1. 어느 날의 인터넷 속도
세진 컴퓨터를 사서 인터넷 서핑을 하던 중, 넷스케이프라는 웹 브라우저가 그렇게 좋다는 이야기를 들었습니다. 그래서 OS를 새로 깔고(95번은 깔았을 듯), 모뎀을 끼우고, 01421로 전화를 걸고, PPP 통신을 설정하고 10MB나 된다던 넷스케이프를 1시간 동안 다운받다가… 1시간 동안 전화가 안 되고, 10만 원 가까운 전화비에 놀란 어머니가 등짝 스매시를 날려 기억 속에서 환상의 브라우저로 남았습니다.

그래서일까, 전용선이 설치된 사무실에서 4분에 1MB를 받는 놀라운 속도에 감동했습니다. 아래에서 설명하듯, 인터넷 속도는 생각보다 중요한 요소가 됨을 기억 바랍니다.
2. 웹 브라우저를 연구한다는 건
2018년 12월 29일의 네이버 홈 화면은 3MB, 디스크 저장 시에는 약 3.2MB를 차지합니다. 문제는 속도. 프로그래머를 꿈꾸는 사람들이 통신 작업을 수행하는 소켓 프로그램을 만들어 직접 네이버 페이지를 다운을 받으면 절대 1초 만에 네이버 홈페이지의 다운로드 작업을 끝마칠 수 없습니다.
네이버 페이지를 1초 이내에 다운받으려면 개별 프로그램은 속도가 느리기 때문에 스레드(thread)라고 부르는 작은 프로그램을 10개씩 띄워 웹페이지를 나눠 받는 병렬처리 작업을 시도하고, 이어 붙이는 작업을 해야 합니다. 이 작업에는 정말 큰 문제가 3개가 있습니다.
첫 번째, 웹페이지를 표현하는 데 쓰이는 HTML 언어는 ‘정말로 이렇게 많이 쓰일 거라고는 상상을 못 해서’ 문법(syntax)이 뒤죽박죽입니다. XML 같은 기술을 덧붙여 좀 제대로 만들려고 시도는 했으나 쓰는 곳에서만 쓰는 등 시장에서는 그닥 신경 안 씁니다.
네이버 같은 회사는 최신 표준을 잘 지킵니다만, 시중의 옛날 책을 보고 공부해버리면 웹페이지를 꾸미는 기술인 CSS와 웹페이지의 움직이는 효과를 지원하는 자바스크립트가 충돌해버린다는 까다로운 문제가 생깁니다.

두 번째, 자바스크립트(javascript)라는 언어의 설계(design)가 엉망이라 이를 대체하는 작업이 전부 실패해버렸습니다. 선마이크로시스템즈에서 만든 자바 언어(java language)하고는 전혀 상관없는데 자바가 뜨니까 자바스크립트라고 지어버린 성의 없는 작명이 증명하듯, 설계만큼은 완벽한 자바와 전혀 상관없고 정말로 대충 만든 언어입니다.
프로그래밍 언어가 엉망이라 이를 개선하기 위해 리액트(react), 제이쿼리(jQuery), 뷰js(vue.js)등등 수많은 프레임워크가 나왔고, 이들 프레임워크로 짠 웹페이지는 ‘이게 자바스크립트로 짜인 게 맞나’ 싶을 정도로 심한 변형을 거쳤습니다(보통 프레임워크를 만들어도 원언어 문법을 변형하는 것처럼 보이는 짓은 안 합니다. 기본 설계가 안 좋아서 그런 겁니다).
세 번째, 월드와이드웹이라고 불리는 인터넷 기술이 너무 빨리 퍼져 HTML이나 자바스크립트를 처리하는 기술의 테크트리가 괴악하게 높고 빠르게 진행되어버렸습니다. 이 미쳐버린 시장 점유율 덕분에 인류는 웹페이지를 해석하는 더 나은 설계를 가진 기술을 선택할 기회를 잃어버렸습니다.
이런 상황은 웹 브라우저를 개발하는 곳이나 연구하는 곳의 숫자를 손에 꼽을 수 있을 정도로 제한적으로 만들었습니다. 모두가 쓰지만, 이걸 개량하는 건 까다로운 일입니다.
3. 네이버는 왜 웨일 브라우저를 만드나?

설계가 그닥 좋지 않은 기술 2개가 겹쳐버리면, 이를 지원하기 위한 웹 브라우저는 설계에 따라 동작하지 않고, 시행착오의 반복을 처리하는 암묵지(tacit knowledge)에 의해 좌우됩니다. 오픈소스니까 베껴서 따라 할 수 있다? 못합니다. 베끼는 것도 기술입니다.
웹 브라우저라는 프로그램의 복잡도는 이미 운영체제 레벨을 뛰어넘었습니다. 본다고 읽을 수 없습니다. 운영체제 코드 분석하는 책은 많지만 웹 브라우저의 소스코드를 설명하는 책은 없을 정도로 난도가 높습니다. 아마존이나 yes24 같은 사이트에서 웹킷(webkit)이나 블링크(blink)를 검색해보시면 압니다. 개발 속도가 너무 빨라서기도 하지만, 기술의 중요도에 비해 책이 거의 없습니다.
네이버가 왜 사람들이 쓰지도 않을 웨일 브라우저를 만들까요? 브라우저 기술을 이해하려면 직접 만들어보는 것만이 유일한 방법이라서. 수익이 전혀 안 나는 프로젝트지만 웹 기반 회사가 브라우저를 만든다는 건 자존심의 문제입니다. 네이버가 웨일 브라우저 개발을 포기한다는 기사가 나오면 주식 팔면 됩니다. 본인들의 기술력에 미래가 없다고 공언하는 꼴이 되기 때문입니다.
4. 웹킷과 블링크: 천하통일 후의 분열
MS는 인터넷 익스플로러가 넷스케이프에 대해 대성공을 거둔 이후, 웹 엔진 트라이던트 개발팀을 거의 해체했습니다. 이름만 남겨두고 개발자들을 거의 다 해고·은퇴해버렸던… 죽은 개발팀이었습니다.
MS는 액티브X가 만드는 보안 문제를 더 이상 해결 못 한다는 판정을 내리고, 구글 크롬의 개발 소식이 떠오르고 나서야 개발팀을 다시 만들었습니다. 그래서 새로 개발팀을 꾸린 MS 직원들이 상대 개발팀에 케이크 보내는 짓을 했습니다. 진짜 감사의 의미로.
문제는… HTML은 그나마 개발할 수 있지만, 자바스크립트 언어를 처리하는 기술은 정말 괴악함의 극치를 달렸다는 겁니다.
웹페이지를 해석하는 웹킷이나 블링크와 같이 쓰이는 V8 엔진은 자바스크립트를 바이트코드(bytecode)로 컴파일하거나 인터프리트(interpret)하는 대신, 실행하기 전 직접적인 기계어(x86, ARM, 또는 MIPS)로 정적 컴파일(static compile)하여 성능을 향상시키고, 추가적인 속도향상을 위해 인라인 캐싱(inline caching)과 같은 최적화 기법을 적용하였고, 동영상 처리를 위해서는 그래픽카드의 성능을 이용하는 일까지 벌입니다.
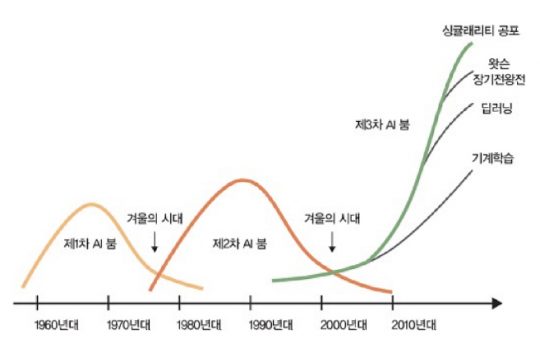
무슨 이야기인지 해석할 필요는 없고 혼자서 개발하기에는 불가능한 프로그램이 되었다고 이해하면 됩니다. 기술의 맥이 끊기면 그걸 따라잡는다는 것이 매우 힘듭니다. 1950년대에 기본 이론이 나온 인공지능 기술의 맥이 2번이나 끊기는 바람에 2016년이 되어서야 빛을 봤을 정도.

MS가 10년을 노력했지만, MS 내의 다른 개발팀의 개발자들이 크롬 위주로 개발을 하면서 엣지를 위한 기술 개발을 안 하고 ‘웹 기술 개발을 절대 포기 안 할’ 구글 크롬이 쌓은 시행착오 처리 기술을 MS가 뛰어넘는다는 게 불가능에 가까워졌으니, MS CEO는 자체 제작한 엔진의 사용을 포기할 수밖에.
웹킷이나 블링크나 본디 같은 기술이었기에, 웹 브라우저 기술은 MS의 퇴장으로 천하통일을 이루었습니다. 이제 애플과 구글이 이를 어떻게 분열시켜 나갈지가 앞으로 중요하게 보아야 합니다. 두 회사의 개발 방향성은 ‘속도’와 ‘플랫폼’으로 명확하게 다르기 때문입니다. 애플의 플랫폼은 ‘아이폰’이고, 구글이 속도 신경 많이 쓰기는 합니다. 경향성의 차이라고 여겨주시면 됩니다.
원문: 경민기의 페이스북
