※ HubSpot Blog의 「12 Critical Elements Every Website Homepage Must Have」를 번역한 글입니다.
웹사이트의 리디자인을 고려하거나 최적화된 리드제네레이션 방법이 궁금하다면 마케터들이 꼭 알아야 할 요소가 있습니다. 가장 먼저 홈페이지를 살펴볼까요? 홈페이지는 웹사이트 내 모든 페이지를 대표하는 페이지라 할 수 있는데요, 그만큼 의심할 여지 없이 가장 중요한 페이지입니다. 기업을 나타내는 이미지이자 첫 번째 관문이기도 하고, 대부분의 경우 가장 많은 트래픽을 보여주는 페이지이기도 합니다.
이렇게 홈페이지가 가장 많은 사랑을 받는 동안, 수많은 마케터가 리드 제네레이션 및 세일즈에 대해서는 잘못된 방법을 쓰거나 혹은 크게 신경 쓰지 않는 모습들을 보여주는 것이 사실입니다. 과도한 관심과 투자에도 홈페이지의 성능이 기대에 못 미치는 경우도 많고요.
과연 그 이유가 무엇일까요? 대답은 간단합니다. 홈페이지는 다양한 곳에서 온 오디언스들을 위해 다양한 콘셉트를 입힐 필요가 있습니다. 이 점은 특정 채널에서의 트래픽과 특정한 액션, 그리고 특정한 메시지에 포커스하는 전용 랜딩 페이지와는 다른 부분인데요, 랜딩 페이지의 경우에는 타깃 된 방문자와 가장 밀접한 관련이 있기 때문에 더욱 높은 전환율을 보여줍니다.
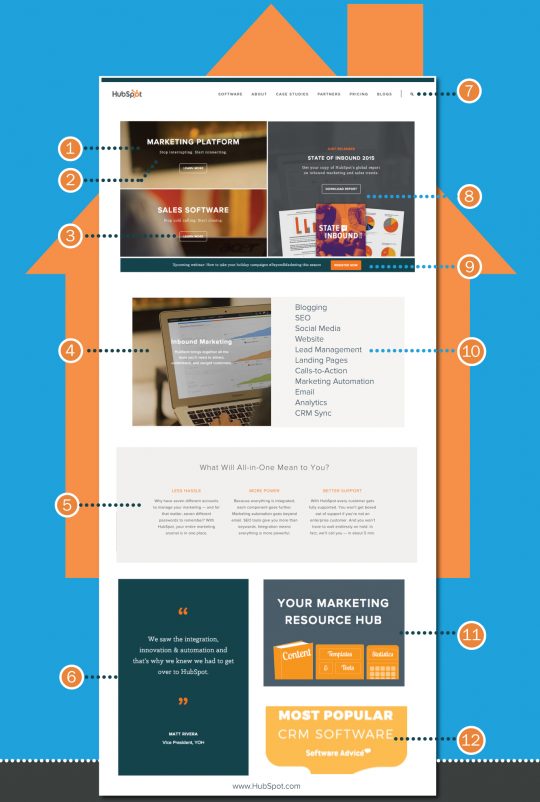
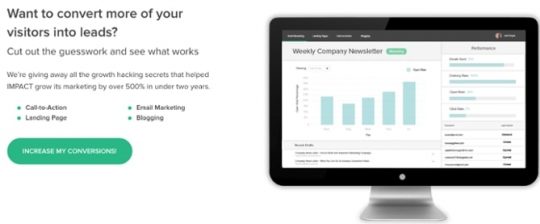
그러나 타깃 되지 않는 홈페이지는 어떻게 해야 전환율을 높일까요? 홈페이지에서의 최적화 작업을 위해 그것의 목적을 충족하고, 방문자들의 트래픽과 이해를 이끌어낼 핵심 요소를 갖추고, 이들을 구매자로 전환해야 합니다. 이를 위한 12가지 핵심 요소를 소개합니다. 아래와 같은 요소가 모여 놀랍고 환상적인 홈페이지를 보여주는 몇몇 예시를 여기에서 참고하시기 바랍니다.

이 12가지 핵심 요소는 모든 웹사이트의 홈페이지에 기본적으로 지녀야 하는 것들입니다. 홈페이지가 웹사이트를 이루는 가장 중요한 페이지 중 하나인 이유는 일반적으로 가장 많은 트래픽을 갖는 페이지이기 때문인데요, 트래픽만큼이나 그만큼의 리드나 세일즈로 전환시키는 건 홈페이지에 매우 중요한 작업입니다. 12가지 핵심 요소는 이런 홈페이지의 최적화에 있어서 놀라운 결과를 가져다줄 것입니다.
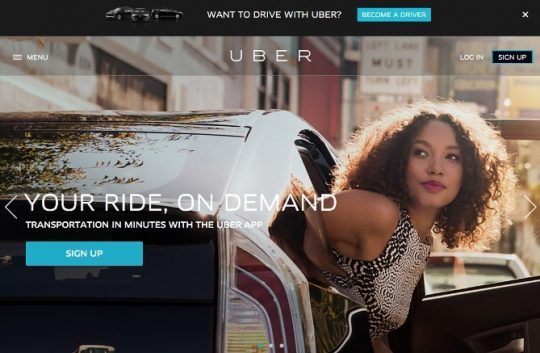
1. 제목(Headline)
3초 이내에 웹사이트는 방문자의 답변을 필요로 합니다. “이 사이트가 제공하는 것이 뭐지?” 홈페이지의 제목은 분명하고 간결함을 유지해야 합니다. 쓸데없이 애매하거나 낚시성인 멘트는 필요 없습니다.

2. 부제목(Sub-headline)
부제목은 여러분이 무엇을 하고 무엇을 제공하는 기업인지 간략한 설명을 포함해야 합니다. 까다로운 언어는 결코 피해야 합니다. 차별화된 가치를 보여줘야 합니다. 스스로에 대해 말하지 마세요.

3. 혜택(Benefits)
여러분의 기업이 무엇을 하는 회사인지 설명하는 것만이 중요한 것이 아니라, 그것이 왜 문제인가도 중요합니다. 가망 고객들은 혜택과 이점에 대해 알고 싶어 합니다.

4. 가장 첫 번째 CTA(Primary Calls to Action)
첫 화면(Above the fold, 신문 1면) 위에 2개 이상의 CTA를 포함하는 것은 전환을 끌어오는 데 있어서 매우 중요합니다. 구매 사이클의 각기 다른 단계별로 맵핑할 수 있는 CTA를 최대 2~3개 제공하세요.

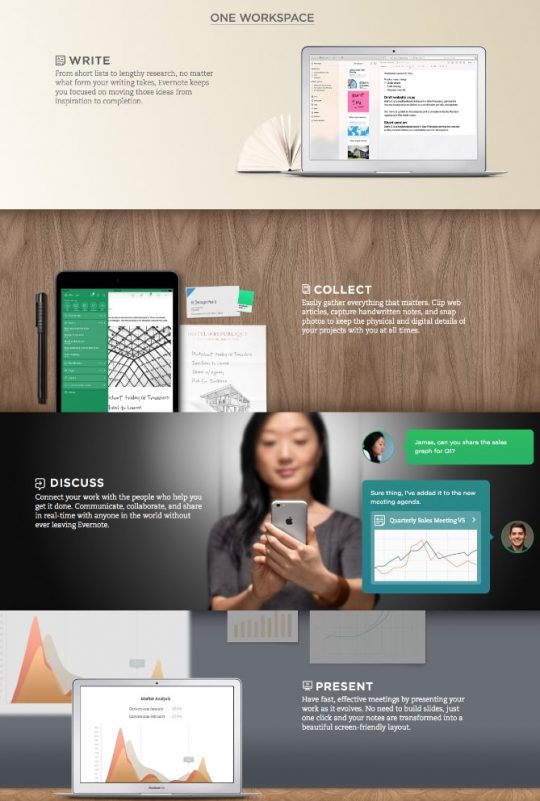
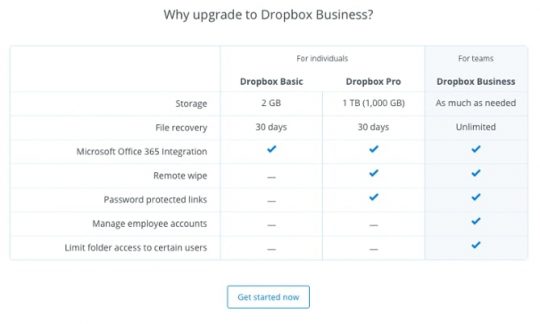
5. 특징(Features)
혜택뿐 아니라 기업에 대한 주요 특징 중 일부를 리스트업하세요. 이것은 여러분의 제품과 서비스가 무엇을 제공하는지 사람들로 하여금 더 많이 이해할 수 있게 도와줍니다.

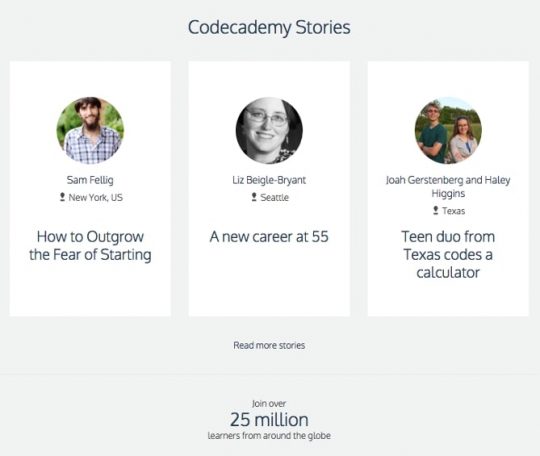
6. 고객 추천글(Customer Proof)
고객에 의한 성공 스토리 혹은 추천 글은 신뢰도에 대한 강력한 지표입니다. 고객들의 추천 글을 인용한 단 몇 줄의 짧고 멋진 쿼트(Quotes)를 홈페이지에 포함하세요. 이름과 사진을 더한다면 이 추천 글은 더욱 사실적이고 신뢰성을 가지게 될 것입니다.

7. 수상 기록(Success Indicators)
고객의 성공스토리뿐 아니라 공신력 있는 수상과 표창은 방문자에게 기업에 대한 좋은 첫인상을 만들어 주는 또 다른 요소입니다.

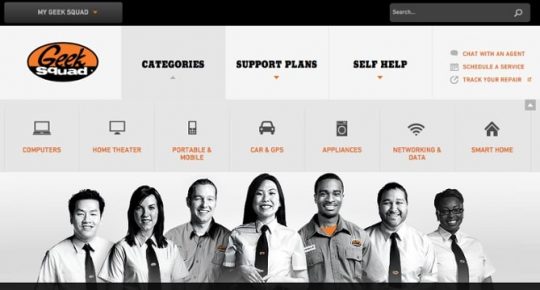
8. 메뉴바(Navigation)
이탈률을 감소시키기 위해, 여러분의 방문자는 홈페이지에서 각 페이지로의 명확한 경로를 필요로 합니다. 홈페이지 상단에 메뉴바가 눈에 잘 띄는지, 혹은 간편하고 손쉽게 사용할 수 있게 되어있는지 확인하시기 바랍니다.

9. 지원 이미지(Supporting image)
대다수 사람은 비주얼적인 요소를 선호합니다. 기업이 제공하는 것이 무엇인지 분명히 드러내는 이미지를 사용하고 있는지 확인하시기 바랍니다. 짧은 영상이라면 더 좋습니다. 사람들을 속이거나 낚시하게 되는 외부 이미지를 사용하지만 마세요.

10. 콘텐츠 오퍼(Contents offer)
홈페이지로부터 더 많은 리드를 생성하기 위해 더욱 현실적이고 좋은 콘텐츠를 갖추기 바랍니다. 백서, e북, 혹은 가이드 등이 여기에 속합니다.

11. 자원 센터, 제품 및 서비스 설명(Resource)
대략적으로 96%의 웹사이트 방문자는 아직 구매할 준비가 되어 있지 않습니다. 그들에게 더 많은 것을 알 수 있게 하는 자원 센터(Resource Center)로 연결하는 링크를 전달하는 것을 잊지 마세요.

12. 두 번째 CTA(Second Call to Action)
방문자들이 홈페이지 하단에 도달했을 때 CTA가 보이게 하는 것을 절대 잊지 마시기 바랍니다. 이는 더 많은 리드 제네레이션의 기회를 가져올 수 있습니다. 페이지 상단에 배치하는 것보다 성과가 더 좋을 것입니다.