pxd에서 진행하는 대부분 프로젝트는 사용자 조사를 기본으로 합니다. 사용자의 목소리를 바탕으로 사용자가 진정으로 원하는 경험을 설계하는 것이 저희의 목표이기 때문이지요. 대부분 프로젝트에서는 10명 내외의 사용자를 인터뷰하게 되고 수집된 VOC를 토대로 인사이트를 발굴하게 됩니다.
웹사이트나 모바일 앱을 기획하거나 개선하는 프로젝트를 진행하게 되면 기존의 사용자들이 어떤 패턴으로 이 사이트/앱을 사용하고 있는지를 파악하게 되는데요, 대부분 엄청난 숫자의 사용자 로그 데이터를 받아보고 그 데이터를 토대로 해석하게 됩니다. 저는 숫자와 기호(특히 수학같이 생긴…)라면 일단 겁부터 먹기 때문에 큰 숨을 들이쉬고 나서 데이터를 열어볼 수 있는데요, 시각화된 데이터라면 조금 얘기가 달라집니다.
이 글에서는 로그 데이터를 시각화하는 방법 중 Heat map(히트맵)을 스터디한 내용을 다루려고 합니다.
1. 히트맵이란?
히트맵은 데이터의 값을 컬러로 변환시켜 시각적인 분석을 가능하게 하는 데이터 시각화 기법의 하나입니다. 원래는 금융시장의 정보를 보여주기 위해서 만들어졌다고 하는데 그 외에 생물학적 정보, 지리적 밀도를 보여주는 정보 등 다양한 분야에 사용됩니다.
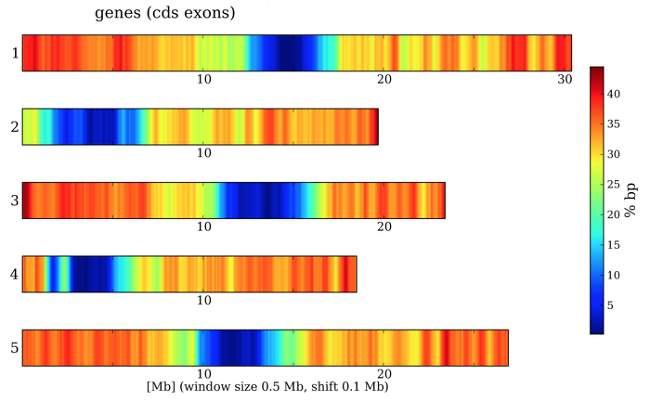
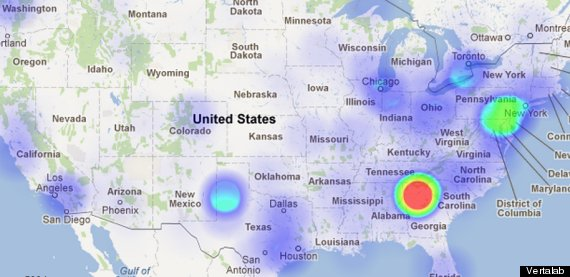
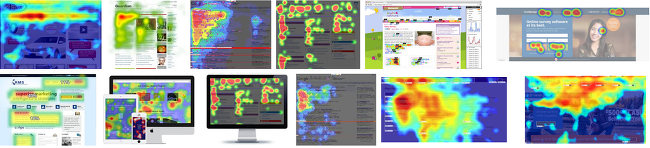
다양한 히트맵의 예

출처 : PGSB

출처: HUFFPOST
2. 웹/모바일에서의 히트맵
웹이나 모바일 앱에서는 사용자의 로그 데이터로 히트맵을 만듭니다. 사용자의 로그 데이터 분석을 시스템화한 것을 애널리틱스(analytics)라고 하는데 이 데이터를 시각적 형태로 변환하여 직관적인 분석을 가능하게 하는 것을 비주얼 애널리틱스(visual analytics)라고 합니다. 히트맵은 비주얼 애널리틱스의 한 방법으로, 데이터를 열 분포 형태로 보여줍니다. 뜨거운 난색 계열은 데이터가 밀집된 부분을 나타내며, 차가운 한색 계열은 그 반대의 경우를 나타냅니다.
애널리틱스와 같은 데이터 분석 방식은 페이지 단위의 정보 분석인 데 비하여 히트맵의 시각화 방식은 사용자들이 페이지의 어디를 클릭해서 접근하는지에 대한 공간적인 정보를 알 수 있다는 점이 유용합니다.

3. 히트맵 활용해 보기
히트맵이 어떤 것인지 알았으니, 실제로 어떻게 활용할 수 있는지 한번 알아보도록 합니다.
A. pxd 블로그에서 사용자들이 가장 많이 클릭하는 곳은 어디일까?
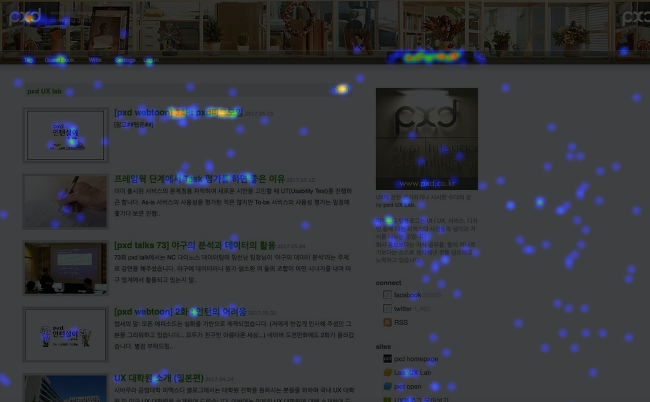
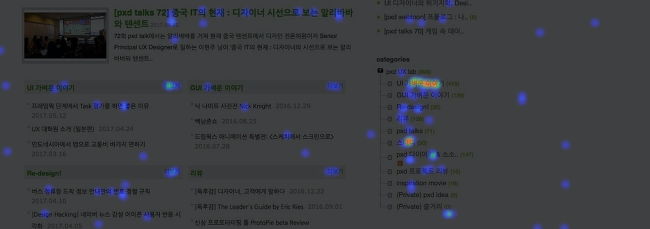
아래 이미지는 pxd 블로그 첫페이지의 히트맵입니다.

조사 기간이 짧아서 드라마틱한 히트맵이 그려지지는 않았지만, 사용자들이 많이 클릭하는 지점을 쉽게 알 수 있습니다. pxd 블로그의 첫 페이지에서 제일 많이 클릭하는 곳은 ‘블로그 가장 상단 글’, ‘검색 영역’, ‘pxd 홈페이지로 연결되는 로고 영역’으로 보입니다. 예상외로 우측의 여백을 클릭하시는 분들도 많네요.
그런데 단순히 많은 클릭 수를 보여준다고 해서 우리가 알고 싶은 내용을 모두 알 수는 없습니다. 위의 결과를 두고 아래와 같은 질문을 떠올릴 수도 있습니다.
- 사람들은 최신 글을 클릭한 것일까, 아니면 pxd 인턴살이를 클릭한 것일까?
- 우측의 큰 여백은 사용자에게 불필요한 클릭을 유도하는 것일까? 왜 클릭한 것일까?
위 질문에 답은 지금 상태로는 전혀 내릴 수가 없어, 인터뷰나 관찰 등 정성적 사용자 조사가 보완되어야겠지요.
B. 사용자에게 가장 인기 있는 블로그 카테고리는 무엇일까?
저희 블로그 우측 하단에 보면 글의 카테고리 영역이 있습니다. 이 카테고리가 만들어진 지 꽤 오랜 시간이 지났는데요, 과연 우리 블로그 독자들께서는 이 카테고리를 어떻게 이용하고 있을지에 대해, 아니 이용을 하고 계시는지도 궁금해집니다.
- 블로그 방문자들은 카테고리를 통해 글에 접근하고 있을까?
- 어떤 카테고리의 글을 많이 찾을까?
- 우리는 방문자들이 많이 찾는 카테고리의 글을 쓰고 있는 것일까?
- 반대로 우리가 자주 올리는 글이 방문자들이 관심 있어 하는 주제일까?

블로그에는 총 11개의 카테고리가 있는데요, 그중에서 ‘UI 가벼운 이야기’ 그리고 ‘스터디’ 카테고리로 접근하는 사용자들이 많은 것을 알 수 있습니다. 일단 첫 번째, 두 번째 질문에 대한 답은 찾은 것 같습니다. 카테고리를 통해 글에 접근하는 사용자들이 상당수 있고, 그중 두 카테고리가 특히 인기(?)가 있다는 것을 추측해 볼 수 있습니다.
C. 그렇다면 과연 우리는 방문자분들이 찾는 카테고리의 글을 쓰고 있는 걸까요?
음….앗…. 스터디 카테고리의 최신 글은 2012년이네요… 사용자들이 메뉴를 클릭하기 전의 기대와 클릭한 이후의 결과가 상이하여 인지적 불편함을 야기시킬 수도 있겠다고 추측해 볼 수 있습니다. 혹은 반대로 예전 스터디 자료에 대한 꾸준한 니즈가 존재한다고 볼 수도 있겠지요. 이 역시 페이지뷰나 사용자 조사 등을 통해서 UX에 대한 기본자료를 제공하는 메뉴가 따로 필요한 것인지, 스터디 관련 글의 카테고리 명을 개선할 필요는 없는지 등, 개선을 위한 좀 더 세분화된 가설을 세워볼 수 있습니다.
사용자들이 가장 관심 있어 하는 pxd 홈페이지 메뉴는 무엇일까?
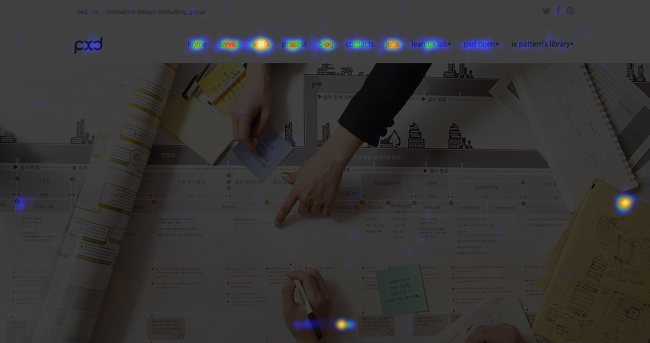
pxd의 홈페이지도 히트맵으로 간단하게 살펴보았습니다.

홈페이지에 최상단에는 메뉴가 있어서 방문자들이 어떤 메뉴를 주로 이용하는지 알아볼 수가 있는데요, ‘Service’, ‘Work’ 등 저희가 진행했던 프로젝트에 대한 내용, 또 구인 내용이 있는 ‘Job’ 메뉴를 많이 클릭하고 있는 것을 알 수 있습니다. 상단의 이미지 영역에서는 일곱 개의 이미지가 롤링이 되고 있는데요, 많은 분이 우측 화살표나 이미지 하단의 도트 버튼을 눌러 다음 이미지를 확인하고 있을 것이라는 추측이 가능합니다. 저도 롤링 되는 것을 기다리지 못하고 우측의 화살표를 마구마구 누르곤 하는데요, 이미지가 애초에 기획한 의도대로의 역할을 하고 있는 것인지 고민해 볼 필요가 있습니다.
pxd 홈페이지는 싱글 페이지로 구성되어 있는데요, 내용을 따라 스크롤 하다 보면 생각보다 긴 길이의 콘텐츠가 상단의 메뉴를 자연스레 찾게 만듭니다. 따라서 클릭 수가 특정 메뉴에 대한 선호도를 보여준다는 것에 대해 연관성이 있다고 크게 확신할 수는 없는 상황인 것이지요.
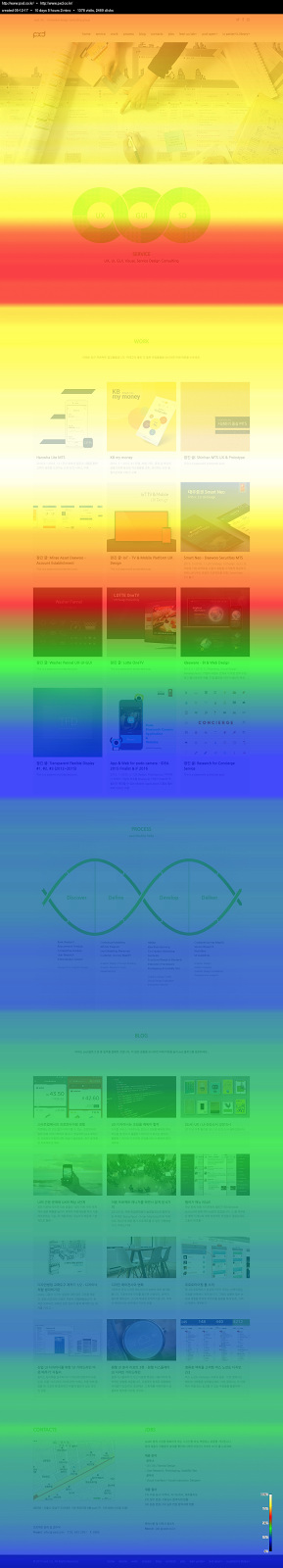
이때 사용자들이 페이지의 어느 지점에 오래 머물고 있는지, 어느 지점까지 스크롤을 많이 하는지 등에 대한 정보를 토대로 스크롤 맵을 그려볼 수도 있습니다.

위 그림에서 푸른색으로 표시된 부분은 사용자가 오래 머물지 않은 영역이고 흰색 영역은 사용자들이 오래 머물며 스크롤을 많이 발생시키는 영역을 나타냅니다. 저희 홈페이지에서는 상단의 이미지 영역과 포트폴리오 영역에서 사용자들이 오래 머물고 스크롤도 하고 있는데, 프로세스 이후로는 내용을 잠깐 확인하고 떠나는 사용자들이 많을 것이라는 추측해 볼 수 있습니다.
- 사용자들이 주의력과 인내를 가지고 스크롤을 해 나가는 범위가 어디까지인가?
- 싱글 페이지에서 콘텐츠의 배치는 중요도에 따라 순차적으로 배치하는 것이 적합한 것인지?
등과 같은 질문과 가설을 끌어낼 수 있고, 향후 프로토타입이나 A/B test를 통해 사용성에 대한 검증을 해 볼 수도 있겠지요.
4. 데이터 해석하기
히트맵 스터디를 위해 저희 블로그와 홈페이지를 아주 짧은 기간 노출시킨 결과를 위와 같이 보여드렸습니다. 처음에는 히트맵 한번 써보자… 로 단순하게 시작했습니다. 히트맵이 보여주는 결과를 가지고 어느 정도 기존의 업무에 연결을 시킬 수 있는지를 파악하고자 했던 것인데요, 명쾌한 시각화로 유추해 낼 수 있는 결과에 이어 ‘왜 이런 결과가 나왔을까?’, ‘사이트 방문자 모두가 같은 생각일까?’ 등의 의문이 생기면서 실제 방문자들의 목소리를 듣고 싶은 유혹이 강하게 생겨났습니다.
제가 위에서 히트맵을 통해 얻은 결과를 설명할 때는 모두 ‘추측’한다는 단어를 사용했습니다. 사용자의 목소리를 ‘추측’해 보는 것을 통해 사전에 좀 더 디테일한 가설을 세우는 것이 가능하고, 따라서 실제 조사과정에서 보다 정확하고 깊이 있는 사용자 조사에 힘을 실을 수 있다는 점은 확신이 들었습니다.
그러나, 데이터 시각화 결과물은 좀 더 쉽게 해석이 되는 데이터이지 분석자료가 아니기 때문에 이 데이터만을 가지고 우리가 가진 질문에 대한 답을 단정 지어낼 수는 없었습니다. 따라서 데이터를 해석하는 과정이 다시 필요하고 정성적 사용자 조사 과정을 밟아 데이터를 보완해야만 유의미한 결과를 낼 수 있을 것입니다.
5. 마무리하며…
사용자의 니즈를 파악하는 데 있어서 다수의 의견/행동 패턴과 의미 있는 소수의 의견은 모두 중요하며 이 둘의 균형을 이루게 하는 것이 저희 연구자의 역할이기도 합니다. 프로젝트의 목표와 성격에 따라 정량적, 정성적 데이터를 수집해야 하지만
- 로그 데이터를 통해 다수의 행동 패턴을 수집하고,
- 데이터 시각화를 통해 빠르게 해석해 보며,
- 그 결과를 가지고 보다 세분화된 가설을 세우고,
- 디테일한 가설에 기반한 정성 조사가 진행한다면,
좀 더 명확한 인사이트를 도출하는 데 도움이 될 수 있지 않을까… 라는 생각을 해보며 마무리합니다.
덧붙이는 말
pxd 블로그나 홈페이지 개선에 대해서 이 글을 보고 문득 떠오르는 아이디어가 있으면 마음껏 댓글로 남겨주세요. 🙂
원문: PXD
