※ 이 글은 「코딩 폰트 디자인기, Monoid」와 함께 읽으면 더욱 좋습니다.

‘코딩하는 디자이너’ ‘코딩 교육 열풍’ 등 코딩을 향한 열기가 뜨겁습니다. 디자이너부터 어린이까지 코딩에 관심이 커지고 전문 프로그래머뿐 아니라 누구나 코딩을 할 수 있다는 ‘생활코딩’까지 코딩 대중화의 시대입니다. 이번 글에서는 쾌적한 코딩을 위한 텍스트 에디터에 사용하는 코딩 전용 폰트를 알아보려고 합니다.
코딩 폰트는 왜 필요할까요?
코딩할 때는 우리가 자주 사용하는 MS워드나 한글과는 조금 다른 폰트를 사용합니다. 우리가 작성하는 모든 것들을 문서라고 한다면 워드프로세서로 작성해 출력한 문서, 블로그 포스팅, SNS의 짧은 글 같은 문서들은 사람이 사람에게 전하는 말입니다.
하지만 코딩은 사람이 컴퓨터에게 전하는 말과 같습니다. 그래서 복잡한 프로그래밍 언어를 통해서 전달하는 것이지요. 그리고 사람은 맥락과 상황을 통해 ‘이렇게’ 말해도 ‘저렇게’ 이해할 수 있지만 컴퓨터에게는 반드시 컴퓨터가 알 수 있는 언어와 문법으로 말해줘야 합니다.
이렇게 정확하고 엄격한 말(명령)을 전달하는 데 코딩 폰트가 매우 중요합니다. 복잡한 문법 속에서 길을 잃지 않도록 가독성이 뛰어나야 합니다. 비슷한 문자끼리 혼동되지 않도록 각 문자는 명확히 구별되어야 합니다. 사람 사이의 문서에는 많이 사용하지 않는 기호도 많이 사용하므로 기호 또한 정확하게 표현되어야 합니다.

코딩 폰트는 고정폭
뚜렷한 가독성을 위해 코딩 폰트는 모두 고정폭입니다. 사실 고정폭 폰트는 과거 인쇄술 초창기의 타자기에서 유래한 것으로 서로 다른 넓이를 가진 문자끼리 겹치지 않고 정확히 타이핑하기 위해 등장했습니다.
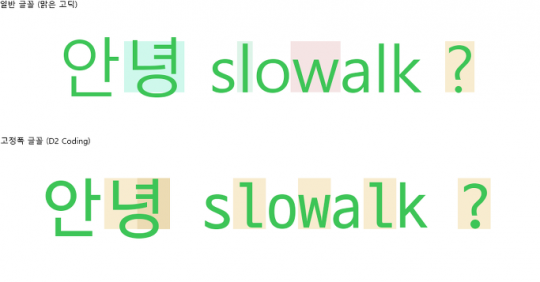
위 그림에서 상단은 일반 폰트(맑은 고딕)이고 하단은 코딩폰트(D2 Coding)입니다. 글자 뒤에 있는 상자의 넓이를 보면 일반 폰트는 각 문자의 모양에 따라 가변적이지만 코딩 폰트는 문자에 상관없이 넓이가 같습니다. 공백이나 물음표(?) 같은 특수문자도 같으며 한글은 정확히 2배의 넓이입니다. 일반 폰트는 문자와 단어, 문장 사이의 조화와 아름다움을 위해 문자와 상황에 알맞은 넓이로 표현됩니다. 반면 코딩 폰트는 조화보다는 가독성과 정확성을 위해 고정된 폭으로 표현합니다.
특히 코딩에 있어 일관성 있는 공백(space)과 탭(tab)은 매우 중요합니다. 작성하는 사람이 읽기 쉬울 뿐 아니라 공백이나 탭 자체가 문법인 경우도 있습니다. 코드를 작성했을 때, 일반 폰트처럼 가변적으로 폭이 적용된다면, 여러 줄의 코드를 읽기 어렵고, 정리도 쉽지 않을 것입니다.
윈도우 기본 폰트인 굴림과 돋움을 잘 아실 겁니다. 그런데 폰트를 설정하다 보면 ‘굴림’과 ‘굴림체’, ‘돋움’과 ‘돋움체’를 각각 선택할 수 있습니다. 시스템 오류나 혼용이 아닙니다. 각각 문서에서 적용했을 때 미묘하게 다른 분위기인데 이 이 둘은 엄연히 다른 폰트입니다. ~체가 붙은 폰트가 앞서 말한 고정폭 폰트입니다. 반대로 ~체가 붙지 않는 폰트는 가변폭입니다. 즉 좋은 코딩 폰트가 없다면 ‘굴림체’나 ‘돋움체’를 사용하는 것도 좋은 방법입니다.
코딩을 도와주는 코딩 폰트
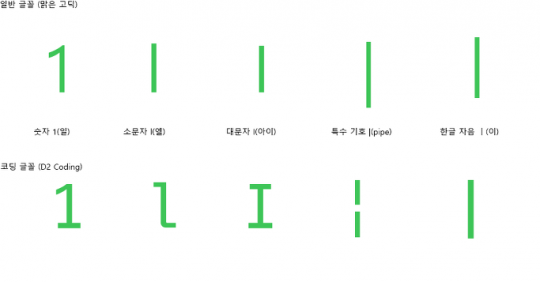
코딩 폰트의 가독성과 정확성은 무엇을 말하는 걸까요. 위 그림을 보면 상단은 일반 폰트(맑은 고딕)이고, 하단은 코딩 폰트(D2 coding)입니다. 같은 문자를 차례대로 쓴 것인데, 순서대로 숫자 1, 소문자 l(엘), 대문자 I(아이), 특수기호 |(pipe), 한글 자음 ㅣ(이) 입니다. 일반 폰트에서 숫자 1은 폰트의 특성상 구분이 되지만 나머지 문자는 서로 구분해내기 어렵습니다. 사람의 눈에는 비슷해 보이는 l과 I를 컴퓨터는 명확히 구분합니다.
실수로 잘못 입력한 값을 서로 구별이 되지 않는다면? 컴퓨터는 명령을 거부하고 코딩하는 사람은 힘들어지겠지요. 하지만 하단과 같은 코딩 폰트를 쓴다면 사람의 눈으로도 명확히 구분되므로 실수를 줄일 수 있습니다. 코딩 상의 실수를 줄여주고, 실수를 쉽게 찾을 수 있게 만들어주는 것이 코딩 폰트의 역할입니다.
코딩 폰트 사용기
그럼 어떤 코딩 폰트를 사용해야 할까요? 고정폭이라 비슷해 보이는 폰트들도 각자의 특성이 있어 사용자의 취향에 따라 달라질 수 있습니다. ‘코딩 폰트’ 등으로 검색하면 꽤 많은 폰트가 등장합니다. 어떤 폰트를 사용해야 할까요? 어떤 기준으로 선택해야 할까요? 아래는 각 폰트를 실제 코딩에 사용해보고 느낀 점을 정리한 것입니다.
Courier New
Courier New는 윈도우에 기본으로 설치된 폰트로 대표적인 고정폭 폰트입니다. 과거 DOS의 기본 폰트인 Courier를 개선한 폰트이며, 텍스트 에디터나 콘솔 프로그램들이 기본 폰트로 지정해 놓은 경우가 많습니다.
하지만 한글을 포함하지 않아 한글은 굴림체나 돋움체로 표현합니다. 이 둘 간의 높이와 획 굵기 등이 많이 달라 서로 이질감이 느껴집니다. 특히 작은 크기로 볼 때는 이 둘 사이의 이질감이 커서 가독성이 떨어져 불편했습니다.
Dejavu Sans Mono
Dejavu는 고정폭 폰트뿐 아니라 다양한 폰트 군이 있습니다. 그중 Mono가 고정폭을 가진 폰트입니다. 기본 폰트에 비해 부드럽고 섬세해 눈의 피로가 적었습니다. 또한 작은 크기로 볼 때도 각 문자의 특성이 충분히 나타나 추천할만한 폰트입니다.
다만 한글 서체는 포함하지 않아 각 시스템의 기본 서체로 출력되는데 에디터마다 그 비율이 다르게 표현되어 불편한 점이 있었습니다.
Bitstream Vera Sans Mono
Dejavu와 외관상 차이는 없습니다. 하지만 한글과의 조화가 좋아서 꽤 오래 사용한 폰트입니다. 특히 한글 자음을 홀로 사용할 경우에도 균형 있게 표현되어 추천할만한 폰트입니다. 오랜 기간 함께 했던 폰트이기도 합니다.
Hack
Hack은 그 이름에서도 알 수 있듯이 오직 코딩을 위해서 개발된 폰트입니다. 폰트의 소개를 살펴보면 Dejavu와 Bitstream Vera을 기반으로 새롭게 디자인했다고 합니다. Hack의 특징은 특수 기호에서 잘 나타납니다. 특히 코딩에서 매우 자주 사용되는 콤마(,)와 세미콜론(;)의 표현이 개성 있는데, Bitstream에 비해 콤마의 끝이 더 안쪽으로 구부러져 구두점(.)이나 콜론(:)과 더욱 뚜렷한 차이를 보입니다. 작은 크기의 폰트로 코딩하면 콤마 대신 구두점을 찍는 실수를 하는 적이 많은데 이를 방지해 주는 세심한 폰트입니다.
설치형뿐 아니라 웹페이지에서 쓰일 수 있도록 웹 폰트 CDN(저장소)도 제공합니다.
나눔고딕코딩
잘 알려진 오픈 소스 폰트인 나눔 서체의 코딩 전용 폰트입니다. 위의 여러 폰트와는 달리 국내 기업에서 개발했기 때문에 한글을 기본으로 지원합니다. 에디터 적용해 보면 상대적으로 날씬한 느낌을 주며 분위기는 Courier와 비슷합니다.
한글과의 균형이 좋고, 표현의 문제가 없는 점은 매우 강점이지만, 폰트의 굵기가 가늘어 가독성이 다소 떨어지고 각 문자가 서로 달라붙어 있는 느낌이 들어 눈이 피로했습니다.
D2 Coding
네이버에서 출시한 코딩 폰트로 위의 나눔고딕코딩을 개선한 디자인입니다. 상대적으로 굵어진 획은 각 문자를 더욱 뚜렷하게 보여줍니다. 영문자, 특수기호의 스타일이 크게 변화해 기존 나눔고딕코딩보다는 Hack에 가깝게 보입니다.
이미 우수했던 한글과의 조화도 더욱 좋아졌습니다. Hack과 나눔고딕의 장점을 두루 갖춘 폰트이라고 생각합니다. 웹폰트나 CDN은 제공하지 않지만, 설치형 폰트만으로도 충분히 써볼 만한 가치가 있어 추천하는 폰트입니다.
더 알고 싶다면
앞서 소개한 폰트 외에 더 많은 폰트를 보고 싶다면 「What are the best programming fonts?」를 참고하시기 바랍니다. 현재 전 세계의 코더가 사랑하는 코딩 폰트들을 모아두었습니다. 어도비(Adobe)에서 배포하는 Source Code Pro, 리눅스 우분투(Ubuntu)에 쓰이는 Ubuntu Mono, 맥용 폰트인 Monaco, Melo는 물론 안드로이드 기기에 쓰이는 Droid Sans Mono 등 다양한 폰트와 소개, 다운로드 링크를 제공합니다.
무에서 유를 창조하는 코딩은 매우 즐겁고 창의적인 활동입니다. 이런 코딩을 더욱 즐겁고 편하게 해주는 것이 바로 코딩 폰트가 아닐까요. 무엇을 만드느냐도 중요하지만, 무엇으로 만드느냐도 중요합니다. 읽기 어렵고 다루기 어려운 기본 서체보다는 무료로 배포하는 코딩 전용 폰트를 설치해 보시고 즐거운 코딩을 하기 바랍니다.
원문: 슬로워크