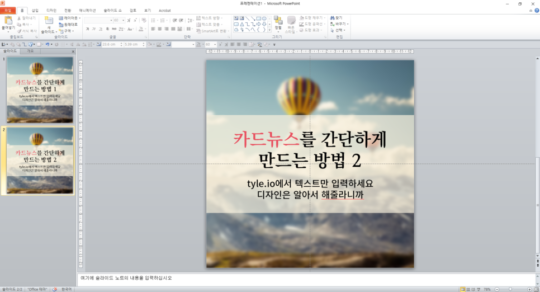
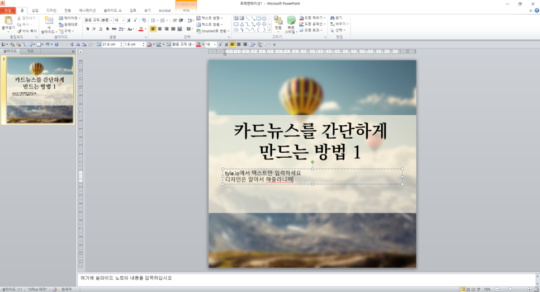
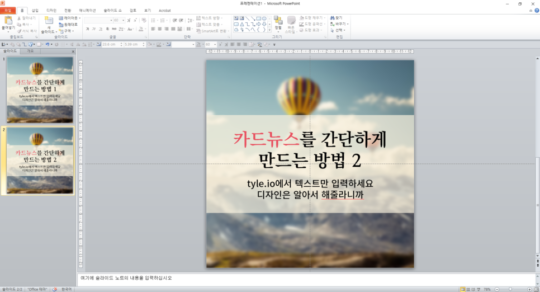
오늘은 아래와 같은 카드뉴스를 만들어 볼 거예요. 계속 이 디자인으로 통일감 있게 만들어도 되고요. 강조하고 싶은 장에서 사용하셔도 좋습니다.
맨 밑에 간단하게 한 줄 요약해두었습니다.

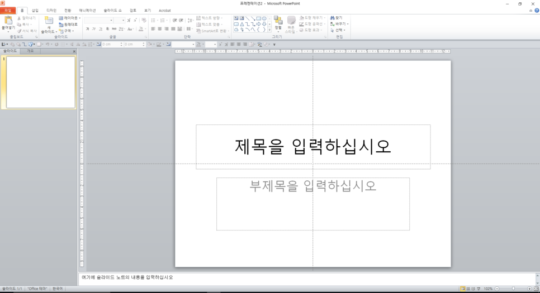
1. 파워포인트를 켭니다.

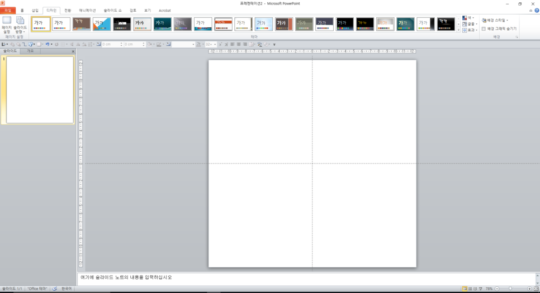
2. 템플릿의 사이즈를 조정해줍니다.

- 메뉴바 ▶디자인 ▶ 페이지 설정 ▶25cm X 25cm로 설정.
만약 표지를 이렇게 만들고 싶다면, 23cm X 15cm 정도로 해주세요. 페이스북에 올릴 때 표지가 잘리는 일 없이 잘 노출될 거예요.
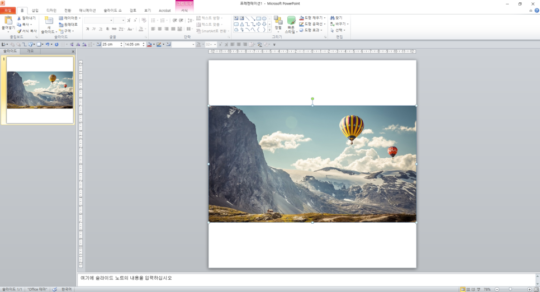
3. 원하는 이미지를 삽입해줍니다.

- 메뉴바 ▶ 삽입 ▶ 그림 ▶ 원하는 이미지 선택.
파일을 그대로 드래그해서 넣어도 됩니다.
4. 이미지를 원하는 크기로 키우고 잘라줍니다.

카드뉴스에서 사용하고 싶은 부분을 템플릿 위로 조정해두고 자르면 됩니다.
- 메뉴바 ▶그림도구/서식 ▶자르기

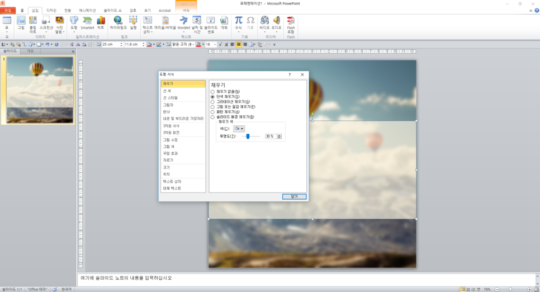
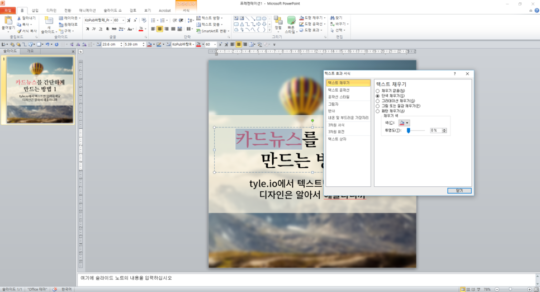
5. 가독성을 위해 이미지에 블러 처리를 해줍니다.

- 메뉴바 ▶그림도구/서식 ▶ 꾸밈 효과 ‘흐리게’
6. 텍스트를 적을 상자를 만들어줍니다.

- 메뉴바 ▶ 삽입 ▶ 도형
7. 상자를 원하는 색으로 조정해줍니다.

- 마우스 우측 버튼 ▶ 도형 서식 ▶ 채우기/선색 조정.
저는 tyle.io의 색 조합을 골라서 사용했어요.
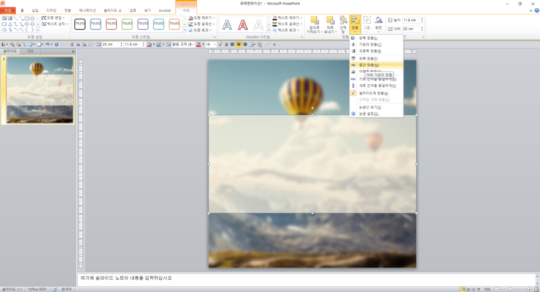
8. 상자를 중간으로 맞춰줍니다.

- 메뉴바 ▶ 그림도구/서식 ▶ 맞춤’중간맞춤’
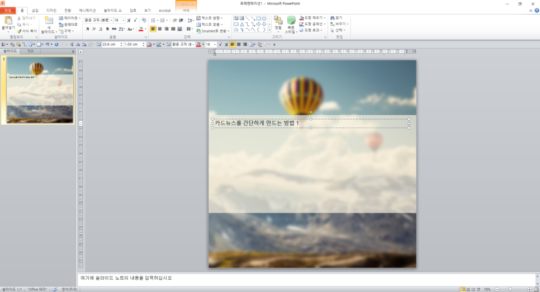
9. 소제목 텍스트를 입력해줍니다.

- 메뉴바 ▶ 삽입 ▶텍스트 상자
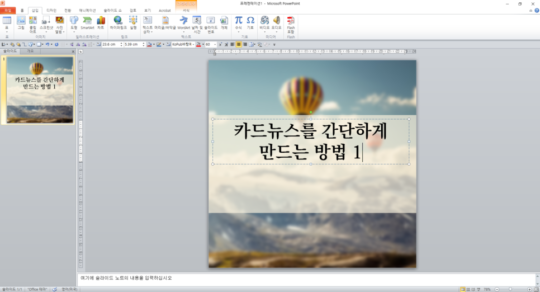
10. 텍스트를 디자인합니다.

저는 kopup 바탕체 bold를 60pt로 조정해주었어요. 균형에 맞추어 가운데 정렬도 해주었고요.
카드뉴스는 모바일에서 보이기 때문에, 텍스트 크기도 적절하게 조정해주어야 합니다. 소제목은 60pt 정도면 적당해요.
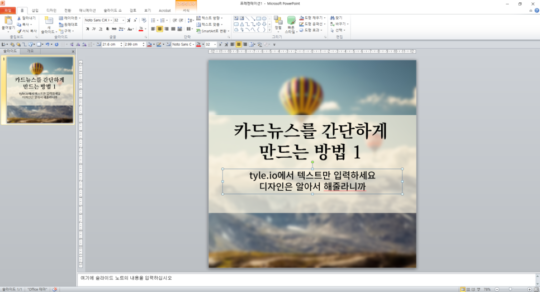
11. 내용 텍스트를 입력합니다.

- 메뉴바 ▶ 삽입 ▶ 텍스트 상자
12. 내용 텍스트도 디자인합니다.

구글에서 무료로 제공하고 있는 notosans를 아주 애정하고 있습니다. 디자인적으로도 가독성으로도 최고의 효율을 자랑하지요. Notosans medium 체이구요, 32pt 사이즈입니다. 소제목과 맞춰서 가운데 정렬을 해주었어요.
카드뉴스를 제작할 때, 폰트를 다양하게 쓴다고 좋은 게 아닌 거 이젠 다들 알고 계시죠? 1~2개 정도의 종류만 사용해주세요.
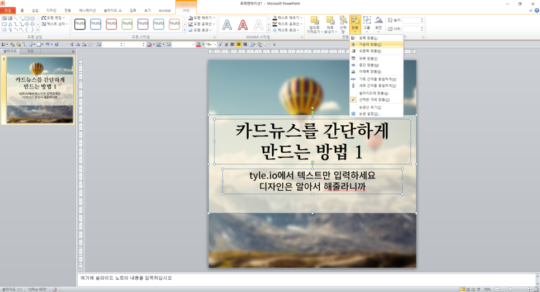
13. 텍스트들을 상자 가운데로 배치합니다.

- 상자, 텍스트들을 모두 선택 ▶ 그리기 도구/서식 ▶ 맞춤 ‘가운데맞춤’
미세한 차이지만, 이런 섬세한 작업들이 카드뉴스의 퀄리티를 확 다르게 한답니다.
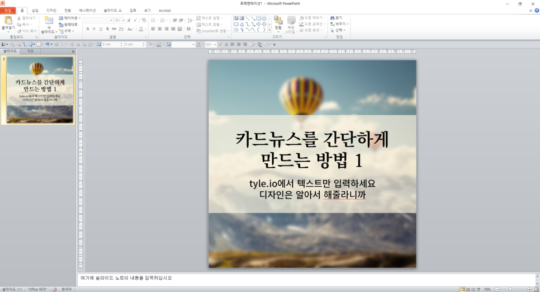
14. 텍스트들을 균형에 맞춰서 중앙으로 내려줍니다.

텍스트들을 모두 선택한 후 아래 방향키로 조정해주세요. 가까이서 보면 균형에 맞는지 알 수 없어요. 화면을 좀 멀리 두고 바라보면서 조정해주세요.
15. 포인트를 주고 싶은 텍스트의 색상을 바꿉니다.

- 바꾸고 싶은 텍스트를 드래그한 후 마우스 우측 버튼 클릭 ▶ 텍스트 효과 서식 ▶ 텍스트 채우기
tyle.io에서 강조색과 배경색의 조합을 잘 해두었기 때문에 저는 그 색상들을 가져다 쓰고 있습니다. 강조하고 싶은 텍스트의 크기를 키우거나 폰트를 바꾸는 것보다는 색을 바꾸는 방식으로 강조하는 것이 좋답니다.
16. 슬라이드 복제 후 다음 장도 같은 방식으로 만들어줍니다.

- 좌측 슬라이드에서 마우스 우측 버튼 클릭 ▶ 슬라이드 복제
글의 길이가 같다면 상관없지만 달라진다면, 14번과 같은 방식으로 미세하게 또 조정을 해주셔야 합니다.
한 줄 요약! 위와 같은 디자인을 한방에 해결하는 방법
tyle.io에서 해당하는 배치를 클릭하는 것만으로 디자인을 완성할 수 있습니다.
카드뉴스의 디자인은 이제 어느 정도 정형화되었습니다. 어떤 배치들이 가독성과 도달에 좋은지 많은 실험을 거쳤지요. 디자인보다는 내용에 더 시간 분배를 하시는 것이 좋습니다.
다음 시간에는 이미지를 강조하는 형태의 디자인을 소개해볼게요!
★카드뉴스의 달인★ 에게 직접 듣는 실무, 어벤져스쿨!

원문: 카드뉴스 만드는 녀자

