사람들이 인터랙티브 데이터 시각화를 보고 가장 많이 물어보는 것 중 하나는 “어떻게 만드나요?”다. 늘 답변하기 어려웠는데 그 이유는 사용하는 도구도 단계마다 바뀌고 작업과정도 단계마다 특징이 다르기 때문이었다. 그래서 이번 글에서 하나의 인터랙티브 데이터 시각화를 어떤 과정을 거쳐 제작하는지 정리하려고 한다.
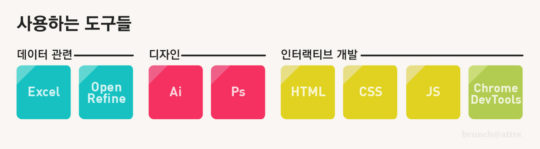
제작의 시작은 도구를 준비하는 것. 장인은 도구를 탓하지 않는다고 하지만 그래도 각 도구를 어떤 이유에서 사용하는지 이해하는 것은 중요하다. 가장 많이 사용하는 도구들은 아래 그림과 같다. 한 개를 만들 때 보통 5~7개의 도구를 사용한다.

사실 이 모든 것들을 ‘도구’로 묶어 부르기에는 성격도 유형도 완전히 다르다. 간단하게 살펴보면.
데이터 관련
데이터를 이해하기 위해 사용하는 프로그램들이다. 데이터를 이해하는 것이 인터랙티브 데이터 시각화 기획의 첫 번째다.
- Excel : 사무직이 가장 많이 사용하는, 가장 사랑하는 그 유명한 엑셀이다. 데이터를 다루면 뭔가 엄청난 프로그래밍으로 해야 할 것 같지만 의외로 웬만한 작업은 엑셀이 훨씬 간편하다.
- Open Refine : 구글의 ‘오픈 리파인’은 많이 알려지지는 않은 프로그램이다. 엑셀과 유사하나 텍스트 데이터를 다루거나 전반적인 데이터 경향성을 볼 때 좀 더 편리하다.
디자인
데이터 시각화라고 해서 차트만 만들지는 않는다. 필요하면 다양한 아이콘이나 이미지를 활용한다.
- Ai (Adobe Illustrator) : 어도비 일러스트레이터. 그려야 하는 이미지가 있을 때 사용한다.
- Ps (Adobe Photoshop) : 어도비 포토샵. 이미지를 편집할 때 사용한다.
인터랙티브 개발
데이터/디자인 관련 도구들은 모두 응용프로그램이다. 응용프로그램은 프로그램마다 특정한 사용 환경을 제공하고 그 안에서 프로그램이 제공하는 기능을 이용해 결과물을 만들 수 있는 도구다.
반면 인터랙티브 개발에서 사용하는 것들은 ‘언어’다. 컴퓨터가 이해할 수 있도록 일정한 문법에 맞춰 내용을 말하면(=입력하면) 컴퓨터가 알아듣고 결과물을 화면에 보여준다. 쉽게 비유하면 응용프로그램은 메이크업 키트나 자동차 장비도구함처럼 특정한 목적을 위한 맞춤형 도구 모음이고, 개발에서 사용하는 언어들은 영어나 중국어처럼 컴퓨터와 소통하기 위한 외국어에 가깝다.
- HTML : 웹브라우저의 구조를 만드는 언어다. 하나의 웹사이트를 사람으로 비유하면 HTML은 뼈를 만드는 언어다.
- CSS : 웹브라우저의 스타일을 지정하는 언어다. 사람으로 치면 옷이다.
- JS : 웹브라우저의 요소를 동적으로 만든다. 사람을 움직이게 하는 명령어다.
- Chrome DevTools : 크롬 개발자 도구는 작성한 언어들이 제대로 작동하는지 검사하는 도구다. 오류가 어디서 발생했는지, 요소가 제대로 구현됐는지 보여준다. 사람으로 치면 병원에서 찍는 엑스레이 사진이랄까.
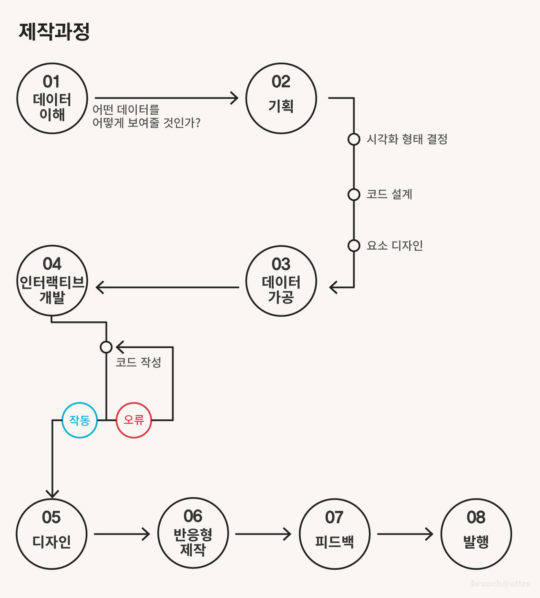
도구 설명만으로도 슬슬 지친다. 이 많은 도구들을 어디에서 어떻게 사용할까? 제작과정을 보자.

1. 데이터 이해
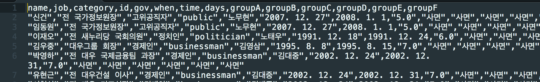
가장 먼저 하는 건 데이터를 이해하는 작업이다. 이때 데이터 정제를 통해 압축된 내용도 보지만 주로 이전 단계의 원본 데이터를 본다. 데이터를 이해하기 위해 엑셀에서 필터를 사용하기도, 차트를 그려보기도 한다.
특별사면 기획기사 때 공개한 특별사면자 명단. 원본 데이터는 보통 이런 식으로 생겼다.

2. 기획
데이터를 이해하고 방향을 결정하면 구체적으로 어떤 요소를 어떻게 보여줄지 기획을 한다. 보통 3가지를 염두에 둔다.
- 어떤 데이터를 보여줄 것인가?
- 어떠한 형태와 기능을 이용할 것인가?
- 형태와 기능을 구현하기 위해서 어떻게 개발해야 하는가?
3. 데이터 가공
이때의 데이터 가공은 의미를 찾기 위한 데이터 정제와 다르다. 원본 데이터에서 인터랙티브에 사용할 요소만 추출해 제작에 최적화된 형태로 변환하는 단계다.

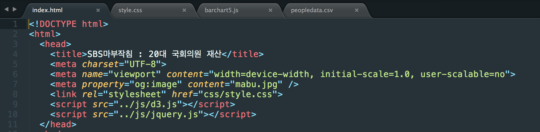
4. 인터랙티브 개발
제일 시간이 많이 걸리고 언제 어디서 오류가 나타날지 모르는 단계다. 코드를 쓰고, 개발자 도구에서 테스트하면서 완성해나간다. 디자인 요소는 일단 간단하게 처리하고 원하는 인터랙티브 기능 구현을 최우선으로 진행한다.

인터랙티브 데이터 시각화를 개발할 때 어떤 언어를 사용하냐는 질문을 많이 받는다. 대체로 D3.js를 많이 쓰는데 다른 자바스크립트 라이브러리도 때에 따라 섞어서 쓴다. 원본 데이터와 메시지에 따라 시각화 형태도, 인터랙션도 완전히 달라지기 때문에 정해진 답은 없다.

기획 단계에서 구상한 형태를 가장 비슷하게 구현하기 위해 이렇게도 해보고, 저렇게도 하다 보면 종종 오류가 발생한다. 왜 오류가 났는지 쉽게 발견하면 다행이다. 시간은 가고 온갖 방법을 동원해도 오류가 계속 안 고쳐질 때 그 압박감이란.. 버스에서도, 집에서도, 아침에 씻을 때도 생각난다. 어떻게 고치지?!

5. 디자인
기능 구현을 끝내면 대충 정했던 요소의 색, 글꼴, 레이아웃 등을 정리한다. 필요한 이미지를 그리는 것도 이 단계다.
6. 반응형 제작
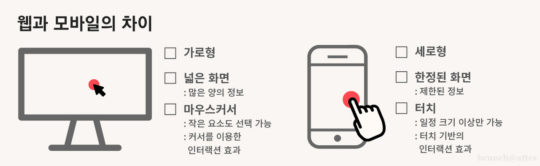
웹과 모바일은 화면이 가로형, 세로형으로 완전히 다르다. 게다가 시각화는 차트의 유형에 따라 완전히 구성을 바꿔야 할 때도 있다. 가로로 넓은 화면에서 시각화를 볼 때랑, 세로의 작은 화면에서 시각화를 보는 것은 전혀 다른 경험이기 때문이다. 그리고 웹은 마우스로 클릭하지만, 모바일은 손가락으로 터치하기 때문에 인터랙티브 요소 설계도 달라진다. 앞에서 구현한 기능을 바탕으로 모바일에 맞춰서 코드를 재구성한다.

7. 피드백 & 08. 발행
피드백은 작업 내내 받는다. 반응형까지 완성되고 나서 최종 피드백을 받는다. 모두 수정하면 인터랙티브 콘텐츠를 발행한다.
작업 과정을 엄청 압축해서 적었는데도 글이 길다. 하나를 만들 때마다 이렇게 고단하지만 만들고 나면 뿌듯함도, 끝냈다는 해방감도 든다. 물론 시간이 빠듯할 때는 보이지 않았던, 혹은 시간이 없어서 고치지 못한 점들이 보여서 아쉽기도 하지만.
할 건 많고 시간은 한정돼있으니 선택을 해야 할 때가 많다. 꼭 해야 하는 것, 할 수 있는 것, 하고 싶은 것, 할 수 없는 것을 구분해 작업을 진행한다. 때로는 포기해야 할 때도 있다. 한다고 했는데 결과물이 별로일 때도 많다. 그래도 지키려고 하는 건 전보다 딱 하나라도 더 나은 것을 하려고 하는 것이다. 그렇게 하나가 쌓이면 많은 게 될 테니까.
원문 : 임송이의 브런치
