급하게 휘갈긴 글이 생각보다 많은 관심을 받아 몸둘 바 모르던 통에, 너무나 허술했던 글에 대한 도의적 책임감(?)이 들어 실전편이라는 이름으로 재작성합니다.
지난 글에서도 언급했었지만, 국내에서 기획자가 스토리보드를 작성할 환경은 그다지 자유롭지 않습니다.
국내 환경 상 스토리보드는 제안서 가운데에 프로그램 형식으로 들어가거나, 대대행 작업을 진행하면서 상위대행사가 수정해야 할 일이 생긴다거나 하기 때문에 대부분 파워포인트로 작업을 진행하게 됩니다.
따라서 스토리보드를 그릴 수 있는 수많은 좋은 툴(OmniGraffle이나 Balsamiq Mockup 등)이 존재함에도 불구하고 울며겨자먹기로 스토리보드 작성에 불편하기 짝이 없는 파워포인트를 이용해야 하는 것이죠.
이런 환경에서, PowerMockup이라는 툴은 파워포인트 상에서 기획자의 스토리보드 작성을 매우 경쾌하고 간편하게 해줍니다. 오히려 복잡한 목업툴보다 훨씬 낫다고 느낄 때도 있죠.
Power Mockup의 가장 강력한 기능인 Custom Stencil 기능을 적극 활용하여 실제 스토리보드를 간결하게나마 만들어보는 과정을 보겠습니다. 제 경우는 페이스북 캠페인 기획을 많이 하는 편입니다. 따라서 페이스북 캠페인 앱 기획을 중심으로 진행하도록 하죠.
평소에 틈틈이 스텐실 준비하기
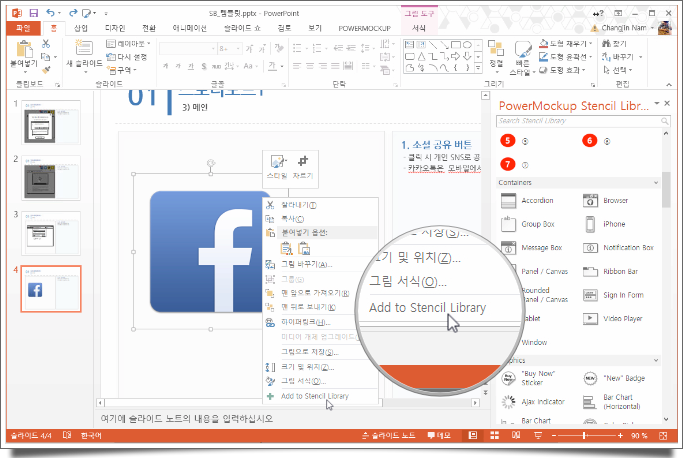
어떤 형태의 웹/앱이든 공유버튼은 필수죠. 각 SNS아이콘을 구하여 스텐실에 등록해두면 간결하게 꺼내쓸 수 있습니다. 참고로, 유명 앱/서비스의 아이콘은 Google Play에서 고해상도 투명이미지를 구할 수 있어 알아두시면 좋습니다. webp 포맷이지만, 이는 여기에서 간단하게 변환할 수 있습니다.
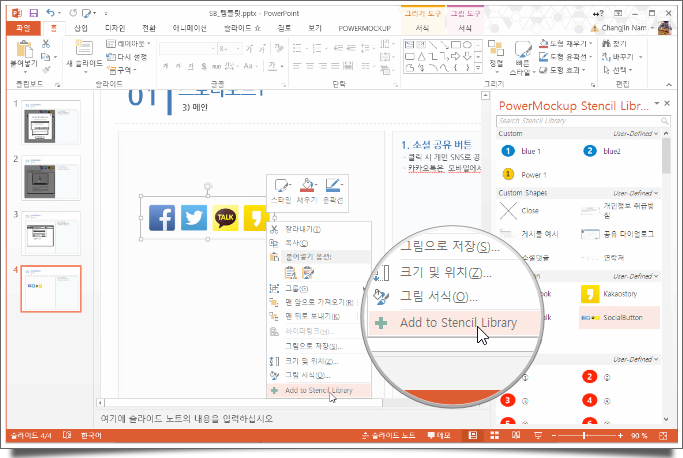
이들을 한번에 묶어서 Social Button등의 이름으로 저장해두면 한 번에 쓱 꺼내쓰기 좋을 것은 말할 것도 없구요.
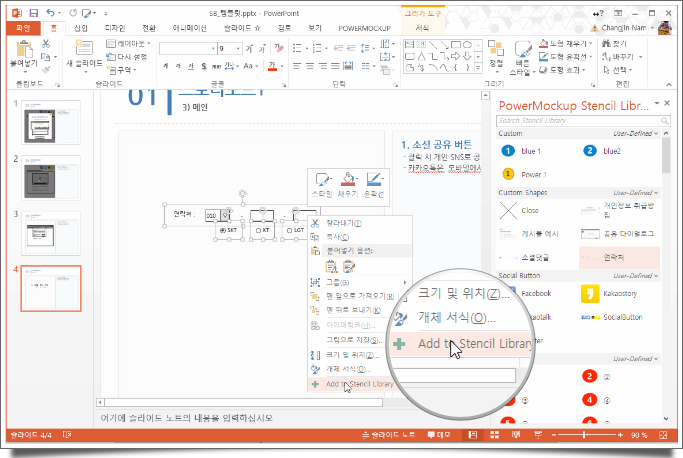
입력폼도 매번 반복해서 만드는 형태가 있죠. 자잘한 도형을 매번 그리려면 엄청 귀찮습니다. 파일 하나에 다 모아두고 꺼내쓰시는 분도 봤는데, 그것도 썩 편치는 않죠.
이미지는 물론 파워포인트 개체, 파워목업에서 제공하는 스텐실, 심지어 이미 만들어둔 커스텀 스텐실까지. 파워포인트에서 표시할 수 있는 모든 개체는 PowerMockup에서 스텐실로 저장할 수 있습니다.
메인요소 작성
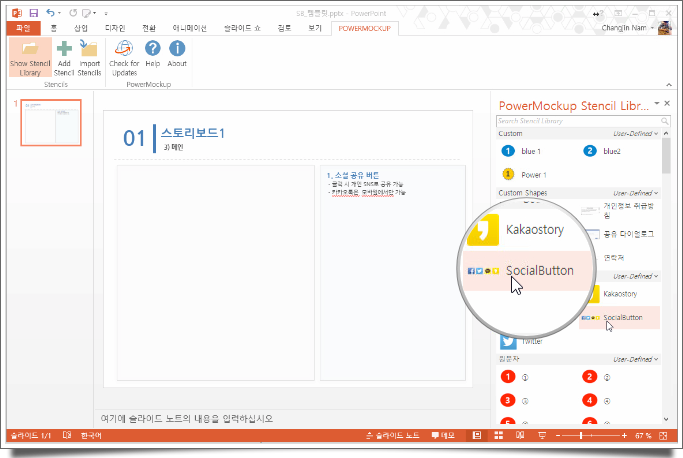
평소에 스토리보드를 작성하며 틈틈히 Power Mockup 스텐실에 저장해두었다면, 이제 새로운 스토리보드를 작성할 때마다 간편하게 쓱쓱 꺼내쓸 수 있습니다. 본격적으로 시작해볼까요?
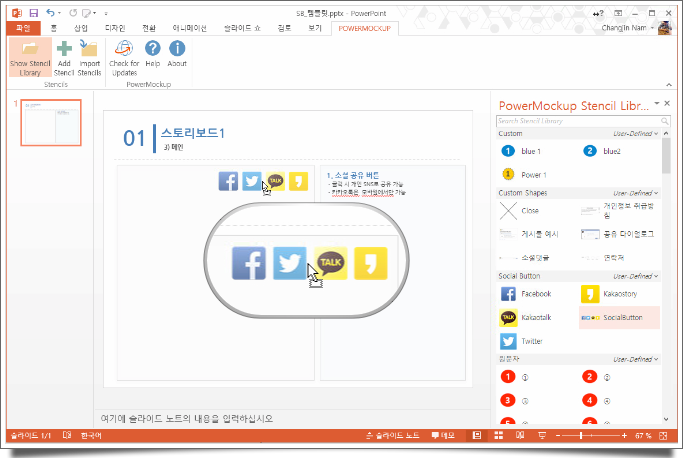
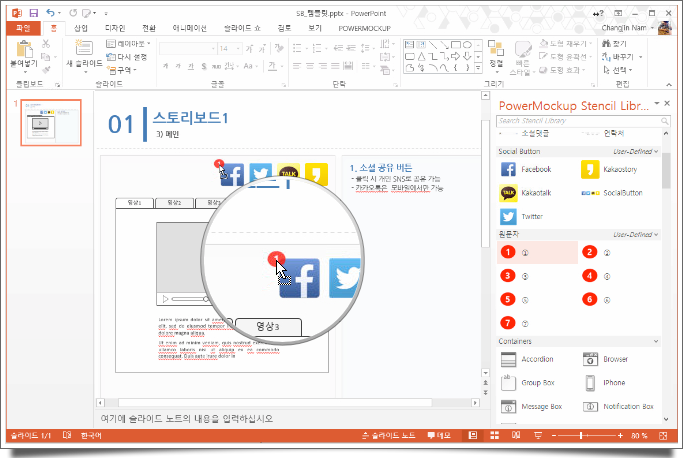
아까 등록해둔 소셜버튼을 꺼내봅니다.
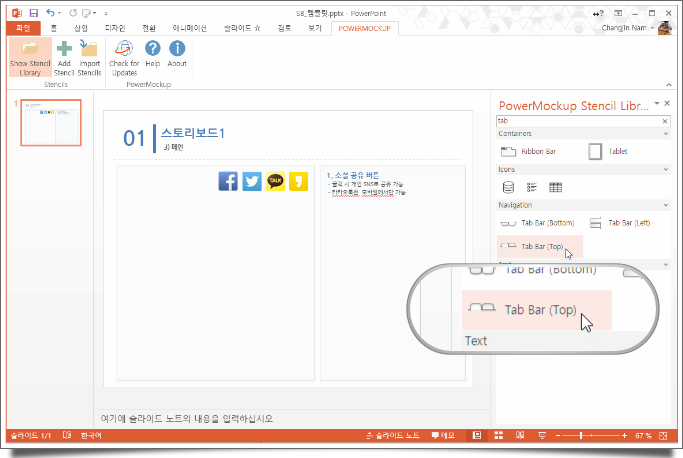
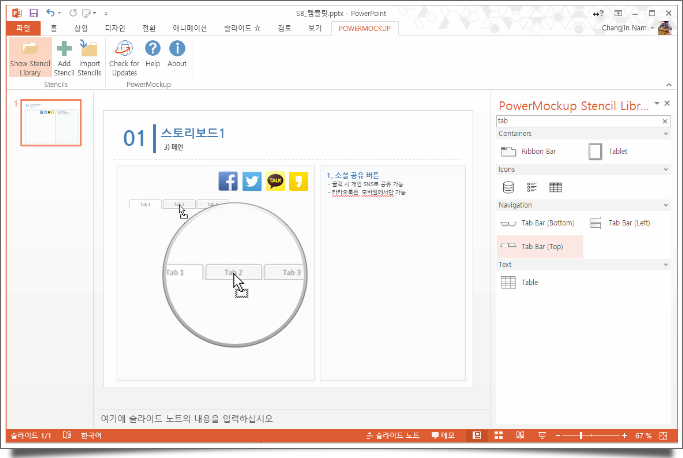
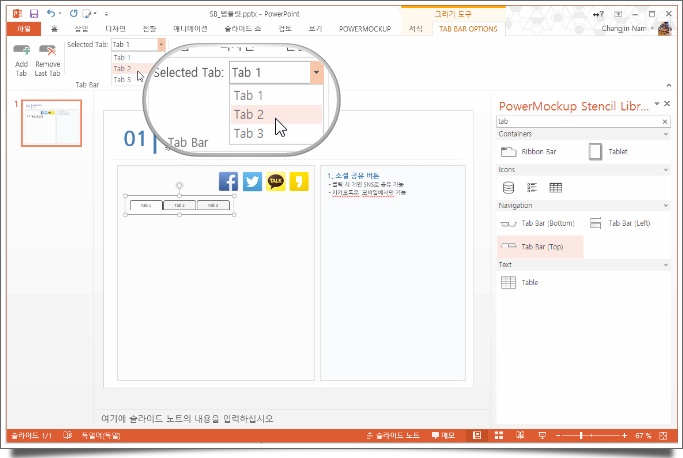
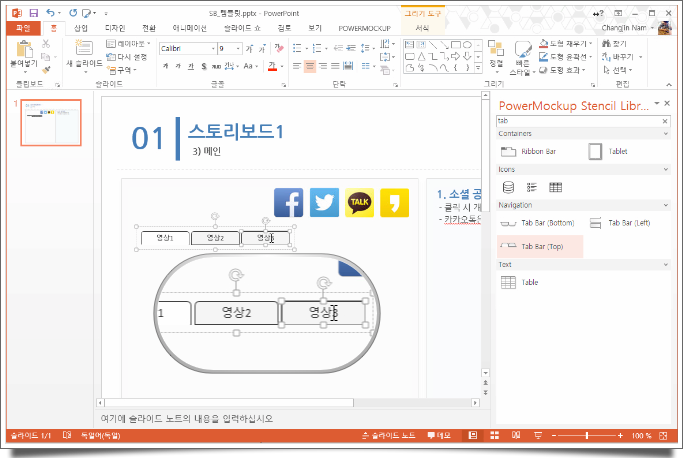
탭도 꺼내봅시다.
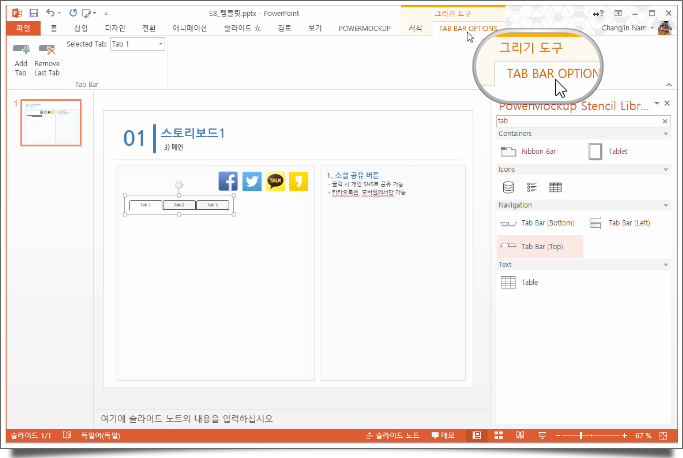
PowerMockup에서 제공하는 스텐실 중 일부 스텐실은 저렇게 우상단에 옵션 리본메뉴가 뜨는데요, 상세설정을 만져줄 수 있단 뜻이죠.
활성탭을 변경할 수도, 탭의 이름을 변경할 수도 있습니다. 안되는게 없어요.
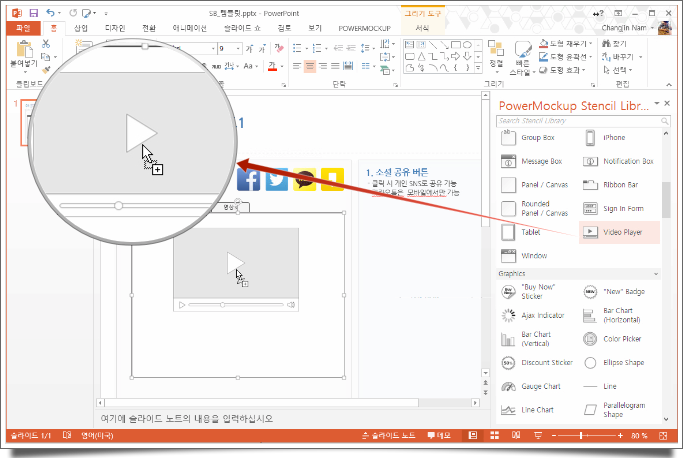
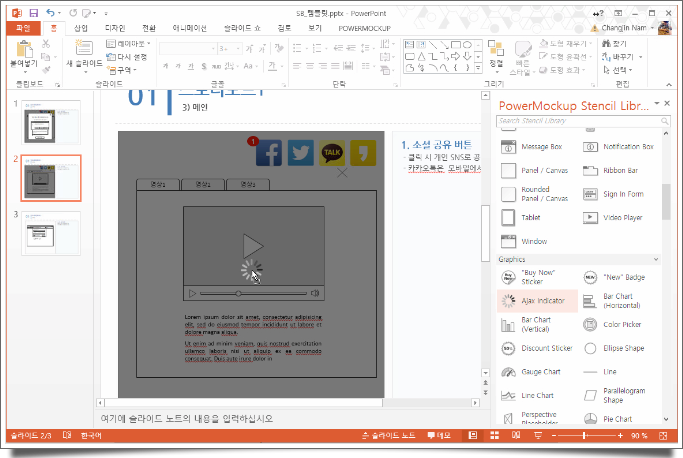
PowerMockup 스텐실 중 가장 아끼면서 자주 쓰는게 있다면 바로 이 비디오 플레이어 스텐실입니다. 그리기도 애매하고 어디서 가져다 쓰기도 애매한게 이 비디오 플레이어인데, 그냥 끌어넣어 줍시다.
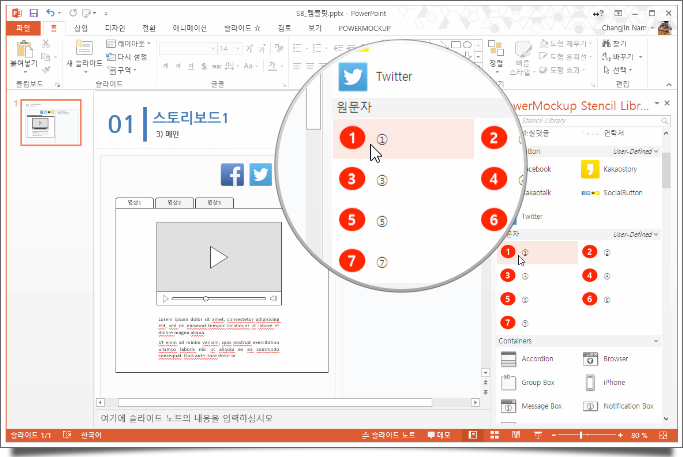
스토리보드 작성 시 각 요소에 번호를 붙이고 그 설명을 적어주는 것은 상당히 중요합니다. 이렇게 시인성 좋은 원문자를 미리 등록해두고 끌어다쓰는 것도 꿀팁!
서브요소 작성
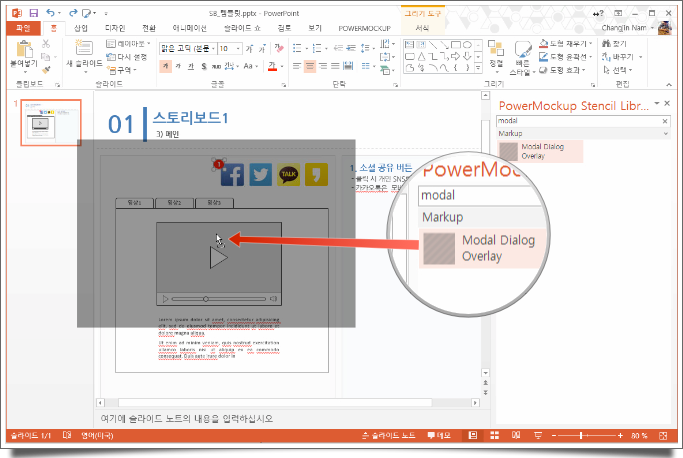
새로 레이어를 띄워줄 준비를 합시다. 비활성화된 백그라운드를 표현하기 위해 오버레이를 하나 얹어줘야죠. 눈치빠르신 분들은 아셨겠지만, 스텐실 이름으로 빠르게 검색도 가능합니다.
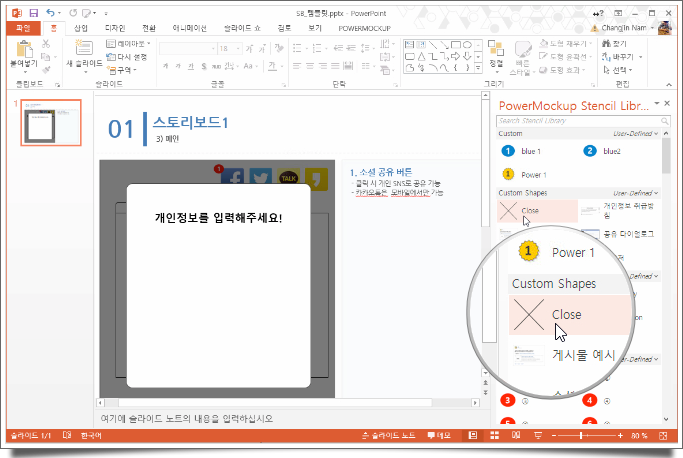
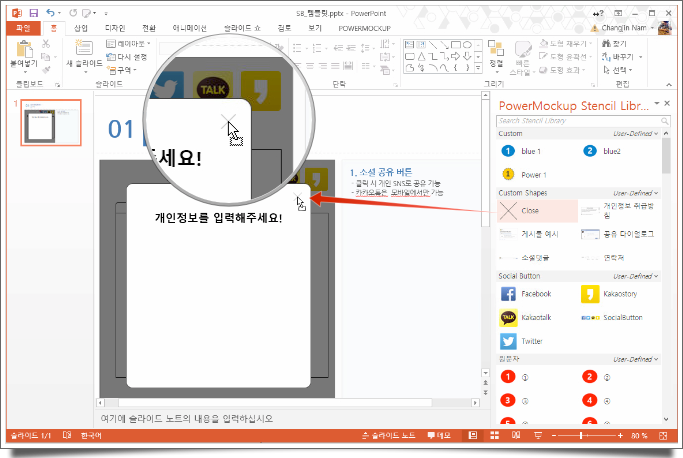
레이어 껍데기를 하나 만들고, 필수요소인 닫기버튼을 넣어줍시다. 선 찍찍 긋는 것 뿐이겠지만 막상 45도로 예쁘게 그리려면 상당히 귀찮은게 닫기버튼인데요, 이렇게 미리 등록해둔 스텐실을 끌어넣으면 훨씬 깔끔하겠죠.
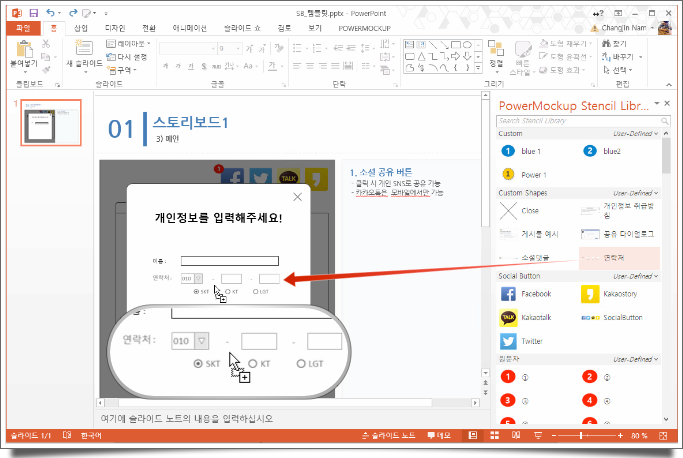
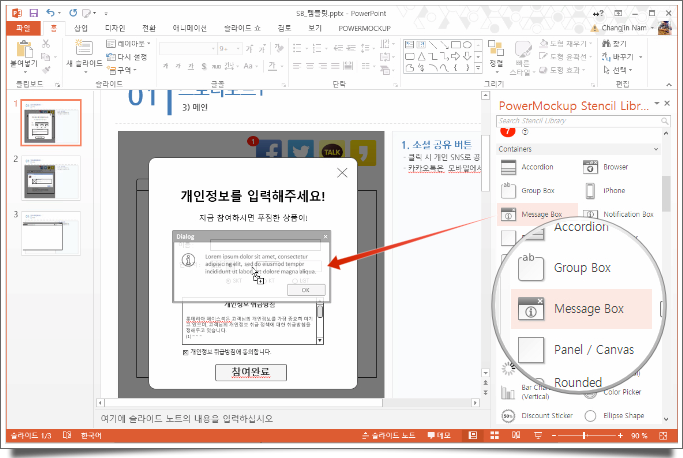
소름끼치는 PowerMockup의 커스텀 스텐실. 제대로 써먹어야죠. 아까 등록해둔 연락처 스텐실을 끌어넣읍시다. 순식간에 개인정보 입력 레이어가 완성되어갑니다.
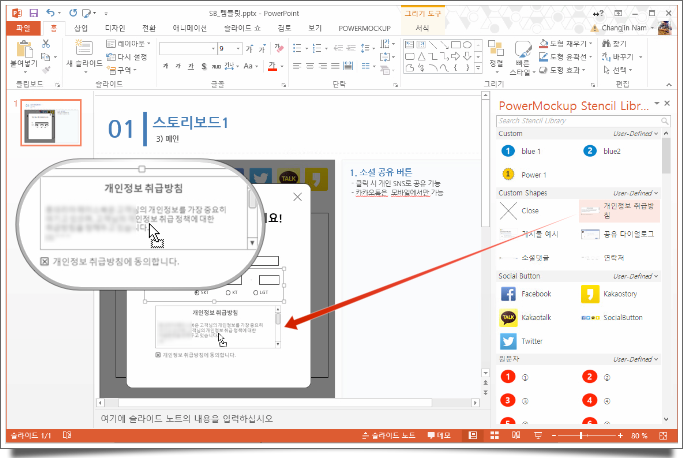
개인정보 수집을 위해선 개인정보 취급방침 부분이 꼭 들어가게 되죠. 이거, 매번 예시텍스트를 넣고 스크롤바와 체크박스 넣는게 여간 귀찮은 일이 아닌데요, 미리 이렇게 형태를 잡아 스텐실로 등록해두면 소름끼치게 편합니다. 물론 저 스크롤바와 체크박스 역시 PowerMockup의 기본 스텐실입니다.
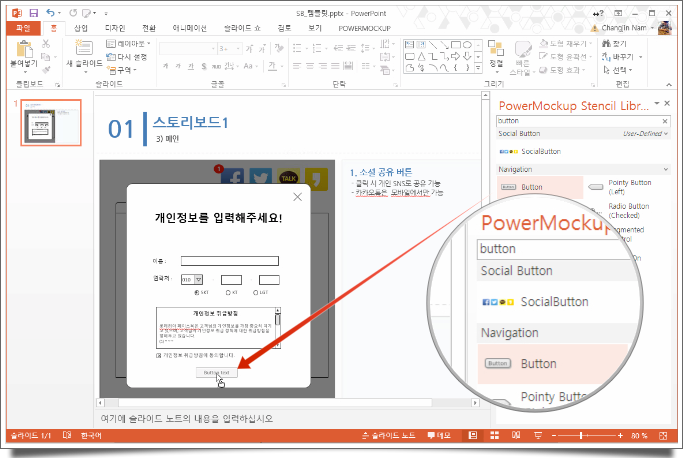
완료버튼도 넣으면
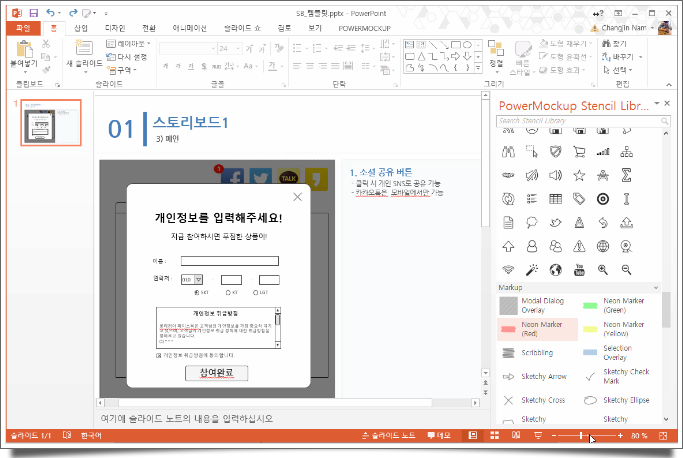
레이어 하나 순식간에 뚝딱 완성됩니다. 2분도 안걸렸을까요.
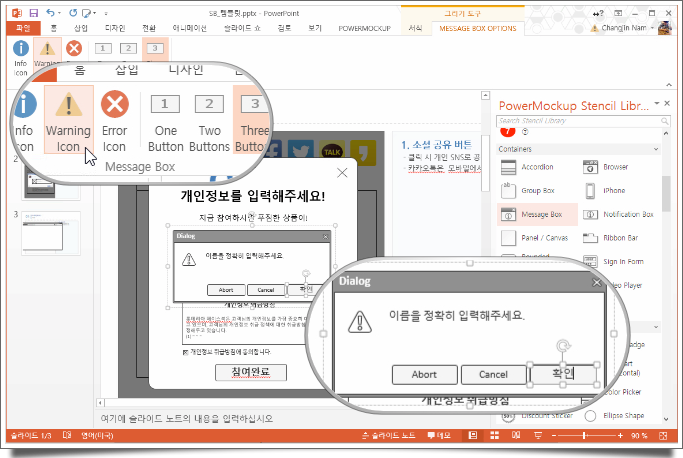
필수입력조건을 만족시키지 않았을 때 발생하는 경고창도 손쉽게 뚝딱. 경고메시지의 종류, 버튼의 개수 역시 옵션에서 수정할 수 있습니다. 아 정말, 이거 꿈의 툴 아닙니까?
디테일한 스토리보드를 위해서 로딩과정까지 정확히 표현해줍시다. 로딩스피너도 쉽게 끌어서 쏙.
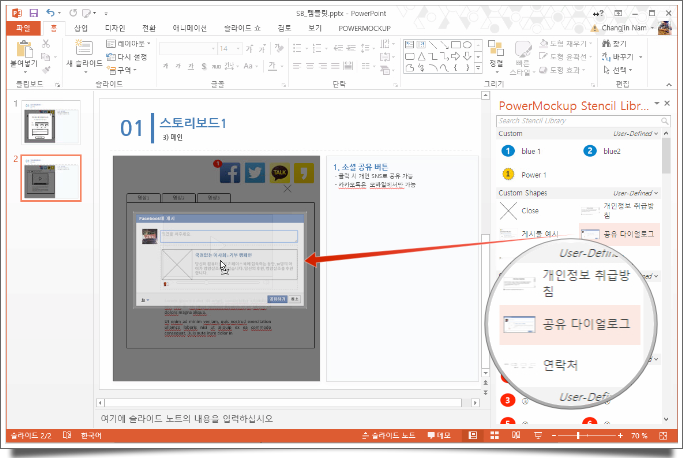
이미지+도형+텍스트 등 복잡한 구성의 페이스북 공유다이얼로그도 미리 만들어서 쓱 끌어넣으면 되고
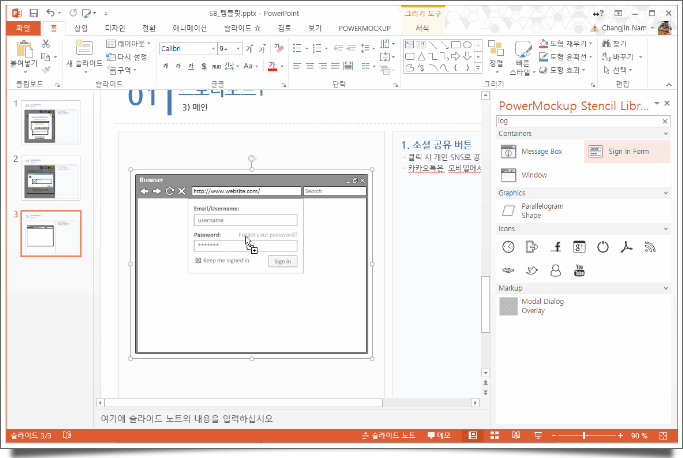
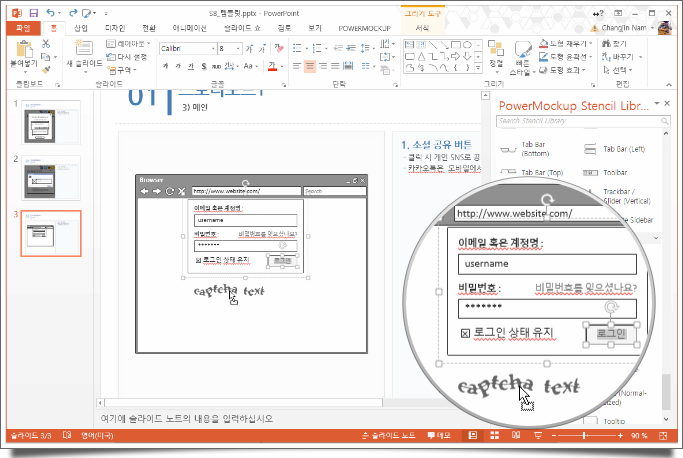
관리자페이지 등 로그인이 필요한 페이지 역시 손쉽게 로그인 프로세스를 보여줄 수 있어요. 텍스트만 간단히 고치면 되구요.
자동가입방지문자(captcha text) 역시 PowerMockup의 기본 스텐실에 들어있죠. 가입프로세스 작성 시 쏠쏠하게 활용할 수 있겠습니다.
커스텀 스텐실 백업/공유/불러오기
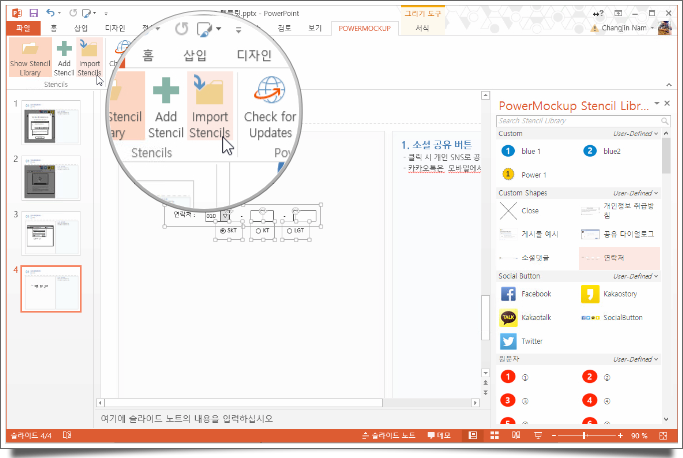
사용자가 따로 작성한 커스텀 스텐실은 PowerMockup이 설치된 폴더 아래에 저장됩니다. 이 스텐실 파일을 공유하거나 백업해두면 다른 컴퓨터에서도 그대로 사용할 수 있어요. Import기능을 사용하면 되죠.
아, 보기만 해도 소름끼치지 않으신가요. 정말 편해요. 위에서 보여드린 일련의 작업을 일일이 도형으로 그린다면 정말 답답했을 겁니다. 기획자의 스토리보드 작성을 손쉽게 해주는 PowerMockup. 강력추천합니다.
PowerMockup
홈페이지: http://www.powermockup.com/
가격: 59.95달러 (체험판으로 리뷰 작성 후 무료 라이센스 신청 시 대부분 제공)
원문: likewise