지난 1, 2편 글에서는 이탈률 데이터를 확인하는 방법을 알아보았습니다. 오늘은 이탈률 관련 마지막 순서로, 앞서 확인한 이탈률을 줄일 방법을 알아보겠습니다.
- “웹사이트 방문 유저는 1,000명인데, 이탈률이 50%입니다. 어쩌죠?”
- 고객에게 원하는 정보를 제대로 보여주고 계신가요?
- 액션을 위한 이탈률을 확인했다면, 어떻게 개선해야 할까요?
웹사이트 데이터 분석을 통해 이탈률을 개선하는 방법을 크게 아래의 다섯 가지 항목으로 분류해보았습니다. 각각 하나씩 살펴보도록 하겠습니다.
1. 세그먼트
이탈률 시리즈의 첫 번째 글에서, 이탈률 데이터의 정확한 확인을 위해서는 데이터를 나누어서 분석해야 한다고 말씀드렸습니다. 이번 글에서는 더 세부적인 고객의 활동을 그룹별로 관찰하는 방법을 알아보겠습니다.

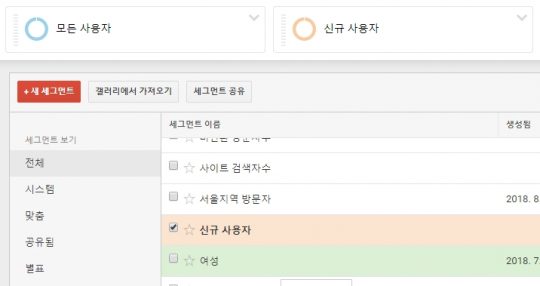
위 페이지는 구글 애널리틱스에서 많이 활용되는 기능인 세그먼트 설정 화면입니다. 우리 웹사이트에 유입되는 고객 중 신규 방문자의 이탈률이 유난히 높은 상황이라고 가정해보겠습니다. 신규 사용자로 세그먼트를 설정해, 그들의 행동을 좀 더 깊게 파악할 필요가 있습니다.
- 어떤 경로로 접속 후 이탈을 많이 하는가?
- 어떤 방문 페이지에서 이탈을 많이 하는가?
위의 질문을 세그먼트별로 파악한다면, 더 세부적인 단계에서의 대응이 가능할 것입니다.
2. 페이지 로딩 속도
이탈률 시리즈의 두 번째 글에서 페이지 로딩 속도는 고객 경험에 있어 중요한 요소 중 하나라고 설명했습니다. 구글 애널리틱스에서도 페이지 로딩 시간 추적이 가능한데, 이 지표를 확인하는 방법을 알려드리고자 합니다.

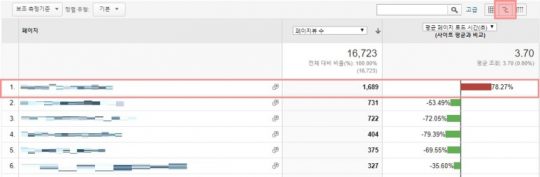
위의 예시 화면 중 1순위는 메인 페이지입니다. 사이트 로드 시간을 보시면 약 7초 정도로, 다른 페이지 대비 굉장히 오랜 시간이 걸린다는 사실을 파악할 수 있습니다.
웹사이트의 메인 페이지는 고객들이 서비스/제품을 조회하기 전, 첫 번째로 가장 많이 조회하는 중요한 페이지입니다. 그런 메인 페이지의 로드 시간이 길어진다면, 고객이 원하는 콘텐츠를 조회하기도 전에 이탈할 가능성이 높아집니다.

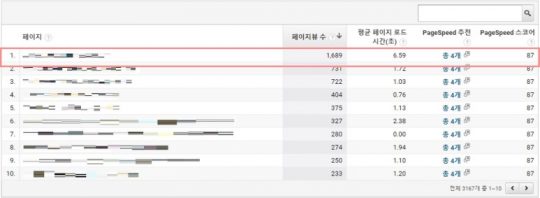
구글 애널리틱스에서는 속도 추천 리포트를 통해, 해당 페이지의 속도에 영향을 주는 것이 무엇인지 분석이 가능합니다. 예를 들어 웹사이트상의 어떤 이미지 파일의 크기를 축소하면 좋을지를 추천해줍니다.
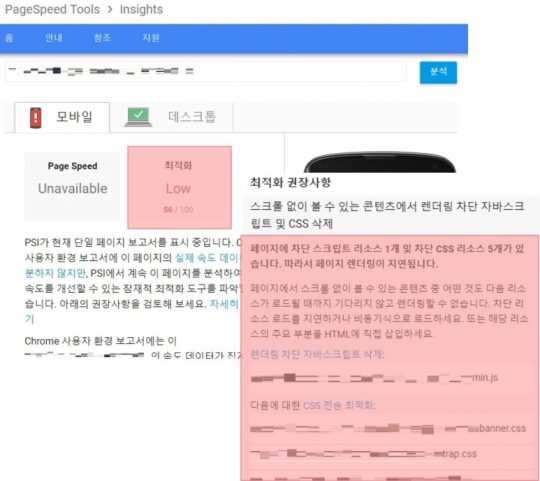
위의 화면 지표 중 페이지 스피드(Page Speed) 추천을 보시면 아래와 같이 해당 페이지의 문제점을 분석해 알려줍니다. 웹사이트 개선을 통해 로드 시간을 줄이는 방안으로 이 기능을 잘 활용해 볼 수 있습니다.

3. 랜딩 페이지 최적화
랜딩 페이지 혹은 방문 페이지란 어떠한 목적을 가지고 우리 사이트에 유입된 고객이 처음 맞이하는 페이지입니다. 지난 글에서 랜딩 페이지는 고객에게 보이는 첫인상이기에 매우 중요한 의미를 지닌다고 말씀드렸습니다. 그렇기에 랜딩 페이지 최적화는 이탈률 개선에도 매우 중요한 과정입니다.
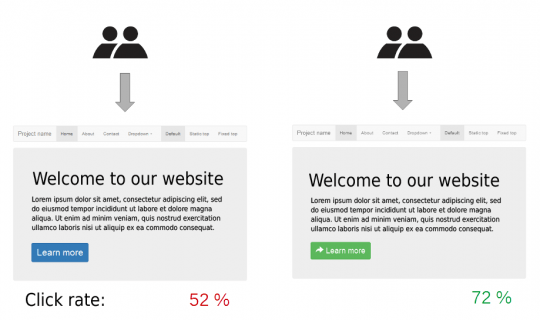
온라인 광고를 보고 유입된 사용자는, 처음으로 우리의 서비스/제품을 경험할 수 있는 기회를 앞둔 고객이라 할 수 있습니다. 그런데 랜딩 페이지에서 그들이 기대한 것과 다른 콘텐츠가 보인다면 고객들은 웹사이트를 떠나가는 것은 물론이거니와 다시는 방문하고 싶지 않을 것입니다. 많은 UX 디자이너와 기획자, 마케터가 A/B 테스트를 통해서 랜딩 페이지 개선에 힘쓰는 이유입니다.

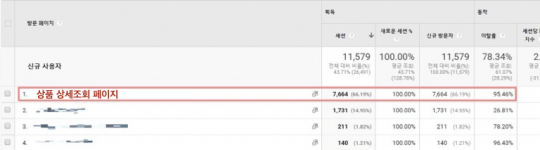
위의 이미지를 보시면 1순위 방문 페이지의 이탈률이 무려 95%입니다. 거의 대다수 고객은 1순위 랜딩 페이지에 방문 후 바로 이탈하는 것입니다. 여기서 잠깐 짚고 넘어가야 할 사항이 있습니다. 페이지의 이탈률이 높다고 해서 모두 부정적인 것은 아닙니다. 페이지에서 원하는 정보를 찾은 후 만족해 페이지를 종료하는 경우도 이탈률에 포함되기 때문입니다.
하지만 위의 예시는 이커머스 사이트의 상품 상세조회 페이지입니다. 구매로까지의 연결 없이 이탈률이 높게 나타나기에 부정적인 결과라고 할 수 있습니다. 해당 페이지의 구성을 살펴보면 아래와 같습니다.

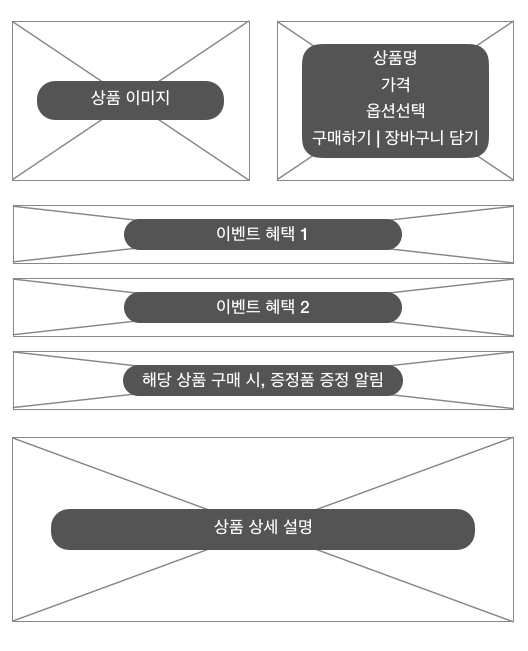
가장 먼저 상품 이미지와 상품명, 가격 등의 정보가 노출이 됩니다. 바로 아래 현재 진행 중인 이벤트 혜택 두 건이 보였습니다. ○○카드로 결제 시 XX% 할인된다는 내용이었습니다. 그 아래에는 해당 상품 구매 시 증정품이 증정된다는 내용의 알림이 있었습니다. 세 가지 내용의 콘텐츠를 지나 스크롤을 더 내렸을 때, 조회하려 했던 상품의 상세 설명이 보였습니다. 해당 웹사이트 담당자는 상품 구매 시 혜택을 강조하기 위해 위와 같은 구성을 택했습니다.
이탈이 일어나는 원인이, 상품의 상세 설명을 보기까지 많은 스크롤을 내려야 하기 때문이라는 가설을 세워보았습니다. 그렇다면 이 부분을, 상품 상세 설명이 가장 먼저 보이도록 개선한다면 이탈률이 줄어들까요? 이 가설의 확인을 위해 A/B 테스트가 필요합니다.
4. A/B 테스트
웹사이트 개선을 위한 A/B 테스트를 하는 이유는 고객들이 서비스를 더 원활하게 이용하도록 하는 동시에 성과를 향상하기 위함입니다. A/B 테스트의 과정을 간단히 알아보겠습니다.
웹사이트에 접속하는 고객을 두 그룹으로 나누어 한 그룹에게는 기존의 페이지, 다른 그룹에게는 가설을 적용해 개선한 페이지가 랜덤으로 보이도록 설정합니다. 일정 기간이 지나면 어떤 페이지에서의 성과가 더 좋았는지 파악 후 최종 페이지 개선에 적용합니다.

앞의 예시로 돌아가 봅시다. 페이지 개선을 위해, 상품 상세조회 페이지에 유입하는 고객 중 50%에게는 기존의 페이지가 노출되도록 설정합니다. 나머지 50%에게는 상품 상세 설명이 먼저 보이도록 개선된 페이지가 노출되도록 설정합니다. 약 1주일간의 테스트 후, 이탈률이 적게 발생한 페이지를 최종 개선 페이지로 선택합니다.
5. 고객 의견 수렴
데이터를 분석할 때 가장 중요하지만 동시에 가장 많이 간과하기도 하는 부분입니다. 구글 애널리틱스 등과 같은 데이터 분석 툴은 웹사이트에 접속한 고객의 행동을 파악할 수 있는 강력한 도구입니다. 하지만, 이와 같은 행동을 하는 고객의 의견까지는 파악할 수 없습니다.
고객의 의견을 파악하기 좋은 수단은 설문조사입니다. 현재 우리 웹사이트를 이용하는 고객은 어떤 생각을 하고 있는지, 어떤 불편함이 있는지를 알기 위해서는 고객의 의견을 모아서 분석해야 합니다. 아래 설문조사의 특징을 보시면, 이 또한 데이터 분석과 유사하다는 것을 알 수 있습니다.
- 설문조사의 목적이 무엇인지 명확해야 합니다.
- 설문조사의 타깃이 누구인지 정해야 합니다.
- 타깃 별 충분한 모수 확보가 가능한지 미리 파악해야 합니다.
- 각 질문의 답변에 점수를 부여해야 합니다.
위와 같이 설문조사를 실시한 뒤, 답변의 점수를 확인해 우리 웹사이트의 개선에 활용할 수 있습니다. 실무에서는 생각보다 빈번하게, 설문조사를 통해 얻은 데이터가 데이터 분석 툴을 통해 얻은 데이터보다 유의미한 인사이트를 도출하는 데 도움이 되는 경우가 있습니다.
글을 마치며
지금까지 이탈률 데이터 확인 방법과 이를 개선할 방안을 알아보았습니다. 웹페이지를 개선해 고객 이탈을 줄이는 것은 목표 달성을 위한 필수 단계입니다. 그리고 효과적인 개선을 위해서는 개선의 이유와 방향이 반드시 필요합니다.
올바른 데이터 분석 결과와 더불어 고객 설문조사, 자사 매출 데이터 등을 통합적으로 고려해서 웹사이트를 개선하세요. 고객들이 우리 웹사이트에서 최고의 경험을 하도록 함과 동시에 목표도 달성함으로써 일석이조의 성과를 낼 수 있을 것입니다. 이탈률과 관련해 알려드린 내용이 여러분의 목표 달성에 도움이 되기를 바랍니다.
