최근 들어 웹(웹디자인)이 공간활용과 심플함에 집중되는 경향이 두드러지고 있다. 이러한 트렌드 변화가 일어나는 까닭은 무엇인지 한번쯤 조명해 보고 정보 포화의 디지털 시대에 선택과 집중이 불러오는 기대효과를 가늠해 볼 필요가 있다는 생각이 든다.
본론으로 들어가 때로는 아무것도 포함하지 않는 것이 가장 효과적인 디자인 기법이 될 수 있다. 일종의 여백의 미라고 할 수 있는데 이는 매우 의도적일 수도 있다. 공간(Space), 즉 여백은 여러분이 자유롭게 활용할 수 있는 디자인 킷(Kit)의 가장 큰 도구 중 하나가 될 수 있다.
그것은 디자인의 특정 부분에 포커싱하게 만들고 전반적인 분위기를 변화시키기도 하며, 텍스트를 쉽게 읽을 수 있도록 할 수 있기 때문이다. 여기서 우리는 공간(여백)의 훌륭한 활용사례를 살펴 보면서 공간이라는 요소가 다른 웹사이트 디자인 구조에서 얼마나 심플하면서도 효과적으로 기여하는지 살펴보자.
공간의 기본(Space Basic)


캔버스 위에 모든 공간 또는 디지털 공간을 참조하는 흰색과 음영 공간(Negative Space)류의 조건은 요즘 거의 같은 의미로 통용되고 있다. 간단히 말해, 흰색 여백은 비움이다. 이 공간이 꼭 흰색일 필요는 없으며.조건은 배경의 색이 어떤 공간을 참조하는 것으로 족하다. 그래서 미묘한 패턴을 포함, 흰색과 까만색이 될 수 있다.
공간(여백)은 모든 디자인의 중요한 부분이다. 자간 또는 행간은 방문자가 문자를 얼마나 잘 읽을 수 있는지를 결정한다. 글자가 너무 빡빡하거나 너무 느슨하면 읽기 매우 어려울 수 있다. 그렇게 때문에 적절한 균형을 찾는 것이 중요한 열쇠이기도 하다.
또한, 공간은 이미지 및 기타 요소를 서로 구분한다. 여러분들이 보아 온 어수선한 웹 사이트 몇 곳을 한번 생각해 보게 되면 대부분 요소 사이에 충분한 공간이 없기 때문에 그렇다는 것을 쉽게 알 수 있을 것이다.
종종 발생되는 이러한 문제는 요소 사이에 충분한 공간이 없기 때문이다. 보다 전문적인 룩(Look)을 완성하기 위해서 균일화된 패키지 사양을 갖추고 요소와 유형들 사이에 충분한 공간이 확보되어 있어야 한다는 사실을 잊어서는 안 된다.
여러분이 웹사이트 디자인(메인 칼럼과 사이드바를 포함)에서 여러 열(Colum)을 사용할 경우도 마찬가지다. 이러한 수직 요소 사이에도 충분한 공간을 추가하여 별개의 분리선을 만들 수 있다.
공간은 디자인 계층구조를 개발하는 열쇠이며, 무엇이 중요한지, 어디를 보아야 하는지 알게 하는데 도움을 준다. 눈은 흥미롭게도 공간(여백)으로 둘러싸인 요소로 즉시 이동하게 된다. 그 안에 포함된 요소는 공간 추가에 영향을 준다.
공간은 여러분이 웹사이트 내에서 콘텐츠를 구조화하는 기반이 되고, 균형과 조화를 이루게 하는 도구이다. 공간이 없으면 어떻게 그룹 또는 심지어 네비게이션 요소를 찾을 수 있을까?
또한 더 많은 내용의 콘텐츠를 어떻게 스크롤하게 할 것이며, 왼쪽 상단에서 오른쪽 하단으로 읽을 수 있도록 할 수 있을까요? 이러한 모든 시각적 단서들은 디자인에서 적절한 공간 사용에서 비롯되었다고 할 수 있다.
위치에서 공간은 매우 중요(Places Where Space is Vital)하다. 흰 여백의 효율적인 사용은 모든 전체적인 디자인의 중요한 부분이지만, 여러분이 정말로 주의하고 집중해야 할 몇 가지 영역이 있다. 다음과 같이 영역에 대한 체크리스트를 정리했으니 참고해 보면 도움이 될 것이다.
– 로고 주변 각 네비게이션 버튼 또는 아이콘 주변과 이러한 요소에 대한 “컨테이너”의 주변
– 텍스트의 열 사이와 메인 바디(본문)와 사이드바 사이
– “스크롤” 패럴렉스 기능을 사용한 스크롤 사이
– 모든 오브젝트를 구분 짓는 사이, 사진이나 텍스트 또는 본문 내용 영역과 바닥 글 등의 사이
공간의 효과적인 활용 사례(Effective Uses of Space)

왼쪽 사이드 바와 메인 카피사이에 거리 공간을 두어 좋은 분리 영역을 만들고 각기 자신의 길에서 요소의 기능에 충실하도록 잘 구성되어 있다.

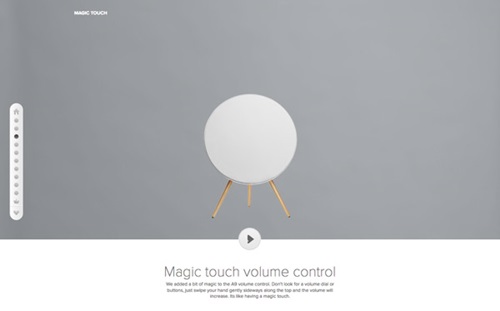
화면의 중앙에 있는 개체에 대비된 배경의 단순함이 별개의 초점을 만든다. 큰 정렬로 결합되었고, 공간 또한 텍스트 블록을 수반한 이미지에서 탐색하는데 도움이 될 것이다.

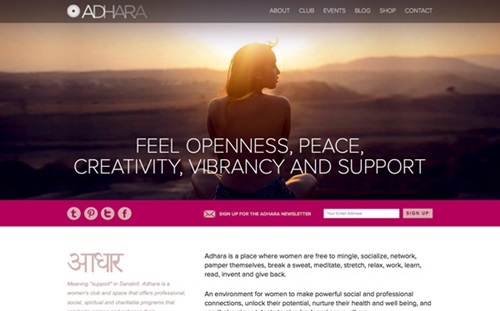
이처럼 번잡한듯한 디자인에서 공간은 여러분의 시선을 이끌게 되고 클릭하게 만든다.

텍스트 요소가 너무 많이 있기 때문에 공간의 사용은 눈에 띄는 사례입니다. 본문 반대편 코너에 자리한 공간에 로고를 배치했는데. 그 자체로 완벽하게 공간을 사용하고 있다고 할 수 있다.

음과 양 스타일의 공간이 회사가 창조적인 방법에 초점을 맞추고 있음을 느끼게 하고 작은 요소들에 눈이 맞춰지게 한다.

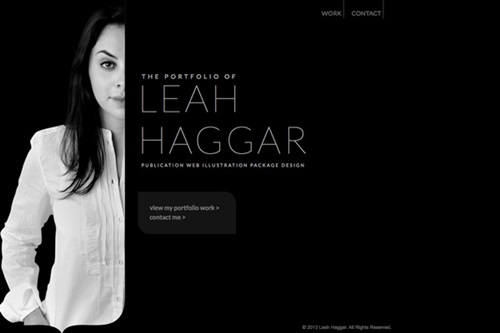
흰색의 타이포그래피가 블랙 공간에 아름답게 포지셔닝하고 있습니다. 또한 미묘한 음영은 전체 효과를 한층 돋보이게 한다.

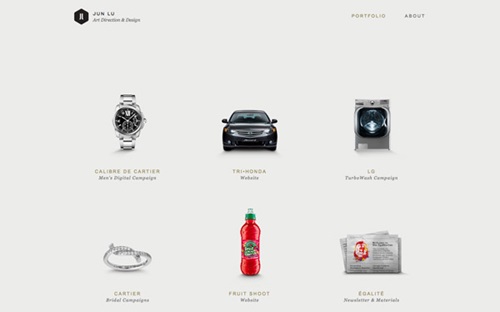
이 사이트는 오브젝트 사이에 공간을 사용하여 훌륭하게 결합시킨 것이 돋보인다. 이미지와 버튼과 열을 분리하는 것에 포커스를 맞추고 각 세부사항은 영향을 고려해 최적의 간격으로 처리되어 있다.

디자인과 로고에서 심플함, 아름다움, 쉬움과 공간 이 모든 것을 믿을 수 없을 만큼 쉽게 보여주고 있다.
지금까지 몇 가지 활용사례를 통해 공간(여백) 활용과 심플함이 웹사이트 디자인 구조에 효과적으로 기여하고 있는지를 살펴 보았는데 여러분이 웹디자인에 대한 전문 지식이 없다고 하더라도 여백과 심플함이 주는 느낌 그 자체만으로도 좋은 디자인과 어수선한 디자인의 차이를 충분히 감지할 수 있었을 것이다.
결론적으로 제약된 공간에 많은 정보를 표현하는 것은 오히려 정보 전달에 역효과를 불러오고 디자인 퀄리티를 보장할 수 없는 결과를 초래하기 쉽다. 그런 까닭에 최근 웹 트렌드가 공간 활용과 심플함을 추구하는 쪽으로 선회하고 있는 것은 꼭 필요한 정보를 가장 효율적으로 전달하고 핵심 요소에 집중할 수 있도록 하는 디자인 전략이 바탕에 깔려 있다고 봐야 하지 않을까?
원문: DESIGNLOG / 자료 참조 및 출처: http://designmodo.com/
louis vuitton taschenStar RAW New York Fashion Week night at Highline Hotel
