※ Boris Müller의 「Why Do All Websites Look the Same?」을 번역 및 각색한 글입니다.
요즘의 인터넷 세상은 밋밋합니다. 모든 게 똑같아 보입니다. 일반적인 폰트 개성 없는 레이아웃, 별다를 것 없는 페이지, 눈에 띄는 시각적 언어의 부재, 타이포그래피도 엉망입니다. 창의성이나 아이디어보다는 기술과 이념상의 제약에 의해 결정되는 것 같습니다. 모든 페이지가 박스로 가득하고, 그 안에 또 박스가 있고, 그 안에 또 박스가 있습니다. 마지막에 박스가 아니면 텍스트나 이미지가 있을 뿐입니다. 곰곰이 생각해보면 진정으로 디자인을 했다고 말할 수 있는 건 없습니다.
아이러니하게도, 요즘의 웹 테크놀로지에는 디자인에 활용할 수 있는 수많은 기능이 있습니다. 우리가 생각할 수 있는 모든 아이디어와 레이아웃을 구현할 수 있죠. 우리는 급진적이며 놀랍고도 혁신적인 웹사이트를 만들 수 있습니다. 우리는 창의적인 이미지와 인터랙티브한 요소에 실험적인 타이포그래피를 결합할 수도 있습니다.
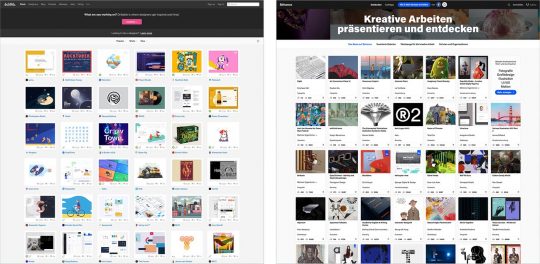
하지만 디자이너를 위한 웹사이트조차도 박스, 안에 또 박스, 안에 또다시 박스가 있는 형식으로 만들어져 있습니다. 창의성이라는 측면으로는 인터넷에서 가장 인기 있는 사이트인 드리블(Dribble)과 비핸스(Behance)마저도 기본적으로 진부하기는 마찬가지여서 다른 것으로 바꿔도 아무 상관 없을 정도입니다. 아래 보시다시피, 드리블과 비핸스의 차이점이 거의 없습니다.

모든 ‘웹사이트 디자인’이 진부해진 이유는 뭘까?
몇 가지 이유가 있습니다. 우선은 콘텐츠 관리 시스템(CMS)과 같은 기술적인 프레임워크나 워드프레스(WordPress)와 같은 블로깅 플랫폼들이 템플릿을 기반으로 하기 때문입니다. 이런 프레임워크 위에 올려진 웹페이지들은 하나하나 창작된 것이 아니라 이미지, 제목, 본문, 동영상과 같은 다양한 미디어 요소를 모아서 만들어진 것입니다.
템플릿은 디자인이 아닙니다. 그보다는 관련된 데이터들을 규합하는 규칙이라고 할 수 있습니다. 이런 플랫폼들은 템플릿만 제공할 뿐, 사용자들이 페이지를 개성 있게 만들 수 있는 선택권을 주지는 않습니다. 여러분이 보는 것은 그저 템플릿 안에 쏟아 놓은 것들입니다. 달리 말하자면, 템플릿은 콘텐츠를 신경 쓰지 않습니다. 바로 이것이 문제입니다.
디자인의 기본 원칙 중 하나는 형식과 내용을 깊이 있고, 의미 있게 연결하는 것입니다. 형식은 내용을 반영할 수 있는 틀을 만들어줘야 합니다. 내용과 형식이 분리되면 이런 원칙이 깨지는 것이며, 그저 콘텐츠가 담긴 평범한 형태만 남게 됩니다. 디자인의 측면에서 보자면, 템플릿은 아무런 의미가 없는 것입니다. 형식이 내용에 아무런 기여를 하지 못하기 때문이죠.

웹사이트 디자인에서 창의성이 결핍된 이유는 아주 많습니다. 대부분은 경제적이며 실용적인 이유입니다. 예를 들어 페이지를 하나하나 디자인하는 것은 시간이 많이 걸리는 작업입니다. 온라인 뉴스의 속도와 새로운 기사가 쏟아지는 빈도를 고려했을 때, 대형 웹사이트들은 각각의 페이지들을 하나하나 새로 디자인을 할 수 있는 여유가 없습니다. 그리고 웹사이트 디자인은 전문적인 기술 분야이기도 합니다. HTML, 자바스크립트, CSS 등은 디자이너들에게는 여전히 도전과제로 남아있습니다.
디자이너들이 창의적이며 지적인 면에서 지속적으로 배움을 구하지 않는 것에도 책임이 있습니다. 모바일이 우선되고, 일반적이며 프레임워크 위주로 개발이 이루어지는 시대에, 웹페이지의 시각적인 요소와 맥락이 갖는 완결성에는 아무도 신경 쓰지 않는 것처럼 보입니다.
이런 문제를 어떻게 해결할 수 있을까요? 요즘 같은 상황에서 아방가르드하면서도 인상적인 웹사이트 디자인은 어떤 모습일 수 있을까요? 독일 포츠담에 있는 인터페이스 디자인 프로그램에서 기존의 웹사이트를 다시 디자인한 예시를 살펴보겠습니다.
1. ZKM
- 페레더릭 하세, 요나스 쾨퍼 작품

프레더릭과 요나스는 미디어 예술센터(ZKM)의 웹사이트를 선택해서 연구와 실험을 했습니다. ZKM은 독일에서 가장 유명한 미디어 아트 전시공간이지만, 웹사이트 자체는 상당히 평범한 편이었습니다. 기능적으로는 나쁠 것 없었지만, 이곳에서 전시되는 예술 작품이 전하는 아방가르드한 면들은 보이지 않았죠.
프레더릭과 요나스의 목표는 ZKM이라는 전시장이 가진 진보적인 성격을 표현할 수 있는 개념과 시각언어, 그리고 기술적인 부분을 디자인으로 풀어내는 것이었습니다. 이들의 콘셉트 한가운데에는 생동하는 디자인이라는 엔진이 자리합니다. 페이지가 하나씩 로딩될 때마다, 새로운 레이아웃이 생성됩니다.
02. 스트림(STREAM)
- 다리아 티에스, 벨라 쿠렉, 루카스 보겔 작품

스트림은 스트리트 문화와 예술을 다루는 매거진입니다. 떠오르는 아티스트들을 위한 무대이기도 하면서 사회적인 이슈들을 다루는 플랫폼이기도 하죠. 스트림에서 다루는 작품들로는 일러스트, 그림, 사진, 디자인, 책, 저널리즘 등이 있습니다. 다리아와 벨라, 루카스는 이런 다양한 요소들을 결합해서 도시 구조라는 개념으로 디자인했습니다.
프로토타입(초기 형태)을 만들기 위해서 그들은 가상의 도시라는 개념 안에 네 개의 지역을 만들었는데, 이는 잡지에서 다루는 네 가지의 섹션을 나타내는 것이었습니다. 이들은 강렬한 일러스트와 공간감을 주는 폰트를 결합해서 도시를 읽을 수 있는 곳으로 디자인했습니다.
3. 미디엄(MEDIUM)
- 아멜리에 키르히마이어, 파비안 슐츠 작품

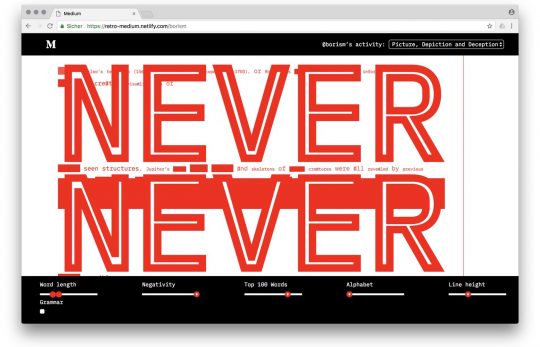
아멜리에와 파비안은 매우 구조적인 접근 방식을 선택했습니다. 특정한 스토리에 맞는 형식을 찾는 것이 아니라, 웹 페이지를 해체해서 그것을 문법과 통계적인 특성들로 분해하는 것이었습니다.
이들의 아이디어는 HTML이 가진 본래의 유연함을 보여주는 것이었습니다. 미디엄의 콘텐츠를 해체해서 새로운 환경을 만들었는데, 이를 통해서 독자들은 길게 이어진 텍스트 블록이 아닌 실험적인 타이포그래픽의 공간을 접할 수 있게 되었습니다.
4. 해커 뉴스(HAKER NEWS)
- 파비안 딩클라게, 플로리안 지아 작품

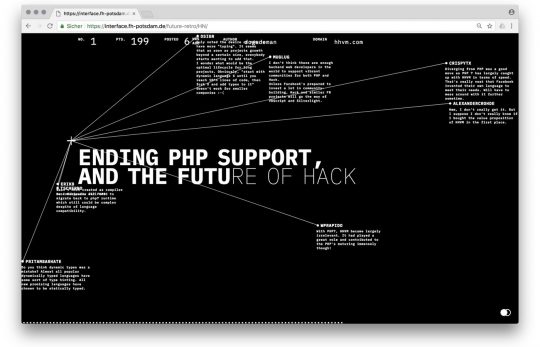
파비안과 플로리안은 해커 뉴스를 인터랙티브한 시각 작품으로 바꾸었습니다. 해커 뉴스는 컴퓨터와 정보기술에 관한 뉴스들을 모아서 보여주는 소셜미디어이자 웹사이트입니다. 해커 뉴스 사이트에는 디자인이라고 할 만한 것이 없지만, 투표와 토론이라는 복잡한 기능을 가진 메뉴가 있습니다.
파비안과 플로리안은 기존의 구조를 타임라인과 네트워크를 가진 타이포그래피의 공간으로 바꾸었습니다. 이런 시각적인 표현은 이 사이트의 뉴스와 댓글들이 가진 순서와 연관성을 기반으로 만들어진 것입니다. 이들은 또한 이 디자인을 해커 뉴스의 API와도 연동을 시켰는데, 그래서 실제로 해커 뉴스의 웹사이트를 읽을 수 있습니다.
마치며
그래픽 디자인의 거장, 데이비드 카슨은 언젠가 이런 말을 했습니다. ‘커뮤니케이션과 가독성을 혼동하지 말라’라고 말입니다. 우리는 이런 조언을 받아들여서 현재의 웹사이트 디자인을 평가해볼 필요가 있습니다.
요즘의 웹에서 중요한 것은 가독성, 편리함, 반응성이며, 무엇보다도 접근성이 가장 중요합니다. 하지만 이런 요소가 시각적 요소보다 우선해서 표현을 제한해서는 안 됩니다. 전형적인 것이 사용하기 편하다고 생각한다면 시각적인 디자인이 무엇인지도, 인간 중심적인 디자인이 무엇인지도 이해하지 못하는 것입니다.
여러분은 어떤 웹사이트 디자인을 구상하시나요? 혹시 급진적이고, 창조적이고, 콘텐츠에 특화된 디자인을 위해 전문가의 도움이 필요하시진 않으신가요? 그렇다면 국내 최다 IT 인력을 가진 위시켓을 이용해보세요! 가장 빠르고 안전한 방법으로 디자인 전문가를 만나, 소비자의 눈길을 사로잡는 뛰어난 디자인을 구현할 수 있습니다.
원문: 위시켓
