※ Michelle Lowery의 「The Ultimate Guide to Creating Effective Landing Pages」를 번역한 글입니다.
보통 마케터라면 E-커머스 사이트를 설계하거나 소셜미디어, 검색, 웹 배너 등을 통한 디지털 캠페인을 기획 시에 아마도 랜딩 페이지(Landing Page) 설계에 많은 고민과 시간을 들인 경험이 있을 텐데요. 효과적인 랜딩 페이지 구축하는 데 있어 여러분에게 도움이 될 몇 가지 팁을 나누고자 합니다.

랜딩 페이지란 과연 무얼 말하는 걸까요? 여러분들이 지금 머무르는 지금 이 페이지, 기술적으로 랜딩 페이지란 방문자들이 자사의 웹사이트에 도착하게 되거나 머무르는 모든 웹페이지를 말합니다. 그동안 랜딩 페이지를 마케팅이나 광고처럼 특정한 목표를 위해 특별히 제작된 것이라 생각해왔다면 이제부터는 모두 머리 속에서 지워버리십시오.
링크를 클릭하고 해당 웹페이지에 접속하고 나면 해당 페이지에서 얻는 것, 이것이 랜딩 페이지 설계의 핵심입니다. 랜딩 페이지를 설계할 시 핵심은 클릭할 만한 가치를 제공해 랜딩 페이지를 방문하게 만드는 것, 그리고 콘텐츠 마지막 부분에서 그 시간이 과연 가치 있었는지 확인하는 것입니다. 바로 콜 투 액션(Call To Action, CTA)을 활용해서 말이지요.
이 포스트의 궁극적인 목표는 각 랜딩 페이지를 콘텐츠 마케팅이나 이메일 마케팅 캠페인을 위한 연결고리로 좁혀 전환(Conversion)을 생성하는 것입니다. 다만 이런 전환이 꼭 실질적인 판매를 의미하는 것만은 아니라는 것을 명심하시기 바랍니다.
1. 랜딩 페이지란 무엇일까?
마케팅에 초점을 맞춰 좁은 의미로 정의를 내리자면 특정한 목적을 위해 웹사이트상에서 별도로 만들어진 웹페이지를 말합니다. 이 경우엔 사이트 내 네비게이션바에선 볼 수 없습니다. 만약 좋은 랜딩 페이지라면 수많은 클릭 아웃(Click Out) 옵션을 제공하진 않을 것입니다. 마케터는 더 많은 방문자를 받기 위해 아래와 같은 이유로 랜딩 페이지를 만들 수 있습니다.
- 제품 구입 유도
- 회원 가입 유도
- 특정 장소로의 방문을 유도(오프라인)
- 기부 활동
- 이외의 다른 활동(마케터가 원하는 모든 종류의 작업)
2. 랜딩 페이지가 왜 필요할까?
마케터들은 그동안 웹사이트를 구축하고 소셜미디어의 영향력을 키우기 위해 수많은 시간을 보내왔습니다. 그렇다면 왜 이런 특별한 웹페이지들이 필요할까요? 그것은 각각의 목적에 맞는 특화된 콘텐츠를 담은 페이지기 때문입니다.
아마도 대다수 웹사이트가 큰 변화 없이 정적으로 유지될 것입니다. 정기적으로 사이트의 한 부분에 변화를 주는 정도이겠지요. 추석 같은 특별한 휴일에 맞춘 이벤트나 쿠폰에 대한 별도의 블로그 포스팅이 올라갈 순 있지만 E-커머스와 같은 큰 사이트에서 적절한 방법은 아닙니다.
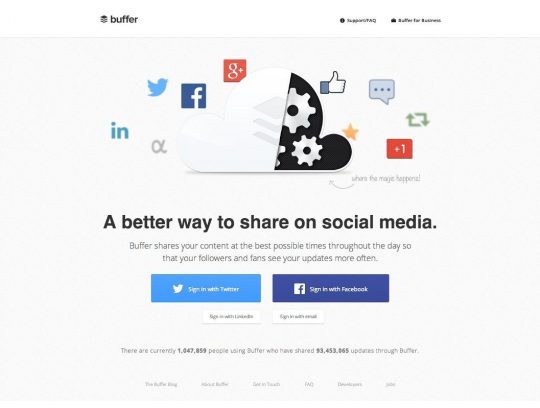
바로 이것이 랜딩 페이지가 필요한 가장 큰 이유입니다. 전환을 끌어오기 위해 랜딩 페이지는 반드시 갖춰져야 합니다. 소셜미디어 서비스를 제공하는 버퍼(bufferapp)는 자사의 웹사이트 디자인을 바꾸면서 랜딩 페이지에서의 전환율이 16%나 증가한 것을 확인할 수 있었습니다.

물론 이 16%가 모두에게 해당하는 수치는 아닐 겁니다. 그렇지만 불과 한 웹페이지의 간단한 변화만으로 증가를 가져올 수 있다는 것은 무척 놀라운 일이 아닐 수 없습니다. 웹페이지 리디자인(Redesign)을 통해 증대시키고 싶은 것은 무엇인가요? 그것이 랜딩 페이지인가요?
3. 두 가지 유형의 랜딩 페이지
랜딩 페이지는 다양한 목적을 가질 수 있는데요, 넓은 의미로 보자면 아래 2가지 유형으로 나눌 수 있습니다. 바로 클릭 유도 랜딩 페이지(Click-Through Landing Pages)와 리드 제네레이션 랜딩 페이지(Lead Generation Landing Pages)입니다.
1. 클릭 유도 랜딩 페이지
판매 유도를 위한 랜딩 페이지를 만들 수도 있지만, 실제 구매는 랜딩 페이지에서 일어나지는 않습니다. 랜딩 페이지 내 클릭을 통해 제품 페이지로 넘어가게 되고 이곳에서 실질적인 결제 프로세스가 진행될 것입니다.
왜 이렇게 해야 할까요? 첫째, E-커머스 내에서 여러분들이 판매하는 모든 제품에 대해 각각의 랜딩 페이지를 가졌다고 상상해보시기 바랍니다. 그리고 최고의 E-커머스 사례로 손꼽히는 아마존의 경우에는 어떻게 하는지 살펴보세요. 너무 터무니없이 비현실적으로 다가오지는 않나요?
게다가 클릭 유도 랜딩 페이지는 밸런타인데이, 화이트데이 같은 특정 이벤트나 날짜에 맞춰 진행할 때 더욱 효과적인 랜딩 페이지입니다. 그 이유는 이런 랜딩 페이지들은 종종 이메일 마케팅 캠페인의 일부로서 활용되기 때문이지요.
아마 구매 유도를 위한 이메일을 보낼 시 모든 이메일 리스트에 단일 제품으로만 구성해 보내진 않을 것입니다(만약 지금 이와 같이 진행한다면 급격히 증가하는 이메일 수신 거부율을 확인해보기 바랍니다). 이메일 리스트에 있는 고객들의 받은 편지함에서 정말로 매력적이고 특별한 구매 이유를 보여준다면 해당 이메일을 지우지 않고 오픈할 확률이 높습니다.

다음 단계는 랜딩 페이지가 이런 이메일을 지원할 수 있도록, 구독자들에게 멋진 제품을 얻기 위해 클릭을 유도하는 것입니다. 이로써 여러분은 전환의 성과를 거두게 될 것입니다.
2. 리드 제네레이션 랜딩 페이지
여러분은 이메일 마케팅 캠페인에 사용될 이메일 리스트를 처음에 어떻게 구축하셨나요? 바로 리드 제네레이션, 짧게는 리드젠이라고 불리는 캠페인에 대한 내용입니다.
리드 제네레이션 랜딩 페이지는 방문자의 데이터를 수집하는 것이 가능합니다. 특히 이름과 이메일 주소는 추후에 이메일 마케팅이나 디지털 광고 등 해당 고객들과 다시 접촉할 수 있는 방법이기 때문에 종종 마케터들의 가장 큰 캠페인 목적이 되기도 합니다.
하지만 대다수 사람은 그 정보를 그냥 주지는 않는데요, 클릭할 가치가 있는 랜딩 페이지를 만들고 그들과 직접적으로 연락하기 위해 그들에게 충분한 보상이 제공되어야 합니다. 개인 정보 획득에 대한 보상으로는 아래와 같은 예시들이 있습니다.
- 뉴스레터 구독
- 서비스의 무료 평가판
- 전자책
- 웹 세미나
- 콘테스트 및 경품 이벤트 등록 및 참가
- 혹은 그 이상
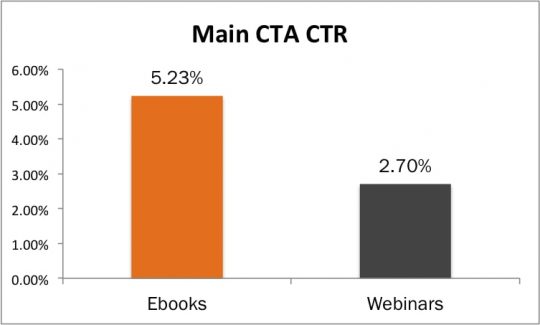
마케터들은 무엇을 제공할지 결정하기 이전에 자신의 고객들에겐 무엇이 적합할지 고민해보아야 합니다. 예를 들어 전자책을 제공하는 이메일의 경우엔 웨비나의 기회를 주는 이메일보다 거의 2배에 이르는 클릭률(click-through rate, CTR)을 보여줄 수 있습니다.

위와 같은 현상을 비추어 보았을 때 오디언스 대다수가 텍스트 기반 콘텐츠를 좋아한다고 이해할 수 있을까요? 여러분의 생각은 어떠신가요?
웨비나에 참석하기 위해서는 그 시간 동안 웨비나에 접속한 상태여야 합니다. 웨비나가 어디서 진행이 되든 간에 로그인하거나 웨비나를 위한 소프트웨어를 설치해야 하지요. 웨비나를 듣는 30~60분은 여러분에게 무척 좋은 시간이 될 것이라는 점에 의심의 여지가 없지만 얼마나 많은 사람이 웨비나를 듣기 위해 로그인을 하고 프로그램을 설치할까요? 또한 간혹 기술적인 문제가 발생해도 굳이 많은 시간을 들여 그 문제를 해결하려 노력할까요?
전자책의 경우에는 아무 때나 자신이 원할 때 다운로드 받아서 읽어볼 수 있습니다. 또한 일부러 시간을 내어 한 번에 읽을 필요도 없고요. 이처럼 CTR이라는 것은 단순히 텍스트 기반이냐 혹은 이미지/영상 기반의 콘텐츠냐에 따라 좌우되는 것이 아니라는 것을 알 수 있습니다. 바로 편리함이 그 핵심입니다.
여러분이 어떤 것을 보상으로 제공할지 결정하기 전에 과연 그것이 오디언스들에게 편리한가를 생각해보십시오. 그것이 사이트 방문자들에게는 더욱 매력적으로 다가갈 것입니다.
4. 랜딩 페이지는 어떻게 보여야 할까?
과연 랜딩 페이지에는 텍스트가 얼마만큼 들어가야 할까요? 텍스트가 많이 들어간 랜딩 페이지란 구체적으로 어느 정도일까요? 그것은 랜딩 페이지가 어떤 내용을 담는지, 그리고 그것이 단 두세 문장으로 충분히 설명이 가능한지 혹은 몇 단락의 문단이 필요한지에 따라 달리 적용됩니다.
또한 사이트 방문자들에게 댓글, 클릭, 이름 및 이메일 주소 수집 등 어떤 액션을 끌어오고 싶은지도 고려가 되는 요소입니다. 이미 이전에 들어본 적이 있을 수 있겠지만, 이 부분에 있어서 단 하나의 완벽한 솔루션이란 없습니다. 다만 아래와 같은 몇 가지의 팁을 따를 순 있습니다.
- 랜딩 페이지의 목적과 목표가 적절하게 전달될 양의 텍스트를 사용하세요.
- 방문자들이 CTA에 도달하기 전에 이탈하는 것을 막기 위해 절대적으로 필요한 것 이외에는 많이 말하지 마세요.
- 강력하고 연상 가능한 단어나 구문을 사용하세요.
- 방문자들이 페이지 끝에 도달하기 위해 너무 많이 스크롤을 내리거나 시간을 쓰게 하지 마세요.
- 일관된 텍스트 사이즈나 간격을 유지하세요. 그리고 동일한 폰트를 사용하세요.
- 명확하고 간결하게 작성해야 합니다.
- 요점을 이야기하세요.
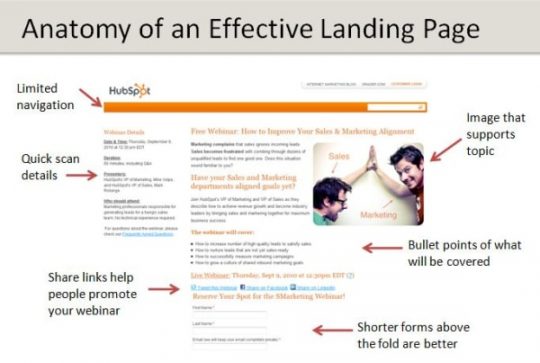
이상적인 랜딩 페이지라 볼 수 있는 Hupspot의 사례를 참조하시기 바랍니다.

5. 편집, 편집, 다시 또 편집
어떤 것이든 여러분들이 쓰는 포스트의 초본은 정확히 써져야 합니다. 하지만 이는 초본일 뿐입니다. 한 번 작성하고 나면 대개 문법상의 오류나 오탈자 등의 기본적인 사항을 다시 확인하려 하지 않습니다만, 작성한 텍스트가 본래의 컨텍스트를 잘 전달하는지 다시 한번 확인해보아야 합니다.
포스트 작성 후 수차례 읽어보아도 더 이상 수정할 것이 없을 정도가 되어야 합니다. 여러분이 아무리 많이 읽어도 어떤 사람에게는 이 글이 처음일 테니까요. 그들에게 어떻게 매력적인 랜딩 페이지로 다가갈 수 있을지 고민해보세요. 그것이 비주얼적인 요소이든, 기능적인 요소이든 말이지요.
6. 랜딩 페이지의 구성 요소
지금까지 우리는 랜딩 페이지에서 컬러풀한 이미지와 너무 짧지도 길지도 않은 텍스트가 필요하다는 것을 보아왔습니다. 그렇다면 이외에도 랜딩 페이지에 필요한 요소들엔 무엇이 있을까요?
- 눈길을 끄는 제목: 만약 이메일 마케팅에 연결된 랜딩 페이지라면 페이지 제목이 이메일 제목과 일치해야 방문자들의 혼란을 없애고 이탈을 막을 수 있습니다.
- 적어도 하나 이상의 좋은 이미지: 페이지의 테마를 상기하게 하거나 그냥 단순히 제품이나 서비스를 보여주는 컬러풀한 이미지가 필요합니다.
- 명확한 콜투액션(CTA): 기부를 요청한다거나, 뉴스레터나 웨비나 등록을 장려하는 등, 방문자들에게는 어떤 액션을 요구할 때는 모호하지 않고 명확히 전달해야 합니다. 특히 전환을 위한 강력한 단어 하나 정도는 반드시 포함되어야 합니다.
- 명확함과 초점: 이것은 단순히 CTA에만 적용되는 것이 아니라 모든 텍스트에 해당하는 내용입니다. 방문자들에게 이 페이지의 목적이 무엇인지 그들에게 어떤 액션을 원하는지 명확하게 알려주세요. 다만 그들이 너무 많은 옵션에서 방법을 찾아야 하거나 선택을 하도록 하지 마세요.
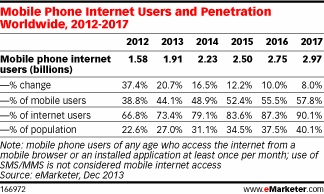
- 모바일 대응: 만약 여러분의 웹사이트가 반응형 웹인 경우에는 데스크톱이든 모바일이든 어느 디바이스에서도 잘 보일 것입니다. 참고로 자신의 모바일 기기에서 인터넷을 사용하는 사람이 2014년 22억 3,000만 명에서 2017년에는 29억 7,000만 명 수준으로 증가할 것으로 예상합니다.

아래에서 3가지 랜딩 페이지 사례들을 살펴볼까요? 이들이 어떻게 작동되는지 살펴보고 우리의 랜딩 페이지를 잠재적으로 개선시킬 수 있는 방안들을 살펴보시기 바랍니다.
P&G: 적시적인 이메일 마케팅과 방문자를 압도하는 랜딩 페이지
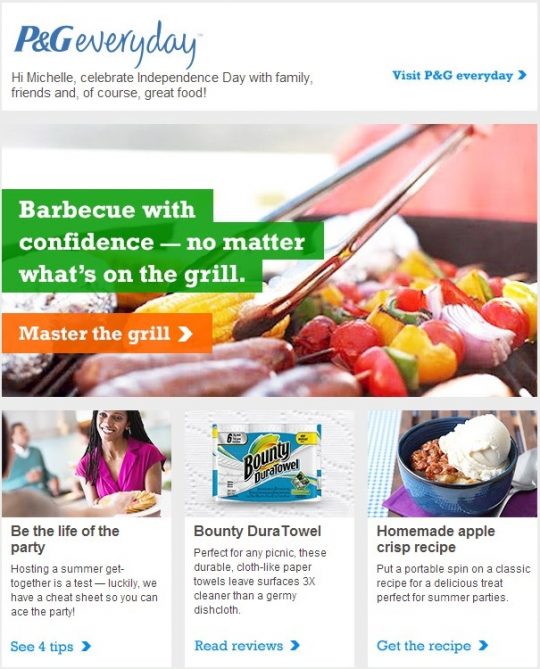
아래는 P&G가 자사의 전체 이메일 리스트에 보낸 이메일 내용입니다.

위 P&G의 이메일 마케팅을 좋은 사례로 말하는 이유는 이렇습니다.
- 시의적절함(Timely): 이메일 마케팅의 시점이 매우 시의적절하게 진행됩니다. 6월 10일에 발송된 이 이메일의 콘텐츠는 여름철에 즐기는 석쇠 바로 아래에 위치한 열원으로부터 에너지를 받는 조리 방식 그릴링(Grilling)에 초점을 맞춥니다.
- 간단함(Brief): 텍스트나 이미지가 너무 많지도 않습니다. 이는 방문자로 하여금 무슨 내용인지, 무엇을 선택해 클릭해야 하는지 재빨리 확인할 수 있게 하는 적당한 양의 콘텐츠입니다.
- 컬러풀함(Colorful): 우리의 눈은 다채로운 색상의 이미지에 끌리는 경향이 있습니다. 이 이메일은 각양각색의 색깔을 사용했습니다. 다만 야하거나 불쾌한 색상은 피해야 합니다.
- 브랜딩: 이 이메일을 보면 굳이 로고나 텍스트를 보지 않더라도 발송자가 P&G라는 것을 의심의 여지 없이 쉽게 알아볼 수 있습니다.
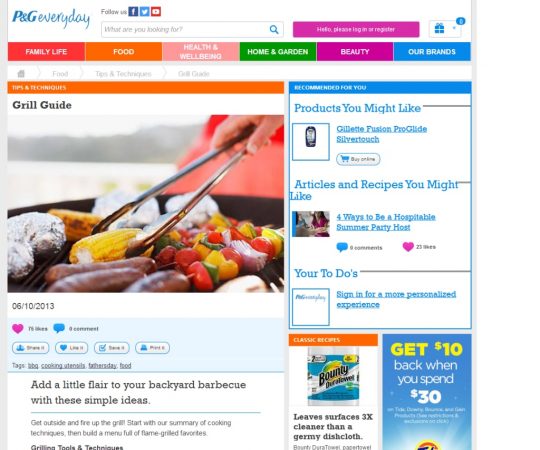
이런 이유로 P&G는 지금까지 잘 수행했습니다. 그렇다면 그릴링 기능에 관한 랜딩 페이지를 한번 살펴볼까요?

도대체 무슨 일이 있었던 것일까요? 상당히 영리하게 디자인한 이메일에서 랜딩 페이지로 가면 충돌하는 색상, 리뷰, 쿠폰, 소셜 아이콘, 조리법, 그리고 P&G에 관련된 모든 브랜드와 로고가 디스플레이된 것을 볼 수 있습니다. 이 페이지에선 하단에 도달하기까지 4번 이상을 스크롤해야 했습니다.
이 랜딩 페이지에선 이미 이메일에서 약속했던 그릴링에 대한 정보도 있었습니다. 이를 나타내는 단 하나의 이미지 이외에는 모든 것이 텍스트로만 이루어졌습니다. 그것도 단순히 블랙과 회색으로 이루어진 색깔로만 말이지요. 또한 랜딩 페이지는 여백 없이 완전히 꽉꽉 텍스트로 차 있었습니다.
원래 이 페이지에서 무엇을 하기로 되어 있었나요? 클릭했던 링크가 어떤 내용이었나요? 이것은 소비자뿐 아니라 P&G에게도 무척 중요합니다. P&G가 소비자로부터 얻고 싶었던 것은 무엇일까요? 물론 방문자에게 옵션을 주는 것은 좋습니다. 하지만 너무 많은 옵션을 주는 건 바람직하지 않습니다.
명심하세요. 여러분의 랜딩 페이지는 단 하나의 목적을 위해서만 존재합니다. 두 개는 너무 많습니다. 꽉 찬 콘텐츠와 수많은 옵션으로 방문자들을 압도하는 것은 그들을 잃을 수도 있습니다.
캘리포니아 피자 치킨: 회전목마는 혼란을 부른다
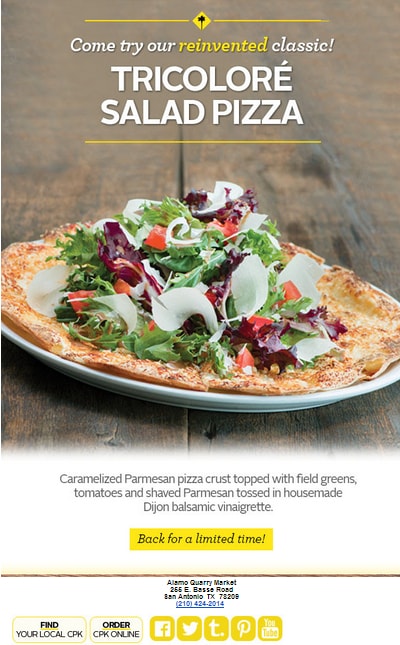
또 다른 예시는 캘리포니아 피자 키친(California Pizza Kitchen, CPK)의 이메일 마케팅 사례입니다.

이 이메일 마케팅의 대부분은 주로 새로운 메뉴를 홍보하기에 오감을 자극하기 위해 이미지를 많이 활용합니다. 이들이 방문자에게 원하는 것은 단지 맛있어 보이는 음식 사진을 보기만 하지 말고 맛이 어떨지 상상해보라는 것입니다. 그럼으로써 클릭율이 높아질 가능성이 커지죠. 그럼 이 이메일은 클릭 후 방문자를 어떤 랜딩 페이지로 데려갈까요? CPK 웹사이트입니다.

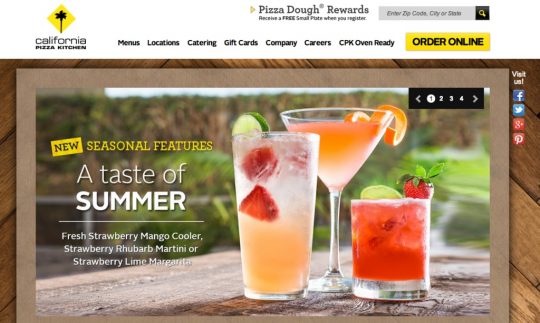
이들은 프로모션을 위한 별도의 랜딩 페이지를 구축하는 것이 아니라, 랜딩 페이지로서 웹사이트를 사용하는 것을 선택했습니다. 일반적으론 이것은 아무런 문제가 없습니다. 자, 그렇다면 이제 여기서 무슨 일이 벌어지는지 살펴보도록 하겠습니다.
이 웹사이트는 이미지들을 표시하는 데 있어서 슬라이드 형태의 이미지 뷰어인 회전목마(carousel) 방식을 사용합니다. 이메일 프로모션에서 피자를 선택하면, 피자가 아닌 여름용 음료와 관련된 프로모션을 보게 됩니다. 피자를 보기 위해서는 3번째 슬라이드까지 넘어가길 기다려야 합니다. 이 얼마나 엉뚱 맞은 랜딩 페이지인가요?
사실 더 좋은 방법은 이메일 마케팅에 맞춰 첫 번째 슬라이드 이미지를 맞추는 것일 텐데요, 방문자들이 클릭한다는 것은 그들이 사이트에 방문했을 때 약속된 콘텐츠를 볼 것이라는 기대감에서 이루어진 행동입니다. 만약 방문자들이 이미 기존 클릭을 통해 이런 잘못된 경험을 겪었다면 그 이후로는 이메일 마케팅에서 어떤 성과도 기대하기 힘들 것입니다.
여러분은 방문자들에게 그들이 원하는 콘텐츠를 보기 위해 슬라이드 형식으로 넘어가는 이미지를 기다리거나 혹은 몇 번 더 클릭할 수 있게 요청해야 할 것입니다. 다시 말해 랜딩 페이지에서 회전목마 기능을 사용하는 것은 결코 좋은 아이디어가 아니라는 것입니다. 이 이미지 슬라이드는 전환율에 엄청난 악영향을 가져올 것입니다.
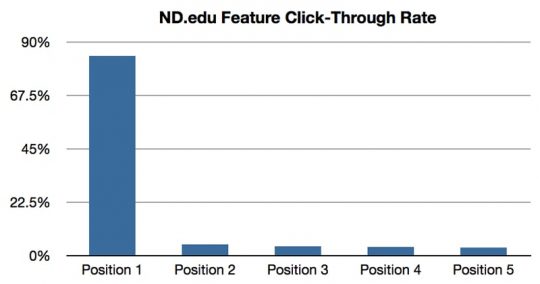
노트르담(Notre Dame) 대학교에서 웹 커뮤니케이션 총괄자이자 개발자를 맡은 Erik Runyon씨는 nd.edu 웹사이트에 이미지 슬라이드 기능을 적용해 3개월 동안 테스트를 진행해보았습니다. 그 연구 결과는 랜딩 페이지 구축을 고민하는 사람들에게 회전목마 기능은 앞으로 상상조차 할 수 없게 만들기 충분했죠.
그에 따르면 방문자의 약 1%만이 이 이미지 슬라이드를 클릭했습니다. 테스트가 진행된 3개월 동안 총 2만 8,928번의 클릭이 있었는데 해당 기능은 31만 5,665번이나 수동적으로 슬라이드가 넘어갔습니다. 이런 클릭의 84%는 슬라이드의 첫 번째 이미지(Position 1)에서 이루어졌고, 나머지는 4% 내외의 CTR로 균등하게 나뉘어 있었습니다.

잠시 이 악마의 방식을 옹호하는 발언을 해보자면, 대다수 사람은 첫 번째 슬라이드에 오는 이미지를 클릭합니다. 그러기 때문에 이메일 내용과 다른 첫 번째 슬라이드를 클릭하게 되는 것은 한 번에 두 가지 프로모션을 홍보하게 되는 효과를 얻을 수 있습니다. 단지 이뿐입니다.
하지만 이것은 정말 적절치 않습니다. 클릭은 방문자가 해당 내용에 관심이 있었기 때문에 클릭을 하게 된 것이고, 그 내용에 대해 더 자세한 것을 보길 원했을 것입니다. 바로 여기저기 경로를 넘어갈 필요 없이 방문자가 해당 랜딩 페이지에 도착하자마자 말이지요.
독자들과 고객들에게 그들이 원하는 것을 전달하십시오. 그들을 유인상술(bait and switch)로 끌어들이지 말고 그들이 놀랄 무언가를 제공하세요. 그러면 그들은 어떤 방법으로든 링크를 클릭하고 랜딩 페이지로 넘어갈 것입니다.
호텔스닷컴: 랜딩 페이지의 설계와 집중
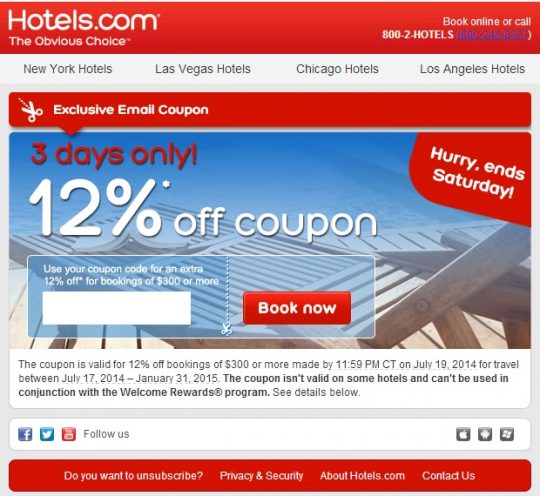
한 회사가 그들의 고객들이 원하는 것을 어떻게 제공하는지 알고 싶으신가요? 우선 아래 호텔스닷컴(Hotels.com)의 이메일 마케팅 사례를 참조하시기 바랍니다.

매우 간단한 이메일이죠? 어떤 랜딩 페이지로 이끄는지 함께 살펴봅시다.

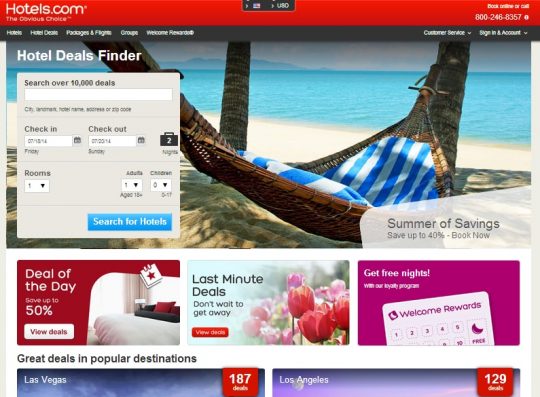
음, 이 랜딩 페이지도 비교적 많은 내용을 담지만 적어도 이메일에서 보았던 호텔 상품과 관련된 주제입니다. 위에서 여러분은 원하는 목적지를 검색할 수 있는 양식을 쉽게 찾아볼 것입니다. 또한 스크롤을 내려 페이지 하단으로 내려가도 동일한 양식을 볼 것입니다. 위에서 언급한 두 사례에 비해 매우 훌륭하지요!
스크롤을 내리면서 페이지 상에 표시된 호텔 상품을 볼 수도 있지만, 만약 원하는 상품이 없다면 여러분은 다시 페이지 상단으로 돌아가 검색할 필요 없이 페이지 하단에서도 동일한 양식에서 원하는 상품을 검색할 수 있습니다. 또한 그들이 홍보하는 호텔의 아름다운 사진을 잘 활용할 줄도 압니다. 이렇게 아름다운 해먹 사진을 통해 자신이 해먹에 누운 모습을 미리 상상하는 것은 그리 어렵지 않을 테니 말이지요. 이 같은 겨우 몇몇 디테일한 요소가 페이지의 효율성에 큰 영향을 끼칩니다.
전화 예약이 좋다면 페이지 상단에 있는 전화번호를 이용하면 되고, 페이지 상단 중앙에 있는 아이콘을 통해 그때그때 직접 환율을 계산할 필요 없이 국가별 통화로 상품 비용을 확인할 수 있습니다. 화면 내 오른쪽 하단에 있는 보상 프로그램(rewards program)에서는 무료 예약을 위한 인센티브를 얻을 수 있습니다. 그리고 기억하기 쉬운 “Summer of Savings.”라는 문구로 모두의 시선을 사로잡지요.
이런 모든 것들이 페이지가 꽉 차도록 많은 공간을 쓰지도 않으며, 호텔 상품이라는 페이지의 주요 목적에도 전혀 어긋남이 없는 콘텐츠입니다. 이것이 바로 랜딩 페이지입니다.
이제 여러분의 차례입니다
랜딩 페이지는 마케터들을 위해 어떻게 작동될까요? 과연 랜딩 페이지의 활용이 우리에게 어떤 이점을 안겨다 줄까요? 우리가 아는 유일한 방법은 바로 실험해보는 것입니다. 우선 최소 하나 이상의 랜딩 페이지를 제작해보세요. 그리고 각각 시도해보면서 테스트해보세요. 리포트 작성 툴을 사용해보면서 이를 모두 문서화해보시기 바랍니다. 사람들이 원하는 게 무엇인지 찾고 그들로 하여금 클릭을 하게 만들어 보세요.
다만 이 모든 것이 실패하고 효과적인 랜딩 페이지 구축 방법에 확신이 서지 않는다면, 여전히 방문자들이 웨비나를 원하는지 혹은 전자책을 원하는지 알 수 없다면, 슬라이드 이미지와 영상 사이에서 어떤 것을 이용할지 방문자들이 무엇을 원하는지 여전히 잘 알지 못한다면 여러분들이 활용할 수 있는 조사 방법 중 가장 효과적인 방법을 사용해보기 바랍니다. 바로 그들, 방문자에게 물어보세요!
