모바일 웹은 점차 성장하고 있는데요, 최근 연구 결과에 의하면 온라인 전자 상거래 시장의 37%를 차지하고 있다고 합니다. 이로 인해 많은 브랜드들이 모바일 환경을 개선하고 있고 이 중심엔 반응형 웹사이트가 있습니다.
그러나 여전히 많은 웹사이트들이 모바일 환경에 적응하지 못하고 사용자들에게 불편함을 주고 있는데요, 오늘은 모바일 환경에서 마케터들이 주목해야 하는 23가지 요인에 대해서 소개하고자 합니다. 모바일 사용자들이 여러분의 웹사이트를 떠나는 이유가 무엇일까요?
1. 데스크톱 화면으로 보기 기능이 포함되지 않는 모바일 사이트
모바일에 최적화된 사이트가 잘 작동하는 것은 물론이고, 모바일 사이트가 데스크톱 버전의 모든 기능들을 제공할 수 있기 전까지는 데스크톱 화면으로 볼 수 있는 별도 기능이 유지되어야 합니다.
2. 별도의 알림 없이 데스크톱 버전으로 돌아가는 모바일 사이트
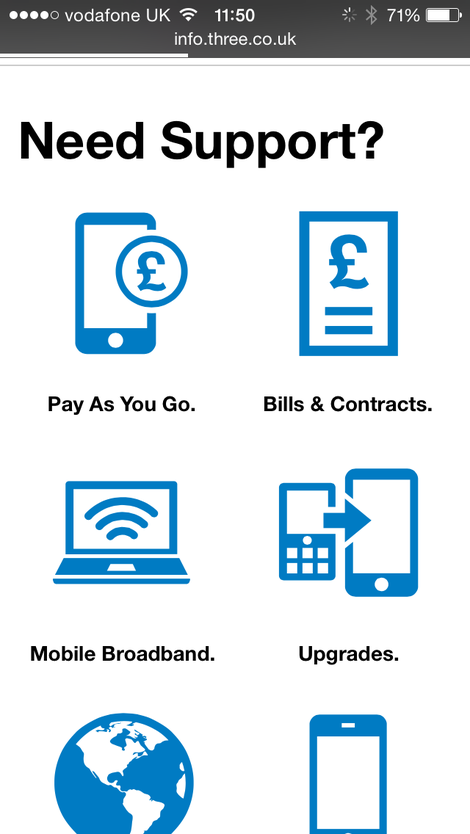
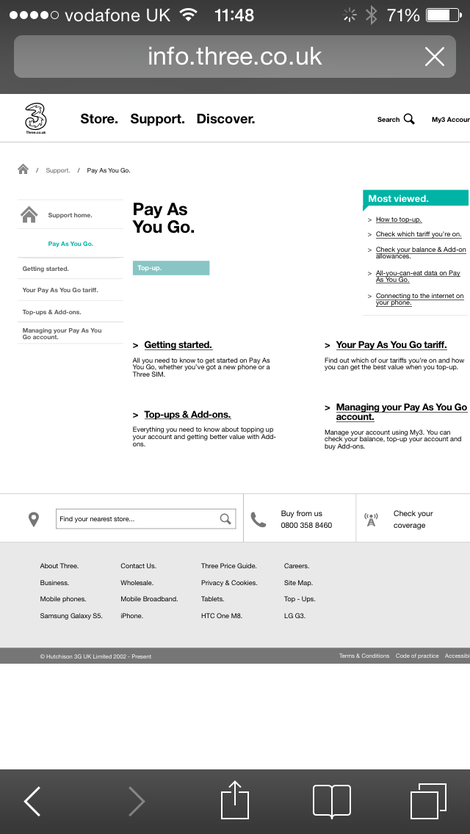
아래는 영국의 이동통신회사인 Three의 웹사이트들인데요, 모바일에 최적회되어 있으나 다만 도움말 메뉴에서 원하는 옵션을 선택하면 별도의 알림없이 바로 데스크톱 버전의 사이트로 이동하게 됩니다.

여기에서 옵션을 클릭하게 되면 아래와 같은 데스크톱 화면이 뜹니다.

이처럼 사용자 경험에 있어서 삐걱대는 경험은 모바일 사용자들을 떠나가게 만듭니다.
3. 팝업창
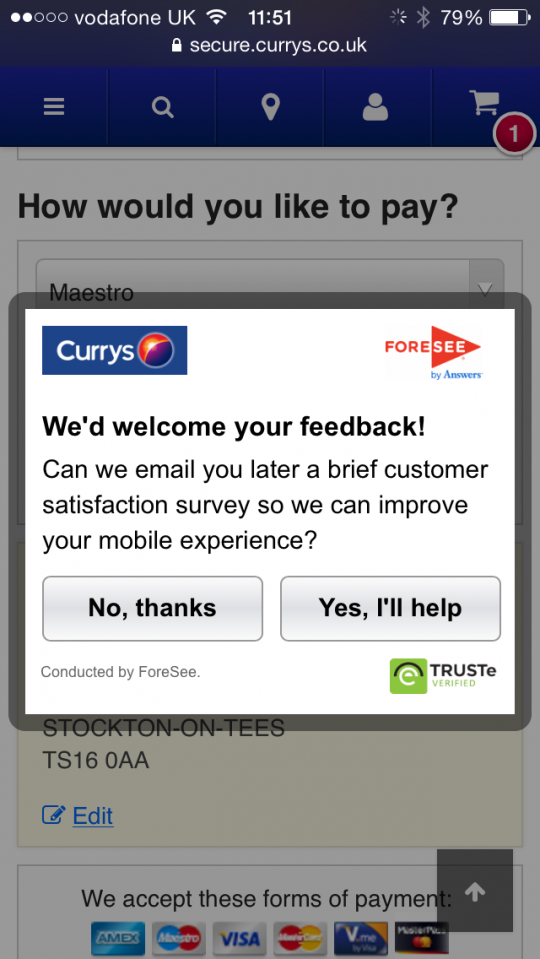
팝업창은 대부분의 경우에도 환영받지 못하지만, 특히 모바일 환경에서는 사용자 불편을 크게 초래할 수 있는 요소입니다. 이들은 사이트 콘텐츠들을 확인할 수 없게 만들고 누르기 힘든 X버튼으로 사용자들의 원망을 한 몸에 받고 있는 녀석이죠.
영국의 최대 가전 유통업체인 Currys는 그들의 모바일 사이트의 체크아웃 프로세스 중간에서 아래와 같은 팝업창을 띄웁니다. 고객 의견을 듣고자 하는 서베이 완료를 요청하는 아래와 같은 메시지는, 팝업 형태이지만 크게 나쁘지는 않을 것 같습니다.

4. 지불 옵션의 부족
결제 옵션은 모바일 커머스에서 여전히 큰 장벽으로 남아있지요. 현재 모바일 사용자들은 아래와 같은 결제 옵션을 사용할 수 있습니다.
- 신용카드 및 체크카드의 세부 정보를 직접 입력: 이는 아무리 잘 최적화된 사이트에서라도 조금 성가실 수 있습니다.
- 이전 구매 내역에서 저장되어 있는 결제 및 주소 정보 사용: 이는 아마존 모바일이 성공한 이유 중 하나입니다.
- 페이팔(PayPal)과 같은 다른 지불 옵션 사용: 사용자는 단지 아이디와 비밀번호를 입력하면 됩니다.
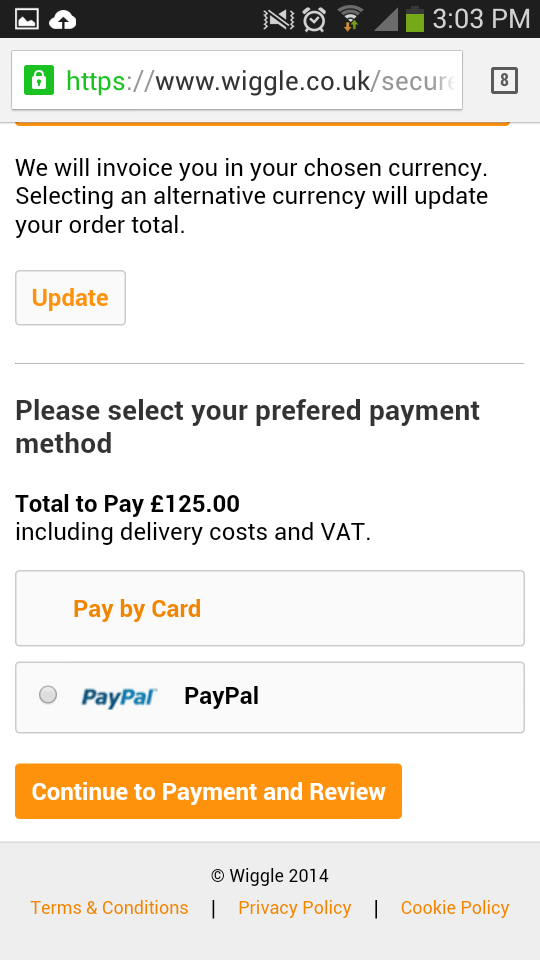
Wiggle와 Threadless는 모두 카드 결제에 있어서 아래와 같이 페이팔을 사용하고 있습니다.

더 나은 솔루션이 나오기 전까지 페이팔의 독주는 계속 이어질 것입니다.
5. 비디오 재생의 미지원
가수 Pharrell Williams의 ’24 hour music video’는 모바일에서의 재생을 지원하지 않습니다. 물론 전화위복의 기회가 될 수 있겠지요.

6. 데스크톱 버전에 비해 누락된 기능
일부 브랜드들의 모바일 사이트들은 데스크톱 버전에서 사용할 수 있는 일부 기능들을 제외시키는 것을 볼 수 있는데요, 이는 모바일 사용자는 데스크톱 사용자와 같은 기능 및 제품 정보들을 사용하거나 볼 수 없다는 것을 의미합니다.
7. 짧은 링크
모바일 사이트에서의 링크, 즉 콜투액션을 클릭하기가 매우 편해야 합니다. 또한 실수로 클릭하는 것을 방지하기 위해 링크 사이의 공간도 충분히 넓어야 합니다.
아래 Tesco의 페이지처럼 클릭이 매우 어려울 만큼 링크가 작거나 몰려 있는 사이트는 모바일 사용자들을 떠나가게 만듭니다.

8. 모바일 사이트가 없는 리테일
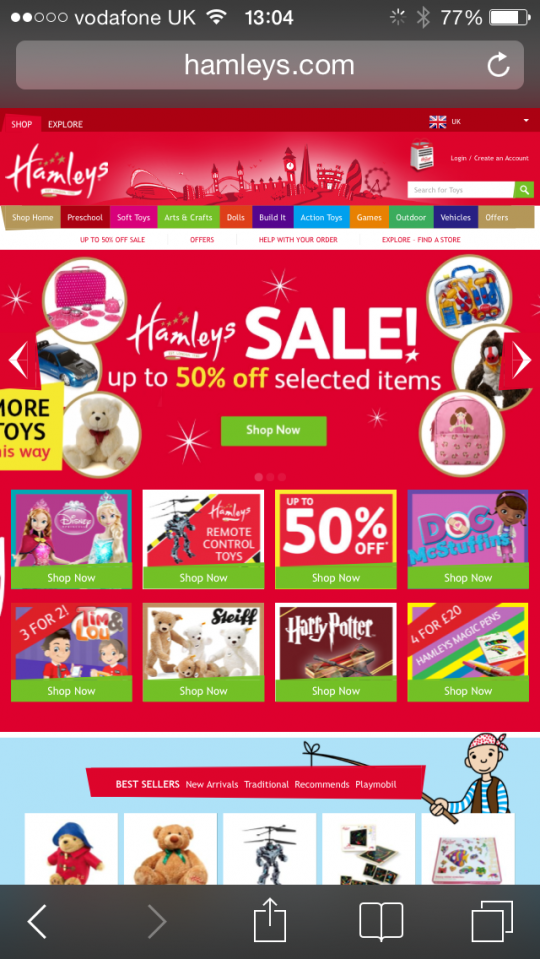
Hamleys는 전 세계에서 가장 유명한 장난감 브랜드 중 하나입니다. 하지만 이들은 모바일 사이트가 없는데다, 심지어 데스크톱 페이지도 모바일에서 잘 작동하지 않지요.
우리가 모르는 Hamleys의 온라인 전략은 상상이 잘 안되지만, 현재 그들의 디지털 활용 능력은 많이 부족해 보입니다.

9. 느린 페이지 로딩 속도
e-커머스에서 페이지의 로딩 속도는 매우 중요합니다. 만약 모바일 커머스에서 이 점은 보다 더 중요합니다. 사람들은 보통 정신이 산만하거나 시간을 보내기 위해 무언가를 찾을 때 스마트폰에 많이 의지하기 때문입니다. 그러기 때문에 그들은 더욱 더 느린 로딩 속도를 기다리지 않습니다.
불안전한 3G 연결에서도 사이트는 어느 정도 작업을 수행할 수 있지만, 쉽게 자신의 페이지 크기를 제한하거나 불필요한 내용이나 기능들을 제거하는 조치를 취할 수도 있습니다.
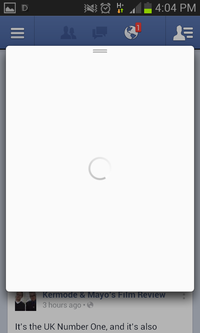
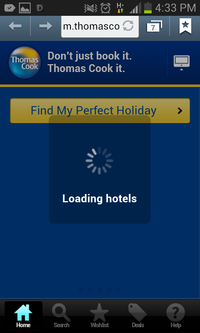
Thomas Cook의 사이트는 그보다는 나은 수준이지만 그들의 느린 로딩의 페이스북 어플리케이션은 고통스러운 모바일 경험을 제공하고 있습니다. 로딩 중임을 뜻하는 아래 회전하는 원은 이제 친숙한 존재가 되었지요.


10. 매장 찾기 기능 미지원
가까운 매장 찾기 기능은 모바일 사이트에서 특히 유용한 기능입니다. 물론 종종 사용이 불편한 경우도 있지요.
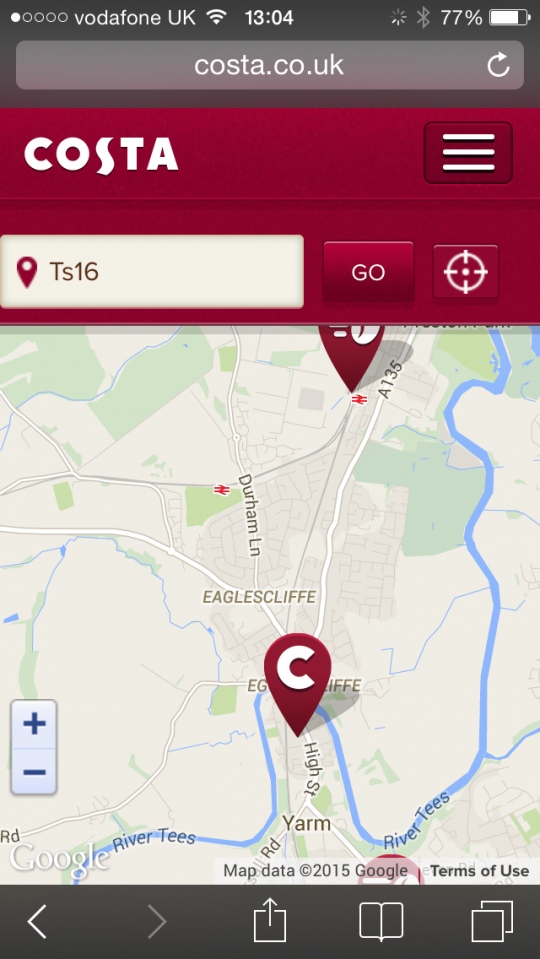
아래 이미지는 영국의 커피 브랜드인 Costa의 모바일 사이트에서 가까운 매장의 주말 영업 시간을 확인하는 장면인데요, 찾기도 어려울 뿐더러 결국엔 자세한 정보를 알아낼 수도 없었습니다.
이 단점이 기업의 주가를 당장 떨어뜨리지는 않겠지만, 이러한 세부 사항들은 사용자들에게 매우 중요합니다. 이곳을 눌러 보다 훌륭한 매장 찾기 기능을 어떻게 구축하는지 확인해보세요.

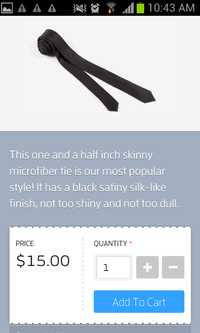
11. 읽기 어렵거나 작은 글자 폰트
일부 사이트들은 보다 작은 모바일 스크린에서도 읽기 편하게 텍스트를 넣어야 한다는 점을 잊고 있는 것 같습니다.
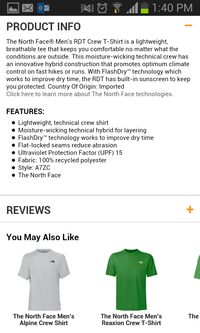
아래 스포츠용품 소매체인점 Dick’s Sporting Goods와 넥타이 판매점인 Skinny Ties의 모바일 사이트 내 텍스트 크기를 비교해보시기 바랍니다. 전자는 제품 상세 내용을 읽기가 불편한 반면에 후자는 매우 읽기 편하게 되어 있습니다.


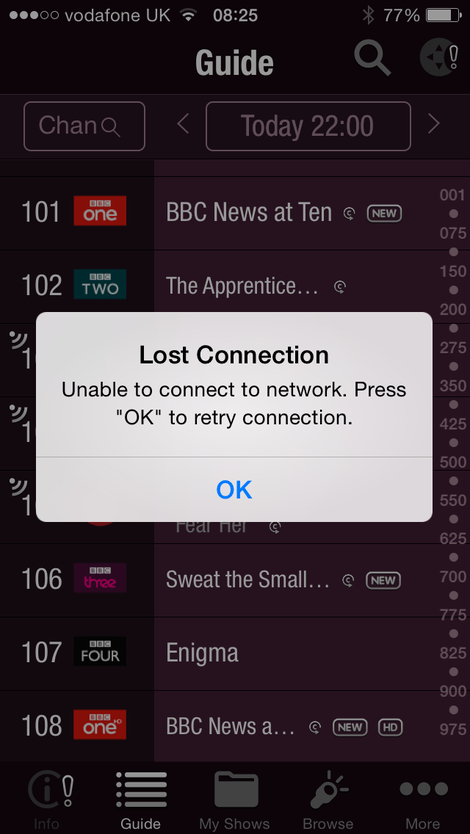
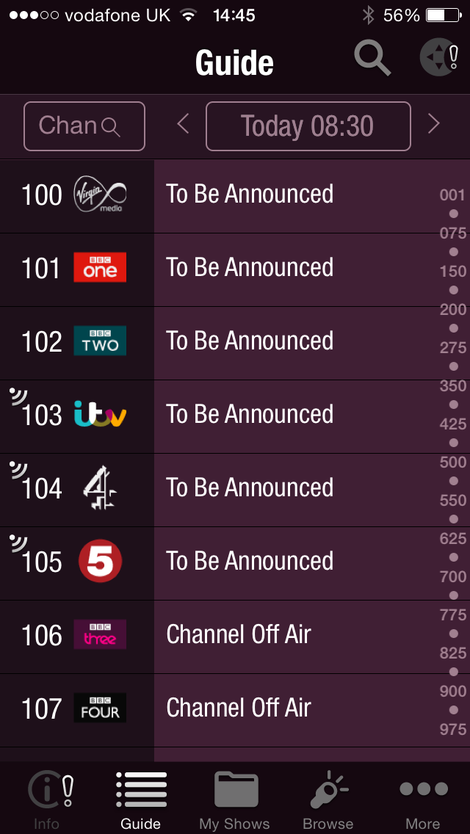
12. 너무 잦은 오류
Virgin TV Anywhere 앱은 작동하기만 하면 매우 유용한 앱입니다. 집 밖에 있는 동안에도 예약 시청이나 생방송 녹화 등의 기능 등을 지원하지요.
문제는 전체 이용 시간의 25% 정도는 오작동 오류로 사용을 못한다는 점입니다. 와이파이에 연결되어 있어도 끊기기도 하고, 로그인이 안되기도 합니다.


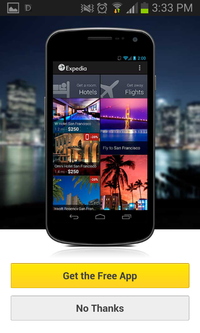
13. 앱 다운로드를 위한 팝업창
자신들의 앱을 홍보하고 싶어하는 마음은 알겠으나, 모바일 사이트를 여는 즉시 나오는 아래와 같은 다운로드 홍보 페이지는 사용자들로 하여금 절로 사이트를 떠나고 싶어하게 합니다. 아래 Expedia와 Gumtree의 모바일 사이트가 그 대표적인 예입니다.


구글은 최근 이러한 전술을 지속적으로 사용하는 사이트들을 찾아 단속하기 위해 그들의 검색 순위에도 영향을 주게 할 것이라는 정책을 발표했습니다. 자세한 내용은 여기에서 확인해보세요.
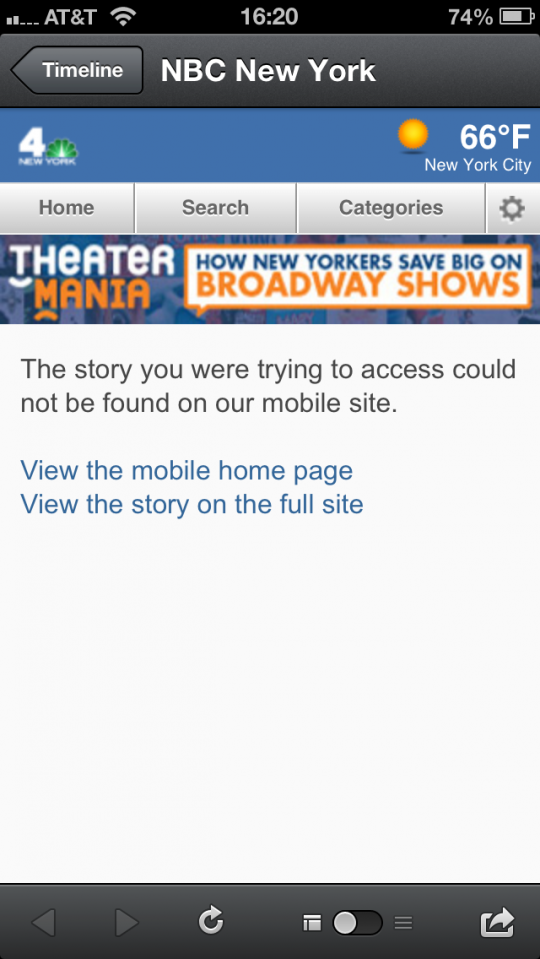
14. 잘못된 리디렉션
모바일 사이트에서 사용자들이 실제로 찾고 있는 제품 페이지가 아니라 부정확하거나 관련없는 다른 페이지로 이끄는 데스크톱 URL이 적용된다면 이는 잘못된 리디렉션이라 할 수 있습니다. 아래 NBC의 사례를 참조해보시기 바랍니다.

이것은 사용자로 하여금 더 이상 이 사이트을 탐색하지 않고 떠나게 만들 수 있습니다. 그러므로 이러한 오류를 방지하기 위해 잘못된 리디렉션은 없는지 확인하고 수정해야 할 것입니다.
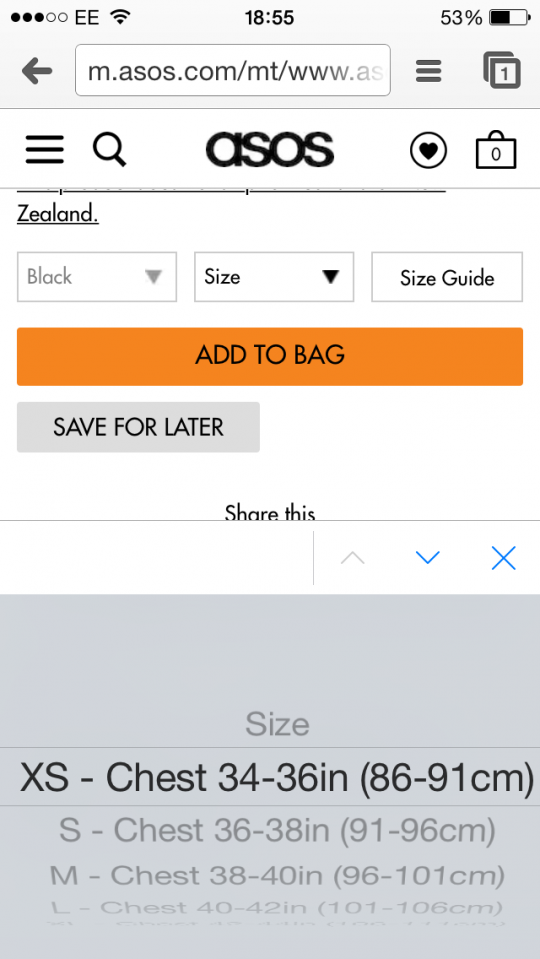
15. 쉽게 닫히지 않는 메뉴
아래 모바일 사이트에서는 스크롤 방식으로 원하는 옵션을 선택하고 창을 닫으려면 완료 대신 X버튼을 다시 눌러야 합니다. 이는 매우 반직관적인 UX입니다.

16. 최적화되어 있지 않은 랜딩 페이지
모바일에서 인터넷 활용이 증대함에 따라 이메일 등도 모바일에서 열어보는 경우가 많습니다. 그렇기 때문에 모든 랜딩 페이지가 모바일에 최적화되어 있어야 하지요.
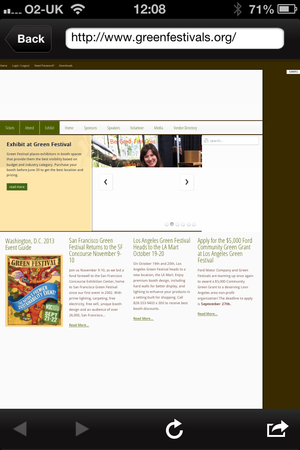
그러나 모바일 사용자들을 타깃으로 한 옥외 광고 등은 많은 경우가 모바일에 최적화되어 있지 않은 랜딩 페이지를 가지고 있습니다. 가장 흔히 보는 경우가 바로 QR 코드입니다. 아래 한 축제광고 팜플렛을 보실까요?

여기까지는 물론 좋습니다. 문제는 바로 이 다음에 나타나는 페이지입니다. 광고에 응답하는 모바일 사용자에게 아래와 같은 화면이 뜬다면 더 이상 광고 효과는 있으나마나 이겠지요.

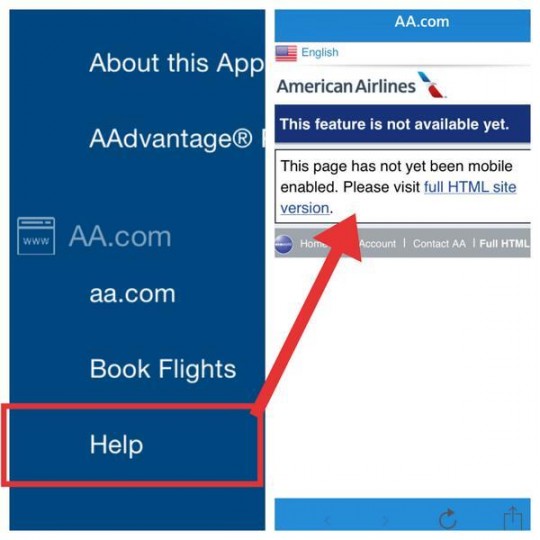
17. 모바일 사용자에게는 존재하지 않은 페이지
American Airlines는 일부의 페이지를 최적했음에도 불구하고 아래 Help 메뉴에서는 그러지 못했습니다. 그래서 모바일 사용자들은 아래와 같은 메시지를 받았었습니다.

18. 지나치게 엄격한 우편 번호 검증
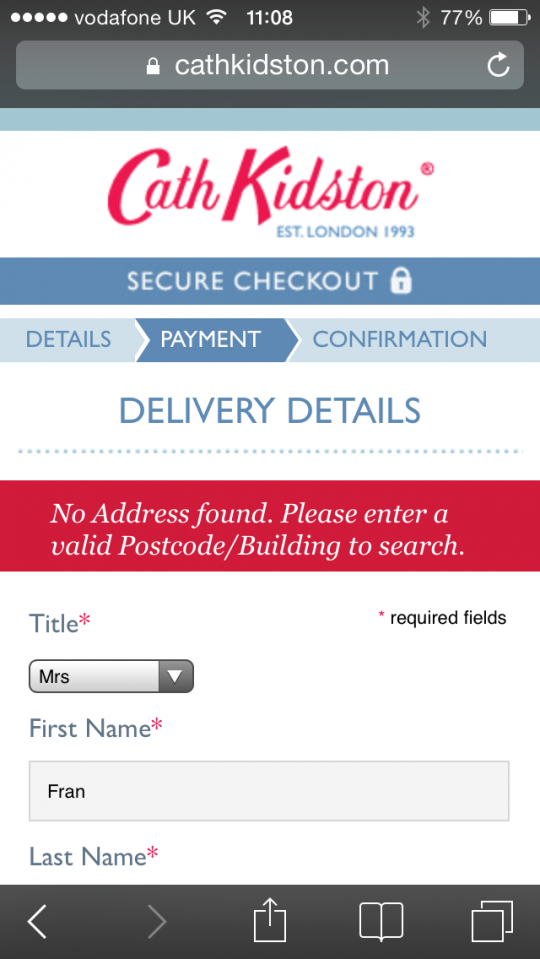
의료, 생활용품 전문 쇼핑몰인 Cath Kidston은 역시 모바일에 최적화되어 있는데요, 그러나 체크아웃 폼에 있어서 몇 가지 심각한 결점들이 존재하긴 합니다.
하나는 우편 번호 검증 인데요, 처음엔 공백없이 소문자로 집 우편번호를 넣었지만 그래도 알 수 없다는 메시지가 계속 뜨게 됩니다.

위에서 나온 오류 메시지는 내가 무얼 잘못 썼는지 알려주진 않습니다. 물론 이 문제를 해결할 수 있는 방법을 알려주는 것도 아닙니다. 만약 이 문제를 인지하지 못했더라면 결제 프로세스는 어떠한 방식으로든 실패했을 것이 분명합니다.
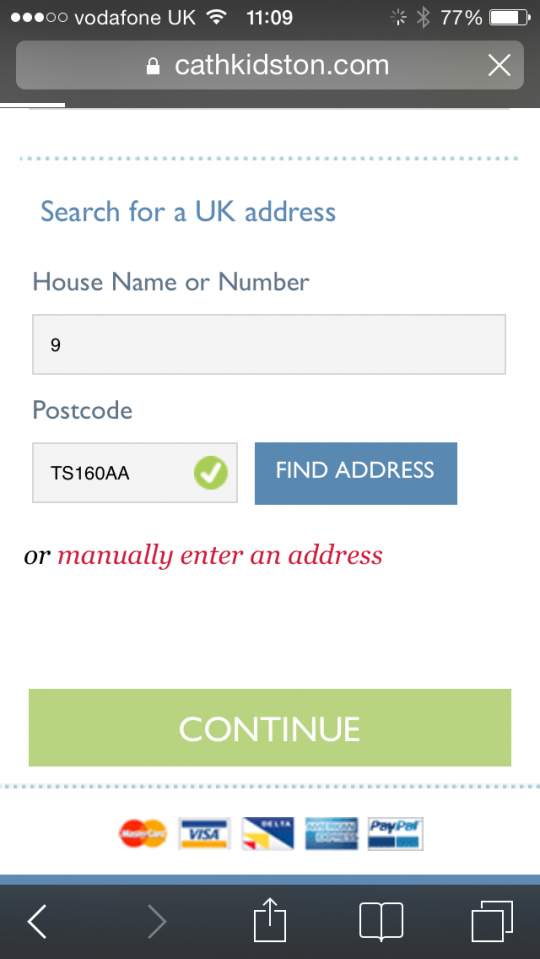
대문자로 바꾸어 다시 입력하면 정상값이라는 초록색 체크표시가 나오지만 여전히 문제는 계속 이어집니다.

이러한 관점에서 아래 중요한 2가지 포인트가 있습니다.
- 만약 사이트가 유저에게 특정한 방식의 정보 입력을 요한다면 이를 매우 명확하게 해야 합니다.
- e-커머스 사이트 대부분이 사용자가 공백없이 우편번호를 입력할 수 있는데요, Cath Kidston의 경우에도 이를 따라야 할 것입니다.
19. 나쁜 체크아웃
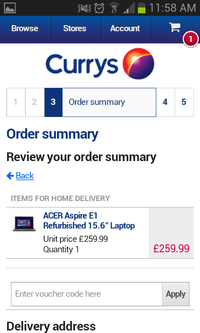
지불은 모바일 커머스에 있어서 거대한 장벽이 될 수 있으며 잘못 설계된 체크아웃은 오히려 전환을 방해하는 요소로 작용할 것입니다. Currys는 꽤 괜찮은 반응형 웹사이트를 지니고 있으며, 모든 제품 선택 및 체크아웃 프로세스가 모바일 친화적입니다.
그러나 최종 결제 단계에서 결제 수단 정보 입력을 위해 갑자기 데스크톱 사이트로 이동하게 되는데요, 이는 사용자가 결제하는 데 더 어려움을 겪게 만들고 있습니다.


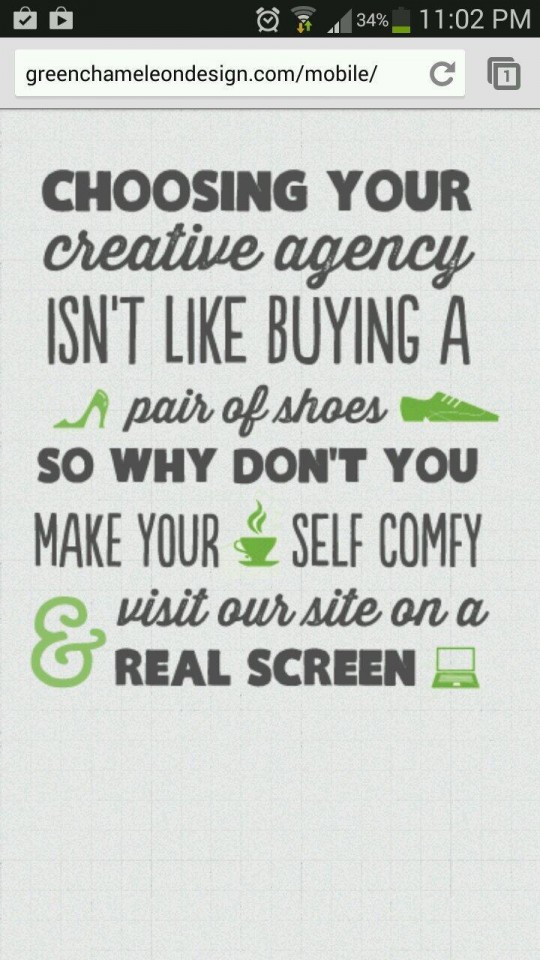
20. 꾸짖거나 거들먹 거리는 메시징
아래 디자인 제작 기업의 사이트는 모바일 친화적인 사이트가 아닙니다. 그러나 단순히 그 문제를 떠나서 아래와 같이 방문자들을 기분 나쁘게 하는 메시징은 사용자들로 하여금 금새 추가적인 컨택을 포기하고 사이트를 떠나게끔 만들 것입니다.

21. 클릭 투 콜(Click to Call)_의 부재
구글의 Mobile Movement Study에 따르면, 모바일 사용자의 61%가 로컬 비즈니스 검색 후 전화를 한다는 점을 발견했습니다.
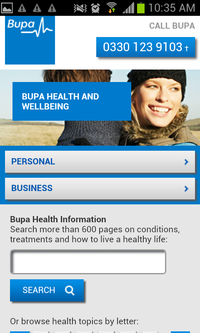
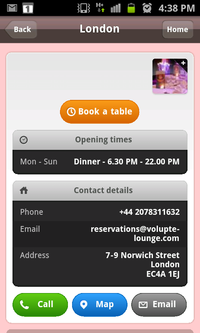
자신의 손에 스마트폰을 들고 다니는 모바일 검색자들을 여러분의 비즈니스와 연결시킬 수 있는 확률을 높이기 위해 검색 엔진에 클릭 투 콜 버튼을 추가하세요. 소비자들이 비즈니스와 닿기 위해 검색할 확률이 높은 자세한 연락처 정보를 포함시켜 놓아야 합니다. 따라서 ‘지금 전화하기(Call Now)’ 같이 간단히 말할 수 있는 CTA나 클릭가능한 하이퍼 링크가 있는 전화번호를 포함시키세요.
Bupa와 London 레스토랑 모두 괜찮은 CTA 버튼이 있습니다. 그러나 London이 좀더 명확하고 Bupa의 경우에는 좀 더 CTA에 주의를 끌기 위해 다른 색깔의 글꼴을 사용한 것으로 보입니다.


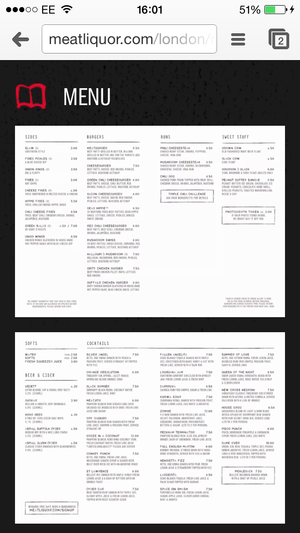
22. 레스토랑 웹사이트에서 PDF 메뉴 사용
연구에 따르면 먹는 장소에 대한 정보를 찾는 채널 소스로서 데스크톱 보다는 모바일을 찾는 소비자들이 2배 더 많습니다. 그렇기 때문에 레스토랑들은 그들의 웹사이트를 모바일에 최적화할 필요가 있습니다.
여기 영국에서 가장 인기있는 레스토랑 웹사이트 연구자료들을 볼 수 있는데요, 유심히 살펴보아야 하는 것은 메뉴 정보가 여기서 큰 역활을 한다는 점입니다. 이 중요한 정보를 제공하는 가장 최악의 방법은 바로 PDF일 텐데요, 로딩하는 데 시간이 제법 걸릴 뿐만 아니라 모바일에서 읽는 것도 매우 고역이기 때문입니다.


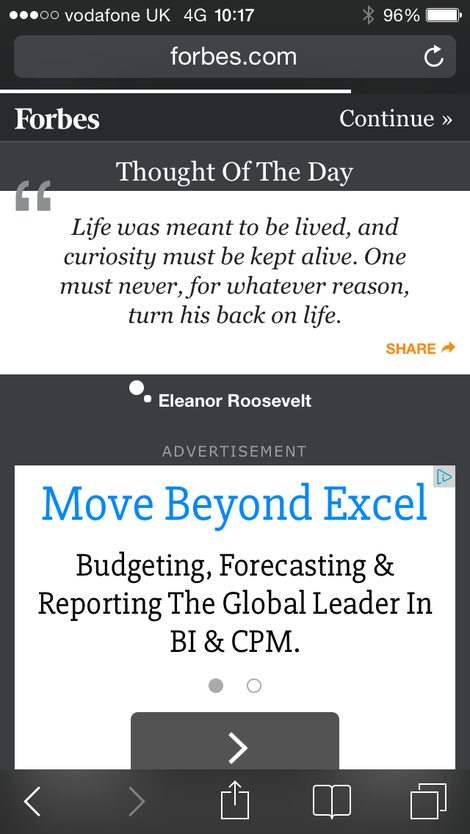
23. 끔찍한 광고 형태
아래 첫 번째 포브스 사이트 이미지에서 오늘의 인용구에 광고를 더하는 것은 모바일이든, 데스크톱이든 매우 좋지 않습니다. 감동적인 인용구에 광고를 붙이니 더욱 기분이 나쁠 수도 있구요.
두 번째는 앱 다운로드 광고와 결합한 포브스 페이지입니다. 역시 사용자에게 안 좋은 영향을 끼치는 것은 마찬가지입니다.