
안녕하세요, 뷰저블입니다. 오늘은 뷰저블이 구글 애널리틱스(GA)를 보완하는 툴로써 함께 사용하면 얼마나 강력한 시너지가 나는지에 대해 소개하고자 합니다.
2016년을 기준으로 국내 200대 대기업 중 70% 이상이 구글 애널리틱스를 분석 툴로 사용한다고 합니다. 구글 애널리틱스는 무료이고 구글이 운영한다는 점에서 많은 장점이 있지만, 일정 PV수가 넘어가면 전수가 아닌 ‘샘플링 데이터’를 사용하기 때문에 실제 수치와 차이를 보이게 됩니다. 몇 퍼센트를 가지고 전체 100을 추측하는 것이죠. 또한, 일일이 태깅 과정을 거치지 않으면 WHAT과 WHERE와 같은 정량적인 지표는 알 수 있어도 WHY와 HOW는 알기 어렵다는 약점을 지니고 있습니다.
이를 보완하기 위해 많은 기획자와 디자이너, 마케터들이 태그 매니저를 사용하지만 트리거와 변수 등을 고려하며 태깅을 하기 위해서는 어느 정도 개발지식이 요구되기 때문에 실제로는 10% 남짓 매우 적은 숫자의 기업만이 활용하고 있다고 합니다.
뷰저블은 번거로운 태깅 과정 필요 없이도 페이지 스크롤이나 클릭률 같은 정성적인 사용자 행태를 알 수 있을 뿐만 아니라 페이지별 사용자의 행동과 그 흐름까지 명확히 추적해냅니다. 이로 인해 WHAT과 WHERE을 넘어 WHY와 HOW를 누구나 쉽고 간편하게 파악할 수 있습니다. 게다가 이 모든 것이 최초 설치 시 단 한 줄의 코드 삽입으로 끝나버립니다. 간단하죠?
그럼 어떻게 뷰저블이 구글 애널리틱스와 시너지를 낼 수 있는지 구체적으로 3가지 관점에서 소개합니다.

1. 뷰저블은 누구나 알기 쉬운 화면으로 데이터를 시각화합니다.
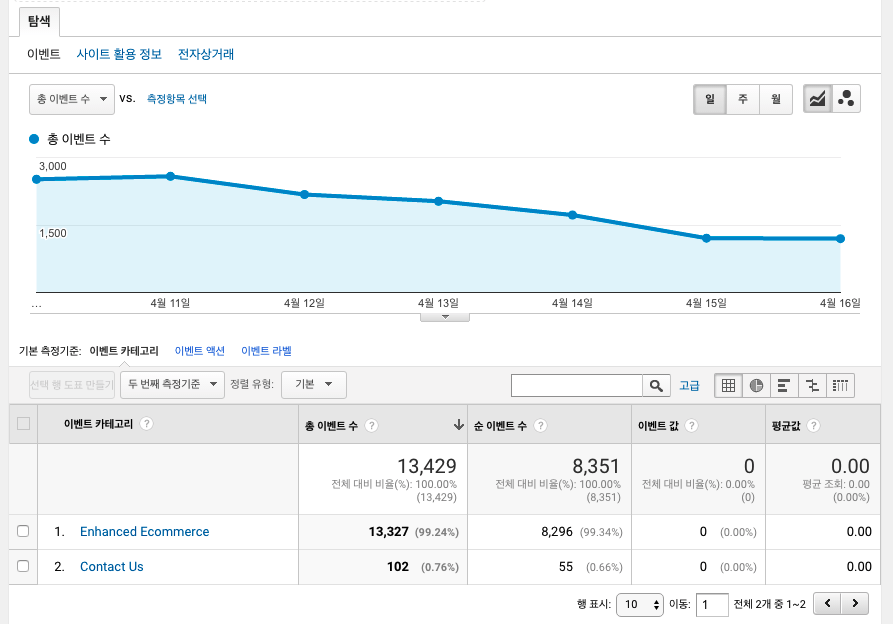
아래는 구글 애널리틱스의 ‘인기 이벤트’ 기능 화면입니다. 구글 애널리틱스는 이벤트 액션과 총 이벤트 수가 단순 표와 숫자만으로 나오기 때문에 한눈에 파악하기 어렵습니다. 어떤 이벤트를 달아놓았는지 관련 히스토리를 공유하고 있는 실무자가 아니면 당연히 모를 수밖에 없습니다.

하지만 뷰저블은 사용자와 여러분이 기획한 페이지 상에서 그대로 데이터를 확인하고 분석할 수 있습니다.
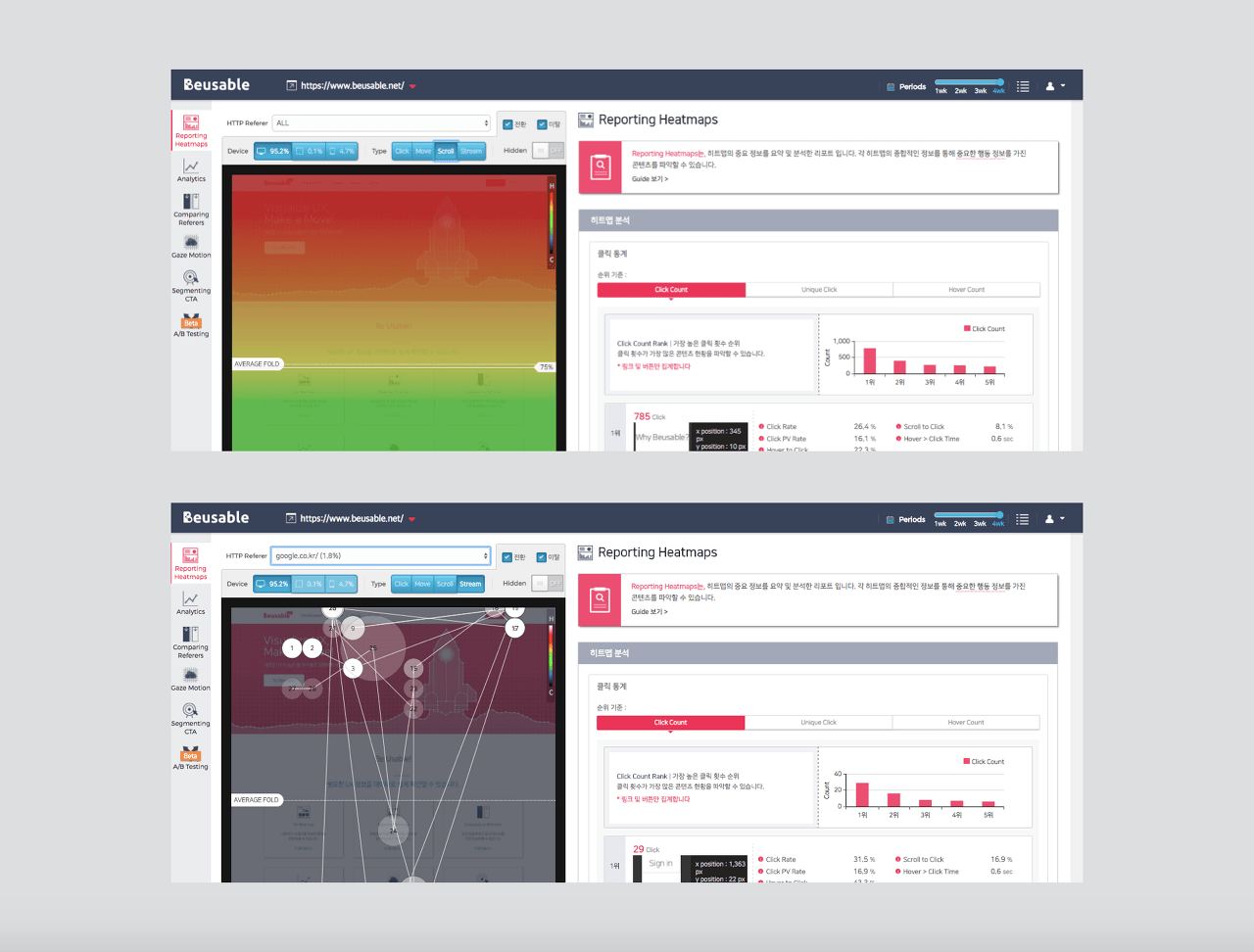
아래 화면은 뷰저블의 스크롤 히트맵과 스트림 히트맵입니다. 스크롤링 현황을 알기 위해 일일이 태깅 과정을 거치지 않아도 되며 어느 곳까지 사용자가 많이 스크롤 했는지 UI 화면상으로 바로 알 수 있습니다. 오른쪽 스트림을 보면 사용자가 어떤 순서와 체류 시간으로 어느 영역을 보았는지도 한눈에 알 수 있죠.

구글 애널리틱스는 초보자라면 처음 보는 형태의 도표와 그래프, 수치들을 파악하기 위해 많은 학습 시간이 필요합니다. 컨설팅이나 교육을 받지 않는다면 실무자가 GA를 업무에 자연스럽게 도입하기까지는 매우 긴 시간이 걸리게 되죠.
이때 GA에 익숙지 않은 초보 또는 주니어 마케터, 기획자, 디자이너가 뷰저블을 사용하면 매우 쉽게 업무에 분석을 도입할 수 있을 뿐만 아니라 타 부서 실무자와도 원활히 커뮤니케이션을 진행할 수 있습니다.
※ 고객의 활용 방안 : 구글 애널리틱스 컨설팅 업체에서 수석 GA 컨설턴트로 재직중인 K컨설턴트님께서는 GA가 익숙지 않은 주니어 기획자와 마케터를 위해 뷰저블을 함께 도입해 분석 포인트를 설명하고, 조직 내 커뮤니케이션을 돕고 있습니다. 시니어부터 주니어까지 누구 하나 빠짐없이 모든 조직이 데이터 주도 문화를 갖출 수 있게 된다고 합니다.
2. 어떤 화면 내 어떤 UI였는지 상상하고 찾아볼 필요가 없습니다.
1번과 마찬가지로 누구나 알기 쉬운 화면으로 시각화해주기 때문에 어떤 화면의 어떤 UI였는지 추측하거나 찾아볼 필요가 없습니다.
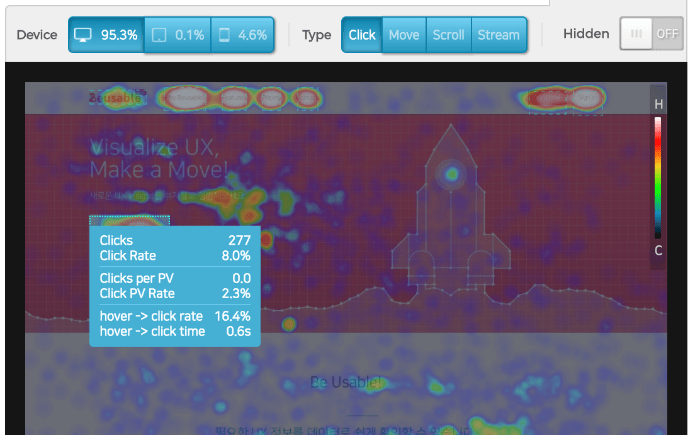
아래 화면은 뷰저블의 클릭 히트맵입니다. 각 UI 컴포넌트별 클릭률이 어떻게 되는지 GA에서라면 단순 표로만 나오기 때문에 일일이 찾아보아야 하지만, 뷰저블에선 그럴 필요가 없습니다.
또한, 마우스를 올려야만 나오는 숨겨진 메뉴에 대한 정보까지도 파악할 수 있습니다. 아래 이미지 오른쪽 위에 있는 Hidden 버튼을 ON하기만 하면 됩니다.

사례를 들어 볼까요? GA에서 고객의 ‘행동 흐름’과 ‘이탈 페이지’를 확인했다면 뷰저블에서 해당 페이지를 분석해 명확한 개선 포인트를 찾아낼 수 있습니다. 실제 많은 기업에서 GA와 뷰저블을 이런 식으로 병행해 사용하고 있습니다.

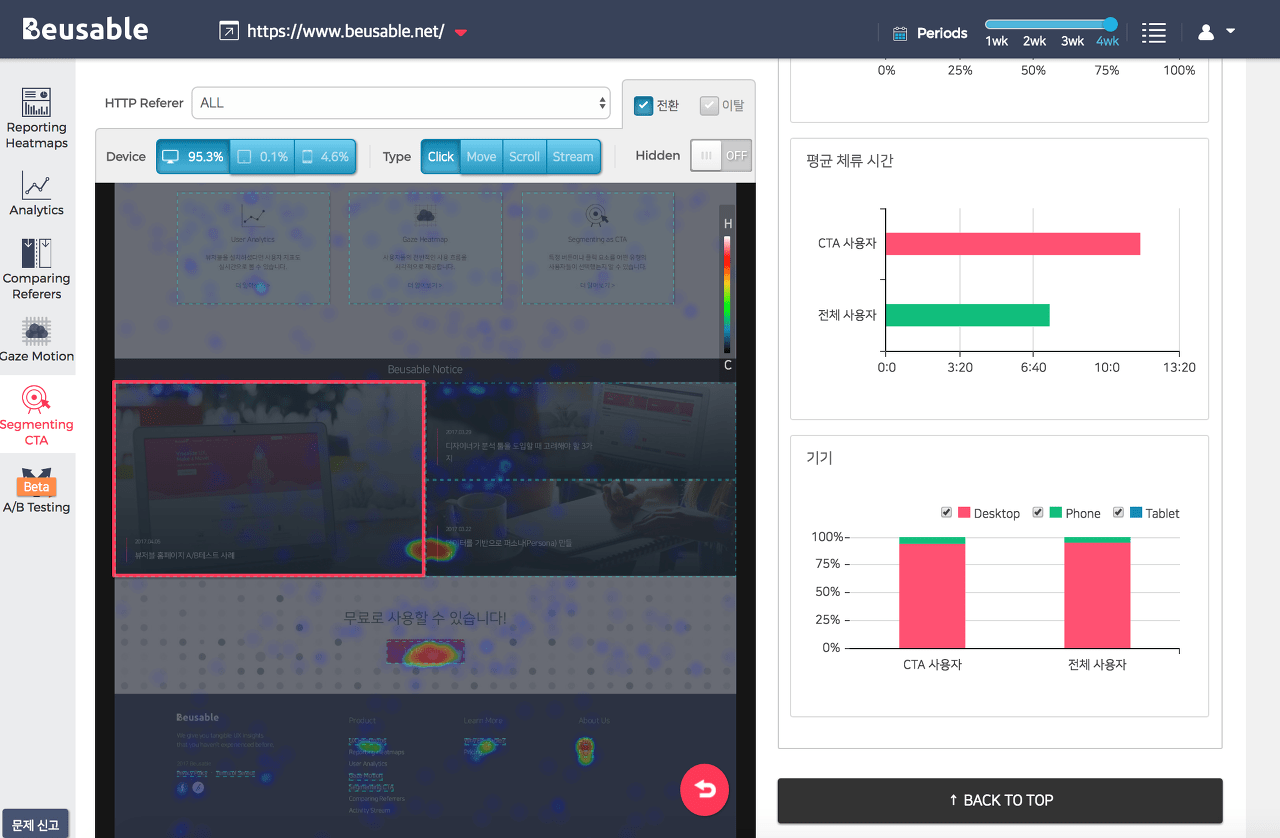
저는 뷰저블의 브런치 담당지기로써 브런치 유입 방문자에 대해 관심이 많습니다. 홈페이지에 신규 글 브런치 배너를 달아두고 뷰저블의 Segmenting CTA 기능을 통해 평균 체류시간과 사용 기기 등을 추적하고 있습니다. GA에서 보았더라면 표에 페이지명으로 링크가 나와 있을 것이고 총 이벤트 수, 순 이벤트 수 등의 정보를 단순 ‘숫자’로만 알 수 있었겠죠. 해석은 고스란히 저의 몫이고요.
하지만 뷰저블은 UI 요소별 사용자의 유입경로와 신규-재방문 비율, 체류 시간 등을 역추적하여 알아보기 쉽게 시각화해 알려줍니다. 위 빨간 사각형 박스로 된 A/B 테스트 글을 살펴보면 데스크톱을 이용하는 사용자가 많은 것이 특징인데요, 이런 정보를 얻고 나서는 데스크톱에서 잘 보이는 이미지를 주로 선택하고 있습니다. 단순히 GA만을 사용했다면 태깅해놓지 않고선 절대 모르는 정보죠.
※ 고객의 활용 방안 : 콘텐츠 사이트를 운영 중인 P마케터님은 GA와 뷰저블을 함께 사용하고 있습니다. 콘텐츠의 클릭률과 스크롤링 정도에 따라 주기적으로 콘텐츠 순서와 레이아웃을 개선하고 있다고 합니다. 하단에 있지만 클릭률이 높은 콘텐츠를 주요 프로모션으로 기획하고 상단으로 올린 후 훨씬 더 많은 큘릭률과 추가 매출을 올릴 수 있었다고 합니다.
3. 사용자의 정성적인 이용 행태를 알려줍니다.
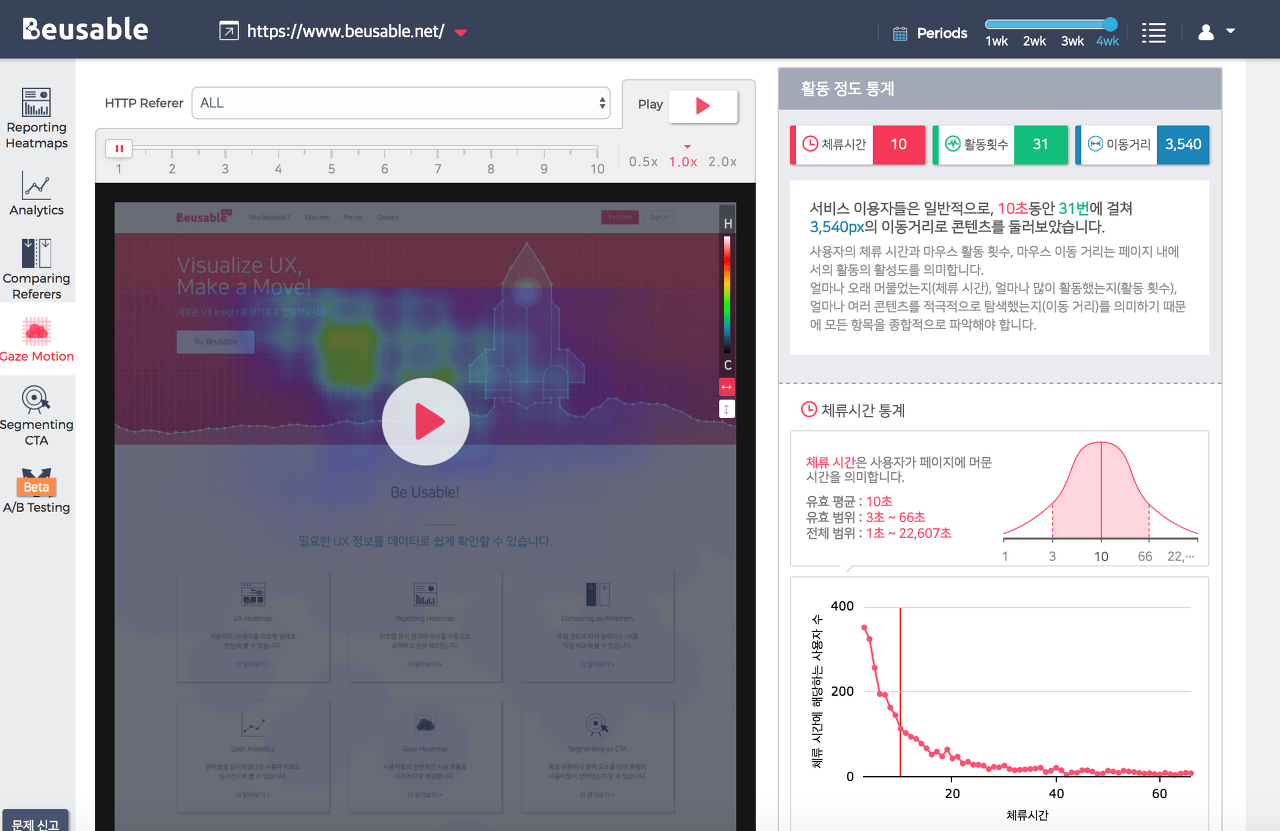
뷰저블은 사용자의 정성적인 이용 행태를 알려줍니다. 아래는 뷰저블의 Gaze motion 기능 화면입니다. 사용자 체류 시간과 활동 횟수, 이동 거리 등을 통해 서비스 활성도를 파악할 수 있습니다.
HTTP Referer 별로 행태가 어떻게 달라지는지를 파악하여 마케팅 채널을 최적화하는데도 도움 됩니다. 아래 Gaze motion 외에도 스트림 히트맵을 사용하면 사용자의 서비스 이용 순서와 체류 시간을 알 수 있어 콘텐츠끼리의 상관관계까지 파악이 가능합니다. 어떤 UI에 마우스를 가장 많이 Hover하고 클릭했는지 순위로 볼 수 있는 것도 뷰저블만의 특화된 정성분석 기능입니다.

구글 애널리틱스가 WHAT과 WHERE을 알 수 있다면, 뷰저블을 함께 사용하면 WHY와 HOW까지 알 수 있습니다! 구글 애널리틱스를 사용 중인 여러분, 지금 바로 뷰저블을 함께 도입해보시는 건 어떨까요?
여러분의 서비스를 한 층 더 고도화할 수 있습니다.
원문: 뷰저블 Beausable

