적인 세리프 및 산세리프 서체보다 눈길을 사로 잡기 때문에 초기 신문 광고에 자주 사용되었습니다. 단점은 거대한 블록 모양이 다른 서체를 압도하기에 다른 서체와 짝을 이루기 어려울 수 있다는 것입니다. 또한 일반적으로 헤드라인이나 제목과 같은 짧은 텍스트에 가장 적합합니다.
스크립트(Script) 서체는 손글씨 서체에서 유래된 것으로 로고와 같은 항목, 예를 들면 코카콜라(Coca-Cola) 로고 같은 것에서 가장 흔히 볼 수 있습니다. 매우 다양하며 매우 여성스럽고 느긋한 느낌에서 매우 형식적인 느낌에 이르기까지 다양한 느낌을 부릅니다. 헤드라인, 제목 및 로고에는 적합하지만 큰 텍스트 블록이나 읽기가 매우 어려울 수 있는 작은 크기에서는 잘 작동하지 않습니다.
필기(Handwriting) 서체는 스크립트 서체와 마찬가지로 사람의 필체를 모방했습니다. 일반적으로 매우 캐주얼한 서체이며 창의적인 감각을 위해서만 사용해야 합니다. 손글씨 서체는 이메일 뉴스 레터 서명 같은 개인의 서명, 또는 짧은 헤드라인을 나타내는 데 완벽하게 적합합니다.
디스플레이(Display) 서체는 가지각색이지만 겸손하지는 않습니다. 다양한 서체 및 폰트 스타일에서 영감을 얻기 때문에 거의 모든 경우 또는 디자인 유형을 위한 디스플레이 서체가 있습니다. 그것들은 산업 혁명 중에 처음 등장했으며 원래 포스터와 상업 인쇄에 가장 자주 사용되었습니다. 현대 UX 디자인에서는 일반적으로 헤드라인과 제목에서 볼 수 있습니다. 작은 크기에서는 읽기 어려울 수 있으므로 본문 복사에는 적합하지 않습니다.
고정 폭(Monospaced) 서체의 문자는 각각 동일한 양의 수평 공간을 차지합니다. 타자기나 MS-DOS 또는 커리어 뉴(Courier New) 같은 서체를 생각해 보십시오. 이것은 문자의 실제 너비에 따라 각 문자가 고유한 비례 간격을 갖는 다른 종류의 서체와 대조됩니다. 비례 서체보다 스캔하기 쉽고 실수를 쉽게 찾을 수 있기 때문에 코드 등에 자주 사용합니다. 그러나 전반적으로 비례 서체보다 가독성이 낮습니다.
실제 텍스트에 사용되지 않는 서체 중 하나는 딩뱃(Dingbat)입니다. 이모티콘의 원형으로 생각하십시오. 어렸을 때 일종의 ‘코드’ 언어로 사용했을 수도 있습니다. 코드를 해독하기 위해 서체를 변경하기만 하면 됩니다. 딩뱃 서체는 픽토그램과 비 알파벳 기호로 구성되며 때로는 활자체 장식품이라고도 합니다. 읽을 수 있는 텍스트 콘텐츠에는 사용되지 않지만 글 머리 기호, 테두리, 확인란 또는 장식 요소와 같은 기능적 인쇄 상의 용도가 있습니다.
서체 스타일 Typeface styles
사용할 특정 유형의 서체를 선택하는 것이 중요하지만, 해당 서체에 사용되는 스타일은 해당 서체가 인식되는 방식에 큰 영향을 미칠 수 있습니다. 또한 가독성에 영향을 미치고 사용자 경험을 돕거나 방해할 수 있습니다.
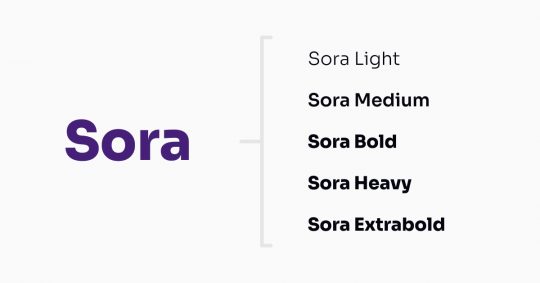
무게에 대해 논의하는 것은 사람들에게 민감한 대화일 수 있지만 서체를 사용하는 경우 중요한 고려사항입니다. 폰트는 씬(thin), 헤어라인(hairline) 또는 라이트(light)에서 블랙(black), 헤비(heavy)까지 다양하며 그 사이에 많은 가중치가 있습니다. CSS에서 폰트 두께는 100–900 사이에서 설정됩니다. 가장 일반적으로 볼 수 있는 건 볼드(Bold)와 레귤러(Regular)입니다.

레귤러는 가장 중립적인 폰트이며 일반적으로 대부분의 서체에서 기본값입니다. 골디락스(Goldilocks) 이야기에서와 같이 일반 폰트는 너무 두껍거나 너무 얇지 않습니다. 이 폰트는 많은 읽기가 필요한 큰 텍스트 구절에 적합합니다. 헤드라인과 같은 작업을 수행할 수 있지만 일반적으로 표시되지는 않습니다.
볼드는 레귤러 다음으로 가장 일반적인 폰트 두께입니다. 더 어둡고 두꺼운 획으로 주변 텍스트에서 눈에 띄는 이러한 능력으로 인해 사용자의 관심을 끌고 싶은 부분이나 헤드라인을 강조하는 데 탁월합니다. 강조를 위해 굵은 폰트를 사용할 때는 신중을 기하십시오. 모든 것에 주의를 끌려고 하면 결국 아무것도 주의를 끌지 못합니다.
볼드체가 텍스트를 강조하는 유일한 방법은 아닙니다. 이탤릭 폰트는 더 미묘한 경향이 있지만 비슷하게 사용할 수 있습니다. 그래도 굵은 폰트와 마찬가지로 몇 단어나 문장만 강조하기 위해 아껴서 사용해야 합니다.

그렇다면 이탤릭체는 무엇일까요? 기울임꼴 폰트, 또는 사선 폰트는 기울어져 보이고 스크립트의 필기체와 비슷합니다. 강조 효과 외에도 일반적으로 영화, 책 또는 연극과 같은 제목에 사용됩니다. 강조에 사용할 볼드 또는 이탤릭을 브라우저에서 로드할 수 없으면 어떻게 할까요? 브라우저가 선택한 폰트 스타일을 로드할 수 없는 경우, 가짜 스타일(faux style)을 삽입해 만들어낼 수 있습니다.
가짜 스타일을 사용하면 볼드와 이탤릭을 모방하기 위해 문자가 늘어나거나 기울어집니다. 그러나 대부분의 경우 이것은 텍스트의 가독성을 크게 저하시키고 디자인의 미학을 손상시킬 수 있습니다. 디자인에 굵은 폰트 또는 기울임 꼴 폰트를 사용하려는 경우 해당 스타일을 기본적으로 사용할 수 있는 서체, 즉 트루 스타일(true style) 폰트를 선택해야 합니다.
트루 스타일 폰트에는 기본 볼드 및 이탤릭 버전의 서체가 있습니다(추가 가중치를 포함할 수 있습니다). 웹 폰트를 사용하는 경우 다양한 가중치가 모두 CSS에 포함되어 있는지 확인하십시오. 그렇지 않으면 브라우저가 여전히 가짜 스타일 폰트로 대체할 수 있습니다.
밑줄 텍스트(Underline Text)는 가장 일반적으로 인터넷의 링크와 연관됩니다. 이 때문에 아무 일도 일어나지 않기 위해 링크라고 생각하는 것을 클릭하려는 사용자에게 혼란스럽고 좌절감을 줄 수 있기 때문에 강조로 사용할 때 선호되지 않습니다. 강조를 위해서는 볼드나 이탤릭을 사용하는 것이 가장 좋습니다.
취소선(Strikethrough) 유형의 텍스트 스타일은 일반적으로 읽을 텍스트에 사용되지 않지만 일반적으로 몇 가지 인스턴스에서 찾을 수 있습니다. 첫 번째는 종종 할인이나 판촉을 강조하는 마케팅 페이지에 있습니다. ‘정가’나 단어를 지우고 더 나은 가격으로 대체하죠. 두 번째는 텍스트가 수정된 경우이며, 작성자가 잘못된 정보를 삭제하는 대신 투명성을 위해 표시되도록 취소선을 사용합니다.
특별한 유형의 문자 Special types of characters
우리는 종종 단어와 문장을 구성하는 모든 유형의 문자에 대해 생각하지는 않지만 UX 타이포그래피를 적절하게 논의하기 위해 여기서 배워야 할 중요한 타이포그래피 용어가 있습니다. 모든 용어를 이미 알고 있지는 않지만 개념에는 익숙할 것입니다.

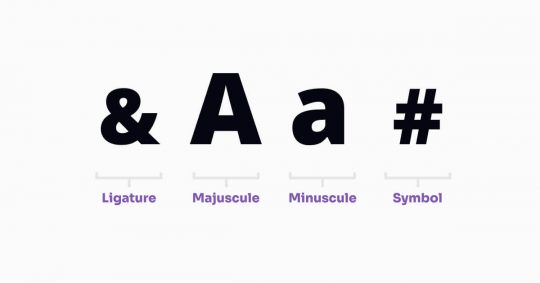
생소할 수 있는 메이저스큘(majuscule)이라는 용어는 대문자 또는 대문자 유형을 의미합니다. 주로 문장의 첫 단어를 대문자로 만들며 고유 명사, 때로는 헤드라인이나 레이블에 사용됩니다. 메이저스큘 유형은 큰 블록에서 읽기가 어려울 수 있으므로 표준 문법 규칙을 벗어난 본문 사본에서 사용하지 마세요. 독자에게 비명을 지르는 것처럼 보일 수 있답니다.
메이저스큘의 반대는 마이너스큘(minuscule)이며 소문자 또는 비대문자라고도 합니다. 이것은 디지털 인터페이스에서 찾을 수 있는 대부분의 텍스트를 구성합니다. 메이저스큘보다 훨씬 읽기 쉽고, 다양한 모양과 윤곽 덕분에 눈의 피로를 덜어줍니다. 메이저스큘은 독자의 읽는 속도를 늦춰 즉독을 거의 불가능하게 만들지만, 마이너스큘은 이를 지원하고 더 빠르고 쉽게 읽을 수 있게 합니다.
우리는 모두 넘버(number)라는 용어에 익숙하지만 실무에서는 무엇을 의미할까요? 1로 예를 들면 단어(일, 하나) 또는 기호(1)로 표현되는 값입니다. UX에서는 날짜 예약부터 배달 주소 지정에 이르기까지 모든 작업에 사용됩니다. 또한 다른 용도 중에서도 가격 책정 및 새 연락처 추가에 사용됩니다. 타이포그래피에서 넘버는 수치 또는 숫자라고도 합니다.
표 또는 차트에서 숫자로 작업하는 경우 표 수치(tabular figure) 형식을 찾을 수 있습니다. 표는 숫자, 콜론 및 쉼표의 고정 폭 버전으로 비교를 위해 텍스트를 쉽게 정렬할 수 있습니다. 그렇지 않으면 유사한 값(예: 1,000,000 및 1,111,111)의 수가 극적으로 다른 공간을 차지하므로 스캔 및 비교가 어렵습니다.
그러나 일반 텍스트 응용 프로그램에서는 비례 수치(Proportional figures)가 더 유용하며 가장 자주 표시됩니다. 비례 숫자에서 각 숫자, 콜론 및 쉼표의 너비는 실제 크기에 따라 다릅니다. 본문 복사와 같은 장소에서는 더 좋아 보이지만 테이블에서는 덜 유용합니다.
심볼(Symbols)은 딩벳 서체에 대해 논의할 때 다루었던 또 다른 특수 문자 스타일입니다. 기호는 제품 디자인 전체에서 흔히 볼 수 있는 알파벳이 아닌 문자입니다. 검색 쿼리에 와일드카드를 사용할 때, 이메일 주소의 @(at) 기호에서 *(별표)에 이르기까지 UX 디자인의 모든 측면에서 기호를 사용합니다. 특히, 다른 곳에서 #(숫자 또는 해시 태그)는 소셜 미디어 태그로 사용.
마지막으로 합자(Ligatures)입니다. 합자는 단일 문자로 결합된 둘 이상의 문자입니다. 인쇄기 초기에는 인쇄물에서 훨씬 더 일반적이었지만 오늘날에도 다양한 경우에 사용되고 있습니다.
이 중 유명한 것은 합자라는 사실을 깨닫지 못할 수도 있습니다. 앰퍼샌드(&)는 문자 ‘e’와 ‘t’의 조합입니다. 라틴어에서 ‘et’은 ‘and’를 의미합니다. ‘a’와 ‘e’를 결합해 ‘æ’를 형성하는 경우와 같이 완전히 새로운 발음을 만드는 데 다른 합자를 사용할 수 있습니다. CNN 로고에서 합자를 본 적이 있을 것입니다.

결론
이러한 타이포그래피 개념을 이해하는 것은 UX 디자인 교육의 중요한 구성 요소입니다. 이를 위한 토대는 타이포그래피에서 일반적으로 사용되는 용어를 이해하는 것입니다. 메이저스큘과 마이너스큘 같은 것의 차이가 무엇인지, 합자가 무엇인지, 언제 표 형식과 비례 숫자를 사용할지… 다양한 타이포그래피 스타일이 가독성에 미칠 수 있는 영향을 아는 것은 사용자를 즐겁게 하고, 인터랙션 하기 좋은 타이포그래피를 만드는 데 필수적입니다.
함께 보면 좋은 글
