
Above.se에서 인터랙션 디자이너로 일하는 나의 주요 업무는 사용자 인터페이스(User Interface, 이하 UI) 및 사용자 경험(User Experience, 이하 UX) 프로토타이핑이다. 프로토타이핑은 기획자, 개발자, 클라이언트와 보다 쉽고 효율적으로 커뮤니케이션하고, 의사결정에 도움을 주며 개발 초기부터 사용자에게 검증하고, 피드백으로 개선해나가면서 더 좋은 제품을 만들기 위한 디자인 방법론이다. 개발 단계와 목적에 따라 종이로 만드는 로우 피델리티 프로토타입부터 실제와 비슷한 수준으로 동작하는 하이 피델리티 프로토타입까지 다양한 형태가 있다.
앱, 웹 혹은 화면이 있고, 터치로 동작하는 디지털 프로덕트 UI 프로토타입은 주로 목적에 따라 프레이머나 플린토, 프로토파이로 프로토타입을 만든다. 그러나 공기청정기, 인공지능 스피커같이 화면이 없고, 사용자 입력이 제한된 피지컬 프로덕트의 UI 프로토타입은 아두이노와 프로세싱, 혹은 라즈베리파이로 프로토타입을 만든다. 프레이머 이야기는 조금 나중에 다루기로 하고 아두이노로 UI 프로토타입 만드는 방법부터 이야기해볼까 한다.
터치 화면, 센서, 진동 모터, 스피커, 마이크, 카메라 모든 장비가 구비된 상태에서 디자인하는 디지털 프로토타입과 달리 피지컬 프로덕트 프로토타입은 하드웨어부터 고민한다. 에어컨의 사용자 인터페이스를 디자인한다고 생각해보자. 아이콘 그린다고 끝나는 일이 아니다. 사용자 입력은 무엇으로 받을지, LED 밝기는 어느 정도로 할지, 에어컨에 들어가는 프로세서로 이 인터랙션을 구현할 수 있는지 등 생각할 것이 많고 다양하다 보니 코딩 난이도도 높고, 시간도 많이 걸린다.
프로토타입의 목적
프로토타입을 만드는 이유는 다양하지만, 결국 빠른 의사결정으로 개발 시간을 단축시키는 것이 그 목적이다. 개발 초기에는 우리 아이디어가 정말로 사용자 문제를 해결하는지 확인하는 수준이면 충분하다. 손동작으로 실내 온도를 조절하면 어떨지, 스크린 대신 음성으로 상태를 알려주면 어떨지 등을 확인하는데, 정교한 인터랙션이 구현된 프로토타입이 필요한 것은 아니다.
콘셉트가 정해지고 나면 사용자가 제품을 쉽게 이해하고, 기기를 사용할 수 있는지 알기 위한 조금 더 정교한 프로토타입이 필요하다. 어디에 버튼이 있고, 각 버튼은 무엇을 의미하고, 누르면 어떤 피드백이 오고, 그 피드백이 무엇을 의미하는지 등의 사항을 확인해야 한다. 여기서부터는 기본적인 기능을 구현하기 위해 간단한 코딩과 버튼, LED와 같은 부품이 필요하다.
더 나아가면 디자이너와 개발자 사이에서 실제 인터랙션은 어떻게 구현되어야 하는지 보여주기 위한 하이 피델리티 프로토타입이 필요하다. 여기서는 실제 제품처럼 동작하게 만들기 위해 이전보다 약간 높은 수준의 코딩이 필요하며 실제 제품처럼 보이기 위해 3D 프린팅과 레이저 커팅이 필요할 수도 있다. 시간이 오래 걸리는 작업이지만 맨땅에서 시작하는 경우는 없다. 개발자, 디자이너와의 긴밀한 협업이 필수다.

사용자 입력 / Input
버튼, 키보드, 조이스틱, 터치, 가속도, 기울기 등 센서, 얼굴 인식, 동작 인식 등 사용자가 조작하는 모든 것은 입력이 될 수 있다. 물론, 사용자가 조작하지 않아도, 온도, 습도 센서 등에서 특정 조건을 달성하면 입력값으로 작동하게 만들 수도 있다. 인터랙션 디자인에서는 이를 트리거라고도 부른다.
다양한 입력 수단을 활용하면 보다 정교한 프로토타입을 만들 수 있다는 장점이 있지만, 그만큼 시간과 노력이 들어가기 때문에 목적이 무엇이었는지 다시 한번 생각해봐야 한다. 내가 진행한 프로젝트에서는 다행히 버튼과 터치 센서, 근접 센서 이상으로 넘어가지는 않았다. 이 외에도 머신 러닝에 이미지나 사용자 동작을 입력으로 처리하는 방법이 있는데 다음에 기회가 되면 알아보자.
사용자 피드백 / Output
피드백은 입력을 받았을 때 사용자에게 지금 제품에서 무엇이 일어나는지 알려주기 위한 수단이다. 버튼을 누르면 LED에 불이 들어오고, 전원 버튼을 누르면 소리가 나고, 음량 버튼을 조절하면 소리가 커졌다 작아졌다 하고, 냉장고 문을 열면 내부 등이 켜지고, 문을 얼마 동안 안 닫으면 소리가 나는 것 등을 예로 들 수 있다. 피드백은 즐겁고, 자연스러워야 한다. 과해서 좋을 것이 없다.
아두이노로 만드는 프로토타입에서 피드백은 LED, 소리, 저해상도 화면, 진동, 혹은 제품이 동작하는 방식이 있다. 공기청정기나 인공지능 스피커처럼 화면이 없는 UI에서는 LED와 소리로 피드백을 준다. 한 개 혹은 여러 개의 LED로 밝기나 색을 조절하거나, 이를 조합한 특정 패턴으로 표현하고, 여기에 어울리는 자연스러운 소리가 더해진다. 시작이나, 강조하고 싶은 기능은 독특한 애니메이션이나 시퀀스로 표현하는 경우도 있다.
계획 세우기
무엇이 중요한지, 무엇이 필요한지, 무엇을 움직이게 만들어야 하는지, 미리 생각해보자. 나는 시작에 앞서 노트에 구현하고 싶은 기능이 무엇인지, 어떤 부품이 필요한지, 회로는 어떻게 설계할지 스케치한다. 아무래도 아두이노 프로토타입은 시간이 조금 걸리는 일이다 보니 포스트잇에 할 일 목록을 적어놓고 하나씩 지워가면서 하는 방법이 상당히 유용하다.
- 사용자 입력: 버튼 * 6
- 사용자 피드백: 소리 + LED * 6
- 사용자 인터랙션 A: A 버튼 누르면 해당 LED 파란색(0, 0, 255) 50% 밝기로 점등
- 사용자 인터랙션 C: C 버튼 누르면 해당 LED 하얀색(255, 255, 255) 100% 밝기 1Hz로 점등
- 필요한 부품: 아두이노, 외부 전원, 브레드보드, 네오픽셀(LED), 스피커, 앰프, 저항, 버튼 * 6
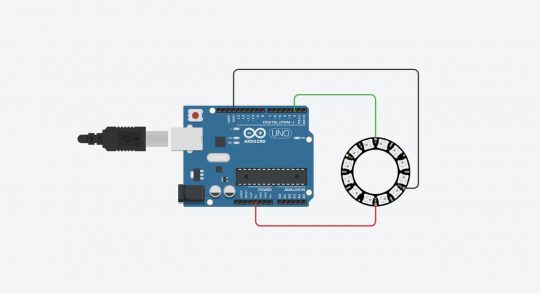
아래는 제작 순서. 굳이 자세하게 썼다. 내가 어디까지 작업했는지 중간중간 확인하는 용도로 사용하기 때문에 이 정도까지 쓰지는 않지만, 처음에는 이렇게 상세하게 썼었다. 여기서 말하는 네오픽셀은 다양한 색을 낼 수 있는 RGB LED 여러 개가 원, 줄, 매트릭스 형태로 연결된 LED 다발로 한 개의 입력 핀으로 여러 개의 LED를 제어할 수 있다.
- 아두이노 회로도 설계
- 아두이노와 네오픽셀 연결
- 아두이노와 스피커, 앰프 연결
- 아두이노와 버튼 연결
- 버튼으로 네오픽셀 작동
- 버튼으로 스피커 작동
- 버튼으로 네오픽셀과 스피커 동시에 작동
- 아두이노와 나머지 버튼 5개 연결
- 나머지 버튼 5개와 네오픽셀, 스피커 연결
- 사용자 인터랙션 A 구현 – LED 50% 점등 구현
- 사용자 인터랙션 C 구현 – LED 1Hz 점등 구현
- 제대로 동작하는지 테스트
회로도 설계하기
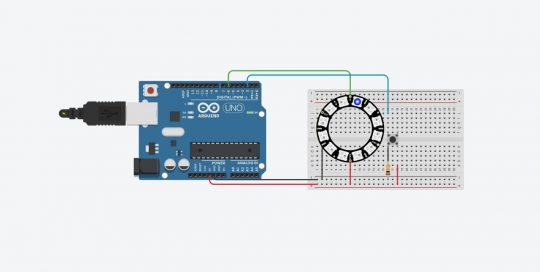
나는 본격적으로 시작하기에 앞서 회로도 먼저 설계한다. 이 과정에서 내가 구현하려는 인터랙션에 어떤 부품이 필요하고, 어떻게 연결해야 하는지 빠르게 살펴볼 수 있다. 나는 팅커캐드에서 제공하는 아두이노 시뮬레이터를 사용한다.
아두이노 샘플은 물론 다양한 부품이 준비되었고 코딩도 간단하게 할 수 있어서 꽤 유용하다. 아두이노로 프로토타입을 만들다 보면 코딩뿐 아니라 회로, 전압, 저항, 합선 등의 문제가 생기기 쉽다. 문과생 머리로 이해하기 어려운 경우가 많아서 이런 시뮬레이터를 활용하면 더 쉽게 문제를 해결할 수 있다.

뼈대 코딩하기
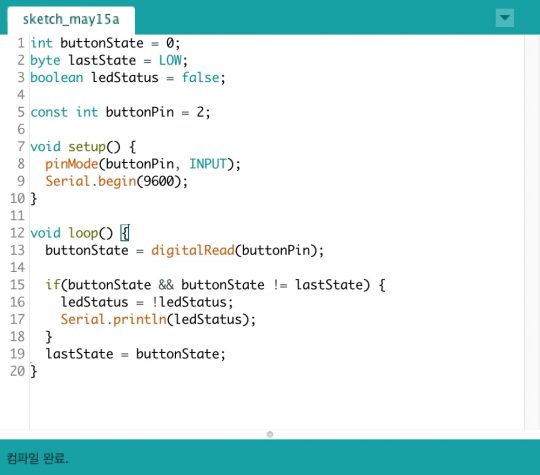
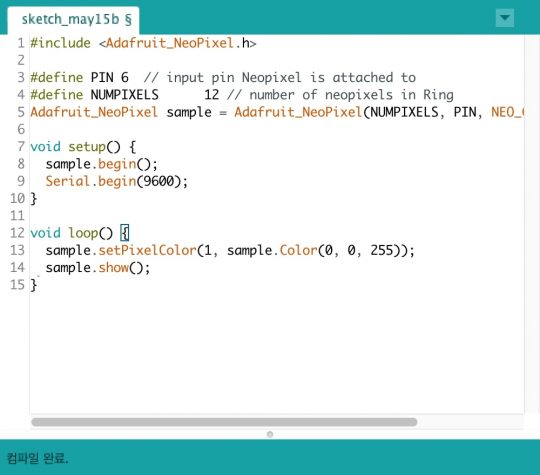
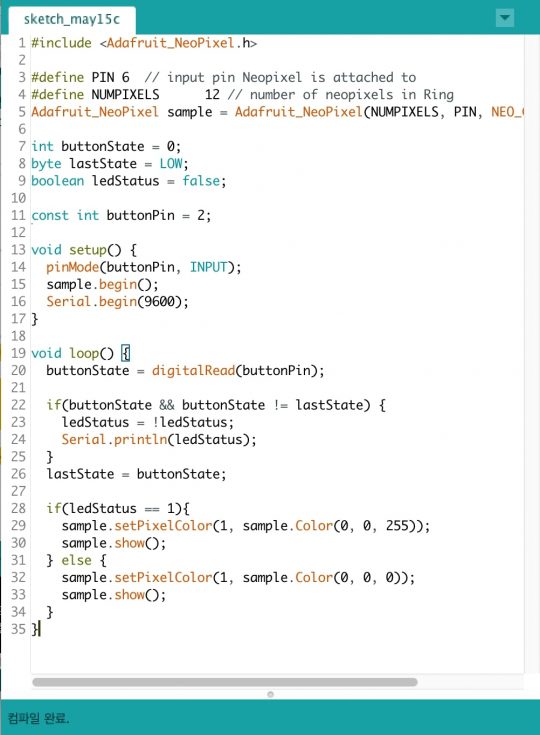
아두이노 코딩의 기본은 복붙이다. 위에 세운 계획에 따라 하나씩 차근차근 해당 기능을 구현하기 위한 예제 코드를 찾아 나가면 된다. 간단한 예시로 버튼으로 네오픽셀의 3번째 LED를 켜고 끄는 인터랙션을 만들어보자. 우선 버튼의 상태를 입력받는 예제 코드가 필요하다. 다음은 네오픽셀의 LED를 조작하는 코드가 필요하다. 두 가지 모두 아두이노 기본 예제에서 찾을 수 있다.


이제 이 두 가지를 합치면 된다. 코드를 복사해서 각 부분에 잘 붙여주면 된다. 여기서는 버튼을 누르면 LED가 켜지고 다시 버튼을 누르면 LED가 꺼지는 if 조건문만 추가해줬다. 코드도 한 줄씩 설명하면 이해하는 데 큰 도움이 되겠지만 이 글은 프로토타이핑 프로세스에 관한 내용이기 때문에 이번에는 살포시 넘겨본다. 실제 코드와 예시는 여기서 살펴볼 수 있다.

여기서부터는 코딩 실력에 따라, 검색 속도에 따라 작업 속도가 달라진다. 아두이노로 UI 프로토타입은 일반적인 개발처럼 문제없이 구동되게 만드는 것이 중요한 게 아니라 실제 제품이 어떻게 보일지 확인하는 게 더 중요하기 때문에 개발자라고 반드시 잘하는 것은 아니다. 쫄지 말고 간단하게 생각하자.
사족으로 아두이노는 싱글 스레드 마이크로 컨트롤러로 한 번에 한 가지 일만 할 수 있다. 즉, 멀티 태스킹이 안 된다. 아무리 봐도 코드에 문제가 없는데 버튼이 안 눌린다면, 이것 때문일 가능성이 높다.

부품 준비하기
시뮬레이터에서 회로도와 코딩에 큰 문제가 없다면, 피지컬 프로토타입을 만들기 위한 부품을 구해야 한다. 부품은 필요한 부품과 개수, 그리고 프로젝트 예산에 따라 쉬울 수도 있고, 어려울 수도 있다. 또한 UI와 UX 디자인에서는 사용자가 어떻게 느끼는지가 매우 중요하기 때문에 우리가 만들고 싶은 경험을 만들기 위해서는 버튼 하나부터 LED 하나까지 잘 고민해서 골라야 한다. 사내에 메이커 스페이스가 있으면 좋겠지만, 그렇지 않다면 용산 전자상가에 있는 샘플 전자 같은 곳이라도 가보자. 이런 건 직접 만져봐야만 알 수 있다.
프로토타입 완성하기
계획도 있고, 코드도 있고, 부품도 있으니 이제 조립할 차례. 조립이 끝나면 아두이노 보드에 올려보자. 아무리 시뮬레이터로 잘 돌아갔다 하더라도, 실제 해보면 잘 안 되는 경우가 다반사다. 그럴 때는 아두이노 개발 프로그램과 아두이노가 잘 연결되었는지, 내가 사용하는 아두이노 버전이 올바르게 설정되었는지, 저항이 제대로 물렸는지, 전원이 충분히 공급되는지, 브레드보드, 전선, 납땜에 합선이 난 건 아닌지 하나하나 살펴보자.
아두이노 프로토타입이 문제없이 작동하면 실제 제품처럼 보이기 위한 모크업을 만들자. 3D 프린터나 레이저 커팅기로 실제와 같은 모크업을 만든다면 물론 좋겠지만 상당한 재료와 비용이 들어가니 상황에 맞게 선택하면 된다. 여기서는 산업 디자이너와 협업이 매우 중요하다. 특히 나는 3D 프린팅에 대해 아는 바가 거의 없기 때문에 전적으로 도움을 받으면서 진행한다.
이렇게 프로토타입이 그 모습을 갖춰가기 시작하면 이제부터는 디테일과의 싸움이다. LED 밝기, 색, 위치를 조금씩 수정해서 다시 컴파일하고 아두이노 보드에 업로드하면서 하나씩 완성해나가야 한다. 입력 버튼이 제대로 들어가는지, 눌렀을 때 어떤 느낌이 드는지, 피드백은 제대로 출력되는지, 피드백이 어떤 느낌을 주는지, 테스트해보고, 사용자에게 물어보고, 여기서 받은 피드백으로 개선해나가야 한다. 가장 길고 지루하지만 가장 뿌듯한 과정이다.

사실 아두이노로 UI/UX 프로토타입 만드는 일이 흔하지는 않다. 시간과 비용이 많이 들어가고 디자인, 코딩뿐 아니라 산업 디자인, 엔지니어링, 하드웨어에 대한 이해가 있어야 하기 때문에 디자이너, 엔지니어, 개발자, 기획자가 한 곳에서 일하지 않는 이상 어렵다.
그래서 나는 지금 다니는 회사가 좋다. 모든 것이 준비된 느낌이라고 해야 하나. 그러나 실제로 움직이는 프로토타입을 만들었을 때 그 효과는 분명하기 때문에, 나중에 뜬금없는 UI/UX와 인터랙션이 들어간 제품을 만들기보다는 미리 검증하면서 만들면 결과적으로는 시간과 비용을 아낄 수 있다.
원문: 이진재의 브런치
