※ Thinkmobiles의 「Responsive Website vs Mobile App: Comparison」을 각색해 작성한 글입니다.
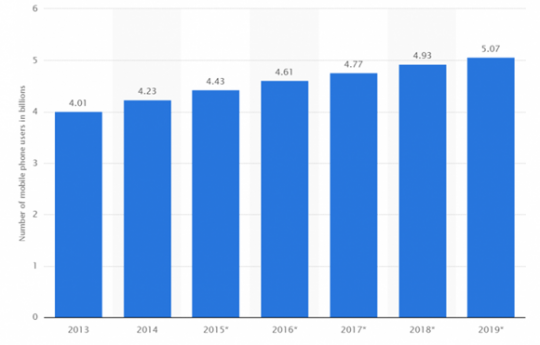
전 세계적으로 휴대전화를 사용하는 사람들의 수는 얼마나 될까요? 2013년에는 40.1억 명이었지만 2019년에는 50.7억 명으로 늘어났다고 하는데요. 이에 발맞춰 오늘날 수많은 기업은 자사의 상품이나 서비스를 홍보하기 위해 모바일 웹사이트를 만들거나 애플리케이션을 개발합니다. 다양한 플랫폼과 기기에서 자신들의 비즈니스를 알리고, 수익 창출까지 끌어내기 위함인데요.

과연 반응형(responsive) 웹사이트를 만드는 것과 모바일 앱을 개발하는 것 중, 어느 것이 여러분의 비즈니스에 도움이 될까요? 이번 시간 위시켓은 반응형 웹사이트 VS 모바일 앱을 비교해보는 시간을 갖고자 합니다. 물론 이 글에서 어떤 것이 더 나은지 답을 내려줄 수는 없습니다. 대신 여러분이 모바일 앱과 반응형 웹사이트의 주요한 차이점을 이해하고, 어떤 것을 비즈니스에 도입해볼 수 있을지 도움이 되는 내용을 준비해보았습니다.
‘반응형 웹사이트’란 무엇일까?

이론적으로는 반응형 웹사이트나 모바일 웹사이트나 모두 일반적인 웹사이트와 마찬가지로 HTML로 만들어진 페이지입니다. 따라서 어떤 브라우저를 이용하더라도 접속할 수 있죠. 하지만 일반적인 웹사이트는 데스크톱에서 보는 용도로 만든 반면, 반응형 웹은 동작하는 기기의 화면과 해상도에 맞춰 최적화된 화면을 보여줍니다.
반응형 사이트는 CSS 미디어 쿼리라는 것을 기반으로 특수하게 디자인됩니다. 이렇게 만들면 접속한 기기가 17인치 노트북이든 3인치 스마트폰이든 상관없이 웹사이트가 화면의 크기에 맞게 조절되는데요. 한편으로는 개발자가 섬세하게 주의를 기울여서 작업해야 하고, 그렇게 만든 웹사이트는 대부분 다운로드 속도가 더 느려진다는 단점도 존재합니다.
반응형 웹사이트 이야기가 나오면 자주 혼동하는 개념이 바로 적응형(adoptive) 웹사이트입니다. 적응형 웹사이트 역시 더 작은 스크린에서 잘 작동하지만 다양하게 활용할 수는 없습니다. 사실 적응형 웹사이트는 기기의 화면에 따라서 다른 페이지가 불려오는 것인데요. 어떤 기기로 접속할지 모두 예측하고 대응하기란 쉽지 않은 일이기 때문에, 반응형 웹사이트가 더 나은 선택이 될 수 있습니다.
‘반응형 웹사이트’의 장단점과 기능 알아보기!
반응형 웹사이트는 모든 사용자가 이용할 수 있습니다. 앱처럼 다운로드나 설치도 필요 없죠. 또한 운영체제와 상관없이 스마트폰으로 쉽게 웹사이트에 접속할 수 있습니다. 다만 인터넷이 연결되어 있어야 웹사이트를 이용할 수 있다는 제약도 있긴 합니다.
반응형 웹사이트는 업데이트, 유지관리, 디버깅이 쉽습니다. 모바일 앱과는 반대로, 웹사이트의 기능이 개선되었다고 해서 사용자들이 새로운 버전을 설치할 필요도 없습니다. 여러분의 사이트를 사용하는 사람들은 손쉽게 가장 최신 버전의 서비스를 즐길 수 있을 겁니다. 또한 웹사이트 관리자의 입장에서도 업데이트 비용이 적게 들며, 관리 방법도 더 쉽습니다.
모바일 웹사이트는 상대적으로 저렴합니다. 휴대전화나 태블릿 기기들 각각의 환경에 맞춰서 네이티브 언어로 별도의 앱을 만들 필요가 없이 반응형 웹사이트 하나만 만들면 되는데요. 유지 비용도 비교적 적게 들고, 검색엔진 최적화(SEO) 작업도 더 쉽습니다. 하지만 반응형 웹사이트만으로는 여러분이 원하는 모든 요소를 충족하기 어려울 수도 있습니다. 또한 도메인과 호스팅 비용도 지불해야 하죠.
그렇다면 ‘모바일 앱’은 무엇일까?

위의 내용만 읽는다면 모바일 앱 개발의 중요성이 전혀 느껴지지 않을 수 있습니다. 하지만 〈비즈니스 인사이더 2014〉에 의하면 데스크톱이 예전의 위상을 되찾지 못하는 것으로 드러났는데요. 휴대전화 사용자들은 전체 이용 시간 중 86%를 앱 사용에 소요할 만큼, 앱에 대한 의존도가 높습니다.
쉽게 모바일 앱을 설명하자면, 스마트폰이나 태블릿에 설치할 수 있는 소프트웨어라고 볼 수 있습니다. 앱은 ios, 안드로이드, 윈도폰 등 운영체제에 따라서 다르게 개발되는데요. 이 같은 특징 때문에 모든 기기에서 실행되지 않으며, 이용하려면 사용자들이 다운로드하는 절차를 거쳐야 합니다. 웹사이트의 목적이 새로운 고객이나 잠재 고객들을 유치하는 것이라면, 모바일 앱은 정규 고객들을 위한 것입니다.
모바일 앱은 어떤 특정한 목표를 수행해야 하는 경우에 특히 좋습니다. 잘 설계된 앱이라면, 몇 번의 터치와 스크롤만으로도 고객들이 원하는 것을 얻을 수 있게 해줍니다. 따라서 여러분의 웹사이트를 그대로 복제해서 모바일 앱으로 만들 것이 아니라, 우선은 중요한 아이디어가 반영된 기능과 특징들을 정리해서 모바일 앱을 만들어야 합니다.
‘모바일 앱’ 장단점과 기능 알아보기!
모바일 앱을 이용하려면 운영체제에 따라 구글 플레이 마켓, 애플 앱스토어, 윈도 마켓 등 특정한 곳에서 앱을 다운로드해 설치해야 합니다. 또한 모바일 앱은 여러분의 개인 정보나 다른 앱에 접근할 수도 있죠. 앱은 브라우저로 웹사이트에 접속하는 것보다 훨씬 더 안전하고, 오프라인 상태에서도 실행할 수 있다는 장점도 존재합니다. 앱마다 다르기는 하지만, 정보나 콘텐츠를 미리 다운로드해두었다가 인터넷 연결 없이도 그것을 사용할 수 있습니다.
모바일 앱은 웹사이트보다 더 친화적인 디자인을 가졌습니다. 일반적으로 모바일 앱은 스마트폰이나 태블릿 화면의 크기에 맞춘 버전을 이용할 수 있으며, 특정한 플랫폼을 위해 만들기 때문에 그 환경에 더 특화된 편입니다. 이를테면 사진 같은 경우도 더 빨리 업로드되고, 앱 자체도 모바일 데이터를 적게 사용하죠.
모바일앱은 마이크, 카메라, GPS 등과 같은 하드웨어 센서를 이용할 수 있기 때문에 기기의 작동이나 사용자의 생활을 더 편리하게 해줍니다. 앱에 있는 기능 가운데는 기술적인 이유로 웹사이트에서 구현할 수 없는 것들도 있죠. 물론 그 반대인 경우도 있습니다. 예를 들면 인스타그램은 웹사이트를 통해서 사진을 볼 수 있지만 사진을 업로드하는 것은 불가합니다. 반드시 모바일 앱을 통해서만 사진을 게시할 수 있습니다.
반응형 웹사이트 VS 모바일 앱 비교 요약

‘반응형 웹사이트’를 만드는 것과 ‘모바일 앱’을 만드는 것. 두 가지 방식 모두 장단점이 있습니다. 모바일 앱이 모바일 버전의 웹사이트보다 항상 뛰어난 것은 아니며, 그 반대도 마찬가지입니다. 둘 중 하나를 선택해야 한다면, 여러분의 모바일 서비스가 가진 특성을 잘 이해해야만 합니다. 즉, 누가 얼마나 자주 사용하는지를 알아야 하는 것이죠.
이번 시간 위시켓과 함께 반응형 웹사이트 VS 모바일 앱을 비교해보았습니다. 여러분의 비즈니스를 키우는 데 도움이 되는 글이었길 바라며, 다음 시간에도 유익한 개발꿀팁으로 찾아뵙겠습니다. 만약 반응형 웹사이트 제작과 앱 개발이 필요하시다면 위시켓을 방문해 보세요:) 여러분을 도와드릴 7만 명의 전문가가 활동합니다.
원문: 위시켓 블로그
