※ 99designs의 「Dark mode design: tips for creating dark theme websites and apps」를 번역 및 각색한 글입니다.

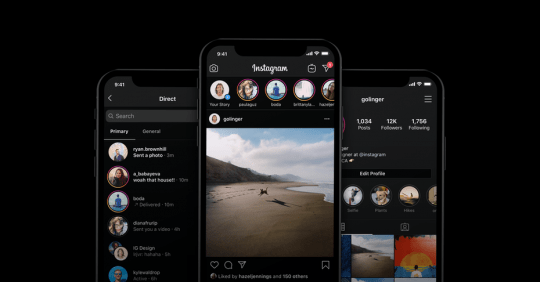
안녕하세요, 위시켓입니다. 혹시 다크 모드를 아시나요? 다크 모드는 우리가 잘 아는 구글, 인스타그램, 페이스북, 애플, 왓츠앱 같은 세계적인 브랜드까지도 이미 사용 중인 거대한 디자인 트렌드 중 하나입니다. 단순히 블랙이란 색상이 깔끔하고 보기 좋아서 유행하는 게 아니죠. 사용자의 눈을 편안하게 하고, 사용자 경험을 높여주는 장점을 갖추었기에 점점 더 선호합니다.
이번 시간 위시켓은 이런 ‘다크 모드’라는 트렌드를 잘 활용하는 브랜드는 어떤 게 있는지, 그리고 여러분의 비즈니스에도 어떻게 다크 모드 UI를 적용해볼 수 있을지에 대해 살펴보려고 합니다. 여러분의 웹과 앱의 디자인이 보기에도 좋고, 완벽하게 기능하길 원한다면 지금부터 집중해 주세요!
다크 모드, 먼저 알아볼까요?

다크 모드는 일반적으로 검은색 또는 회색의 음영 등 어두운 색상을 기본 배경색으로 사용하는 조도가 낮은 사용자 인터페이스(UI)입니다. 이는 디자이너들이 수십 년 동안 사용해 온 기본적인 흰색 UI를 역전한 것인데요. 다크 테마의 인터페이스는 눈의 피로도를 줄여주는 것은 물론, 사용자 경험까지 더욱 향상한다고 알려져 있습니다. 다크 모드의 장점을 구체적으로 알아보세요.
- 눈의 피로를 줄여준다: 장시간 스크린을 보면 눈의 피로, 흐릿한 시야, 겹쳐 보이는 현상, 두통, 목과 등의 통증 등이 발생합니다. 다크 모드는 이런 문제를 줄여줄 수 있습니다.
- 주변의 조명이 낮은 상황에서도 잘 보일 수 있게 해준다: 다크 모드는 밝은 빛을 줄이고, 조도가 낮은 상황에서도 내용을 더 쉽게 볼 수 있게 해줍니다.
- 배터리를 절약해 준다: OLED 스크린을 사용하는 디지털 기기라면 사용하지 않을 때는 검은색 픽셀의 전원을 끌 수 있습니다. 다크 모드는 검은색 픽셀을 더 많이 사용하기에, 기기에서 에너지 사용을 줄여줍니다.
디자인에서 다크 모드를 사용하는 법

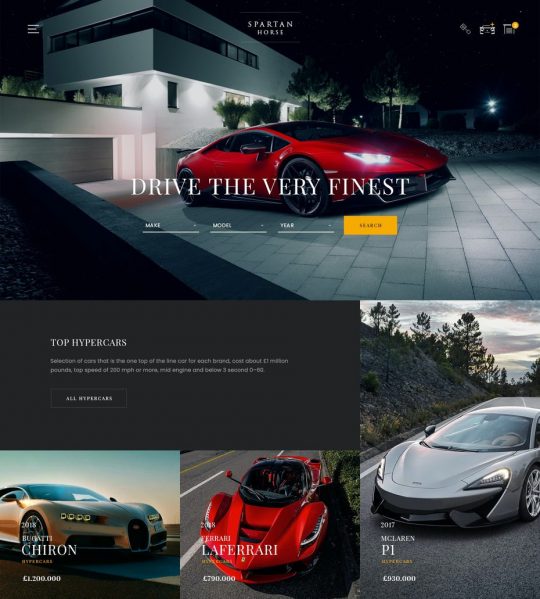
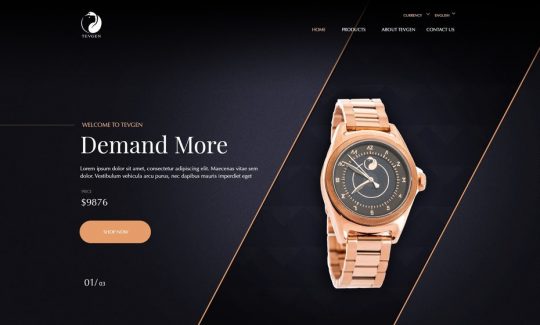
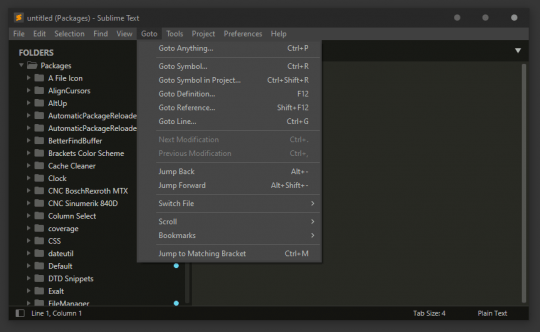
다크 모드 디자인은 어디에서나 적용할 수 있습니다. 모바일 앱에서부터 스마트워치와 TV의 인터페이스에 이르기까지, 이런 디자인 트렌드는 브랜드를 더욱 빛나게 만듭니다. 다크 모드를 제대로 사용하기만 한다면 엄청난 파급력을 자랑할 수 있습니다. 지금부터는 웹사이트와 앱의 인터페이스에서 다크 테마를 디자인할 때 사용할 수 있는 최고의 팁을 소개합니다.
1. 너무 어둡지 않게 한다.
출판업계에서는 순백색의 종이를 사용하지 않습니다. 그 이유는 검은색 잉크와의 대비가 지나치게 두드러지기 때문인데요. 그렇게 하면 눈살을 찌푸리게 하고 두통까지 일으킬 수 있다고 합니다. 디지털 기기에서도 비슷하게 생각할 수 있습니다. 너무 새까맣고 짙은 검은색은 피하세요. 지나치게 검은 색은 대비가 높은 화면을 들여다보기 어렵게 만듭니다. 다크 모드에 좋은 색상은 회색 음영과 채도가 낮은 색상을 결합하는 겁니다.
2. 적절한 대비를 갖게 한다.

다크 모드의 배경은 흰색 텍스트가 충분히 보일 수 있을 정도로 어두워야 합니다. 구글 매터리얼 디자인(Google Material Design)이 제안하는 텍스트와 배경의 대비는 최소 15.1:1입니다.
3. 색상의 채도를 낮춘다.
어두운 배경에서 총천연색의 색상은 피하세요. 어두운 화면에서 총천연색 색상은 ‘떨리는’ 것처럼 보일 때가 많습니다. 대신 파스텔 색조나 회색과 흰색이 섞여서 음영 처리된 채도가 낮은 색상을 사용해보세요. 브랜드의 컬러 자체를 조정하는 것도 좋습니다. 만약 브랜드의 색상이 파란색이라면 흰색 배경에서 사용할 때와 검은색 배경에서 사용할 때 다르게 보일 겁니다. 다크 모드에서는 라이트 모드에서 사용할 때와 동일한 반응을 끌어내기 위해 기존의 색상을 조정해야 할 필요가 있습니다.
4. 올바른 ‘온’ 컬러를 사용한다.
‘온(on)’ 컬러가 무엇일까요? 여러 디자인과 핵심 개체의 맨 위에서 보이는 색상을 말합니다. ‘온’ 컬러는 일반적으로 글자에 사용합니다. 다크 모드 UI에서의 기본적인 ‘온’ 컬러는 순백색(#FFFFFF)이지만, 이것만큼은 사용하지 마세요. 순백색은 다크 모드 배경화면에서 떨리는 것처럼 보일 수 있습니다. 대신 밝은 회색을 사용해보세요.
5. 단순히 색상만 반전하지 않는다.

표준 모드에서 다크 모드로 전환을 할 때는, 오리지널 테마에서 시각적으로 중요한 요소가 포함되어있을 수도 있습니다. 그저 단순하게 다크 테마에 맞춰서 색상을 반전하지 마세요. 신중하게 생각해서 사용한 색상이 무의미한 회색으로 변하게 될 수 있습니다.
6. 깊이감을 준다.

레이어가 높아질수록, 그 레이어의 색상은 더 밝아져야 합니다. 이렇게 하면 다크 모드 화면에서 가장 많이 사용되는 요소들에서부터 가장 적게 사용되는 것까지 시각적인 우선순위를 만들어낼 수 있습니다.
7. 테스트하고, 선택의 자유를 준다.
디자인에서 다크 모드와 라이트 모드를 모두 테스트해보세요. 각각의 스타일을 테스트하고, 사용자 피드백을 기반으로 적절하게 수정하는 게 좋습니다. 어떤 것이든 사람들의 선호도를 예측할 수 없기에 선택권을 주는 겁니다. 사용자가 라이트 모드와 다크 모드를 직접 설정하면서 자신의 경험을 직접 컨트롤할 수 있고, 한층 개인에게 맞춤화된 방식으로 사용한다는 느낌도 줄 수 있습니다.
다크 모드 디자인을 구현해줄 전문 디자이너가 필요하신가요?
그렇다면 국내 1위 IT 아웃소싱 플랫폼, 위시켓에서 디자인 전문가를 만나보세요! 위시켓은 2019년 시밀러웹 방문자 수 기준 국내 1위 IT 아웃소싱 플랫폼입니다. 현재 7만 9,000개의 개발업체와 개발 프리랜서가 활동하며, 원하는 개발 프로젝트를 무료로 등록할 수 있습니다. 무료 프로젝트 등록 한 번으로 개발업체들의 예상 기간, 견적, 포트폴리오, 경력 등 외주에 필요한 모든 요소를 한 번에 비교하고, 검증된 전문가를 만나보세요!
원문: 위시켓
