많은 사이트를 알아놓기에는 요즘 저희가 사는 시대는 참 바쁜 거 같습니다. 그래서 제가 아침 출근하고 나서 아니면 자투리 시간에 정보를 습득하는 방법을 공유하려고 합니다. 도움이 되시길 바랍니다 🙂
사이트를 알려드리기 전에 가져야 할 마음가짐은: 뭐든지 꾸준히 보자
우선 이미 이야기한 것처럼 정말 좋은 사이트들은 많습니다. 여러분들도 알고 있고 저도 알고 있습니다. 하지만 뭐든지 꾸준히가 중요한 거 같습니다. 아무리 맘에 드는 사이트를 북마크 해놔도 결국 자주 가지 않게 되면 아무 소용이 없는 것처럼요.
제가 나중에는 제가 경험한 미국 회사 인터뷰를 본 경험에 대해서도 나눌 계획인데 Expedia에서 인터뷰를 봤던 경우에도 제가 시대에 흐름에 대해 꾸준히 알아가고 그것이 제 career(저같은 경우는 디자인이겠죠?)에 어떤 영향을 끼칠 것인지에 대한 점을 알아보는 유도질문들도 적지 않게 있었던 거 같습니다. 물론 이런 질문들이 인터뷰에 아주 중요하게 영향을 끼친 거라고 생각은 하지 않지만 끊임없이 이 사람이 배우는 자세가 돼있는지에 대한 점을 볼 때 유용한 질문들이 아닌가 생각해 봅니다.
꾸준히 하려고 할 때 필요한 것은: 최대한 쉽게, 아무리 작은 시간이라도 매일매일 하는 것
솔직히 배우는 것을 좋아하는 사람들 제주 위에도 몇몇 있겠지만 저는 아닙니다. 그래도 하루에 일분이라도 꾸준히 무언가를 보려고 합니다. 그러다가 밑에 것이 나왔습니다. 하늘에서 내려온 선물 같았습니다. 그이외 에 또 저에게 도움이 되는 사이트를 적어보았습니다.
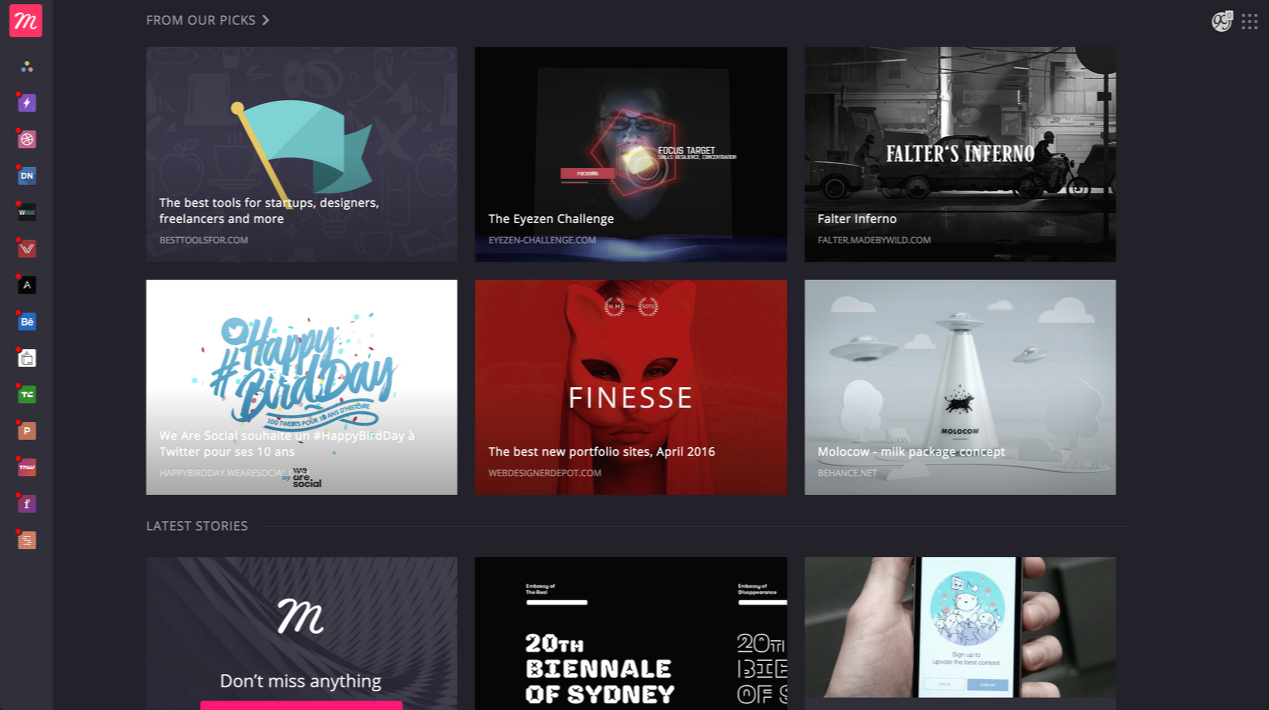
1. 핫한 디자인 소식 빠르게 보기: Muzli 2

실시간 웹에서 가장 핫한 디자인 소식이나 작품 등을 나열한 크롬 extension입니다. 드리블에 Behance에 직접 들어가지 않아도 거기서 이슈가 되는 작품들은 이곳에 나열이 된다고 보시면 되고요. 제가 자주 들어가는 Dribbble, Sidebar, Awwwards Winners, Behance, Product Hunt, Techcrunch, Mashable, Verge 등 거기서 가장 핫한 이슈들만 나열했기 때문에 짧은 시간에 많은 정보를 얻을 수 있는 플러그인 같아 정말 강추합니다. 정말 이거 때문에 요즘 아침에 출근해서는 크롬을 사용합니다(곧 safari용으로도 나올 예정이라고 합니다).
- Muzli 2 설치방법 바로가기
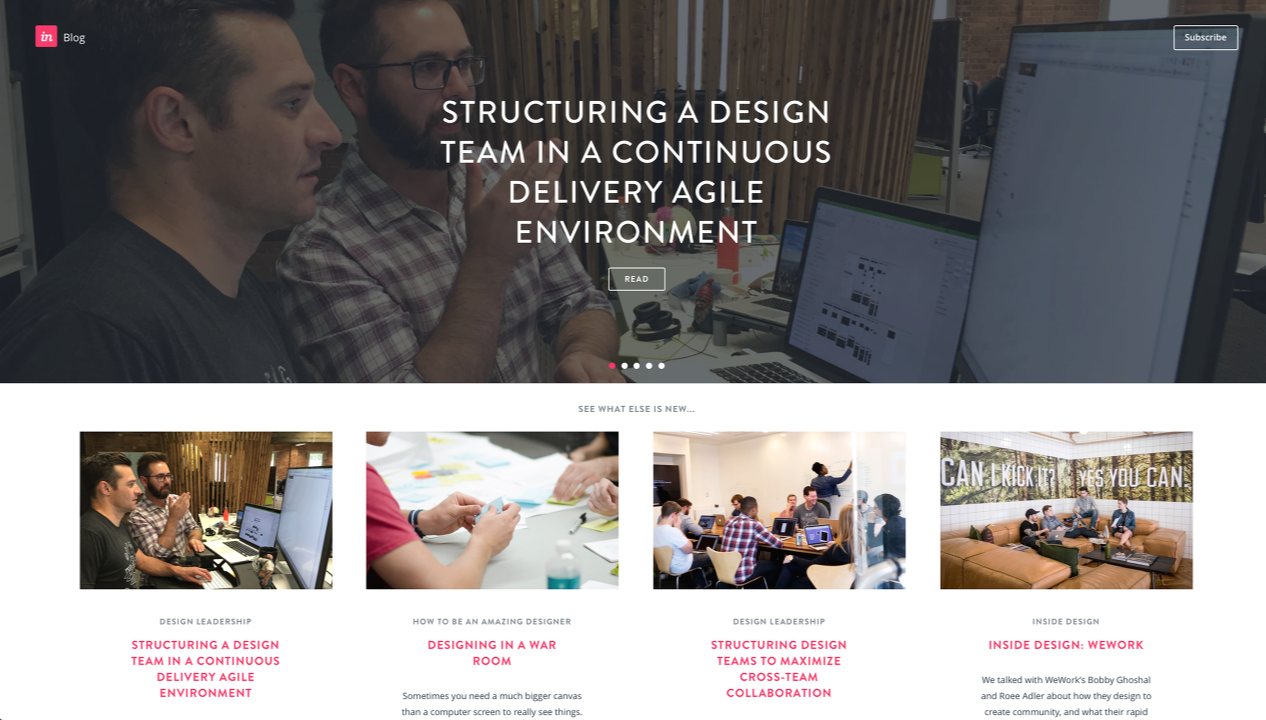
2. 조금 더 시간의 여유가 있을 때: Invision Blog

제가 현존하는 프로토타입 중 강추했던 Invision의 Blog 페이지입니다. 콘텐츠가 자주 업데이트가 되며 단순히 디자인 article에 대해서만 적는 것이 아니라 많은 Design Firm에 인터뷰도 하고 재밌는 문제들을 많이 제기하면서 이야기를 쓰는 거 같아 갈 때마다 즐겁게 읽고 있습니다.
- Invision Blog 바로가기
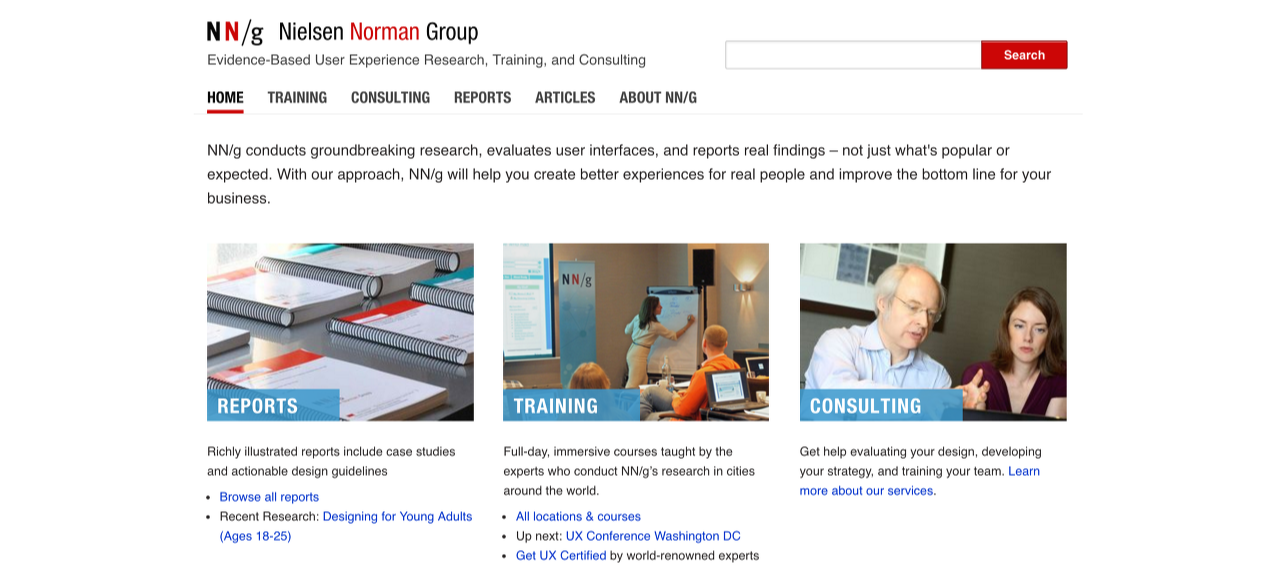
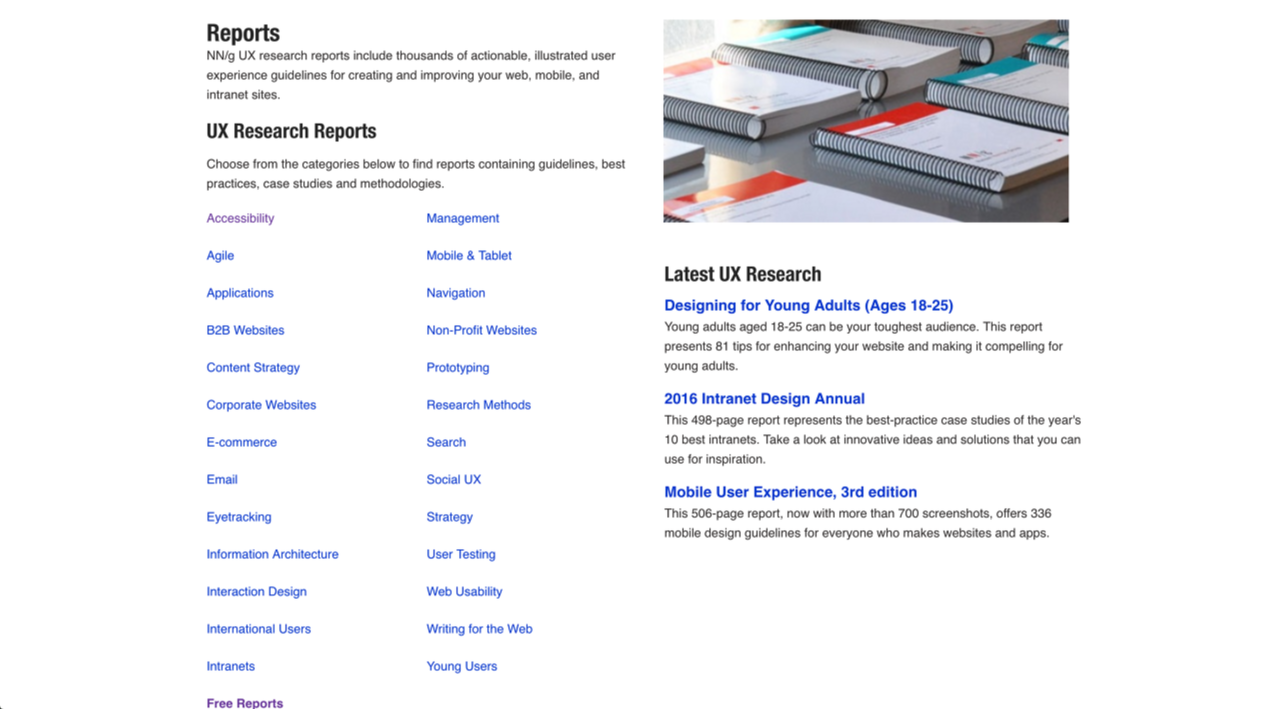
3. 교과서이자 선생님같은: Nielsen Norman Group


학교 다닐 때부터 많은 도움을 주었던 저에게 텍스트북이자 선생님 같은 Nielsen Norman Group 페이지에 들어가 Article들을 종종 읽습니다.
4. 모바일에서는: News360, Flipboard, Medium, Brunch

News360, Flipboard에서 관심분야를 선택하면 Flip 형식으로 관련 분야에 관한 뉴스들을 읽어갈 수 있습니다. 이미지 Thumnail과 헤드라인 UI로 되어있어, 읽지는 않고 Twitter로 공유해서 시간이 될 때 트위터 타임라인을 통해 기사를 읽어봅니다.
Medium, Brunch 두 가지 앱 모두 개인적으로 모바일 경험이 웹보다 쾌적화 돼있는 거 같습니다. 말이 필요 없을 정도로 이미 Tech분야와 IT분야에 관한 좋은 글들이 이제는 넘쳐나는데요. 브런치는 거기에 한글로 볼 수 있다는 점에 굉장히 반가운 앱이었습니다.
- Medium 바로가기
5. 그 이외에: 디자인에 도움이 되는 사이트

- 로고 파일이 급하게 필요할 때: Instant Logo Search
- 이미지 Ratio 값이 필요할 때: aspect.design
- Responsive Test 하고 싶을 때: flexible.gs
- 나는 책상이 정돈돼야 디자인이 잘 돼! 하시는 분?! 자기 책상 자랑하려고 올린 거 모아놓은 페이지: deskhunt
- 요즘 핫한 앱에 UI 밑 애니메이션 보고 싶을 때: capptivate.co
