
많은 사람이 지금 내가 이 글을 쓰는 시점에도 신년에는 코딩을 배워 보겠다는 열망을 불태울 것이다. 여러 기관을 들락날락하고 코드 아카데미 및 생활코딩을 살펴보며, 내가 어떤 코딩을 배울 수 있을지 고민하고, 비싼 수강료를 지불해가면서 코딩을 배우려 한다. 그들이 들인 시간 모두를 존중하며 이 글을 작성한다.
당신이 배운 코딩은 사용하지 못할 수도 있다
HTML, CSS, 자바스크립트(JavaScript, JS)를 비전문가에게 가르치는 기관이 많아지고 꽤 많은 코딩교육 사이트에서 개발 관련 지식을 전파하면서 많이 하는 이야기가 “이것만 배우면 본인이 상상하는 걸 마음껏 펼쳐낼 수 있다”인데 아쉽게도 그건 사실이 아닐 수 있다. 본인이 생각하는 것보다 개발자는 더 많은 일을 한다. 예를 들자면 나는 현재 프론트엔드 개발자로 아래의 일을 한다.
- 디자이너에게 전달받은 디자인을 베이스로 HTML, CSS를 구현한다.
- 인터렉션이 필요한 영역이 있다면 JS로 인터렉션을 구현한다.
- HTML을 의미에 맞게 활용하고 CSS를 잘 사용하여 장애인이 웹을 사용할 수 있게 한다(웹 접근성).
- CSS에 불필요한 코드가 없도록 코드를 최적화하고, 필요하다면 모듈화 등을 진행한다.
- 빌드 과정에서 필요한 건 없는지 체크한 뒤 필요하다면 자동화 툴을 만든다.
- 성능 최적화 작업을 진행한다. 이 작업에서는 브라우저가 어떻게 페이지를 보여주는지 등도 고려한다.
- 필요로한다면 제이쿼리(jQuery) 등의 라이브러리를 활용하고, 필요로하는 플러그인이 있다면 활용한다.
- 각 기능을 개발할 때마다 테스트를 진행하여 코드에 이슈는 없는지 체크한다.
- 백엔드 개발자가 개발할 때 필요로 하는 부분이 있다면 해당 부분도 개발한다.
- 스테이터스가 바뀜에 따라 UI가 바뀌는 부분이 있는지 체크한다.
- 오래된 브라우저(IE 7, 8, 9, 안드로이드 구버전 등)을 대응한다.
- 모바일에 대응해야 한다면 모바일도 대응한다.
- 모바일에 최적화된 UX를 제공하여 사용자가 사이트를 편하게 사용할 수 있도록 한다. 이는 디자이너가 해야 하는 일이자 개발자가 해야 하는 일이기도 하다.
- 버전 관리를 효율적으로 하여 이후에 개발을 시작하는 개발자가 혼란을 겪지 않게 한다.
위에서 나열한 일은 모두 내가 실제로 하는 일이며 앞으로도 해나갈 일이다. 사용하지 않는 레거시 코드는 점진적으로 줄여나가는 게 당연하고, 기능은 당연히 잘 구현해야 하며 내가 아닌 다른 개발자가 작업하더라도 코드를 잘 이해할 수 있게 코딩을 해야 한다. 이는 개발자로서 필요한 일이다.
그동안 많은 사람을 가르치면서 많은 이야기를 들었다. ‘직접 개발하기 위해 배우는 건 아니고 커뮤니케이션을 잘하기 위해서 배우는 거다.’ ’직접 내가 기능을 구현할 수 있다면 그렇게 해보고 싶다.’ 등 다양한 의견을 들어왔지만 일부는 쉽게 배울 수 있다는 관점에서 개발을 시작한다.
무언가 새로운 걸 공부한다는 건 절대 쉽지 않다. 그건 프론트엔드든 백엔드든 모두 마찬가지다. 그럼 당신이 코딩을 배우기 전에 고려해야 할 건 어떤 게 있을까?
개발은 생각보다 분야가 넓다
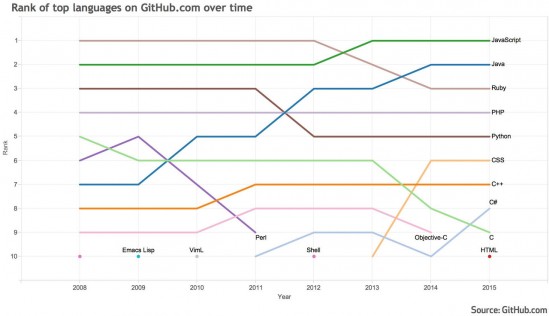
깃허브(github)는 개발자들이 소스를 공유하고 그 소스를 다 함께 개선해나가는 사이트다. 물론 다른 목적도 있다. 아래는 2015년까지의 깃허브에서 많이 쓴 언어 트렌드다.

- 자바스크립트
- 자바
- 루비
- PHP
- 파이썬
- CSS
- C++
- C#
- C
- HTML
개발 언어는 정말 다양하다. 당신이 하나의 웹사이트를 만들 때 어떤 언어를 사용하느냐에 따라서 그 사이트를 아주 빠르게 구현할 수도 있고, 혹은 아주 느리게 구현할 수도 있다. 프론트엔드만 공부한다면 데이터 등을 다루는 부분이 조금 약해질 수 있으며, 백엔드만 공부한다면 페이지 상에서 보이는 UI 관련된 내용을 다루기가 힘들어질 수 있다.
그래서 만약 당신이 개발을 공부할 마음이 있다면, 본인의 관심사에 맞게 개발을 공부하길 바란다. 본인이 앱 디자이너인데 웹 환경을 배우면 도움은 되겠지만 본인이 원하는 쪽으로 써먹지 못하는 피상적인 지식으로 남을 수 있다. 그리고 실제로 저렇게 배우는 사람이 너무 많다.
만약 모바일에서 구현되는 애플리케이션에 흥미가 있다면? iOS나 안드로이드에 대해서 공부하자. 다행히 앱 개발 관련 내용들은 각 제조사에서 보내주는 가이드라인이 꽤 훌륭하다.
웹 UI를 직접 공부하고 싶다면 HTML, CSS를 배워라. 만약 인터렉션과 관련된 내용도 배우고 싶다면 JS를 배워라. 다만 나는 디자이너가 인터렉션 관련 내용을 배우는 게 실제로 인터렉션을 구현하기 위함이 아닌 인터렉션을 보여주기 위해서 배우는 경우가 더 많을 거라 생각한다. JS를 직접 배우는 것보다는 FramerJS 사용법을 배우는 걸 조금 더 권장한다. 구현은 개발자가 해줄 거다.
이런 게 아니라 실제로 개발해야 한다면 당연히 JS를 공부해야 한다. HTML, CSS, JS는 생활코딩도 괜찮고 코드아카데미도 괜찮고 내가 직접 가르치는 패스트캠퍼스도 괜찮다.
위에서 말한 게 꼭 정해진 답은 아니다. 백엔드 관련된 걸 공부하고 싶다면 루비나 파이썬, 혹은 자바를 공부할 수 있으며 서버 관련해서는 nodeJS, Apache 등을 공부할 수도 있다. 여러분들이 어떤 걸 배울지는 온전히 본인의 자유다. 그리고 앱을 개발하기 위해 React Native라는 기술을 써서 웹 기반 앱을 구현할 수도 있다.
여러분들이 어떤 걸 더 배우느냐는 자유다. 더 많은 걸 배우기 위해서는 기반지식이 반드시 필요하다. 기반 지식을 탄탄히 하고서 더 많은 걸 배울지 고민해보자. 요즘 개발에 관심이 많은 사람이 급격히 많아졌다는 생각이 든다. 비전공자를 대상으로 개발을 가르쳐주는 교육은 나날이 늘어가고 그런 활동도 점점 늘어난다. 지금은 코딩을 배우기 좋은 시대이고 시기다.
하지만 그런 교육이나 운동이 꾸준히 이어지고 발전해나가려면 수업 듣는 사람이 더 열심히 해야 할 필요가 있다. 본인이 원하는 목적에 맞는 걸 공부하면 공부한 내용을 바탕으로 실무에서 개발자와 커뮤니케이션을 더 잘하게 되고, 답답하면 직접 필드에서 뛰는 등 다양한 일을 할 수 있을 거다. 코딩을 배우자. 다만 써먹을 수 있게!
원문: 조은의 브런치


