※ Dribbble Design Blog의 「7 UI tools for creating better digital color palettes」를 각색한 글입니다.
사용자 인터페이스에 맞는 색상을 선택하는 것은 그래픽 디자인과 같은 프로젝트에서 필요한 것과는 다릅니다. UI 디자인에서는 다양한 컬러와 음영이 있는 종합적인 색상 세트가 필요할 뿐 아니라, 디자이너가 사용자 경험을 위해서 어떤 컬러가 추가되어야 하는지 진지하게 생각해봐야 합니다. 즉 디자인 안에서 어떤 색상이 가지는 의미를 신중하게 생각해야만 해당 브랜드에서 오랫동안 생명력을 가지는 디자인이 만들어질 수 있다는 것입니다.
이미 인터넷에서는 수많은 컬러 팔레트 생성기들이 있습니다. 하지만 이번 시간 위시켓은 실력파 디자이너들이 활동하는 드리블(dribble)에서 추천하는 UI 디자인에 특화된 색상 도구들을 소개하고자 합니다. 비즈니스 의도에 맞는 컬러 팔레트를 찾아 멋지고 세련된 디자인을 만들어보세요.
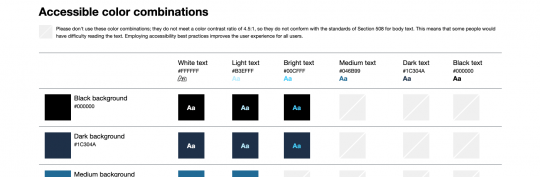
1. 액세서블 컬러 매트릭스

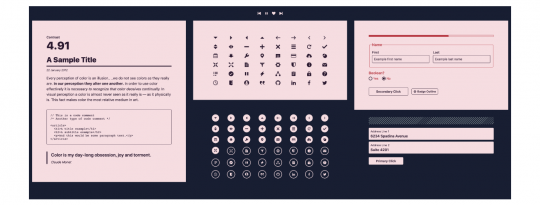
제품 디자인을 할 때는 접근성이라는 것을 염두에 두어야 합니다. 여러분이 만든 색 대비가 웹 콘텐츠 접근성 지침(Web Accessibility Guideline)과 일치하도록 하는 것이 접근성을 유지하는 한 가지 방법입니다. 액세서블 컬러 매트리스(Accessible Color Matrix)에서는 여러분이 염두에 둔 색채 조합이 사용자 인터페이스와 잘 어울리는지를 초간단 테스트를 통해서 확인해볼 수 있습니다. 이 도구의 독특한 점은 한 번에 두 개의 색상만 비교하는 것이 아니라, 다양한 색상을 동시에 테스트해볼 수 있다는 것입니다.
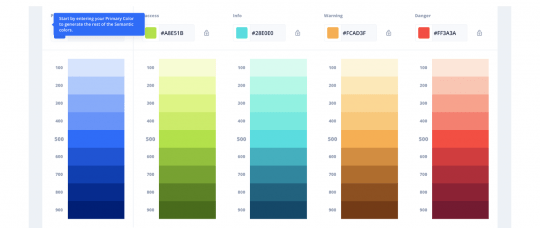
2. 에바 컬러

에바 컬러(EVA COLORS)는 편리한 AI 도구이며, 브랜드의 주요 색상을 기반으로, 그에 맞는 컬러 팔레트를 만들어냅니다. 그렇게 만들어진 색상들에는 각각 성공, 정보, 경고, 위험과 같은 의미가 부여됩니다. 무엇보다도 에바 컬러는 생성된 각각의 색상에 다양한 색조를 만들어서 아주 쉽게 내보내는 기능까지 갖추었습니다. 그리고 라이트 모드와 다크 모드에서 모두 간편하게 색상을 비교해볼 수 있습니다! 간편하고, 효과적이고, 직관적이라고 할 수 있죠.
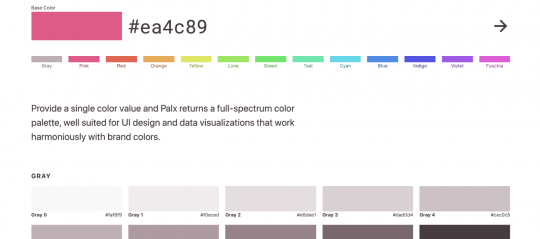
3. PALX

Palx는 자동 UI 컬러 팔레트 생성기입니다. 기본 컬러를 입력하면, 그 헥스 코드(16진수)를 기반으로 시스템에서 즉시 모든 스펙트럼을 가진 컬러 팔레트를 만들어 줍니다. 그렇게 생성된 모든 색상은 서로 잘 어울리며, 페이지의 아래쪽으로 스크롤 해서 쉽게 내보낼 수도 있습니다.
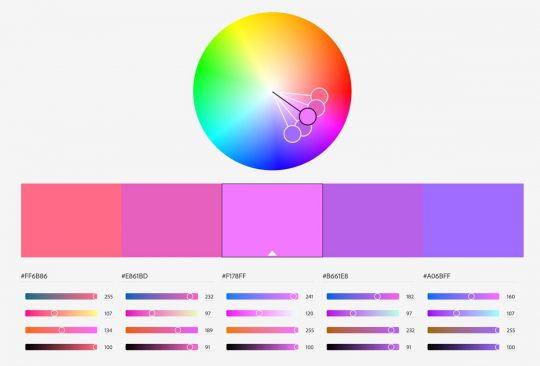
4. 어도비 컬러 CC

어도비 컬러 CC((ADOBE COLOR CC))는 색에 관해서 잘 모르고 색채 감각이 없다거나, 아무것도 없는 상태에서는 색채 조합을 할 수 없는 분들에게 적합한 도구입니다. 이 서비스는 컬러 휠(Color Wheel)을 이용해서 사이트, 블로그, 페이지, 그래픽 이미지, 인포그래픽 등에 사용할 수 있는 최적의 색상 4가지를 골라줍니다. 처음에 고른 한 가지 색상과 화면의 왼쪽 상단에서 여러분이 설정해놓은 규칙을 기반으로 골라주는 것이죠.
만약 원하는 색상이 따로 없다면 상단의 ‘탐색’ 메뉴를 이용해서 다른 사용자들이 미리 만들어 놓은 색채 조합을 라이브러리에 복사하고, 편집하고, 저장할 수도 있습니다. 어도비(Adobe)에서 제공하는 이 편리한 도구의 또 다른 장점은, 여러분이 새로 만든 색채 조합을 일러스트레이터, 포토샵, 인디자인 등에서 불러들일 수 있다는 것입니다. 어도비 계정을 만들어 다양한 기능들을 편리하게 이용해보세요.
5. 클라우드 플레어

클라우드 플레어(CLOUD FLARE)는 색상 세트를 구성하는 것뿐 아니라 헤더, 아이콘, 버튼 등 UI의 수많은 요소와 컬러 팔레트를 미리 비교해서 보여주는 기능도 제공하는 맞춤형 도구입니다. 가장 훌륭한 부분은 각각의 팔레트가 가진 접근성을 점수로 비교해서 확인할 수 있다는 것이며, 필요한 경우에는 해당 색상을 편집할 수도 있습니다. 컬러 팔레트 역할도 해주고, 그 색상에 잘 맞게 작업하는 것을 도와주는 시각화 도구까지 제공하기에 한 번에 두 개의 기능을 갖춘 너무나도 유용한 툴이라고 할 수 있습니다.
6. 팔렛트

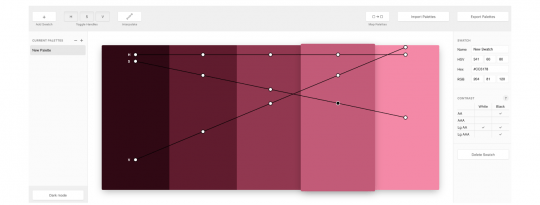
팔렛트(PALLETTTE)를 활용하면 서로 잘 어울리는 색상들로 이루어진 색채 조합을 만들고 테스트해볼 수 있습니다. 색상과 채도를 미세하게 조정할 수도 있고, 필요하다면 컬러 스와치(Color swatch)도 추가하면서 모든 것을 편집할 수 있죠. 이 도구의 왼쪽 맨 위에 있는 더하기 아이콘을 클릭하는 것만으로 시작할 수 있으며, 팔레트 구성이 완료되었다면 오른쪽 맨 위에 있는 내보내기 버튼을 누르시면 됩니다! 이미 컬러 팔레트를 만들어 놓은 게 있다면, 간단하게 불러와서 원하는 부분을 더 추가하고 편집할 수 있습니다.
7. 오픈 컬러

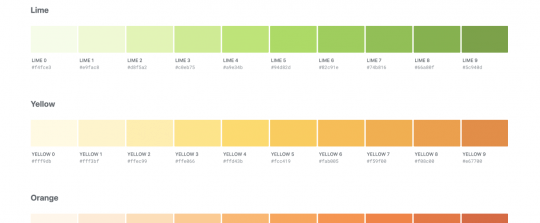
이미 만들어져서 멋진 결과물을 만들어 낼 수 있는 UI 컬러 팔레트를 이용하고 싶다면, 오픈 컬러(OPEN COLOR)를 확인하세요. 이 웹사이트에서는 기본적으로 유저 인터페이스에 최적화된 오픈소스 색채 조합을 제공합니다. 브랜드 컬러가 아직 확정되지 않았을 경우에도, 오픈 컬러는 UI 컬러 팔레트가 가진 효과와 매력을 검증할 수 있는 아주 뛰어난 도구가 되어줍니다. UI 디자인에서 컬러를 사용하는 것이 처음이라면 이곳의 설명(instruction) 탭을 눌러 보세요. 각 색상의 용도를 지정하는 유용한 매뉴얼을 찾으실 수 있을 겁니다.
마치며
이번 시간 IT 아웃소싱 플랫폼, 위시켓과 함께 인기 있는 컬러 팔레트 사이트 7선을 알아보았습니다. 앞서 말씀드렸다시피 여러분의 비즈니스에 어울리는 컬러 팔레트를 찾아 멋진 디자인을 구현해보셨으면 좋겠습니다. 다음 시간에도 위시켓은 더욱더 유익한 디자인 팁으로 찾아뵙겠습니다.
혹시, 여러분의 디자인 프로젝트를 도와줄 전문가가 필요하지는 않으신가요? 그렇다면 7만 개 이상의 디자인 업체 그리고 디자이너들이 활동하는 위시켓을 방문해보세요. 검증된 전문가를 구하는 일부터 계약서 작성 그리고 안전한 대금결제까지, 위시켓이 안전한 외주를 도와드립니다:)
원문: 위시켓
