화면구성에 대한 고민. 고민. 고민.
각 페이지의 프레임을 제공하거나 장면전환의 아이디어를 얻고 싶은 사람들에게 벤치마킹은 언제나 필요하다. 간단하게 각 사이트가 어떠한 특징이 있는지만 정리해 보고자 한다.
정리기준: 카테고리 유/무, 기타 특징.
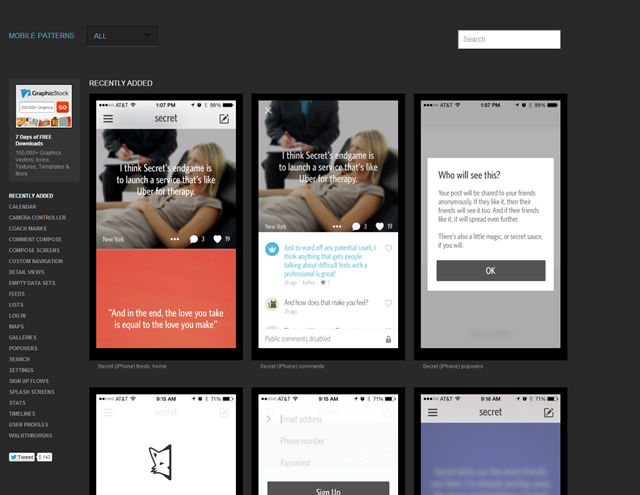
1. http://www.mobile-patterns.com/
카테고리(OK) 안드로이드/아이폰 화면 제공.
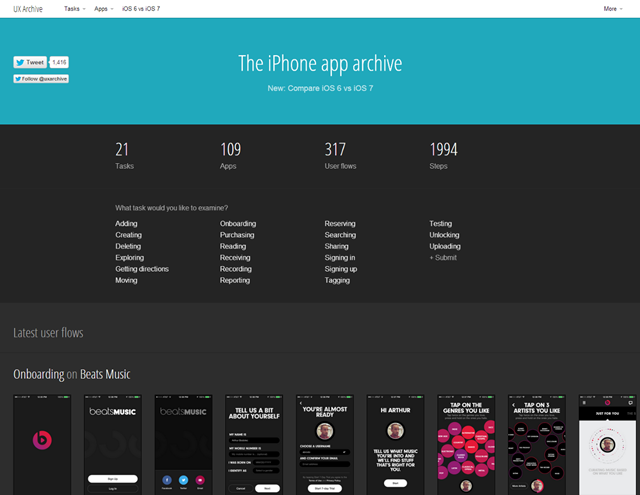
2. http://uxarchive.com/
카테고리(OK) 아이폰 전용. 별도의 앱만 따로 볼 수 있는 기능 제공.
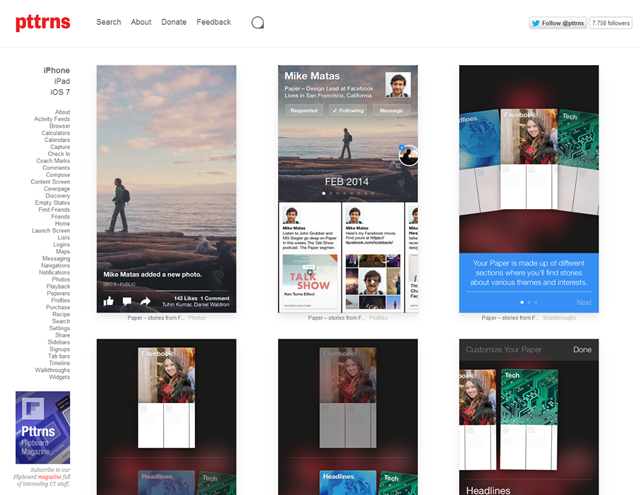
3. http://pttrns.com/
카테고리(OK) 아이폰/아이패드/iOS7 별 화면 제공.
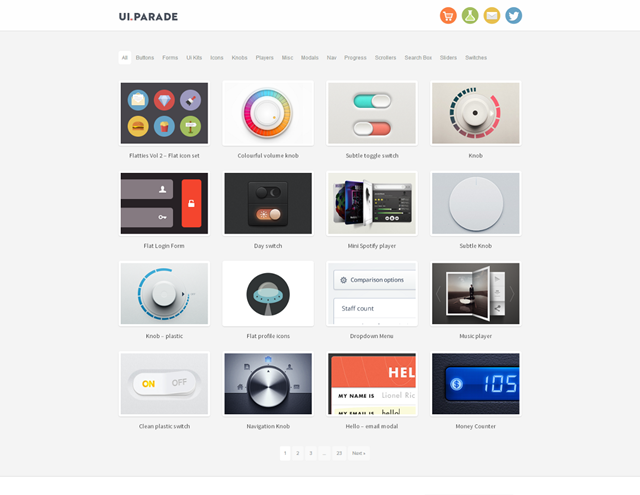
4. http://www.uiparade.com/
카테고리(OK) 일부 소스에 따라 다운로드 가능.
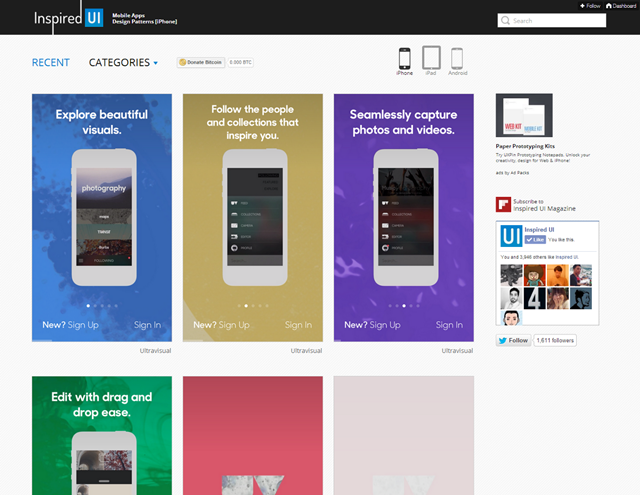
5. http://inspired-ui.com/
카테고리(OK) 아이폰/안드로이드/아이패드 별 화면 제공.
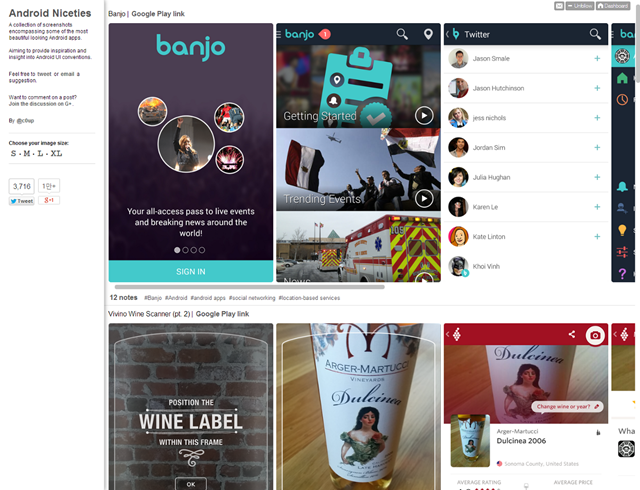
6. http://androidniceties.tumblr.com/
카테고리(NO) 안드로이드 전용 사이트. 사이즈 별 화면 제공.
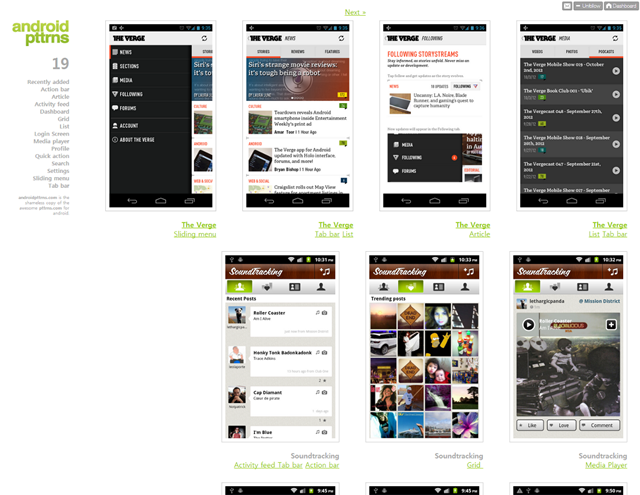
7. http://androidpttrns.com/
카테고리(OK) 안드로이드 전용 사이트.
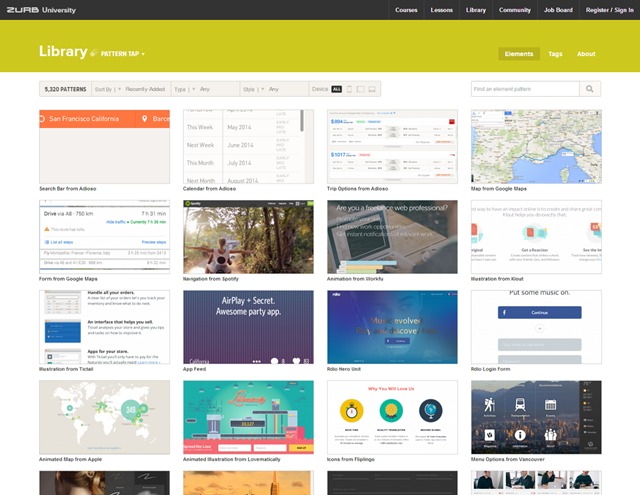
8. http://patterntap.com/
카테고리(OK) 모든 디바이스의 UI를 카테고리별로 제공.
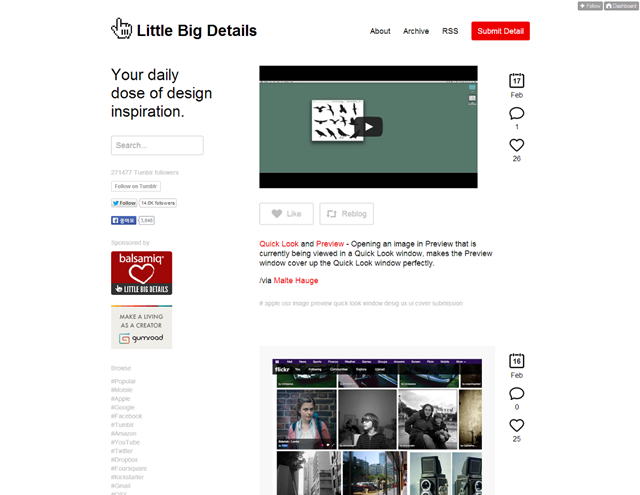
9. http://littlebigdetails.com/
작은 디테일을 잡아내어 안내해주는 사이트. 영어로 설명해주기 때문에 약간의 회화능력이 필요하지만, 보게되면 “아!”하는 영감을 얻을 수 있다.
움직이는 화면을 직접 제공하는 사이트들
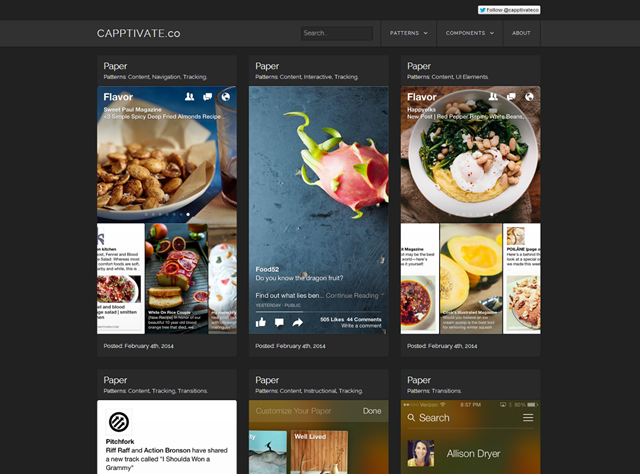
10. http://capptivate.co/
카테고리(OK) 캡쳐 화면 위에 마우스를 오버하면 장면전환 효과를 경험할 수 있다.
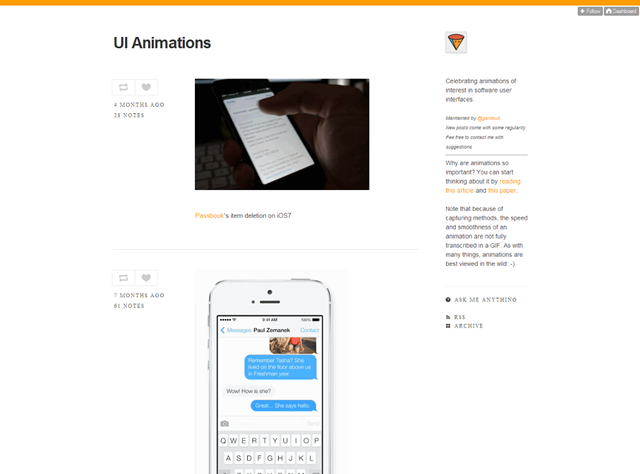
11. http://ui-animations.tumblr.com/
카테고리(NO) 각 앱별의 움직임을 GIF 애니메이션으로 캡쳐한 사이트.
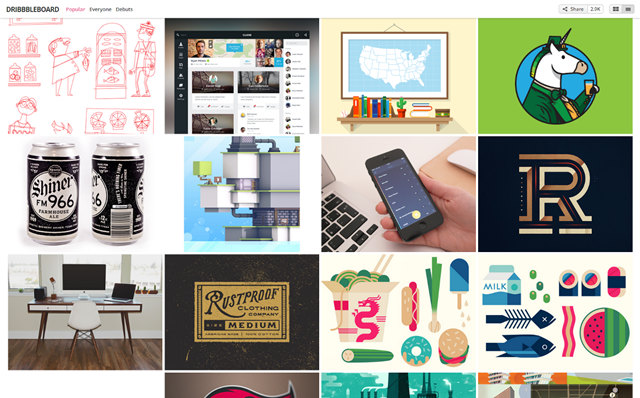
12. http://dribbbleboard.com/
드리블보드. 필요없는 부분을 다 걷어내고 썸네일만 보여준다. 슥슥 둘러보기 편한 사이트. 드리블에서 제공하는 “Popular/Everyone/Debuts”의 메뉴도 있어서 편리.
13. 보너스: http://www.graphicsfuel.com/2013/12/20-mobile-app-concepts-with-gif-animated-previews/
GraphicFuel의 모바일 앱에 대한 UI 트랜지션 효과 위주로 정리한 블로그의 글. 이녀석도 참고가 된다. 주로 실제 앱이 아니더라도 컨셉 디자인으로 제작된 UI도 있으니 참고해서 볼만하다. (2014/03/03 추가 분)
마지막으로, 작은 팁!
각 사이트에서는 꾸준한 방문을 유지시키기 위해 “메일링 리스트(SUBSCRIBE)” 기능을 제공하거나 소셜 미디어를 통해 꾸준히 자신들의 컨텐츠를 발신중이다.
매일매일 방문하는 수고를 들이지말고, 이러한 기능들을 이용하여 그때 그때 해당 정보를 손쉽게 받아들이는 것을 추천한다.
valentino sandalsNike Zoom Kobe 6 Grinch Christmas