지난주, 사이렌 오더로 커피를 주문하기 위해 늘 하던 것처럼 스타벅스에 들러 스타벅스 앱을 켰다. 그런데 응? 이게 웬일인지 평소에 보던 화면과는 전혀 다른 스플래시 화면이 발생하는 것 아닌가. 설마 설마 하고 1초에서 2초 정도 기다렸을까, 리뉴얼된 스벅 앱이 기존의 외형과는 확 달라진 모습으로 나를 반겨왔다.
이미 오랫동안 알고 지내던 친구를 몇 년 만에 다시 만나면 이런 기분일까 싶었다. 분명 알고 지냈던 사람인데도 마치 생전 초면의 사람을 만나는 것과 같은 낯섦을 이겨내고 나니 그제야 그 친구의 변화가 하나씩 눈에 들어오기 시작했다.

오늘은 새롭게 리뉴얼된 스타벅스 앱의 UX/UI를 뜯어보는 것에 집중해보려 한다. 함께 마실 커피를 주문해 본다고 가정하고, 앱의 첫 화면부터 한 번 살펴보자. 스타벅스 신메뉴가 나오면 도장깨기 하는 사람답게 벌써부터 심장이 두근두근거린다.

리뉴얼된 앱의 첫인상
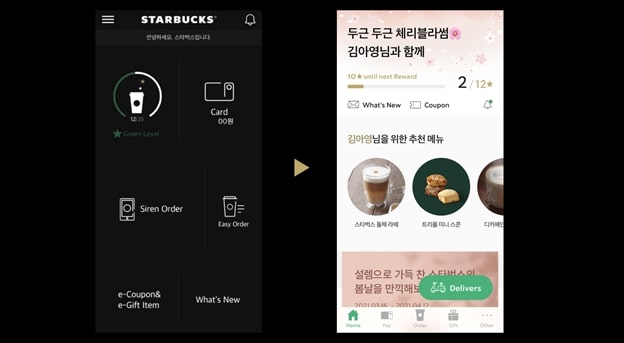
밝은 녹색의 스플래시 스크린은 ‘앱이 업데이트됐구나’의 스포일러 정도에 불과했다. 사이렌 오더를 애용하는 모든 스벅 고객들은 그렇겠지만 제법 놀랄 만한 변화다. 왼쪽이 이전의 메인 화면이고 오른쪽이 리뉴얼된 앱의 메인 화면인데, 정보 구조부터 인터페이스의 분위기가 크게 변화한 것을 볼 수 있다.
가장 먼저 체감됐던 변화는 별의 보유 개수를 나타내는 GUI가 프로그레스 바로 변화했다는 점과, 왼쪽 상단에 위치하던 햄버거 메뉴가 삭제된 대신 하단에 내비게이션 바가 생겼다는 점이었다. 아니, 사실 그것보단 ‘이게 정말 스타벅스 앱인가?’라는 생각이 먼저 들었다. 아마 앱에 적용된 스타벅스의 Primary color가 없었다면 다른 카페 앱으로 착각하고도 남았을 것이다.
여기서, 고객은 어떤 문제를 해결하기 위해서 스타벅스 앱을 실행시킬까?
- 매장에서 커피를 주문하고 모바일 스타벅스 카드로 결제하기 위해
- 기다리는 시간을 절약하기 위해 사이렌 오더로 미리 주문
- 스타벅스 카드로 결제 후 프리퀀시를 적립하기 위해
- 매장 취식/테이크아웃 전, 근처 매장에서 주문 가능한 음료와 베이커리를 확인하기 위해
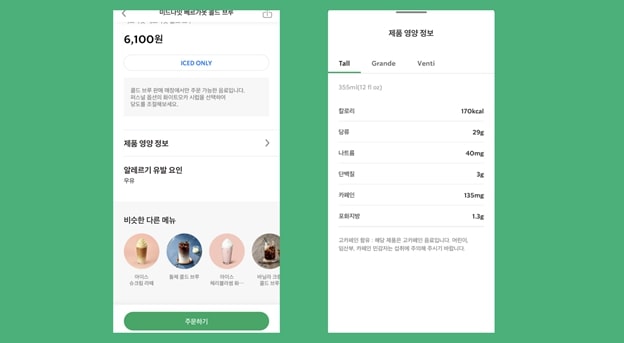
- 제품의 영양 정보 및 변경 가능한 커스텀을 확인하기 위해
간략하게 다섯 가지 이유를 적어보았지만, 실상은 더 다양할 것이다. 이전의 스타벅스 앱은 고객들이 자주 이용하는 메뉴와 정보를 메인에 배치하고 중요도가 높은 정보일수록 넓은 화면 영역을 차지했다. (왼쪽 이미지를 보면 중요도 높은 정보인 프리퀀시와 남은 금액은 화면의 최상단에 위치하고 있으며, 사이렌 오더는 화면의 절반이 넘는 영역을 차지하고 있다)
- 단점
리뉴얼된 앱의 첫 메인 화면을 보고 가장 먼저 느꼈던 불편점은 스타벅스 e카드의 잔액을 바로 확인할 수 없다는 점이었다. 기존 앱에 너무 익숙해진 탓일까, 앱을 실행하면 바로 보이던 잔액이 메인 화면에서 보이지 않아 다소 불편하게 느껴졌다.
스타벅스의 차별화 요소는 커피를 구매할 때마다 별이 적립된다는 점인데, 이 별이 12개 모이면 음료 한 잔을 무료로 마실 수 있다. (골드 레벨 기준) 나는 대개 사용 가능한 쿠폰이 있어도, 이 쿠폰을 사용할지 말지를 남은 e카드 잔액을 보고 결정하는 편인데 남은 잔액이 보이지 않으니 사용에 불편이 있었다.
또한 애초에 스타벅스 카드는 선불형 카드로, 추후 돈이 청구되는 후불형 카드와는 전혀 다른 방식이다. 교통카드든 뭐가 됐든 선불형, 충전형 카드를 사용해본 사람이라면 알겠지만 언젠가는 충전금액이 바닥나기 마련이다 보니 남은 잔액(또는 사용 액수)을 표시해 주는 것은 꽤나 중요한 일이다. 예를 들어, 주문할 메뉴를 정할 때도 거스름돈이 어중간하게 남는 것이 싫어서 남은 잔액을 보고 커스텀을 조정할 때가 많은데, 이젠 페이 탭에 들어가 남은 금액을 확인한 후 오더 탭에서 주문을 해야 한다. 앱에 진입하면 남은 금액을 바로 알 수 있었던 예전과는 다소 달라졌다.
선불형 카드에서 잔액은 우선순위가 높은 정보이고, 별 적립(프리퀀시)은 스타벅스 카드로 결제하면 쌓이는 시스템이다 보니 두 정보를 분리하기는 쉽지 않았을 것이라 생각된다. 어떻게 보면 고작 한 뎁스 차이에 불과하고, 동선이 그리 꼬이는 것은 아니라 생각되지만 이전 대시보드 형태의 메인 페이지만큼 충분한 정보 값을 제공하고 있는지는 다소 의문이다.
대시보드형 메인화면은 사라졌다, 하지만
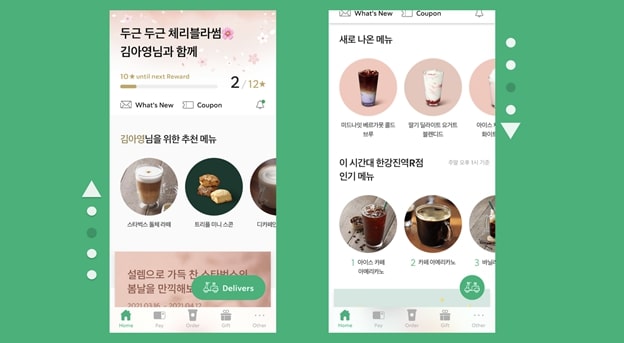
예전에는 ‘손님, 주문할 것이 생기면 그때 불러주세요’ 느낌의 인터페이스였다면 리뉴얼 후의 앱 인터페이스는 훨씬 적극적이고 활달하게 느껴진다. 나에 맞춰 반응한다는 느낌이 강하게 들었다.
위의 이미지와 같이 내가 주문했던 커피 데이터를 토대로 추천 메뉴를 상단에 띄워주고 하단에는 프로모션 리스트를 제공하고 있다. 이커머스의 전형적인 정보 구조를 차용하고 있는 데다 배달(Delivers) 메뉴까지 플로팅 버튼으로 제공하여 ‘커피 주문 앱’으로서의 정체성이 공고해진 느낌이다.
- 장점
솔직히 말해 이전 스타벅스 앱은 특유의 무게감과 콘셉트 때문인지 반응성도 상당히 떨어지고 불필요한 이동이 많았다. 예를 들어, 커피의 칼로리를 확인할 때도 ‘제품 정보’ 페이지는 Drawer 메뉴 안에 분리되어 있어 이리저리 헤매야 했었는데, 리뉴얼 후 동선이 축소되면서 앞서 말한 것과 같은 불편점들은 확실히 해소됐다. 한 마디로 스타벅스 특유의 무게감은 조금 덜어내고 그 자리를 실용성이 채운 듯하다는 감상이다.
추가로, 하나하나 내 움직임에 맞춰 반응하는 유아이도 재밌다. 스크롤을 내리면 배달 버튼이 작게 접혔다가, 스크롤을 올리면 다시 배달 버튼이 펴진다던가 하는.
스타벅스는 음료 품질이 떨어질 수 있다는 이유로 배달 서비스를 제공하지 않다가, 최근 코로나의 영향으로 비대면 이용이 많아지자 최근 배달 스타벅스 딜리버리의 시범운영을 시작했다. 배달은 배달 대행업체인 ‘바로고’를 통해, 매장 반경 1.5km까지 제공되며 최소 주문 금액은 15,000원부터라고 한다.


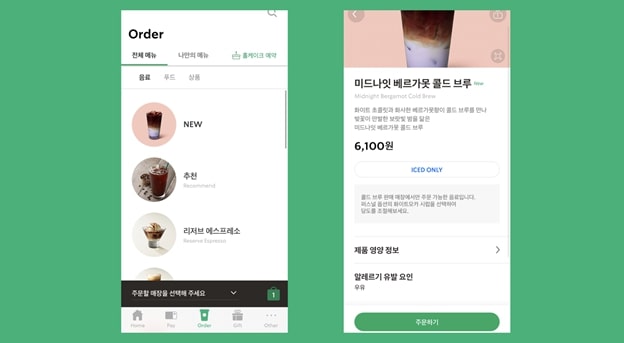
주문 화면은 어떨까? 카테고리 이미지와 텍스트가 전반적으로 커졌고, 그만큼 시인성도 개선됐다. 또한 주문 메뉴에 홀케이크 예약이 추가된 점 또한 눈여겨볼 만하다. 최근 스타벅스 딜리버리 서비스를 시범운영 개시한 것과 비슷한 기조에서, 홀케이크도 앱으로 편하게 예약이 가능하도록 눈 닿는 곳에 위치시켰다.
- 장점
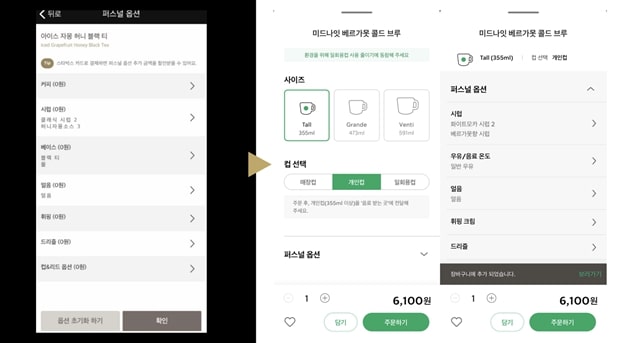
리뉴얼된 스타벅스 앱은 상당히 유저 친화적이다. 나의 경우, 오래전부터 스타벅스를 이용해온 가장 큰 이유는 커스텀 때문이었다. 커스텀을 이용하는 목적은 단순히 음료의 취향 때문일 수도 있지만, 식습관 또는 알레르기와 연관이 있을 확률이 높다.
나의 경우, 평소 유당이 제거된 락토프리 우유나 두유 옵션을 애용하는 편인데 이전에는 이러한 제품 영양 정보가 전혀 다른 페이지에 위치하고 있어 주문 화면에서 확인할 수 없었던 불편점이 있었다. (아예 주문 화면을 빠져나와 메뉴를 이동해야 했다) 현재는 기본적인 식품 영양 정보를 바로 주문 과정에서 확인할 수 있고, 비슷한 메뉴 역시 함께 추천받을 수 있다는 점에 만족감을 느끼고 있다.

- 장점
시인성과 사용성 측면에서 확실히 개선됐다는 느낌을 받은 것은 주문 과정이었다. 처음 스타벅스를 이용하는 고객이 Tall 사이즈와 Venti 사이즈의 차이를 한 번에 인지하기 쉬울까? 스타벅스만의 음료 규격에 서투를 수 있는 고객들을 위해 사이즈를 시각적으로 표시하고, 이전처럼 드롭다운 메뉴가 아닌 선택형 버튼으로 제공하는 방식 역시 좋은 포인트라 느껴졌다.
기존에 앱을 사용하지 않았던 고객들도 쉽게 이용할 수 있도록 버튼 배치부터 텍스트 사이즈, 마이크로 카피까지 하나하나 새롭게 수정한 듯 보이는데 사실 사용자 친화적인 인터페이스란 별것 없다고 생각한다. 사용자 입장에서 이해하고 적응하기에 어려움이 없으면, 그것이 정답 아닐까.

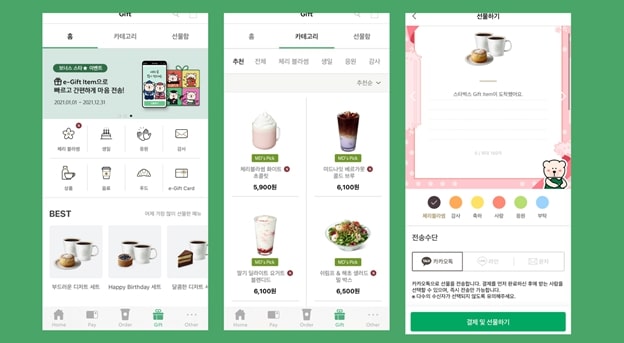
누구나 앱을 통해 선물할 수 있도록
이전부터 있었던 기능이기는 하지만, 이제는 하단 내비게이션 바의 한 자리를 떡하니 차지해 버렸다. 기존에 ‘이런 기능이 있는지 미처 몰라서’ 카카오톡 선물하기를 통해 스벅 아이템을 선물했던 고객 중 일부는, 어쩌면 스타벅스 앱으로 전환되지 않을까 하는 막연한 기대도 해본다.
- 장점
같은 ‘선물하기’ 기능이라도, 카카오톡을 통해 아이템이 판매되는 것보단 자체 앱을 통해 판매되는 것이 훨씬 이상적이다. 사용자의 리텐션도 높일 수 있고, 별도의 수수료도 없을 테고, 무엇보다도 사용자가 스타벅스 카드를 충전·사용하게끔 유도할 수도 있다.
(사실 이 스타벅스 카드만으로도 사용자를 락인(Lock-in)시키기에는 충분하나, 일상에서 자주 사용되는 선물하기 기능과 함께 엮으면 그 시너지가 더욱 커진다)

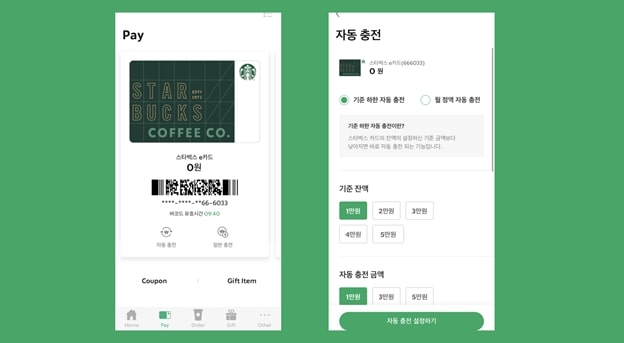
스타벅스 WALLET이라면
앞에서 카드 충전 금액을 바로 확인할 수 없어 불편하다고 투덜대기는 했지만, 홈 메뉴부터 페이와 오더 그리고 선물하기까지 전반적으로 통일성 있고 쾌적하게 개선된 것은 사실이다. 스타벅스 카드 역시 전처럼 스와이프로 넘겨보는 방식인 건 동일하나, 이전에는 [결제하기] 버튼을 한 번 더 눌러야 볼 수 있었던 바코드를 페이 탭에서 바로 확인 가능하다. 뿐만 아니라, 자동 충전과 일반 충전 역시 바코드 하단에 바로 위치시켜,
- 페이 – 잔액을 확인 – 바코드로 결제
- 페이 – 잔액을 확인 – 충전하기 – 결제
이렇게 바로 이어질 수 있도록 했다. 페이 탭은 하나의 스타벅스 Wallet 느낌으로 설계된 듯한 인상을 주었지만, 여전히 카드 잔액이 메인 페이지에서 제외된 점은 아쉽기만 하다.

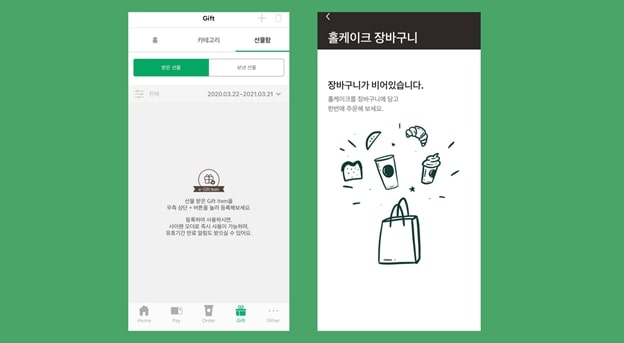
대개 ‘장바구니가 비어있습니다’라는 문구와 함께 텅 비워둘 수 있는 화면도 잘 활용하고 있었다. 시각적 이미지를 제공해 음료나 음식을 담고 싶게 만들고, 선물함 역시 선물 등록의 장점을 나열한 대화형 마이크로 카피를 삽입하여 자연스럽게 선물 받은 아이템 등록을 유도하고 있다.
스타벅스 앱의 리뉴얼을 두고 의견이 다양한 것은 사실이지만, 개인적으로는 사용성이 크게 개선되어 쓸데없는 동선이 줄어든 점이 흡족했다. 스타벅스처럼 전 세계적인 프랜차이즈의 경우, 앱을 설계할 때 준수해야 할 가이드라인이 상당했을 텐데도 기존의 아이덴티티를 크게 잃어버리지 않으면서 고객의 사용 여정을 개선한 점에 박수를 보내고 싶다. 메뉴 선택부터 주문, 결제의 과정이 이토록 쾌적해졌다는 것만으로도 사실 꽤 만족스럽다.
원문: 위시켓
이 필자의 다른 글 보기