여러분은 하루에 몇 개의 아이콘을 마주하나요?
작은 아이콘 하나만 보아도 그것이 어떤 기능과 브랜드 이미지를 가지고 있는지 알 수 있을 만큼 아이콘은 중요한 커뮤니케이션 수단이 되었습니다. 80년대부터 여러 모습으로 변화해온 아이콘의 역사를 소개합니다.

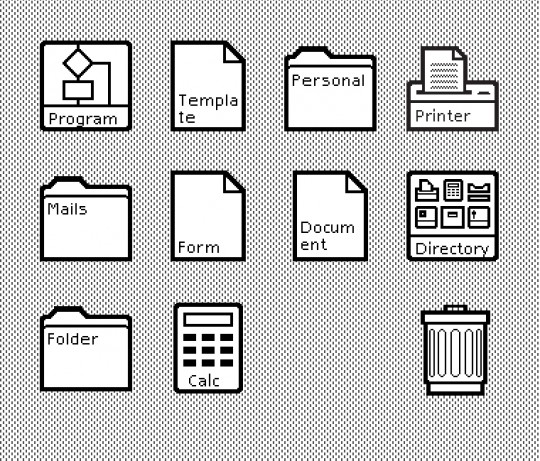
제록스사가 1981년에 출시한 제록스 스타(Xerox Star) 워크스테이션의 그래픽 사용자 인터페이스입니다. 오늘날 사용하고 있는 개인용 컴퓨터와 가장 유사한 최초의 시스템인 제록스스타의 아이콘은 블랙, 화이트만을 이용해 사각 그리드 안에서 일관되고 심플한 스타일의 아이콘의 형태를 보여줍니다.

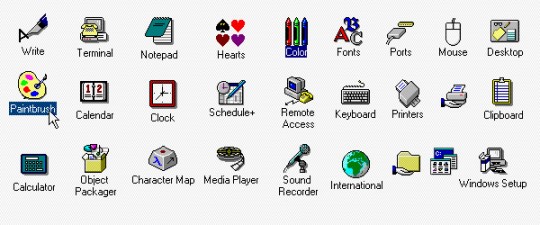
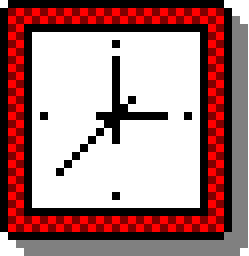
1985년 11월 20일에 출시된 마이크로소프트의 첫 번째 운영체제인 윈도우즈(Windows) 1.0에서는 32×32픽셀의 컬러 그래픽 아이콘을 적용했습니다. 윈도우즈 1.0은 마우스를 이용하고 멀티태스킹 인터페이스로 전환한 운영환경으로도 많은 주목을 받았는데요. 아날로그 시계뿐만 아니라 계산기, 달력, 제어판, 메모장, 그림판 등 현재 윈도우즈에서도 볼 수 있는 형태의 아이콘이 바로 이때 등장했습니다.

윈도우즈 3.0의 아이콘 모습입니다. 매킨토시(Macintosh)의 아이콘을 제작했던 컴퓨터 아이콘의 대가인 수잔 케어(Susan Kare)가 참여한 윈도우즈 3.0의 아이콘은 조금 더 직접적이고 디테일한 표현과 풍부한 색상이 특징입니다.

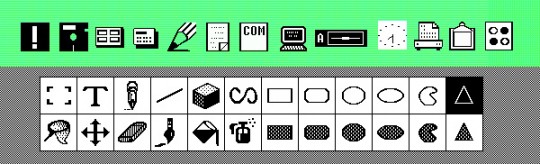
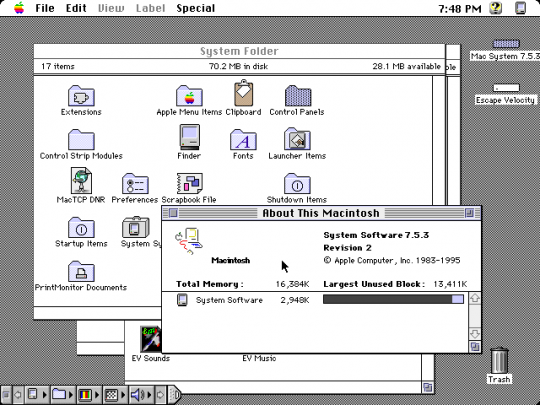
1년 후 출시된 매킨토시 7시스템 또한 픽셀을 이용해 음영이나 입체감이 추가된 아이콘 스타일을 볼 수 있습니다. 하지만 여전히 컬러의 사용에 있어서는 제한적인 모습을 보입니다.


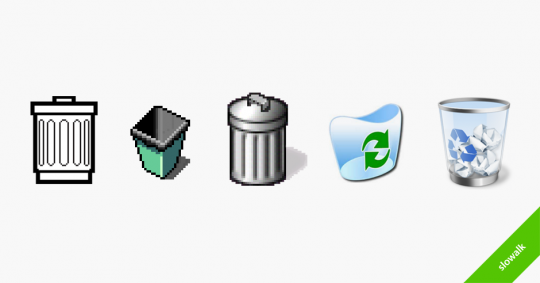
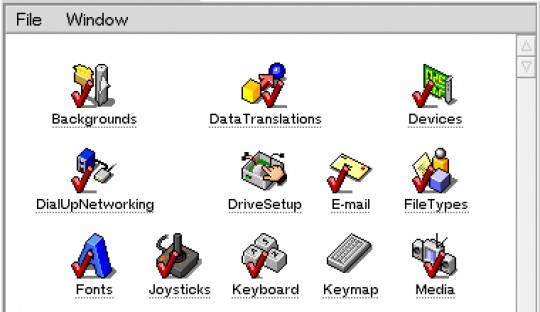
1997년의 BeOS 운영체제 아이콘은 기존의 플랫한 스타일에서 벗어난 새로운 스타일을 시도했습니다. 픽셀을 이용해 그림자와 입체감을 표현한 독특한 그래픽 아이덴티티는 이후 사물과 유사한 모습의 아이콘이 나오게 된 시초가 되었습니다.


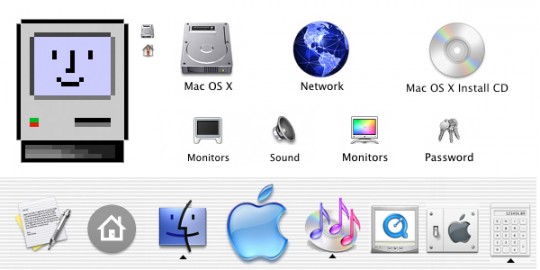
2000년대에 접어들면서 아이콘은 좀 더 사실적인 모습으로 변화했습니다. 2001년 맥 OS의 아이콘은 앨리어싱(aliasing)*이 사라져 부드러운 경계선과 곡선의 표현이 가능했고, 128×128픽셀 안에서 투명도와 그림자를 적용하여 좀 더 깊이 있는 아이콘을 보여주었습니다.
- 앨리어싱(aliasing): 컴퓨터 그래픽에서 해상도의 한계로 선 등이 우둘투둘하게 되는 현상

투명한 윈도우 창과 함께 등장한 2007년의 윈도우즈 비스타(Windows Vista)의 아이콘은 마치 사진과 같이 정교한 모습입니다. 아이콘은 더 이상 어떤 사물을 상징하는 ‘기호’가 아닌 현실 속의 사물을 재현하게 됩니다.


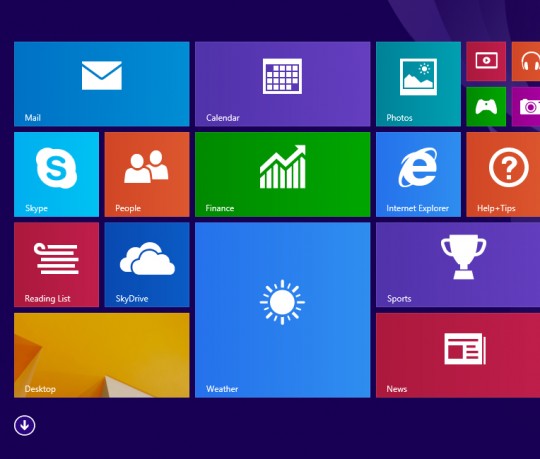
그 이후에도 아이콘의 스타일은 디바이스의 크기, 해상도에 따라 끊임없이 변화했습니다. 사물의 디테일한 표현보다는 그라데이션, 쉐도우을 없애고 점선면을 최소화 한 플랫 스타일의 아이콘도 그 중 하나입니다. 이러한 방식은 더 많이 채워 넣고 그려내기보다는 간결한 모습으로 의미를 더욱 빠르고 쉽게 전달해 주었습니다.
그래픽 툴과 기술의 진화로 더 많은 색상과 다양한 스타일의 아이콘 제작이 가능해 졌지만, 현재의 아이콘 디자인은 오히려 초기 컴퓨터의 단순한 형태로 되돌아간 듯합니다. 아이콘이 진화해 온 과정을 통해서 아이콘의 의미와 가치에 대해 되새겨 보았으면 합니다.
원문: Slowalk
