안녕하세요 뷰저블입니다. 오늘은 뷰저블의 실무 노하우가 담긴 글을 소개하고자 합니다.
최근 들어 웹분석과 UX 디자인의 경계가 점점 사라지면서 데이터 분석가와 마케터, UX 디자이너가 한 프로젝트에 함께 참여하는 일이 늘어나게 되었습니다. 협업 또한 ‘당연시’되게 되었죠. 하지만 많은 실무자들이 어떻게 웹 분석과 UX 디자인을 함께 사고하고 실행하는지에 대해 어려움을 겪고 있습니다.
오늘은 이러한 고민을 해결하기 위한 글을 다뤄보고자 합니다. 웹 분석을 UX 디자인과 함께 ‘어떻게 동일선상에서 바라볼 수 있을까요?’ 또 어떻게 ‘실제 분석 보고서까지 작성할 수 있을까요?’
“웹 데이터요? 네, 항상 보고’는’ 있어요.”
일부 실무자들이 웹 데이터를 보고 있지만 말 그대로 ‘보고만 있는 경우’가 대다수입니다. 그리곤 속으로 이렇게 고민하고 계시진 않으신가요?
- 데이터를 보긴 보는데 정확히 뭐가 문제인지 짚어낼 수 없다.
- 이렇게 수많은 데이터 중에서 (분석툴을 사용한다면 수많은 기능 중) 무얼 봐야 할지 감이 서지 않는다.
- 분석 결과 또는 보고서를 보더라도 이걸 어떻게 개선 방안으로 연결시켜야 할지 모르겠다.
웹 사이트를 개선하는데 데이터가 필수라고는 하지만, 실무에서의 딜레마는 여전히 크게 존재합니다. 그럼 어떻게 실무자가 데이터를 통해 UX 디자인 관점에서 사이트를 개선할 수 있을까요? 실무를 위한 보고서는 또 어떻게 작성해야 할까요?
뷰저블이 제안하는 4가지 프로세스를 소개합니다.
첫째, 사용자 여정 지도(User Journey Map)를 통해 사용자 시나리오를 시각화하세요
사용자 여정 지도(또는 고객 여정 지도, Customer Journey Map)에 대해 들어보신 적 있으신가요? 일전에 뷰저블 브런치에서도 다룬 적이 있는 주제입니다.
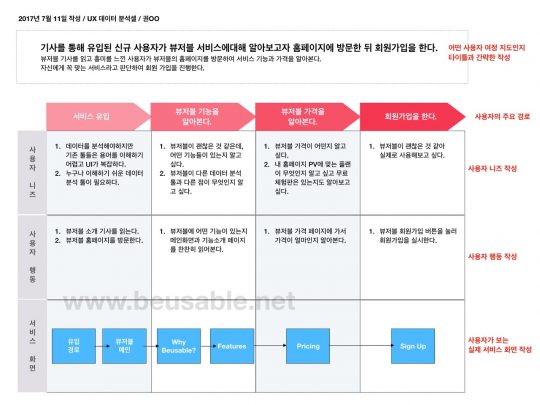
이 사용자 여정 지도는 서비스 상에서 행동하는 사용자의 시나리오를 시각화한 형태의 표를 의미합니다. 사용자 여정 지도를 시각화하는데 정해진 틀은 없지만 보통 다음 세 가지 정보들을 포함시킵니다.
- 시나리오 이름과 이에 대한 간략한 소개
- 사용자의 니즈와 서비스 상에서의 주요 행동 (감정과 연결 지어 적으면 더욱 좋습니다.)
- 사용자가 바라보는 콘텐츠와 화면 (페이지 단위로 작성합니다.)

추가로 디바이스와 같은 터치 포인트를 작성할 수도 있습니다.
위 사진은 뷰저블 홈페이지를 예로 만든 사용자 여정 지도입니다. 구글에서 검색하면 나오는 수많은 사용자 여정 지도가 있지만, 꼭 그 틀에 따를 필요가 없으며 액셀이나 넘버즈, PPT 같은 툴을 사용해 만들어도 좋습니다. 저 또한 맥의 키노트를 활용하여 작성했습니다.
기업에 따라 각각 스타일을 다르게 작성해도 되지만, 꼭 지켜야 하는 점이 몇 가지 있습니다. 바로 세로 영역 상단이 사용자의 행동과 니즈(보통 기분과 함께 작성합니다) 여야 하고 가로줄이 사용자의 여정이 시간에 따라 나열되어야 한다는 점입니다.
예를 들어 쇼핑이라면 ‘랜딩 페이지 – 장바구니 – 결제하기 – 결제 완료’를 예로 들 수 있겠죠. 그럼 ‘사용자가 이런 니즈가 필요할 땐 이런 화면을 보겠구나’하고 떠올릴 수 있으며 데이터 분석 또한 매우 쉽게 병행할 수 있게 됩니다.
시나리오는 1~2개 정도 만들면 충분합니다. 너무 많으면 의사결정 또는 우선순위를 결정할 때 복잡해지기 때문에 아무리 많아도 3~4개는 넘지 않는 것을 추천합니다. 혹은 메인 시나리오와 기타 시나리오로 구분 지어 만들거나, 고객의 성별이나 연령과 같은 세그먼트에 따라 분류해서 작성할 수 있습니다.
둘째, 작성 완료한 시나리오를 보며 ‘측정할 사용자 지표’ 및 ‘행태’를 결정합니다
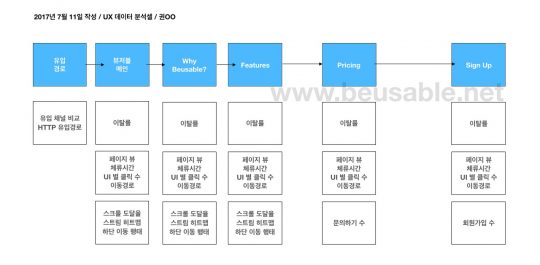
사용자 시나리오가 만들어졌다면 분석에 필요한 지표를 결정해야 합니다. 웹 데이터 분석이 결국 ‘사용자 시나리오라는 가설을 검증’하는 작업임을 생각해 보면, 여기서 지표는 ‘사용자 시나리오에서 정의한 행동이 실제로 얼마나 발생하고 있는가?’를 수치 또는 시각화된 정보로 확인할 수 있는 것이어야만 합니다.
첫 번째에서 작성한 사용자 시나리오를 하나씩 지표 또는 행태 정보로 바꿔나가는 작업을 실시해봅시다. 팀에서 정한 KPI가 있다면 KPI에 맞게 적는 것을 추천합니다. 이렇게 지표 또는 행태들을 적으면서 가설을 검증하기 위해 빠진 부분이나 더해야 할 곳이 없는지를 파악할 수 있습니다.
특히 중요한 시나리오에서는 지표의 목표치를 병기합니다. 분석을 할 때 수치가 좋고 나쁜지를 바로 판단할 수 있기 때문입니다. 해당 부분은 빨간색 등으로 눈에 띄게 하면 더욱 좋습니다.

뷰저블은 위 이미지처럼 측정 지표와 행태를 시각화하였습니다. 이렇게 작성하니 웹 분석 프로세스와 진행해야 할 분석 포인트가 무엇인지 매우 명확해지지 않나요?
셋, 지표의 수치 또는 행태가 지니는 의미를 사용자 경험 관점에서 고민합니다
측정지표와 행태까지 모두 적으셨나요? 그럼 이 지표와 행태가 무엇을 의미하는지를 사용자 경험 관점에서 고민하여 정의 내립니다. 바로 수치를 보고서 형태로 만드는 것이 아닌, 수치가 어떤 것을 의미하는지를 관찰해야 합니다.
이 세 번째 단계를 빼먹는다면 무엇을 개선해야 하는지 ‘인사이트와 목표’ 없는 리포트가 되어버립니다. 수치와 행태가 지니는 의미는 어떻게 작성할까요? 뷰저블이 또한 알려드립니다!

웹 분석 데이터란 ‘UX(사용자 경험)의 결과’입니다. 그렇기 때문에 사용자와 화면 간의 인터랙션과 이동에 주목해야 합니다. 예를 들어 메인 홈페이지에 관한 수치와 행태라면 아래와 같은 것들을 적어볼 수 있습니다.
- 사용자는 어떻게 메인 페이지에 접속했는가?
- 메인 페이지에서 어떤 UI를 보고 어떤 행동을 취했는가?
- 이 정보를 보고 사용자는 무엇을 고민했는가?
실제 화면과 시나리오를 매칭시켜 수치 및 행태가 지니는 의미와 이유를 고민합니다. 그럼 ‘이탈률이 높다.’, ‘B페이지로 이동이 저조하다’ 등 개선 포인트라 생각되는 부분이 더 눈에 보일 것입니다. 그럼 ‘어떤 화면의 무엇이 정확히 문제가 되는가? 회원가입 버튼인가? 로그인 버튼인가? 기능 소개 정보인가?’ 등을 알게 되고, 명확한 인지하에 사이트 개선을 시작할 수 있습니다.
그리고 마지막 넷, 마지막으로 보고서를 작성합니다
보고와 개선을 위한 분석 리포트는 이렇게 작성합니다!
개선을 위한 분석 리포트는 ‘개선’이 최대 목적이자 목표이기 때문에 UX 디자인이 주된 내용이며 수치나 행태는 뒤따르는 정보가 되어야 합니다.
보통 웹 분석 리포트라 하면 가로 형태의 PPT 화면에 표들이 2~3개 나열해있고 하단에 작은 코멘트가 달려있을 것입니다. 하지만 이런 수치나 그래프는 단순 추이, 증감률밖에 알려주지 못하며 수치에 약한 실무자이거나 유관부서가 아니라면 크게 관심을 갖지 않게 됩니다. 서비스 또는 사이트의 어떤 부분을 개선해야 하는지를 보고하는 리포트는 이렇게 작성되어야 합니다.

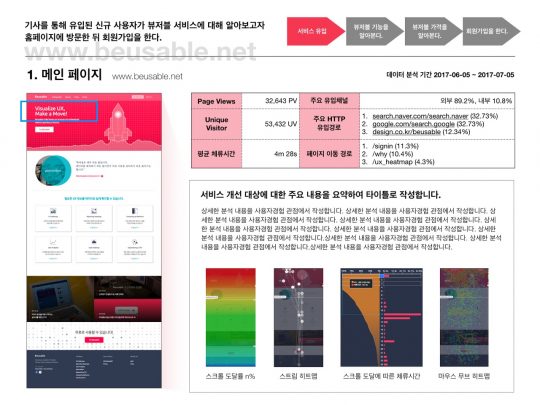
기업에 따라 다르게 스타일을 적용해도 괜찮지만, 보통 뷰저블은 이렇게 작성합니다. 먼저 왼쪽에는 어떤 시나리오인지를 적고 사용자 여정을 나열한 뒤 현재 어떤 여정에 대해 말하고 있는지 체크합니다. 그 아래로는 개선 대상 페이지명과 URL, 분석 기간을 작성합니다.
이와 함께 스크린샷 화면, 주요 지표를 적고 서비스 개선 대상에 대한 타이틀과 내용을 적어주세요. 히트맵 같은 도표를 함께 첨부하는 것도 좋습니다.
이렇게 작성하면 스크린 캡처 또는 히트맵 화면을 데이터와 함께 담아 개선 과제를 시각적으로 전달할 수 있으며 누구나 알기 쉽게 문제점을 파악하게 됩니다.
마치며
오늘은 실무 관점에서 어떻게 웹 분석 보고서를 작성할 수 있는지, 그 프로세스와 실질적인 산출물 작성법을 알아보았습니다. 웹 분석은 UX 디자인과 그 경계가 점점 허물어지고 있으며, 결국 동일선상에서 함께 고찰해야만 하는 시대가 온다고 생각합니다.
여러분은 실무에서 제대로 UX 데이터 분석을 실시하고 계신가요? 그 산출물을 어떻게 작성해야 할지 막막하셨다면 지금 바로 이 글을 실천해보시는 건 어떠실까요?

뷰저블은 항상 여러분의 성공을 응원합니다. 누구나 빠르게 UX 분석을 시작할 수 있습니다! 뷰저블로 여러분도 지금 새로운 인사이트를 얻어보세요.
원문: 뷰저블의 브런치
