들어가는 이야기.
개인적으로 상당히 애착이 가는 프로젝트가 하나 있었습니다. 그 프로젝트의 발의부터 최종 결과물을 검수하는 것까지 모두 저의 책임이었던 딱 저의 아이 같은 프로젝트였습니다. 동기간 진행 중이었던 다양한 프로젝트 때문에 리소스도 서비스에서의 관심도 너무 부족한 상황이었지만 꿋꿋이 프로젝트를 완료했었습니다.
제가 이 프로젝트에 유난히도 애착이 갔었던 이유는 제가 일전에 진행했었던 User Research 및 Persona를 통해 벌써 논리적으로 우리 서비스에게 있어 큰 효과가 기대되는 기능(페이지)이라는 확신이 있었기 때문이었습니다.
또한 프로젝트를 진행하면서도 나쁜 피드백은 거의 없이 개발을 진행했었기에, 이번에야말로 UX의 저력을 보여줄 수 있을 것이란 기대가 있었기도 했고요. 그리고 그렇게 기대를 하다못해 성공의 확신에 가득 차 있었던 그 프로젝트는… 당분간은 업데이트 계획조차도 없는 무용지물로 웹사이트 어딘가에 방치되어버렸습니다.

정상적인 데이터로만은 한계가 있습니다
도대체 그 프로젝트는 무엇이 문제였던 것이었을까요? 들어가는 이야기만 보시고서는 어떤 프로젝트인지 도저히 감이 안 잡히실 것 같아 조금만 더 프로젝트에 대한 설명을 해보도록 하겠습니다.
우선 일전에 진행했던 유저 리서치에서 일관적이게 들을 수 있었던 우리 서비스의 피드백은 사용자들이 사용하기에는 ‘불편한’ 내비게이션을 가지고 있다는 점이었습니다.
또한, 상품 구매의 단계들을 기준으로 사용자 journey map을 그려본 결과, 상품을 구매해야겠다는 욕구가 발생하는 전 단계인 상품에 대한 호기심 단계에서 우리 서비스가 제대로 된 역할을 못 하는 것 같다는 판단이 들었습니다.
그래서 기존에는 우리 서비스가 제공하지 못했던 그 한 단계를 더 나아가는, 상품에 대한 니즈까지도 조금 더 끌어올릴 수 있는 일종의 에디팅 페이지를 제작하고자 했던 것이 그 프로젝트였습니다.
막연한 키워드 정도로만 인지를 하고 있는 고객들이 해당 페이지로 유입되었을 때 호기심이 우리 상품들에 대한 구체적인 니즈로 구현이 되는… 뭐 그렇게 머릿속에 소설을 썼을 때는 엄청 경험적으로 멋있는 것 같고 그런 프로젝트였습니다… 그리고 위에 언급했듯이 보란 듯이 망했습니다.
솔직히 처음에는 결과를 보고 많이 황당했었습니다. 하지만 데이터를 보면서 점점 그 결과를 수긍할 수밖에 없었습니다. 신기하게도 성적표를 받듯이 데이터를 보면서 해당 페이지가 얼마나 사용자들에게 반응이 있었는지를 보다 보니 감정적으로 속상하기보다는 그냥 궁금한 마음이 더 커졌습니다.
‘내가 어디에서 그렇게 많이 틀렸던 걸까…?’
페이지의 데이터를 보며 생각을 좀 정리해본 이 프로젝트가 실패한 몇 가지 이유는 다음과 같습니다.
- 실제 우리 서비스의 방문자는 모바일 사용자가 더 많음에도 불구하고 페이지가 모바일에서 보기에는 너무 불편했다.
- 사용자들은 사실 ‘불편하다’라고 말을 하고 있었지만 내가 생각한 만큼 심각하게 우리 서비스를 어렵게 생각하지는 않았다. 오히려 그 상황에서 그들의 경험을 한 단계 더 늘리게 만드는 추가적인 페이지가 그들에겐 새로운 ‘불편함’이었을 수도 있다.
- 바이럴 컨텐츠로 활용이 되기에는 그 내용이 자극적이지도, 아니면 매우 새롭지도 않은 ‘안전한’컨텐츠였다.
물론 제가 개인적으로 진단을 내린 결과가 맞다고 말할 수는 없습니다. 하지만 저는 저만큼의 진단이 나올 수 있었던 것도 바로 ‘데이터’덕분이었다고 생각합니다. 사용자는 내가 생각하는 대로 그렇게 논리적이지도 이성적이지도 않은 존재입니다.
하지만 그들의 비논리적이고 비이성적인 행동에는 패턴이 대부분 존재하며, 그 패턴을 찾고 UX 디자이너와의 의도와의 차이를 좁히기 위해서는 객관적인 데이터가 필요합니다. 사실 ‘검증’이라는 맥락에서의 데이터는 이제 적지 않은 UX 디자이너들이 관심을 가지고 있다고는 생각합니다.
그래서 데이터를 기반으로 디자인/기능을 수정하고 개선을 하는 사례들도 가끔씩은 보이는 것 같아 반갑기도 하지요. 하지만 정량적 데이터를 오로지 ‘검증’의 목적만으로 만 사용하기에는 너무 아깝습니다. 그건 데이터의 기능을 반만 활용하는 것 같거든요.

비지니스는 숫자로 이야기합니다. 그래서 UX의 당위성을 숫자로(도) 이야기해야 합니다.
지금 하고 있는 UX얘기에서 한걸음 뒤로 물러서서 잠시 비지니스 전체를 대상으로 한번 이야기해보려 합니다. 비지니스는 정량적 데이터, 즉 숫자로 이야기합니다. 회원가입수, 추천 수, 상품 수, 구매율, 구매 평균금액 등등…
회사에서 소위 목표라고 하는 KPI(Key Performance Indicator)도 역시 정량화를 할 수 있는 수치를 기반으로 구성이 되어있습니다. 제가 지금 일하고 있는 회사에서 제가 개인적으로 책임지고 있는 KPI는 큰 맥락으로는 5개 이상, 구체적인 수준으로는 20개가 넘습니다.
지금은 Product Manager라 지표가 더 늘어나긴 했지만 제가 UX Designer라는 타이틀을 가지고 있었을 때 역시 상황은 크게 다르지 않았습니다.
결국 숫자로 운영이 되는 것이 서비스이기 때문에, UX 디자이너가 그 안에서 존재감을 인정받으려면 역시 숫자로 소통을 하는 방법을 배워야 한다고 생각합니다. 숫자로 소통을 하는 방법을 알면 얻게 되는 큰 장점을 저는 두 가지 정도 꼽을 수 있을 것 같습니다.
그 장점들은 아래와 같습니다
1. 정량적 데이터를 기반으로 얼마나 내가 디자인하려고 하는 이 경험이 서비스에게도 중요한 경험인지 판단할 수 있습니다.
사실 이 점을 저는 제일 강조하고 싶습니다. UX 디자이너는 사용자를 생각하면서 무궁무진한 경험을 만들어낼 수 있겠지만, 그중 정말 서비스 역시 필요로 하는 경험은 그다지 많지 않을 수도 있습니다.
그런 맥락에서 ‘내가 디자인하려고 하는 이 경험이 과연 서비스에도 중요한 경험인가’ 하는 부분을 해소해주는 것은 데이터만큼 확실한 게 없는 것 같습니다.
내가 개선을 하려고 하는 기능이 ‘사용자 경험을 개선시켜줄 것이다’라고만 말하는 것과 ‘매년 약 1억 원 이상의 증발하던 비용을 잡아줄 것이다’라고 이야기하는 것은 설득력에 있어서 천지차이입니다.
많은 사람들이 데이터는 analytics만 보면 된다고 생각하고 거기서 나오는 숫자들이 다라고 생각을 하는 경향이 있는 것 같은데, 저는 절대로 그렇지 않다고 생각합니다. 데이터도 정말 제대로 보기 시작하면 끝도 없기 때문입니다.
사용자가 우리 서비스에서 평생 구매하는 금액(LTV: Life Time Value)을 기준으로 전환율과 확률을 비교해가면서 예상 가치를 끝도 없이 뽑아낼 수 있습니다. 그리고 그렇게 예상 가치를 다양하고 깊게 도출해낼 수 있으면 있을수록 UX적으로 개선을 할 수 있는 touch point들 역시 좀 더 눈에 잘 들어올 수 있게됩니다.

‘돈이 될만한 구석’을 찾고 다니는 동안 서비스의 흐름에 대해서 계속 찾고 고민하게 되고 자연스럽게 서비스 흐름에 대한 이해도도 높아지게 됩니다.
2. 서비스/기업이 이해하는 정량적인 지표를 기준으로 UX 디자이너가 소통을 시작할 때 훨씬 더 UX의 가치를 인정받기 시작합니다.
서비스에 대한 이해도가 높아지고 서비스의 기회 영역을 계속 찾아다니면서 개선을 하면 할수록 UX 디자이너는 서비스에 직접적인 영향을 준 기여자로 인정을 받을 수밖에 없는 상황이 됩니다.
너무 많은 기업에서 UX 디자인과 디자이너를 ‘느낌적인 느낌’만 다루는 사람으로 인지하는 것 같습니다. 그런 상황은 UX 디자이너에게도 절대로 좋은 환경이 아닙니다. ‘느낌적인 느낌’을 다룬다고 보인다는 것은, 한편으로는 협업을 해야 하는 동료들과 제대로 된 소통이 이루어지지 않다고도 의심해볼 수 있는 맥락입니다.
그런 패러다임을 벗어나 보고자 또 많은 디자이너들은 본인들이 하고 있는 디자인을 넘어서 이제는 코딩까지 시도를 해봅니다. 물론 코딩을 학습함으로써 개발자와의 협업의 효율성 및 능률이 올라갈 수는 있겠습니다만, 저는 개인적으로 UX 디자이너라면 코딩보다는 데이터에 더 깊은 관심을 가지는 게 좋다고 생각합니다.
협업의 효율을 높여 동료들에게 조금 더 ‘쓸모 있는’ 사람으로 인정받는 것도 물론 좋지만, 협업을 논하기 전에 내가 하는 일에 대한 가치를 증명할 수 있고 또 검증할 수 있는 능력을 먼저 갖추어 내 전문성을 먼저 다지는 것이 더 바람직한 태도가 아닐까 생각하기 때문입니다.
데이터로 프로젝트의 당위성을 증명하고 난 후 다시 데이터로 결과의 검증까지 할 수 있는 UX 디자이너가 제일 멋진 디자이너인 것 같습니다.
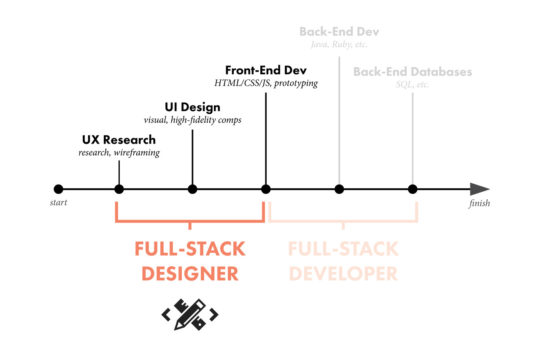
최근 어디에선가 Full Stack Designer라는 표현을 접했었는데, 저에게도 상당히 신선하게 다가왔었던 것 같습니다. 왜냐면 저도 그렇게 되고 싶었기 때문입니다. 저도 Front-end 개발은 숟가락은 얹을 수 있을 정도로 작업을 할 수 있고, 포토샵도 만지기는 하고, 리서치는 나름 강점이라고도 생각을 하고 있었습니다.

그런데 이제는 저 패러다임이 그렇게 저에게 와 닿지는 않습니다. 저 다이어그램은 상품 개발 프로세스를 중심으로 개발자 관점에서의 영역 정의가 된 것 같아 보이기 때문입니다. 만약 그래서 디자이너를 중심으로 패러다임이 재 정의가 된다면 어떨까…
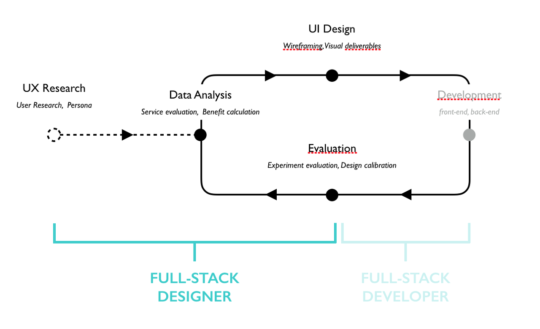
위에서 제가 언급한 것처럼 데이터로 디자인의 당위성을 먼저 찾고, 그 후에 디자인을 진행하고, 디자인이 완료된 다음에는 개발단계에서 A/B 테스팅 혹은 부분 적용을 통해 추후 성과를 검증까지 할 수 있는… 그리고 그 사이클에 있어서 주도적인 역할을 디자이너가 할 수 있다면, 저에게는 오히려 그런 디자이너가 더 Full Stack Designer인 것 같습니다.

Full Stack Designer라는 용어가 한참 유행하기 전에 한국에서도 한참 유행했었던 용어가 있었는데, 그게 바로 Data-Driven UX 였습니다. 실체가 없고 실용성이 없다고 하는 사람들도 많았지만 저는 그 개념을 처음 접했을 때부터 Data와 가까운 디자이너가 되고 싶었습니다.
왜냐면 그게 그냥 맞아 보였기 때문입니다. 그리고 지금도 그 생각은 전혀 다르지 않습니다. 저는 데이터를 가까이하면서 UX가 중요하다고 하는 말을 조금 더 당당히 할 수 있게 되었던 것 같습니다. 또 데이터를 가까이하면서 내가 하는 일들이 정말 가치 있고 뿌듯한 일이라고 자부심도 더 커졌던 것 같습니다. 여러분 중에서도 데이터를 가까이하시면서 조금 더 UX를 즐기게 되는 분이 나오기를 조심스레 기대해봅니다.
원문 : 이지훈의 브런치
