※ 99designs의 「The 5 rules of design composition and layout」을 각색한 글입니다.

여러분께 디자인을 한다는 것은 어떤 의미로 다가오나요? 디자인하는 과정을 요리 과정에 빗대어 생각해보면 조금 더 간단하고, 신나는 일처럼 느껴질 수 있습니다. 우선, 그래픽 디자인의 요소들인 선, 색상, 질감, 형태는 조리대에 올려진 재료와 같습니다. 그리고 디자인의 원칙들인 움직임, 리듬, 비율 등은 그날의 요리를 만들기 위한 레시피라고 볼 수 있고, 디자인의 레이아웃과 구성은 그중에서도 마지막 플레이팅 작업이라고 볼 수 있죠.
이러한 일련의 과정 모두 다 소중하지만, 이번 시간 IT 아웃소싱 플랫폼 위시켓은 마지막 플레이팅 작업과도 같은 디자인 레이아웃, 구성에 대한 이야기를 해드리려고 합니다. 가장 기본이 되면서도 중요한 디자인 레이아웃 규칙 5가지를 소개해드릴 예정이니, 여러분이 구현하고자 하는 디자인의 구성과 체계를 다양한 각도에서 고민해보시기 바랍니다.
1. 그리드(GRID)

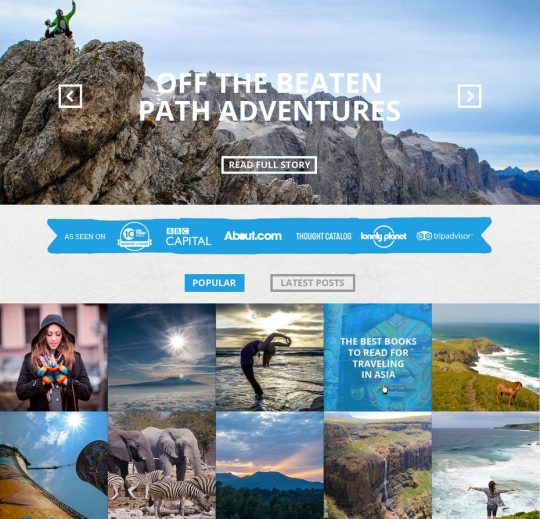
그리드의 사전적인 뜻은 격자, 바둑판의 눈금 등을 말하며, 판면을 구성할 때에 쓰이는 가상의 격자 형태의 안내선을 말합니다.(네이버 지식백과 참조) 그리드는 그래픽 디자인에 순서를 부여합니다. 따라서 콘텐츠를 어디에 배치할 수 있는지가 아니라 어디에 배치되어야 배치되어야 하는지에 대한 결정을 도와줌으로써, 디자인 과정의 속도를 높여줍니다.
곰곰이 생각해보면 모든 디자인에 보이지는 않지만 그리드를 자주 사용하는 것을 볼 수 있습니다. 현대의 웹 디자인에서는, 투명한 그리드 라인이 인기를 끌었고, 이제는 거의 피할 수 없는 것이 되었는데요. 여기에는 몇 가지 간단한 이유가 있습니다. 그리드가 디자인을 보다 깔끔하고, 보다 효과적이며, 쉽게 이해할 수 있게 해주기 때문입니다.
그리드는 디자인 자체뿐만 아니라 디자인을 만드는 과정에서도 체계를 잡아줍니다. 강연 시리즈에 대한 포스터를 만든다고 생각해보시죠. 뚜렷하게 그리드를 만들고, 그 안에 날짜, 시간, 이미지를 채우고 색깔도 잘 조절하면, 기본적으로 필요한 디자인은 완성되었다고 할 수 있습니다. 그리드 그 자체로 즉시 일관성이 생기기 때문에, 업데이트와 수정에 걸리는 시간이 줄어듭니다. 또한 기본 그리드는 팀 내에서 작업할 때 훌륭한 로드맵이 되어줍니다.
2. 강조와 스케일(EMPHASIS AND SCALE)

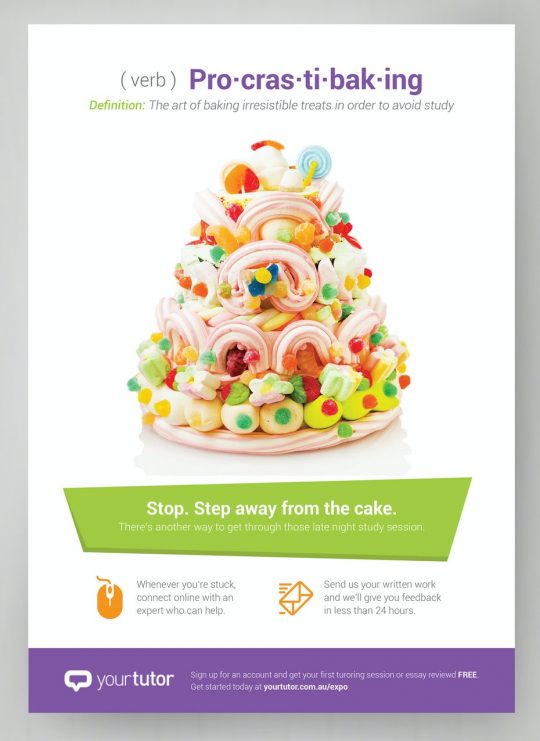
사람의 눈은 일반적으로 시선이 머무를 수 있는 공간이나 관심을 줄 수 있는 무언가를 필요로 합니다. 그렇지 않다면 사람들은 여러분의 디자인을 슬쩍 보고 지나칠 것입니다. 가족 행사에서 어머니의 사진을 찍어준다고 가정해보겠습니다. 여러분은 이미 어머니를 사진의 주인공이자 구도의 중심으로 만들어서, 그 모임에서 어머니가 느끼는 기쁨의 순간을 강조하고 싶을 겁니다.
사진을 보는 사람들에게 어머니가 주인공이라는 메시지를 전달하기 위해서는 스케일과 강조를 사용해야 합니다. 여러분은 어머니를 구도 안에서 잘 띄게 배치해야 하고, 사진에서도 가장 크게 보이는지를 확인해야 하는데요. 필요하다면 주변을 흐리게 하거나, 어머니가 입은 밝은색의 원피스에 초점을 맞출 수도 있습니다. 디자인의 초점을 파악하면, 유기적인 우선순위는 물론이고 구성의 체계를 만드는 데 필요한 시각을 얻을 수 있습니다.
3. 균형 (BALANCE)

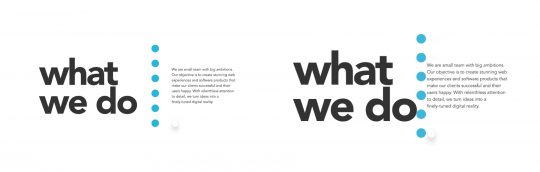
안정적인 디자인은 구현하기 위해서는 ‘균형’을 맞추는 것이 중요합니다. 모든 디자인의 바탕에서 보이지 않는 눈금선이 있다고 생각하고, 모든 요소들을 그 눈금선으로 구분된 그리드 안에서 벗어나지 않도록 해야 합니다. 위에서 보이는 웹사이트 디자인에서는 커다란 요소들(‘What we do’, ‘Our works’)이 개별적인 크기는 더 작지만 전체적인 크기는 같은 설명 문구와 조화를 이루면서, 이러한 작업을 깔끔하게 처리해냈습니다.
구성의 측면에서는 공백(또는 반대 색상) 역시도 하나의 구성요소라는 것을 명심해야 합니다. 공백은 디자인을 통해서 우리의 시선이 이동해야 할 경로를 보여줍니다. 페이지의 각 요소들에 숨 쉴 수 있는 공간을 주면, 양과 음의 공간이 서로 유기적으로 균형을 이루게 됩니다. 위의 웹 디자인에서 각각의 요소들을 더 가까이 위치시키면, (음의 공간이 줄어들고 작품의 균형이 깨지면서) 디자인이 답답해지고, 엉망이 된다는 것을 아실 수 있습니다.
4. 3등분의 법칙 (RULE OF THIRDS)

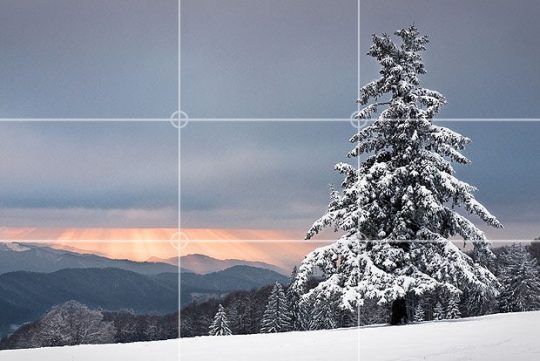
3등분의 법칙을 들어보신 적이 있으신가요? 이 규칙은 매우 간단하면서도 효과적이어서, 때로는 치트키처럼 여겨지기도 합니다. 그저 디자인의 가로와 세로를 세 부분으로 나누기만 하면 되는데요. 수직선과 수평선이 만나는 점들은, 주제와 보조적인 요소들을 어디에 놓으면 좋을지에 대한 자연스러운 안내자 역할을 합니다. 디자인에서 균형을 찾는 것이 어려우시다면 3등분의 법칙을 활용해보세요.

3등분 법칙의 가장 명확한 예시는 위의 사진에서 볼 수 있습니다. 위를 보시면 초점인 나무와 수평선이 3등분의 법칙에 의해 만들어진 그리드와 정확하게 일치합니다. 만약에 나무가 한가운데에 수평으로 누워있고, 산들이 한 가운에 데에서 곧장 수직으로 뻗어있다면, 구성 자체가 그다지 예쁘지는 않았을 것입니다.
5. 홀수의 법칙 (RULE OF ODDS)

홀수의 법칙에 의하면, 보기 좋은 구성은 전면에 배치되는 요소들의 개수가 홀수인 경우가 많으며, 그중에서도 ‘3’이라는 숫자가 가장 많이 사용된다고 합니다. 바깥쪽에 있는 두 개의 요소는 가운데에 있는 초점을 사이에 두고 균형을 맞추는데, 단순하면서도 자연스러운 균형입니다.
만약 여러분이 웨딩 사진작가라면, 피사체가 두 명이기 때문에 이 홀수의 법칙을 지키는 것이 진심으로 어려울 수 있습니다. 이 법칙은 로고 디자인을 할 때, 특히 가장 많이 쓰이게 되는데요. 위에 있는 니들 레코드(Needle Records)의 로고에서 보이는 것처럼, 회사 이름이 가운데의 로고를 사이에 두고 배치되어서 균형감을 맞춥니다.
마치며
이번 시간 위시켓이 알려드린 디자인 레이아웃 규칙 5가지는, 가장 큰 영향을 미칠 수 있도록 디자인 구성의 체계를 잡는 다양한 방법이었습니다. 여러분도 이러한 규칙과 구조를 이해하고 시용하기 시작한다면, 놀라울 정도로 직관적인 디자인을 구현할 수 있을 것입니다. 만약 여러분이 진행 중인 디자인 프로젝트를 더욱 직관적으로 만들고 싶으시다면 위시켓을 방문해보세요. 7만 개의 디자인 업체와 디자인 프리랜서가 여러분의 프로젝트를 보다 성공적으로 만들어드릴 수 있습니다.
원문: 위시켓
