웹 세계에선 사용자가 여러분의 사이트를 방문한 후 서버에 아무런 요청을 실행하지 않고 떠나는 상황을 ‘이탈’이라고 부릅니다. 이 이탈률이 높으면 사이트에서 필요한 콘텐츠를 찾지 못했거나 매력적이지 못함을 의미하기 때문에 안 좋은 상황을 의미합니다.
예를 들어 식당 입구에 선 고객이 식당을 한 바퀴 쓱 둘러보곤 바로 나가버리는 것과 같습니다. 원하는 메뉴가 없거나, 마음에 드는 분위기가 아니었거나 내가 원하던 식당이 아니었기 때문에 바로 나가는 거라 볼 수 있습니다.
하지만 이탈률이 항상 높다고 해서 나쁜 것만은 아닙니다. 블로그 같은 단일 페이지 사이트이거나 프로모션 페이지일 때 높은 이탈률은 매우 정상적입니다. 고객센터 페이지에서도 사용자가 높은 이탈률을 보이는 것이 좋습니다. 사이트를 방문한 사람이 필요한 정보를 정확히 찾았음을 의미하기 때문입니다. 더 이상 사이트에 머무르거나 검색하지 않아도 되는 것이지요.
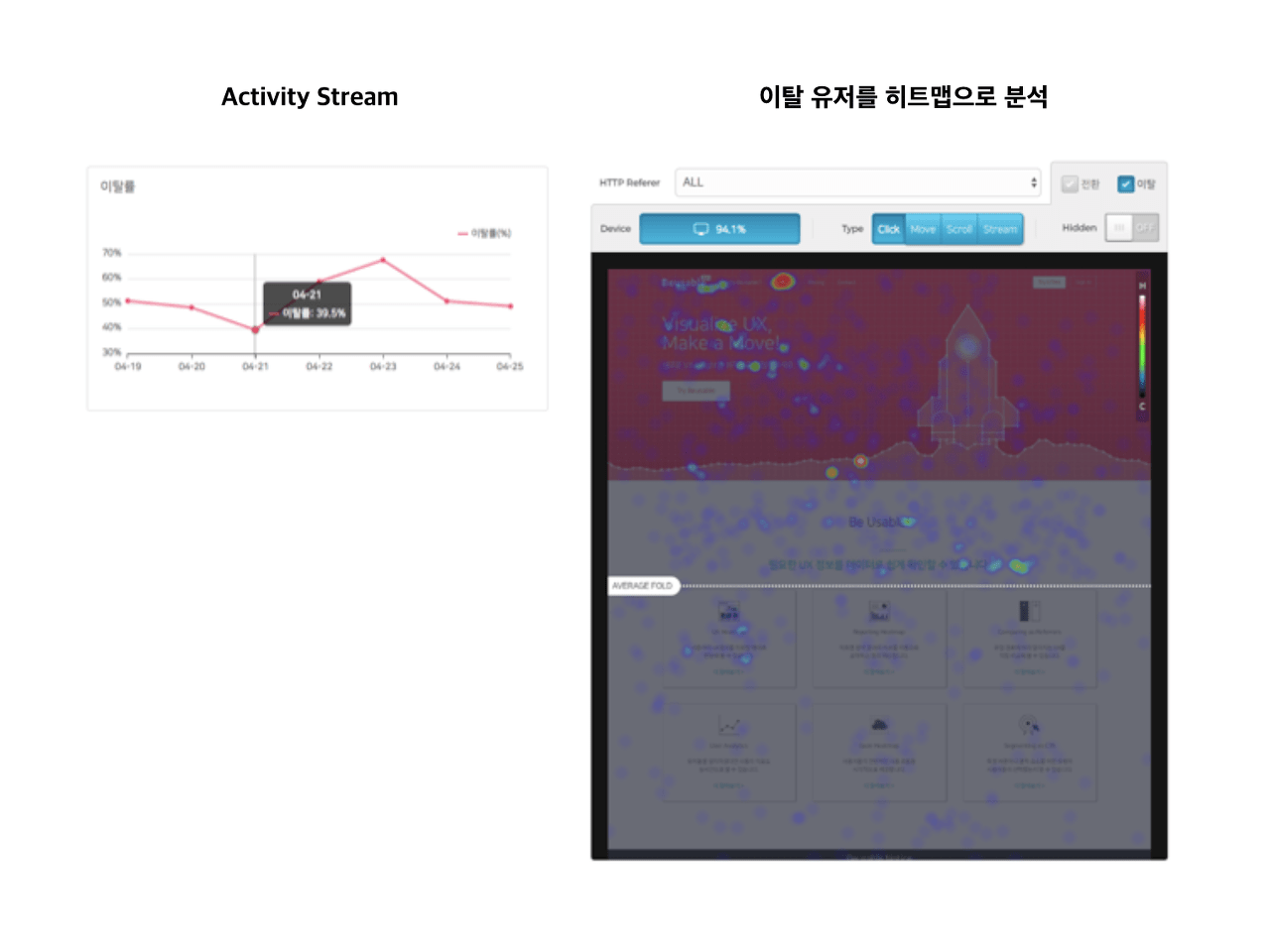
그렇다면 이탈률은 어떻게 확인할 수 있을까요? 뷰저블을 설치하면 Analytics와 히트맵을 통해 바로 비교분석할 수 있습니다.

여러분 사이트의 이탈률은 어떤가요? 아예 이탈률 자체를 모르는 경우도 많이 있을 것이라 생각합니다. 지금 바로 뷰저블을 설치하여 이탈률을 확인하고 너무 높게 나타난다면 아래 체크리스트를 꼭 확인해보세요.
1. 메인 페이지에 뜨는 팝업 점검해보기
많은 UX 디자이너와 마케터가 팝업을 사랑합니다. 팝업은 사용자를 프로모션 페이지로 유입시키는 효과적인 방법이기 때문입니다. 하지만 대다수의 사용자는 직접 버튼을 누르고 꺼야 하는 팝업을 짜증스럽게 생각합니다. 사이트를 새로 고침 하면 내가 껐던 팝업이 다시 뜨는 경우도 발생하니 사용자들은 팝업을 싫어합니다.
뷰저블을 사용해 팝업 유무에 따라 이탈률이 어떻게 변화하는지를 측정하고 분석해보세요. 만약 이탈률이 높아진다는 걸 알아냈다면 페이지 내 전용 공간을 두어 팝업 대신 배너를 삽입하는 등 커뮤니케이션 방법을 개선해야 합니다. 특히 팝업 중에서도 닫기 버튼이 없거나 매우 작게 위치해있다면 큰 일입니다. 모바일 사용자가 닫기를 누르다 버튼이 너무 작아 실수로 광고 영역을 클릭하게 되기 때문이죠. 광고 유입에는 도움되겠으나 짜증을 유발할 수 있다는 점에서 신뢰도를 쌓는 데는 부정적입니다.
2. 더 나은 디자인을 목표로 끊임없이 개선하고 반복하기
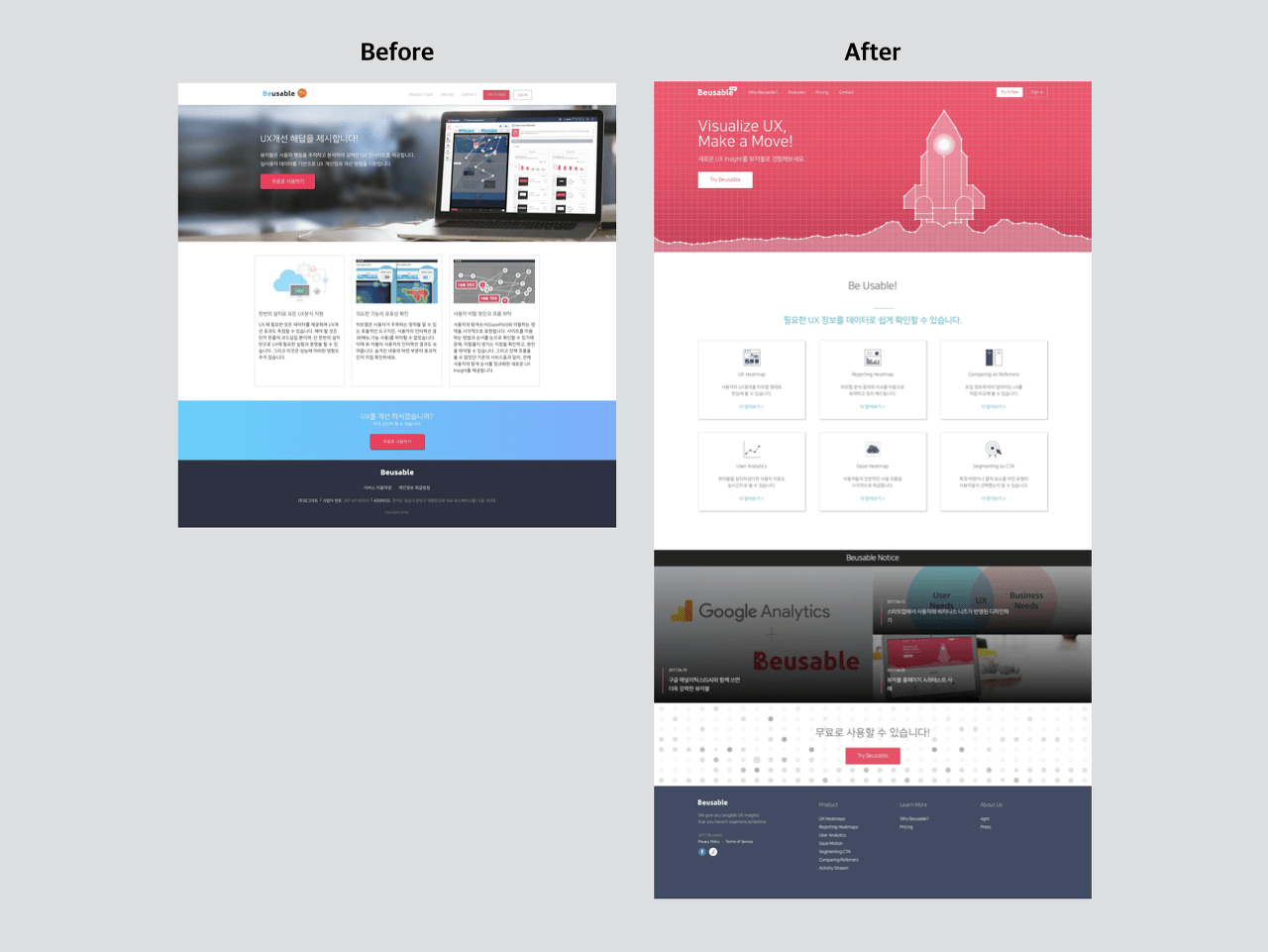
서비스에서 디자인은 많은 사람들이 소개팅에서 첫인상을 보고 상대를 판단하는 것만큼이나 매우 중요합니다. 사이트 내 브랜딩이 드러나야 하며 시각적으로 조화를 이뤄야 합니다. 여기서 말하는 디자인이 컬러나 그래픽 요소만을 의미하진 않습니다. 흑백으로 디자인되어있어도 멋진 사이트들이 많으니까요. 여러분의 홈페이지가 심미성과 유용성을 제대로 전달하고 있는지 질문해보세요. 디자인에 따라 달라지는 지표, 사용자의 행태를 뷰저블로 A/B 테스트하여 끊임없이 개선하세요.

뷰저블은 색상에 따라 서비스 콘텐츠 집중도가 어떻게 달라지는지를 반복해서 A/B 테스트를 진행하며 지금의 브랜딩 컬러를 정할 수 있었습니다. 끊임없이 반복하여 분석-개선하는 사이클을 시각적으로 표현하고자 액티브한 느낌을 주기 위해 역동적이며 강렬한 이미지를 내뿜는 분홍색을 사용하였습니다.

3. 탐색하기 쉬운 내비게이션과 정보 구조인지 확인하기
사이트를 방문한 사용자가 자신들의 목적을 달성할 수 있도록 올바른 내비게이션을 설계해야 합니다. 복잡함은 피할수록 좋으며 만일 메뉴가 너무 많이 있다면 검색창을 두는 것도 좋습니다. 아래의 뷰저블 기능들을 사용하면 내비게이션 영역에 이탈률을 만드는 문제가 있는지를 발견해낼 수 있습니다.
A. 사용자들이 내비게이션 영역을 쉽게 찾고 이동하는가?
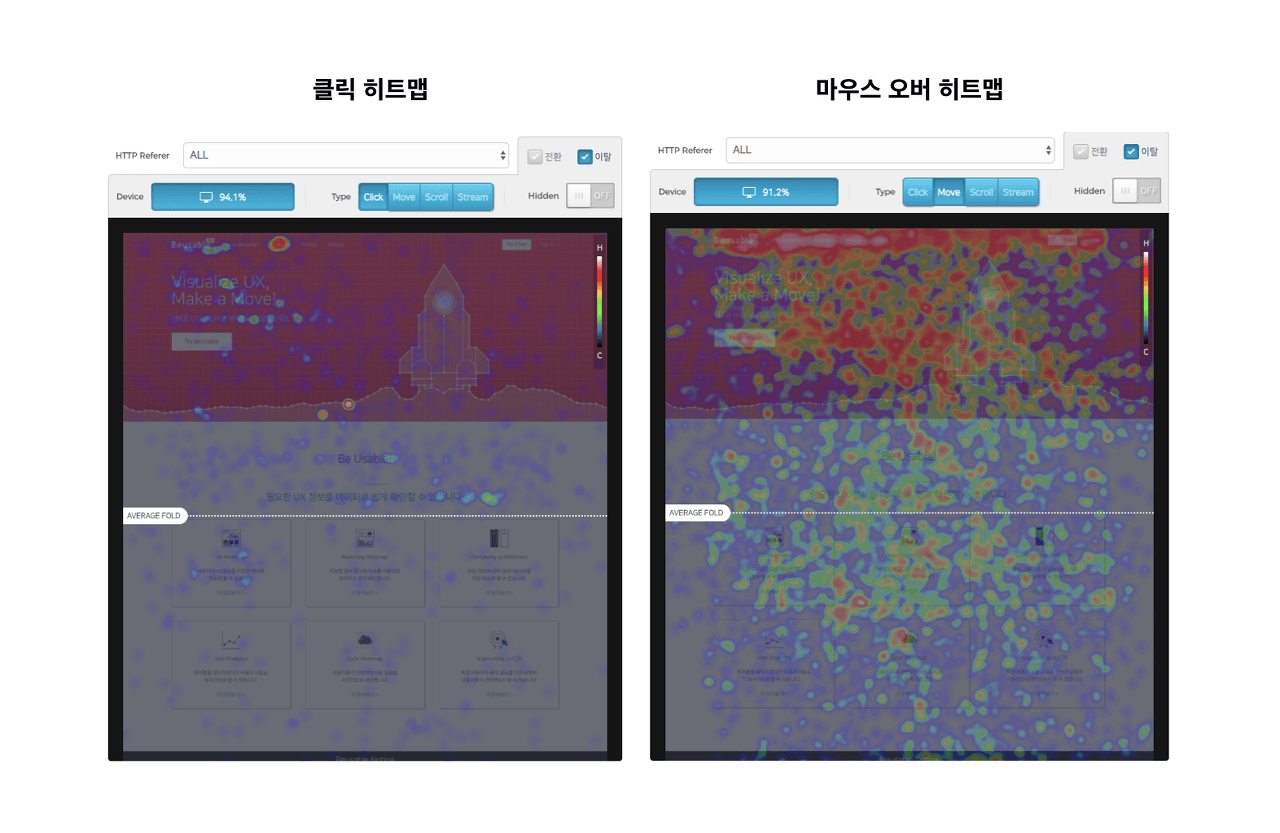
클릭 히트맵과 마우스 오버 히트맵 기능을 활용하면 사용자들이 내비게이션 영역을 인지하고 있는지, 인지한다면 제대로 활용하고 있는지를 파악할 수 있습니다.

B. 사용자들이 빠르게 이동하지 않고 내비게이션에서 맴돌고 있지 않은가?
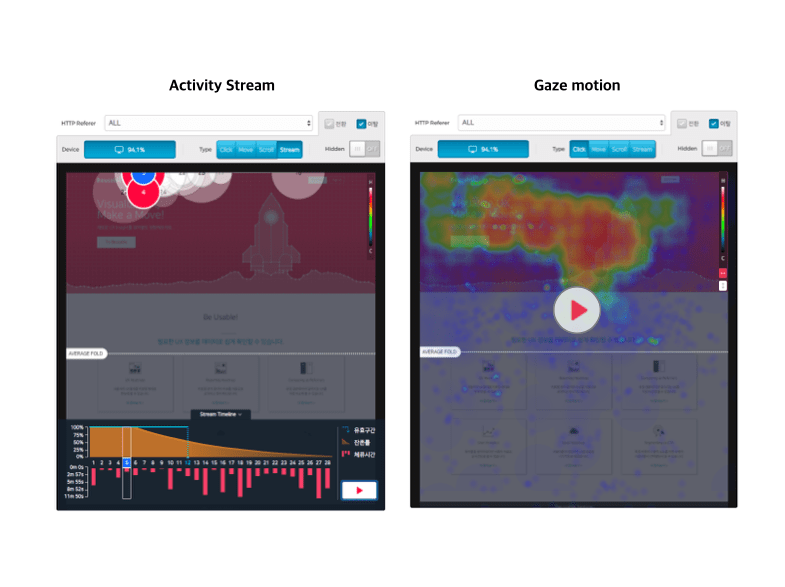
두번째로 내비게이션의 정보구조가 원활한지에 대해서는 스트림과 게이즈모션으로 확인할 수 있습니다. 스트림 기능을 통해 사용자가 내비게이션에 긴 시간 맴돈다면 원하는 기능을 제대로 찾지 못하는 것일 수 있어 개선이 필요합니다. 게이즈 모션은 체류시간과 활동횟수를 가진 사용자의 탐색 흐름을 히트맵 애니메이션으로 표현한 기능입니다. 내비게이션을 제대로 이용하고 있는지 사용자 행동의 집중과 분산 흐름을 자연스러운 애니메이션으로 파악할 수 있습니다.

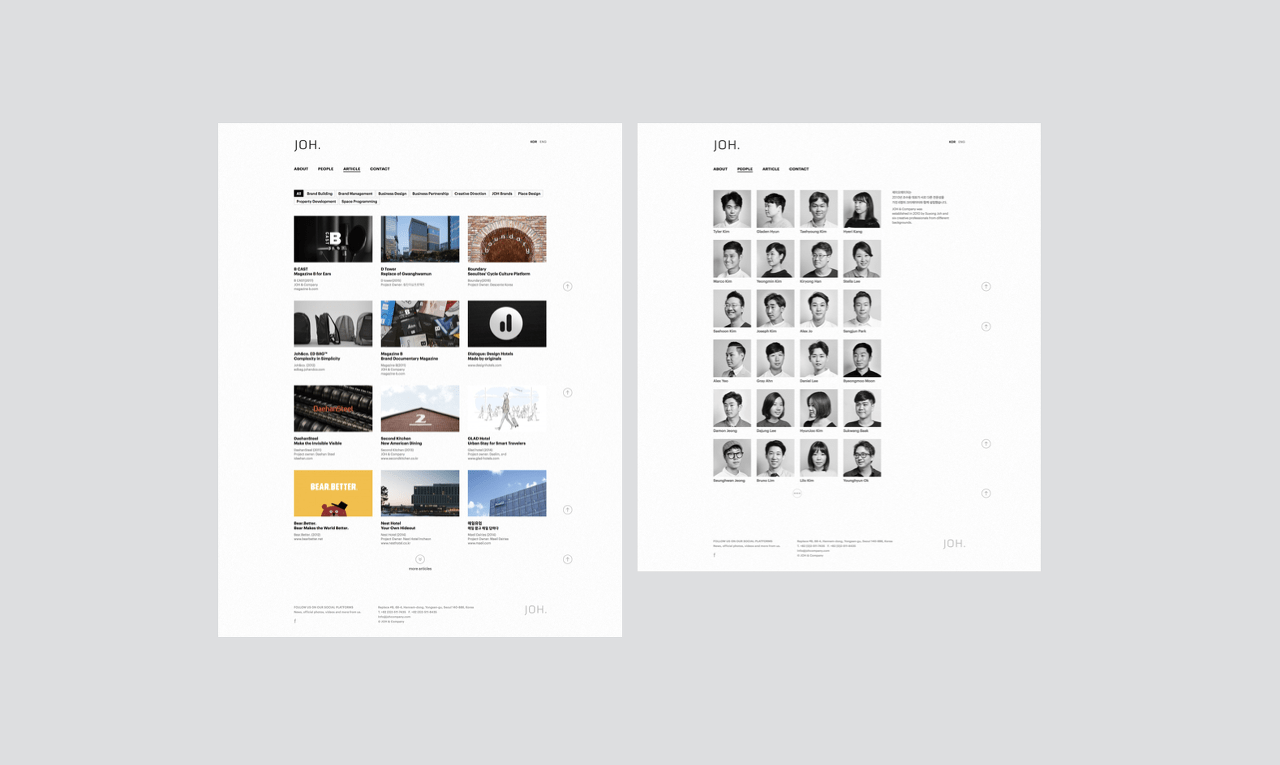
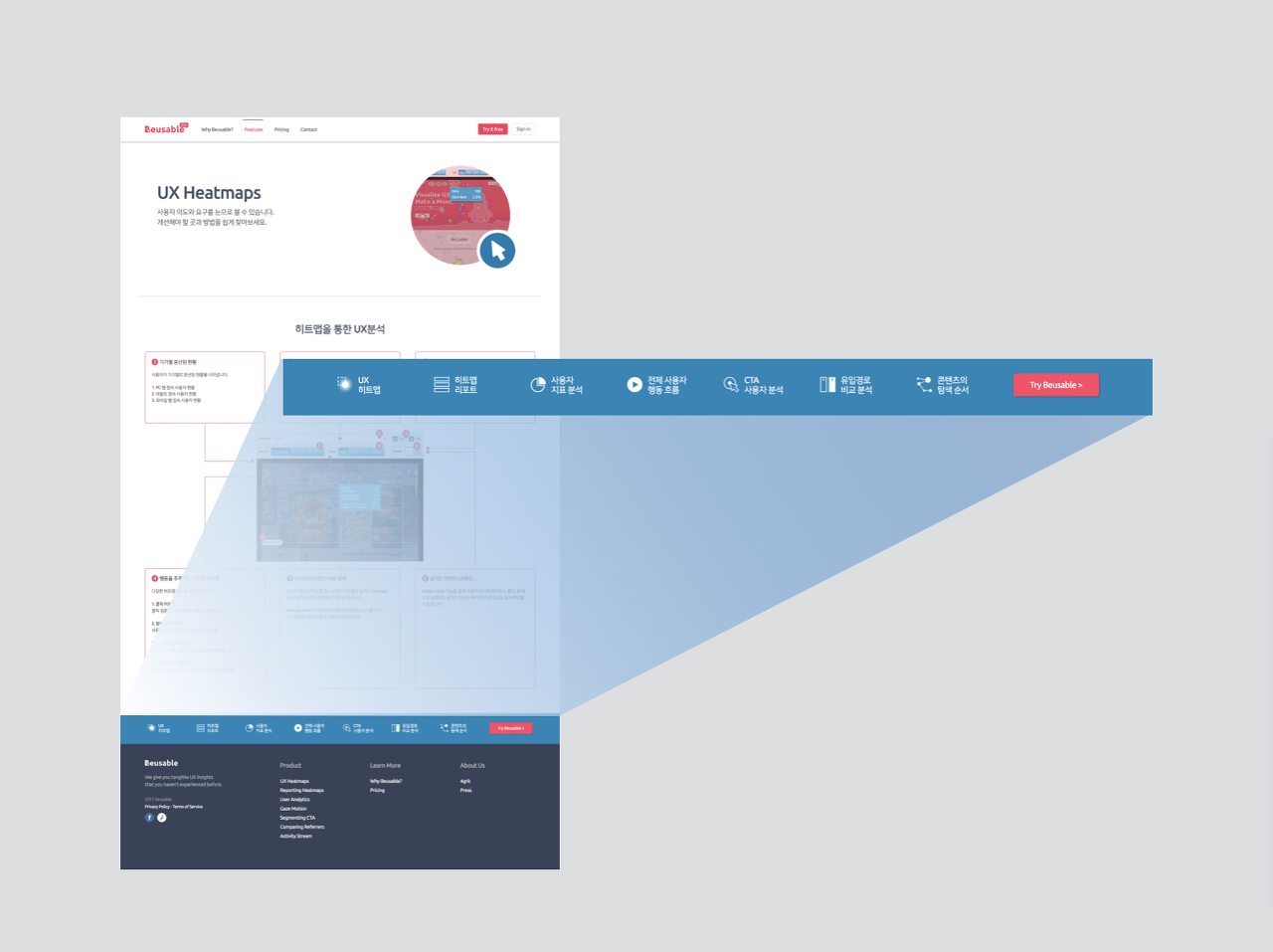
뷰저블은 기능 소개 페이지에서 특정 기능을 다 파악한 뒤 사용자가 바로 다음 기능으로 이동할 수 있도록 하단에 기능 별 내비게이션을 두었습니다.
이 외에도 페이지에 긴 문장을 간격 구분 없이 그대로 적고 있진 않는지 파악해 보세요. 대제목과 소제목을 두고 적절한 공백을 두면 ‘Chunk’가 생겨 문장을 하나의 덩어리화 하고 가독성을 크게 개선합니다.

4. 동영상 자동 재생 확인하기
홈페이지에 동영상이 자동 재생되지는 않는지 확인해주세요. 사용자가 진입하는 첫 페이지라면 한번 더 주의하세요. 동영상 재생 수는 늘릴 수 있겠지만 유튜브를 접속한 사용자처럼 바로 영상을 볼 준비가 되지 않은 사용자에게는 매우 안 좋은 경험을 끼치게 됩니다. 조용한 독서실이나 사무실, 강의실에서 이어폰이 준비되지 않았는데 바로 영상이 재생되었다고 생각해보세요.
5. 웹 사이트 속도가 느린지 분석하기
사이트 로딩 시간은 오래 걸리면 걸릴수록 높은 이탈률을 만드는 원인이 됩니다. 구글의 SEO 가이드라인에 따르면 웹 사이트를 로드하는데 3~4초가 지나면 이 이탈률이 기하급수적으로 늘어난다고 합니다. 즉각적인 만족감을 느끼는 시대입니다. 사이트가 즉시 로드되지 않는다면 사용자는 더 빠르면서 효율적인 경쟁사 사이트로 바로 이동해버릴 것입니다.
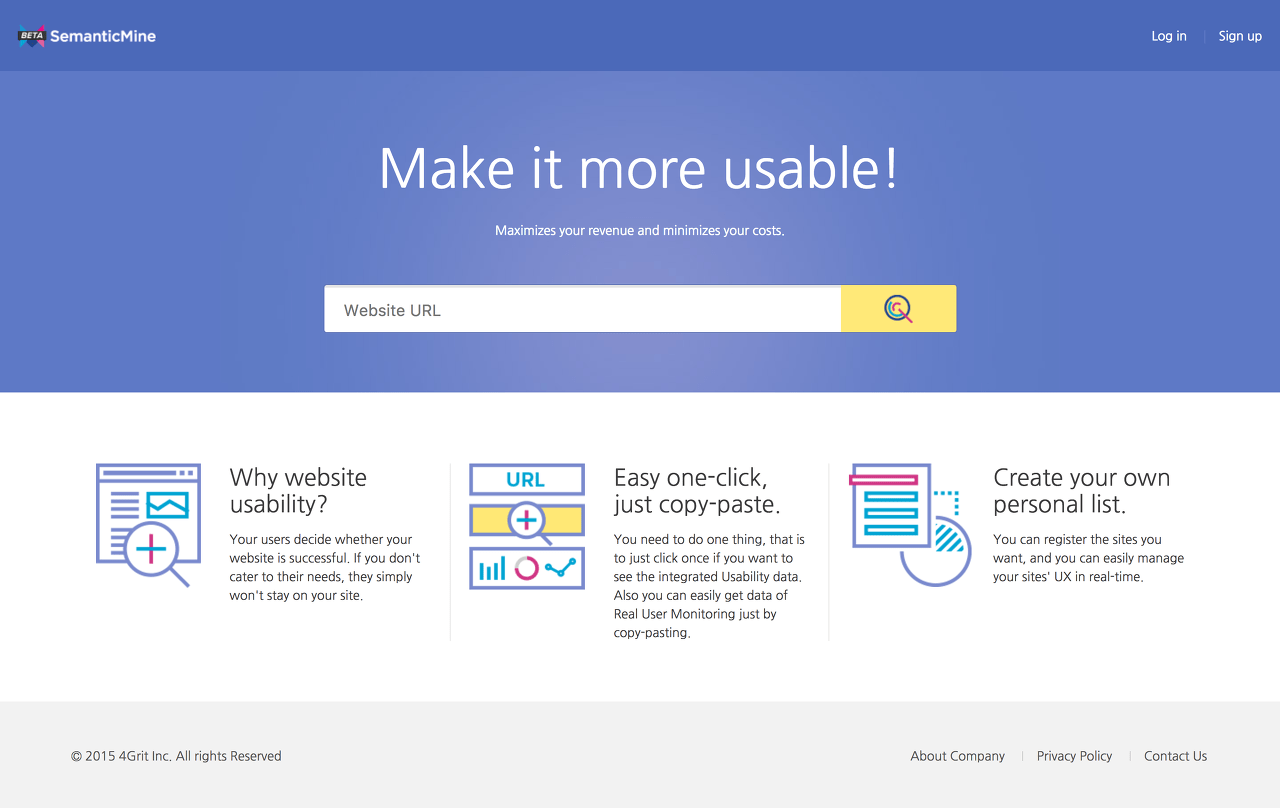
포그리트가 만드는 시멘틱 마인에서는 여러분의 웹 서비스 품질을 분석해줍니다. 여러분의 사이트 로딩 속도가 얼마나 걸리는지 측정해보세요.
로딩 속도가 너무 오래 걸린다면 이미지 크기를 줄이거나 데이터를 끊어서 불러오는 등 다양한 방안을 강구해야 합니다.

6. PC 웹 버전만 있는 사이트인지 점검하기
이미 모바일 사용자가 데스크톱 사용자를 앞지른 지 오래입니다. 이러한 추세가 계속 강화되면서 ‘Mobile First’라는 사고방식도 생겨났습니다. 모바일 사이트가 없다면 지금 바로 반응형 웹을 구축하여 사용자를 배려하세요.

7. 모바일에서 데스크톱으로 전환되지 않는지 확인하기
종종 반응형 웹이 아니라면 모바일과 PC 버전의 콘텐츠가 다른 경우가 많습니다. 이 점을 알고 있는 모바일 사용자는 종종 회원가입 버튼 등을 찾아 데스크톱 버전으로 화면 전환을 시도합니다. 데스크톱으로 전환되지 않으면 이런 사용자는 바로 이탈해버릴 것입니다.
8. 모바일에 간편 결제 시스템이 달려 있는지 확인하기
많은 맥킨토시 유저들이 해외사이트가 아니라면 국내에선 결제 시스템을 이용하지 못합니다. 액티브엑스 등을 깔지 못하기 때문이죠.
이런 맥 유저와 더불어 결제 페이지까지 도달했다는 점은 구입 의사가 매우 높은 사용자를 의미합니다. 하지만 이런 사용자를 모바일에서 결제를 못해 떠나보내면 안 되겠죠. 구입 의사가 높은 사용자일지라도 자리를 이동해 PC를 켜는 일은 결코 쉽지 않은 일입니다. 경쟁사 사이트에서 구매를 시도하기 전 바로 모바일 간편 결제 시스템을 마련해 두세요.
9. 모바일 사이트에 접속하자마자 앱 스토어로 이동하지는 않는지 확인하기
많은 스타트업에서 이런 방책을 사용하여 앱 다운로드를 유도합니다. 앱 다운로드를 유도하는 것도 좋지만 사용자가 마음의 준비가 되어있지 않은 상황이라면 오히려 브랜드 가치를 하락시키며 짜증만 유발할 뿐입니다.
사용자가 충분히 마음의 준비를 할 수 있도록 사전에 ‘안내’ 하세요. 바로 이동하는 것이 아닌 중간 텀(페이지)를 만들어 동의를 구하세요.
10. 지금 바로 개선을 시도하세요. 실행 없는 분석은 의미가 없습니다.
문제를 알았더라도 개선과 실행이 없다면 문제인 채로 머무를 뿐입니다. 여러분이 발견한 많은 문제들을 해결하기 위해 어떤 개선점을 마련했는지 지금 알려주세요. 정중하면서도 적절한 카피 문구를 눈에 띄게 배치하세요. 내비게이션을 사용자의 의도대로 배치하고 원하는 정보를 바로 찾을 수 있도록 도와주세요.
여러분을 알리는 데 집중하세요. 그렇지 않다면 사용자는 바로 튕겨져 나올 것입니다.
원문: 뷰저블 Beusable