요즘은 콘텐츠 중심의 웹사이트가 대세를 이룹니다. 웹사이트에 덕지덕지 바르는 스팸형 광고는 종이 신문 시대에서 자연스럽게 넘어온 풍토로 보이는데, 그 무의미함과 함께 웹사이트 각자의 목적에 맞는 레이아웃, 콘텐츠, 인터페이스 등을 고려하게 되는 것입니다. 이런 흐름에 민감한 분야가 바로 저널입니다. UX 디자이너로서 주목해야 할 웹사이트 두 개를 소개해 드립니다.
1. 오마이뉴스 「4월 16일, 세월호: 죽은 자의 기록 산 자의 증언」
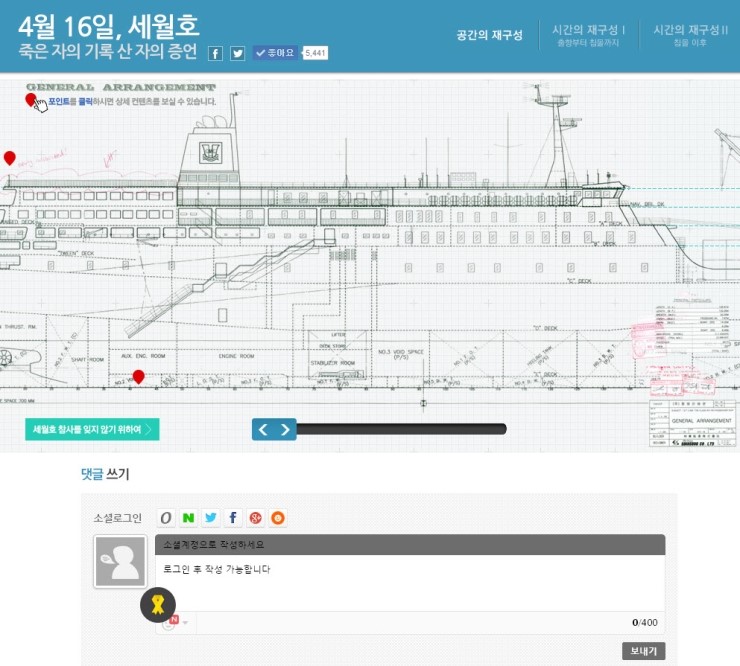
2014년 4월 대한민국 국민 모두를 슬픔과 분노에 빠지게 만들었던 세월호 사건. 이 사건은 단순한 ‘사고’를 넘어 많은 의혹을 품었고, 우리로 하여금 많은 것을 생각하게 만들었습니다. 이 사이트는 이러한 지점에 초점을 맞춰 기획된 사이트입니다.
콘셉트
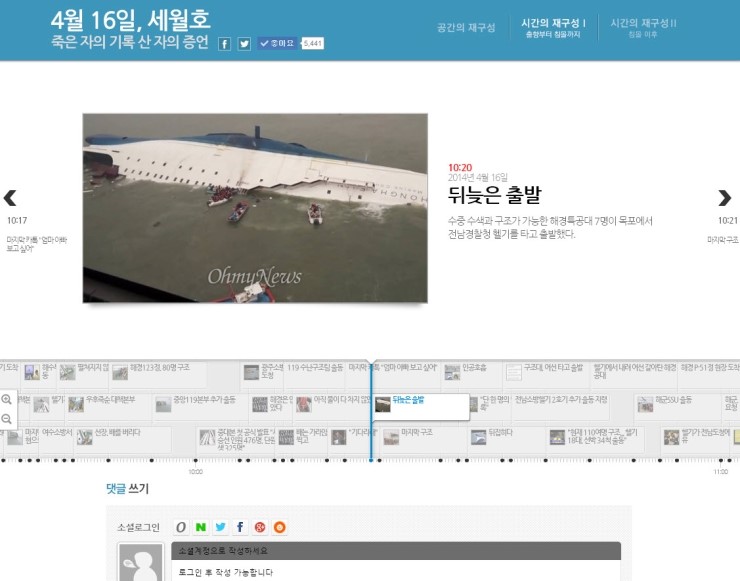
너무나도 많은 의혹을 지닌 사건입니다. 그만큼 무엇이 사실인지 거짓인지 분간키 어려운 정보들도 넘쳐납니다. 이 사이트를 방문한 사람들이 마치 추리를 하는 듯한 느낌을 받게 됩니다. 메뉴명을 보면 ‘공간의 재구성’ ‘시간의 재구성’ 같은 레이블을 사용하고, 탐정영화에 나오는 느낌의 타임라인과 스케치 콘셉트입니다. 이후 ‘각도의 재구성’이 추가되기도 했지요. 갈수록 정보가 많아지고 진화하는 보드를 보니 정말 멋지네요.
레이아웃
한 번에 하나씩. 집중해서 볼 수 있는 레이아웃을 사용해서 사건 기사의 몰입도를 높입니다.
인터렉션
우리에게 흔한 스크롤링과 줌인-줌아웃 인터렉션만을 사용하여 누가 방문하더라도 쉽게 콘텐츠를 탐색할 수 있습니다. 그만큼 콘텐츠의 전달력은 올라가겠죠.
단순히 세월호 관련 뉴스를 모아서 보여주는 사이트는 선정 기준도 모호하여 객관성이 떨어져 보입니다. 그러나 이 사이트는 공간과 시간이라는 객관적 기준을 가지고 기사를 보여주기 위해 ‘디자인된(기획된)’ 사이트입니다.
2. VOX media
미국에서 선풍적인 인기를 끄는 저널입니다. 영향력 있는 저널리스트들이 이 회사로 자리를 옮긴다고 합니다. 짐 반코프라는 사람이 설립한 복스 미디어의 사이트입니다. 이 사이트는 콘텐츠 중심의 저널이 어떤 자세를 취해야 하는지 여러 가지로 배울 점이 많습니다. 일단 복스 미디어에 대한 소개는 이 기사로 대체합니다. UX디자이너로서 주목할 지점들을 요약하면…
서비스
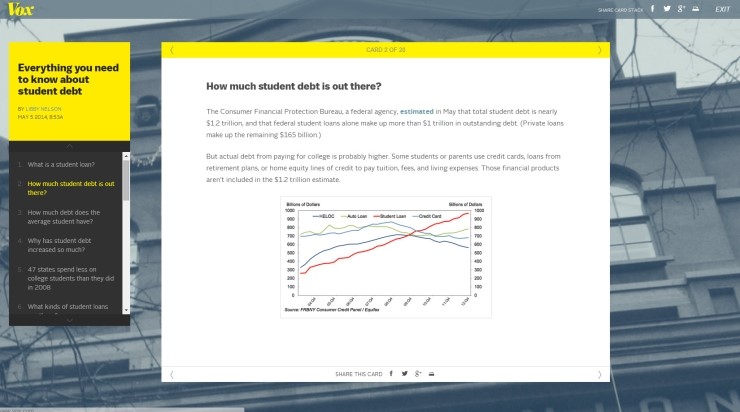
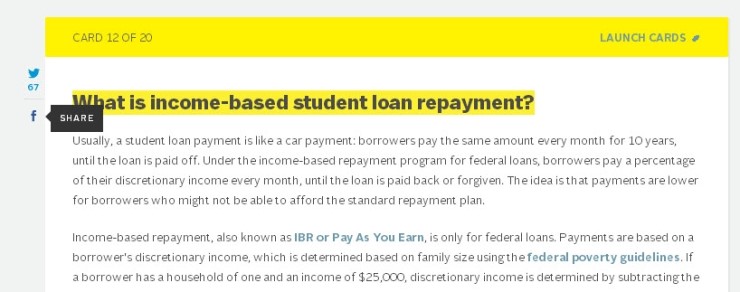
이 사이트를 보면 “Understand the News”라는 메뉴명이 있습니다. 이 사이트만의 차별화 서비스인데요, 위 사진이 그 화면입니다. 어떤 주제의 기사가 있고 이 기사에 대해 Q&A 식으로 하나의 질문이 하나의 카드처럼 구성된 서비스입니다. 잘 취재된 기사나 많은 정보를 다뤄야 하는 기사, 혹은 사회적으로 이슈가 되는 문제를 이처럼 정리해서 보여주는 것입니다.
메뉴명도 너무나 적절하다고 볼 수 있습니다. 어떤 사회적 이슈에 대해서 주변에서 하도 말이 많아서 알아는 둬야 하는데 직접 찾아다니자니 부담스럽고… 잘 정리된 것들을 보고 싶으나 흔한 커뮤니티 사이트는 왠지 객관성이 떨어지는 것 같습니다. 이런 불편한 지점을 잘 공략한 서비스라고 할 수 있습니다. 결과적으로 사용자는 이 사이트의 기사를 신뢰하고 머무는 시간도 자연히 많아질 것입니다. (예시 기사)
콘텐츠&레이아웃
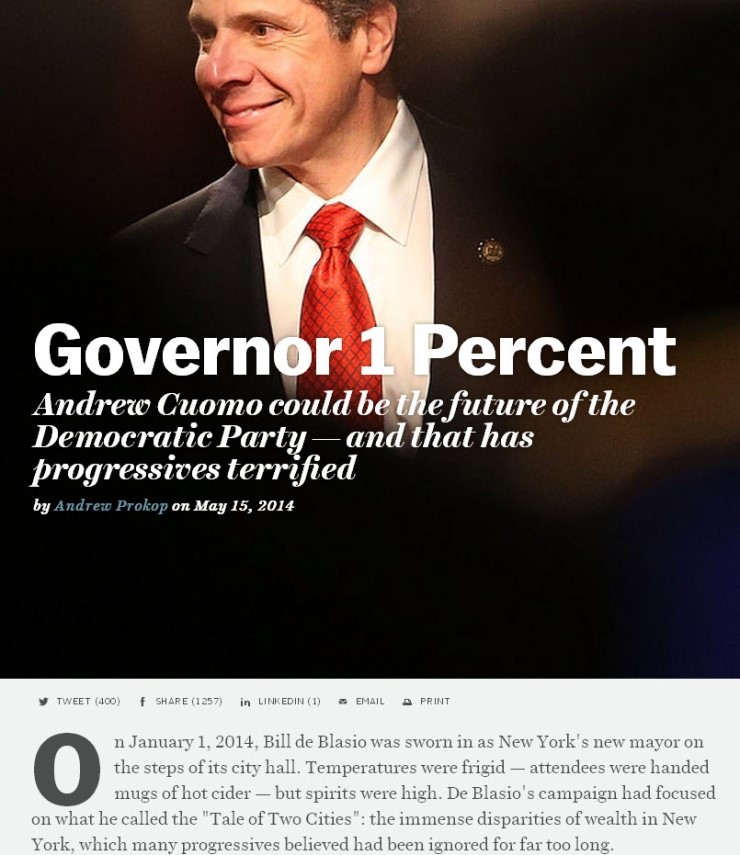
레이아웃도 전반적으로 깔끔합니다. 광고가 없어서일까요? 레이아웃이라는 것은 혼자 존재하기 어렵습니다. 콘텐츠가 어떤 형식이냐에 따라서 많은 영향을 받는 것이 레이아웃입니다. 길쭉한 접시에 떠먹는 수프를 담는 게 의미가 없듯 내용물 자체가 먼저라고 할 수 있습니다.
이 사이트의 레이아웃을 보면 확실하게 하나의 기사에 집중할 수 있습니다. 우리나라의 광고로 처발라진 배너들이 얼마나 우리의 시선을 분산하는지 말하면 입만 아픕니다. 이런 콘텐츠와 레이아웃을 쓰는 경우 광고도 왠지 잘 기획된 기사처럼 보일 것 같습니다. 그렇게 되면 광고는 스팸이 아닌 정보의 역할을 하게 될 것입니다. 기사를 쓰는 사람도 온라인 커뮤니티만도 못한 정보 생산자가 아닌 양질의 기사를 생산하는 사람이 될 수 있을 것입니다.
또 기사마다 레이아웃을 다르게 적용하여 은근히 기사의 중요도를 보여주기도 합니다. 사이트가 반응형으로 기획이 됐기 때문에 모바일이나 태블릿에서도 사용하기 쉽고 기사를 잘 읽을 수 있습니다.
기능
재미있는 기능도 있습니다. 기사들을 소셜 미디어 타임라인처럼 모아서 보여준다든가, 아래 그림처럼 마우스를 드래그하면 해당 부분을 공유해주는 기능입니다. 페이스북에 기사를 링크하면 기사의 제목과 본문이 자동으로 들어갑니다. 그런데 이렇게 드래그한 뒤에 공유하면 그 부분이 본문 미리 보기로 자동 등록되는 것입니다.

마지막으로
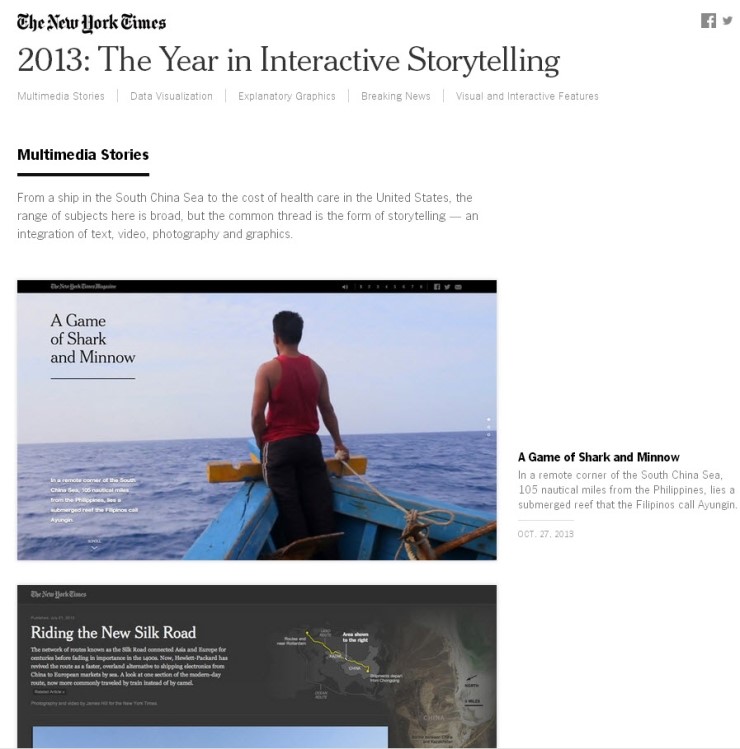
이 두 가지 외에도 ‘인터렉티브 저널리즘’의 대명사라고 불리는 뉴욕 타임즈의 인터렉티브 저널도 참고하면 좋을 것 같습니다. 정지 상태로 콘텐츠를 제공해야 하는 신문과 달리, 다양한 정보를 풍부하게 제공할 수 있다는 웹의 장점을 극도로 살려낸 저널입니다.
더 자세한 내용은 직접 사이트를 방문해서 이것저것 눌러보고 경험해 보시기 바랍니다. 어떤 방식이 우리의 목표와 부합하고 효과적으로 목표를 도달할 수 있을지 등을 고민하는 사람이 UX 디자이너이기 때문에 이런 사례를 알아두면 좋을 것입니다. 특히 저널과 같이 그 영향럭 때문에 고민해야 하는 지점이 많고, 고민을 깊이 해야 한다면 더더욱 이러한 트렌드에 민감해야 할 것입니다.
원문: liveforever