이승환: 간단한 자기 소개를 부탁드립니다.
이세호: 롯데면세점에서 서비스 기획자로 일하고 있는 이세호입니다. 주 업무는 실제 화면이 어떻게 펼쳐지는지 기획하는 것이죠. 프로토파이를 2017년 1월 정식 런칭때부터 현재까지 꾸준히 사용해 오고 있으며, 지금까지 200명 정도의 디자이너, 기획자 분들과 대학생들을 대상으로 프로토파이 워크샵을 진행해왔습니다.
이다윗: 샌프란시스코에서 디자이너로 일하다가 프로토파이에 몸담고 있는 이다윗이라고 합니다.

이승환: 어쩌다 프로토파이를 접하게 됐나요?
이세호: 일반적으로는 PPT와 같은 정적인 화면으로 설계서를 작성하게 되는데, 정적인 화면만으로는 아이디어를 온전히 공유하는 데 한계가 있습니다. 예를 들어 특정 버튼을 누를 때, 화면이 어떻게 동작으로 반응하는지, 그런 동적인 화면의 아이디어를 정지화면인 PPT로는 잘 와닿지 않죠.
그런 고민을 하다가, 우연히 프로토파이의 프로덕트 디자이너 신해나님이 직접 하는 강의를 들었습니다. 3시간 정도 수업을 들은 것만으로도, 정말 간단하고 빠르게 뚝딱 프로토타입을 만들 수 있었죠.
이승환: 굉장히 빠르게 적용 가능하네요.
이세호: 네. 경쟁사의 프로토타이핑 툴들에 비해서 쉽고, 진입장벽이 매우 낮습니다. 프로토파이는 표현 범위를 넓게 가져가면서도, 사용자가 쉽게 사용할 수 있는 유일한 프로토타이핑 툴이라고 생각합니다.
프로토타이핑 툴 스터디를 한적이 있었는데, 자기 소개에서 제일 많이 들은 말이 “원래는 프레이머를 쓰려고 했었습니다”였어요. 프레이머는 프로토파이만큼 쉽지 않다는 뜻이죠. 코드 베이스라는 장점이 있지만, 정작 빠르고 쉽게 만들 수 없다면 의미가 없겠죠.
프로토타이핑의 숙련도는 끊임 없는 완성 경험에서 나옵니다. 프로토파이로 간단한 것부터 하나하나 만들다보면, 어느새 성공경험이 쌓여서 어렵고 복잡한 프로토타입도 능숙하게 제작할 수 있을 거에요.

이다윗: 저도 프레이머를 먼저 접했습니다. 현재는 구글 디자이너인 최민상님 소개로 알게 됐죠. 다른 디자인 툴과 달리 코딩 기반으로 결과물을 만들 수 있었어요. 어려웠지만 표현력에 제한이 없었던 점이 가장 좋았어요. 코드 기반이라 표현력이 매우 높고, 다양한 API를 연동할 수도 있습니다. 예를 들어, Mapbox의 지도를 연결해서 진짜같은 지도앱을 만들 수도 있어요.
하지만 실무에서 매번 코드를 작성한다는 건 부담스러운 일이었죠. 프레이머도 매직모션이라는 프로토타이핑을 지원하긴 하지만, 프레이머를 제대로 활용하려면 코드를 다뤄야 해요. 매력적이지만 제대로 쓰기는 쉽지 않죠. 프로토파이를 좋아하게 된 건, 높은 표현력과 쉬운 사용성의 밸런스를 잘 갖추고 있다는 점이었어요.

이승환: 다윗님은 어떻게 프로토파이를 접해 취업까지 해버렸나요…
이다윗: 5년 전, 프로토타이핑 툴이란 것이 있는 줄도 모를 때였습니다. 그저 제가 만들고 싶은 것을 표현할 수 있는 툴을 찾게 됐죠. 처음에는 오리가미(Origami)를 쓰다가 폼(Form)이라는 툴을 발견했는데, 그 결과물을 100명 남짓한 커뮤니티에 올리고 다음 날 일어나니, 구글, 페이스북, 드랍박스 등 다양한 실리콘밸리 회사에서 연락이 와 있었어요. 그때부터 본격적으로 프로토타이핑 툴에 관심을 가졌죠. 프로토파이는 태생이 실리콘밸리가 아닌 한국이라, 오히려 좀 늦게 알았습니다.

프로토타이핑 하나만 제대로 파고들어 성공한 툴
이승환: 어도비 XD, 스케치와 비교하면 어떤가요?
이세호: XD, 스케치는 UI를 직접 드로잉할 수 있다는 점이 강점입니다. XD는 Auto-animate로 제법 그럴싸한 애니메이션을 넣을 수 있지요. 하지만 구체적인 동작을 정의하는게 아니라, 시작화면과 도착화면을 연결하는 수준에 불과합니다. 프로토파이의 주 목적인 인터랙티브 프로토타이핑 관점에서 보면 아쉬움이 남지요.
반면 프로토파이는 드로잉 기능이 없다는 단점이 있습니다. 하지만 이 단점을 느끼기 힘든 건, 드로잉을 피그마, 스케치, XD 등 다른 툴에 완전히 맡겨버렸기 때문입니다. 프로토파이가 유저들의 지속적인 요구였던 드로잉기능의 강화에 힘썼다면, 주 목적인 프로토타이핑을 잃어버렸을 겁니다. 계속되는 차기버전에서 어떤 변화가 있을지 모르지만, 지금까지는 잘할 수 있는 영역에 집중했다고 봅니다.

이다윗: 프로토파이는 ‘프로토타이핑 툴’입니다. 피그마, 스케치, 어도비 XD는 ‘UI 디자인 툴’이죠. UI 디자인 툴은 버튼을 클릭하면 다음 화면으로 넘어가는 등 낮은 수준의 프로토타입만 가능합니다. 저는 그런 것을 ‘상태(State) 기반 프로토타이핑’이라고 불러요. 모든 상태가 한 눈에 보이기 때문에 만들기는 쉽습니다. 일반인도 1~2시간 정도 배우면 할 수 있을 정도죠.
실제 업무에서는 낮은 수준의 프로토타입 만으로도, 충분히 아이디어와 플로우를 검증할 수 있는 경우가 많습니다. 저도 피그마 프로토타입으로 끝내는 경우가 적지 않죠. 이 영역은 프로토파이가 추후에 지원은 하겠지만, 프로토파이를 꼭 사용해야 하는 이유는 아니라고 생각해요.
이승환: 프로토파이는 딱 프로토타이핑에만 쓰이는 건가요.
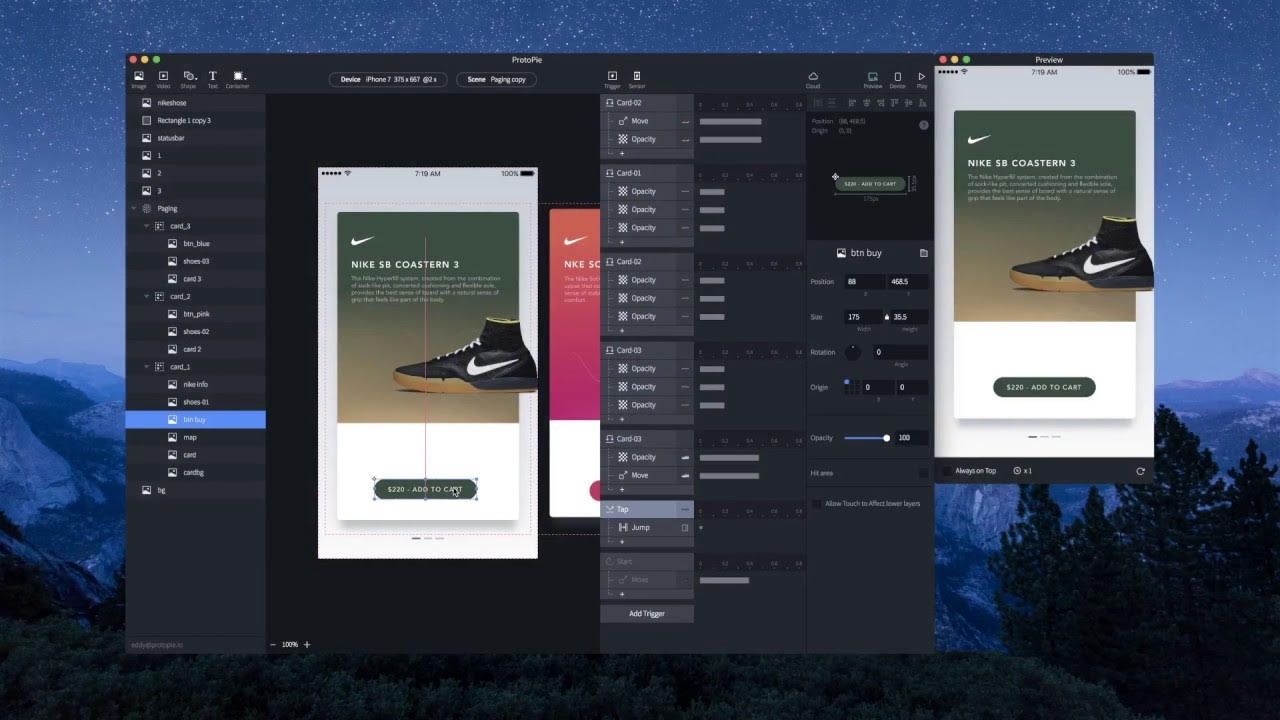
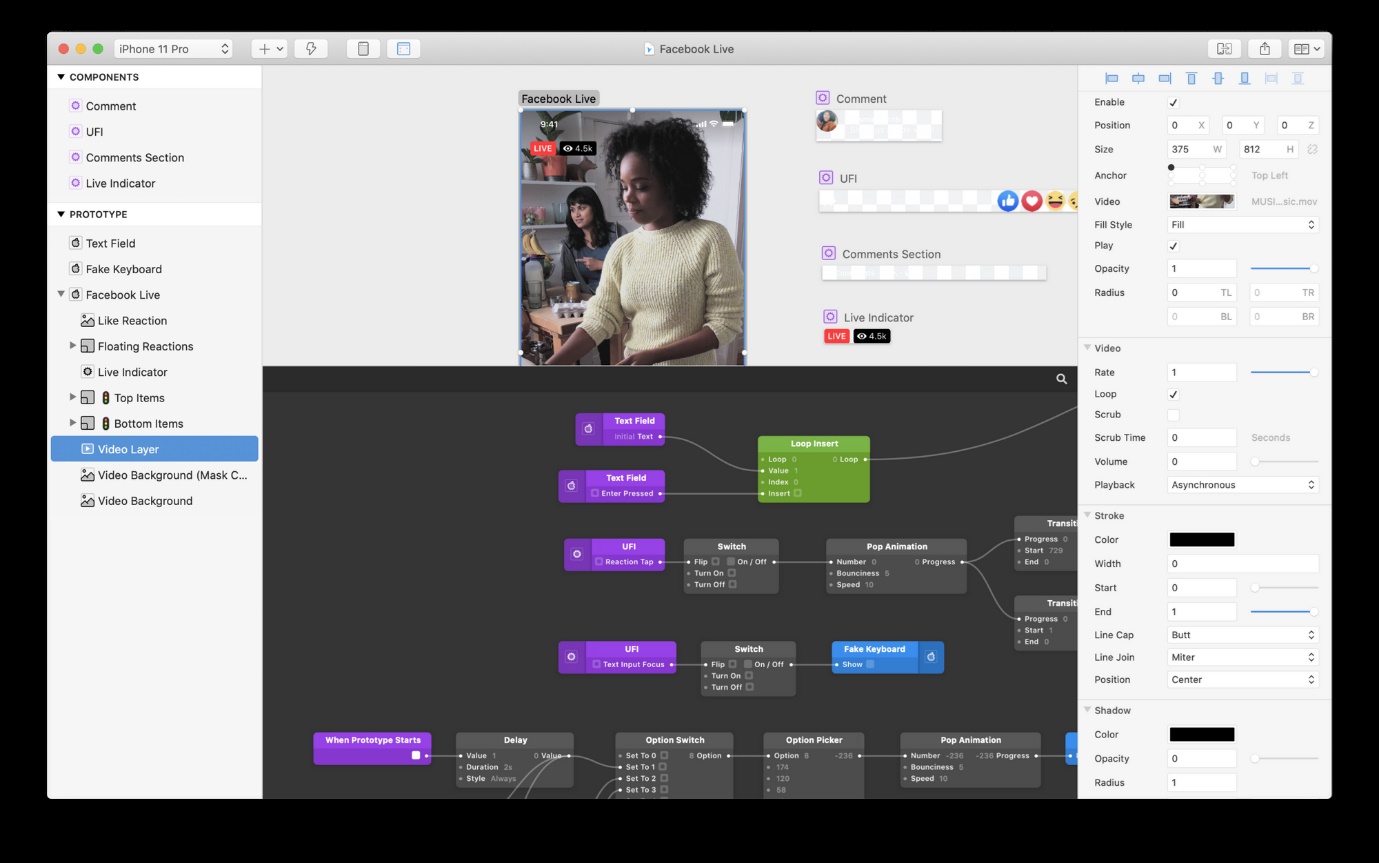
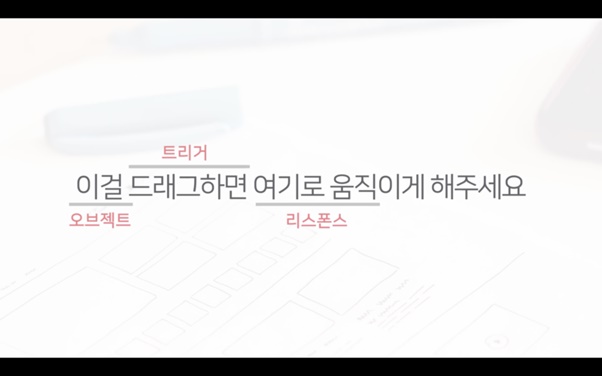
이다윗: 네. 프로토파이는 ‘논리 기반 프로토타이핑’이라고 생각합니다. ‘트리거’와 ‘리스판스’를 결합해서 하나의 인터랙션을 만들어내는 방식이지요. 예를 들어 ‘터치라는 트리거’와 ‘회전이라는 리스판스’를 결합하면, 터치했을 때 회전하는 인터랙션을 만들 수 있어요.
이 방식은 익숙해지는데 시간이 좀 걸리지만, 한 번 익숙해지면 다양한 트리거와 리스판스를 결합하여 인터랙션을 쉽게 만들어낼 수 있어요. 트리거와 리스판스는 계속 늘리고 있고, 가장 최근엔 음성인식 기능까지 추가했습니다.
PPT가 아닌 프로토파이를 쓸 때, 제대로 된 의사결정이 나온다
이승환: 업무에 있어 프로토파이를 요긴하게 사용한 사례를 알려주실 수 있을까요?
이다윗: 제가 다양한 유저를 인터뷰하며 깨달은 것이 있습니다. 유저는 눈으로 뭔가를 볼 때 훨씬 더 빠르게 이해하고, 더 구체적인 피드백을 줄 수 있다는 점이죠. 그래서 세부 기능에 대해 각각 프로토타입을 만들어서 유저들에게 보여주었어요. 이를 통해 내부에서 중요하게 생각하지 못했던 세부 기능을 더 발견할 수 있었고, 미리 고려하지 못했던 중대한 이슈를 발견할 수 있었지요.
프로토타입을 만드는 데는 몇 시간 밖에 걸리지 않았는데, 위험 요소를 조기에 발견하여 수십 시간을 아낄 수 있었다고 생각합니다. 적은 시간을 들여 아이디어를 검증하고, 위험을 줄일 수 있다면 하지 않을 이유는 없다고 생각해요.

이세호: 한 번은 보고를 통과하기가 힘들기로 소문이 자자한 임원 분께 보고드릴 일이 있었습니다. 임원 분들께 일반적인 와이어프레임 위주의 화면설계서를 가져가면, 프로덕트의 동작을 상상하시기 힘들지요. 기획이 부족해서 깨질 때도 있지만, 임원들이 문서를 보고 동작을 머릿속으로 상상하기 힘들어서 빠꾸 먹는 경우가 많습니다.
그런데 제가 임원 보고에서 프로토파이로 처음 발표하던 날, 지적사항 없이 통과는 물론이고, 전무님이 ‘기립박수’를 치셨어요. 아직 그 감동이 잊혀지지 않아요. 커리어 중에 누군가에게 기립박수를 받아보는 경험을 한 사람이 몇이나 될까 싶어요.
이세호: 네. 대기업은 임원의 의사결정이 절대적입니다. 프로토타이핑을 하면 임원의 눈높이를 맞추기 용이하죠. 비단 대기업이 아니라도, 의사결정자와 정확한 소통에 프로토파이는 큰 도움이 됩니다.
이다윗: 저도 국내 대기업들과 다양한 프로젝트를 했는데, 각 기업의 최고의사결정권자 분들께서 제가 만든 프로토타입을 보시고 그 자리에서 바로 ‘의사 결정’을 하셨어요. 프로토타입은 의사결정권자의 관심을 끌고 빠르게 핵심을 전달할 수 있는 수단이에요. 이런 니즈가 있는 모든 기업에게 프로토파이는 도움이 될 것이라 생각해요.
이제 PPT가 아닌 프로토파이로 이야기해야 하는 이유
이승환: PPT와 비교하면 어떤가요?
이세호: 문서보다 프로토파이로 보고할 때, 의사결정자의 이해가 훨씬 빠르고 정확해집니다. 설사 통과하지 못하더라도, 최소한 더 좋은 의사결정을 이끌어낼 수 있지요. PPT보다 시간이 조금 더 걸리기는 하겠지만 상대적으로 누락사항이 적은 기획서를 쓸 수 있어요.
PPT로 만든 화면기획서는 정적인 와이어프레임의 나열입니다. 영상으로 따지면 5컷의 스토리보드를 보고, 컷과 컷 사이에 일어나는 일을 상상해야 하는 거죠. 프로토파이로 만들면 컷 사이의 변화를 보여줄 수 있음은 물론, 직접 조작하며 작동하게끔 할 수도 있지요.
이다윗: 백 번 듣는 것이 한 번 보는 것보다 못합니다. 시각적으로 보이는 이미지의 힘은 강력해요. 그런데 이미지보다 더 강력한 것은 움직이는 것이에요. 그리고 그 것을 손으로 만지며 체험하는 것 보다 강력한 경험은 없죠. 단언컨대, 수십장 PPT보다 한 개의 프로토타입이 훨씬 더 전달력이 강합니다.

이승환: 하지만 프로토파이를 쓰면 PPT보다 시간이 더 걸리지 않나요?
이세호: 프로토타이핑을 하지 않고 기획서를 잘 쓰는 쪽이 공수가 덜 들어서 좋다고 생각할 수도 있습니다. 하지만 프로토타이핑 없이 개발에 들어가면, 결국 개발 과정에서도 누락된 내용이 생깁니다. 이 때문에 개발 일정도 어긋나고, 누락된 내용을 기획서에 추가하면서 전체 일정은 더욱 늦어집니다.
때문에 기획단계에서 프로토타이핑을 통해 최대한 오해를 줄이는 게 중요합니다. 프로토파이로 검증을 마친 뒤에 디자인과 개발을 진행하면 전체 일정에 영향을 덜 준다는 점에서 좋고 불필요한 커뮤니케이션을 많이 줄이니까 좋다고 생각합니다.
이다윗: 이미 구글과 마이크로소프트 같은 미국의 주요 IT 기업들도 프로토파이를 의사 결정, 관련 인력의 커뮤니케이션과 설득, 아이디어 검증 등에 사용하고 있습니다. 특히 유저 테스트할 때도 많이 사용하지요. 높은 퀄리티의 프로토타입을 보여주면 실질적인 반응을 볼 수 있으니까요.


프로토파이를 제대로 배울 수 있는 여러가지 방법
이승환: 그러면 프로토파이는 어떤 방식으로 배우는 게 효율적이라 생각하시나요.
이세호: 일단 간단한 것부터 직접 시작해보길 권합니다. 이미 인비전/마블, 스케치/피그마/XD 등 다른 툴을 쓰고 있다고 해도, 같은 기능의 프로토타입을 만들기 위해 프로토파이를 배우고 적응하는데는 시간이 거의 필요하지 않습니다. 우선 작은 기능부터 프로토타이핑들을 하다 보면, 자연히 필요에 따라 복잡한 프로토타이핑도 익숙해질 겁니다. 제가 프로토파이 학습 링크를 주기적으로 업데이트하고 있으니 참고해주세요.

이승환: 궁금한 게 있으면 어디서 좀 더 공부할 수 있을까요.
이세호: 페이스북의 프로토파이 코리아 그룹에 질문-답변한 내역들이 많이 남아있어요. 또 프로토파이 웹공유 URL이 share.protopie.io로 시작하는데, 그룹내 검색에서 share로만 검색해도 많은 도움을 얻을 수 있습니다. 이를 통해 비슷한 데서 막히고 풀어나간 경험들을 발견할 수 있습니다. 그룹 멤버분들의 작업물을 다운 받아서, 어떤 트리거와 리스폰스를 사용했고 컨디션은 어떻게 주고 있는지 등을 참고하면서 똑같이 만들어 보시고, 또 조금씩 바꿔서도 만들어 보시면서 각각의 기능을 익히시는 게 가장 빠릅니다.
그리고 본인의 파일도 한 번 업로드해 보세요. 저도 종종 파일을 공유하는데, 공유한 파이를 보고 감사하다는 메시지를 남겨주시는 분들이 있었어요. 그렇게 그룹에서 서로 답변을 작성하거나 팁을 주고 받으며 배워나가는 게 많습니다.
이승환: 좀 더 깊이 파고싶은 사람은 어떻게 하면 될까요?
이세호: 공식문서를 더 읽어보시고, 책 『디테일에 강한 마이크로인터랙션』, 그리고 김수 대표님의 글을 권해드리고 싶습니다. 이 글은 2016년에 프로토파이가 오픈베타이던 시절에 작성하신 글인데, 인터랙션을 어떻게 효과적으로 표기할 수 있을지 (무용기록법), 댄 셰퍼가 정의한 마이크로인터랙션의 요소들을 어떤 방식으로 프로토파이에 녹일 수 있을지, 리스폰스를 어떻게 발견해왔는지 등이 정리되어 있어요. 이런 배경지식을 가지고서 툴을 사용하시면 더 깊은 이해가 가능하다고 생각해요.

프로토타이핑, 일단 해보면 회사가 바뀐다
이승환: 어떤 회사에 프로토파이를 추천하고 싶으세요?
이다윗: 만들고 싶은 결과물이 최종 제품처럼 진짜 같아야 하는 모든 회사입니다. 스마트폰 키보드로 타이핑을 한 내용이 화면에 그대로 나온다거나, 스마트폰의 전후면 카메라를 사용한다거나, 음성을 인식하고 듣는 단어에 따라 다른 화면을 보여준다거나… 유저 액션에 따라 다르게 반응하는 것 등 프로토파이는 실제 제품과 비슷한 수준의 프로토타입을 만들기 좋아요.
프로토타이핑의 의지만 있다면, 자동차나 IoT 같은 하드웨어까지 어디서든 다양하게 활용이 가능합니다. 이미 독일 주요 자동차 회사들, 미국 전기차 회사가 프로토파이의 고객인 이유기도 하지요. ProtoPie Connect라는 제품을 통하면, 여러 개의 기기와 하드웨어를 쉽게 연동할 수 있어요. 예를 들어, 자동차 운전석에 있는 클러스터, HUD, 중앙 디스플레이, 공조, 운전대 버튼 등의 다양한 기기와 하드웨어가 연동되는 프로토타입을 쉽게 만들 수 있어요.
최근 팀플랜이 나왔고 인터랙션 레시피, 접근제한, 라이브 웨비나 등의 기능이 추가되어서 프로토타입과 관련한 협업을 적극적으로 고려하신다면 단체로 사용하기에 더 적합한 툴이 되었다고 생각해요. 동료들과 함께 배워나가면, 더욱 빠르게 높은 수준까지 올라갈 수 있게 될 겁니다.

이승환: 마지막으로… 나만의 프로토파이 팁이 있다면, 한 가지 알려주실 수 있을까요.
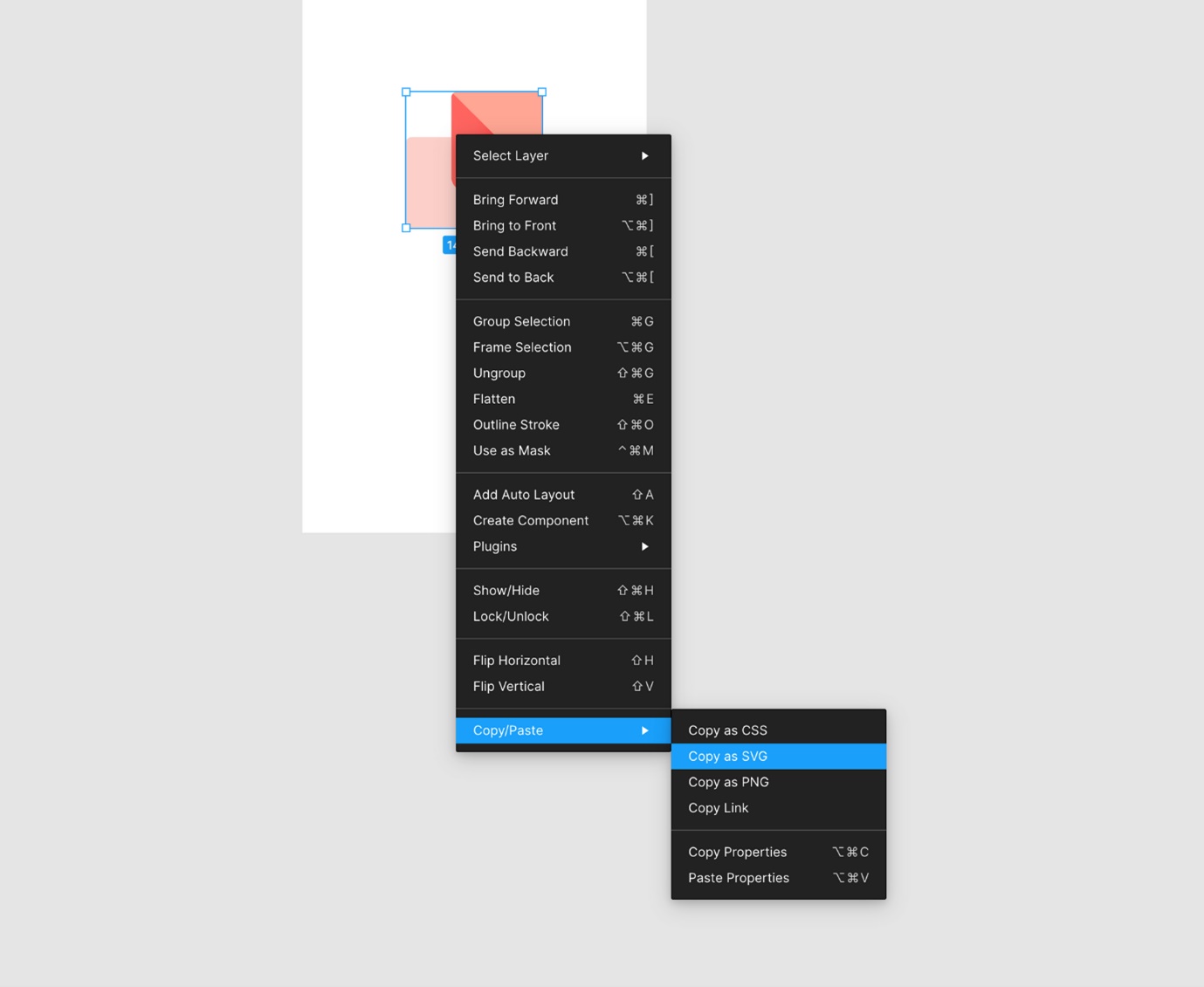
이다윗: 비밀인데… 피그마에서 SVG로 복사(Copy as SVG)를 누르고 프로토파이에서 붙여넣기를 하면, 해당 레이어를 프로토파이에 벡터로 가져올 수 있어요. 일반 임포트 기능을 사용하면 모두 비트맵 이미지로 불러와지기 때문에 다시 벡터로 그려야 하는 번거로움이 있거든요. 이 기능을 통해 그런 불편함을 어느 정도 해소할 수 있어요.
하지만 이 방식도 레이어를 하나씩 복사해야 되서 그렇게 편하진 않아요. 그래서 피그마에서 벡터로 바로 임포트할 수 있는 플러그인을 만들고 있어요. 당장 모든 종류의 벡터를 그대로 들고 올 수는 없겠지만, 지금보다는 더 훨씬 나은 방식으로 임포트할 수 있게 만들고 있어요. 궁극적으로는 디자인 툴에서 만든 UI를 그대로 (Auto-Layout, Component 등) 들고올 수 있게 할겁니다.

이세호: 프로토파이 공식 메일([email protected])로 질문해보세요. 정말 성실한 답변이 옵니다. 저도 처음에는 메일로 질문 답변 주고 받으면서 정말 많이 늘었거든요. 프로토파이가 한국에서 한국인들이 만든 툴인 만큼, 한국어로 질문이 가능하다는 점을 많은 사용자들이 잘 모르시는 거 같아요. 나중에 스튜디오씨드에서 저 때문에 업무 마비된다고 연락오시는거 아닌가…
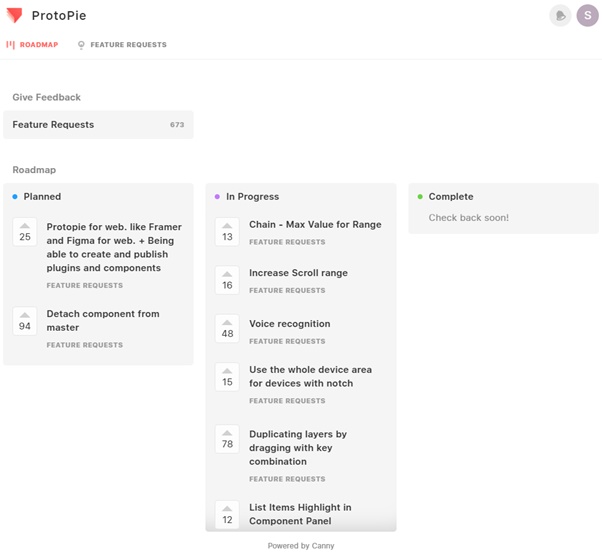
또 프로토파이에서 만들고 싶지만 기능이 없어서 만들지 못한다면, protopie.canny.io에 올려주세요. 나중에 본인이 제안한 기능이 반영된다면 무척 기분 좋은 일이겠죠. 영어로 써야하는 아쉬움이 있지만, 전세계 사용자들의 지지를 받으면 더 빨리 개선될 수 있으니까요!