※ Single Grain의 「The 4 Fundamentals of E-commerce Website Design」를 번역한 글입니다.

적절한 e커머스 사이트를 구축하는 건 어렵지 않지만, 성공적으로 비즈니스를 성장시키는 것은 이보다 훨씬 더 어렵습니다. 비즈니스 성장을 위해서는 무엇보다 시간이 지남에 따라 누적된 경험과 노하우를 기반으로 지속적으로 웹스토어를 개선시키는 것이 필요합니다. 이는 마라톤 경기와 비교할 수 있을 것 같은데요, 경기 중간에 연료가 다해 쓰러지지 않도록 조심스럽게 준비해야 합니다.
오늘날의 e커머스 사이트 디자인은 훌륭한 사용자 인터페이스(UI)뿐 아니라 훌륭한 사용자 경험(UX)까지 제공합니다. 그것은 단순히 시각적인 요소를 넘어선 비즈니스 목표와 향상된 사용자 만족도를 통합해 전달합니다. 그렇다면 잠재 고객들을 끌어들이고 장애물 요소가 제거된 전환 깔때기가 구축된 웹스토어를 어떻게 디자인해야 할까요?
웹 디자인, 모바일 앱, 랜딩 페이지 혹은 광고 배너만 있다면 웹디자이너들은 제품, 타깃 고객, 그리고 마케팅 플랜에서 쉽게 찾아볼 수 있는 특정한 기본 요소에 따라 디자인을 하게 됩니다. 오늘은 바로 이 4가지 요소에 대해 소개하고자 합니다.
1. Adept 디자인의 기본 요소
UI 디자인 트렌드는 어느 정도 변동성이 있었습니다. 잠시 머물다가 갑자기 사라지는 경우가 많았죠. 그러나 웹스토어의 UI 디자인을 선택할 때는 최신 트렌드를 따라가기보다는 모든 e커머스 비즈니스에서 가장 중요한 요소인 신뢰도에 초점을 맞춰야 합니다.
어떻게 신뢰성을 보여줄 것인가?
e커머스 스토어건, 오프라인 매장이건 상관없이 고객들은 자신이 신뢰하는 비즈니스에서 구매를 하게 됩니다. 웹사이트에 버그가 있거나 디자인적인 결함이 있거나 의심스러워 보인다면 고객들은 그 즉시 X 아이콘을 눌러 웹스토어를 빠져나가고 더 이상 이곳에서 시간을 보내지 않을 것입니다. 그렇다면 e커머스 사이트 디자인에서 어떻게 신뢰감을 쌓을 수 있을까요?
이는 세 가지의 신뢰성 지표를 통합해 수행할 수 있습니다. 이러한 구성 요소들을 통합하면 일이 잘못될 경우, 엑세스할 수 있고 답할 수 있는 단순한 브랜드가 만든 기계적인 결제 시스템이 아닌 실제 매장 담당자로부터 제품을 구매하는 느낌을 줄 수 있습니다.
A) 브랜드 연락처 정보를 명확하게 표시
웹사이트 내에 연락처 정보를 표기하는 전용 세션을 만들어 두는 것은 단지 디자인 요소가 아니라 비즈니스 성공을 위한 필수 요소입니다. ‘문의하기’ 버튼이 빠지는 것 이상으로 고객으로 해금 웹스토어를 이탈하게 만드는 요소는 없습니다. 연락처 정보를 찾기 어렵다면, 그만큼 잠재 고객들을 잃는다는 것으로 여기세요. 연락처 정보를 통합하는 방법에는 아래와 같이 총 3가지가 있습니다.
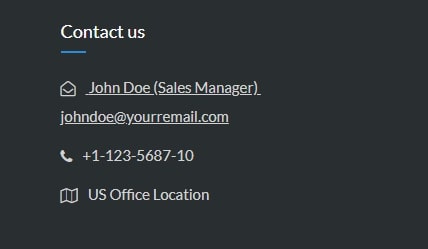
- 모든 연락처 정보를 통합해 보여주는 전용 섹션을 만드세요. 구체적인 이메일 주소와 전화번호, 그리고 만약 있다면 오프라인 매장 주소까지 들어가면 좋습니다. 라이브 채팅, 티켓 관리 시스템 및 소셜미디어 채널 링크 등 다양한 연락처 옵션을 모두 통합한다면 이 전용 세션의 기능을 더욱 향상시킬 수 있습니다. 가능하다면 연락처 정보에 표기되는 이름을 단순히 브랜드 명이나 대표 연락처 등으로 표기하지 말고 실제 사람의 이름, 예를 들면 고객 지원 담당자의 이름을 표기하면 그 만큼 브랜드 신뢰감은 높아질 것입니다.


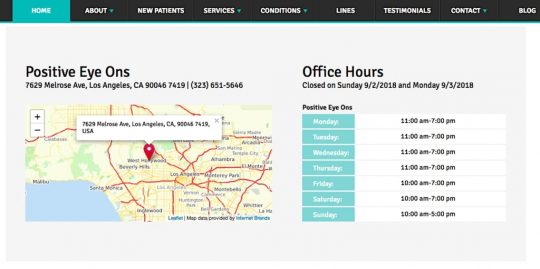
- 홈페이지 머릿글이나 바닥글에 작은 공간을 활용해 연락처 정보를 직접 표기하세요. 여기에는 간단한 이메일 주소와 전화번호가 들어가면 좋습니다.
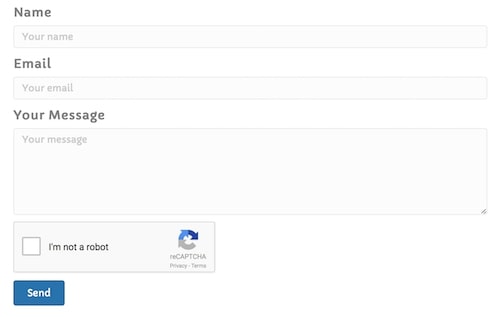
- 간단한 ‘문의하기’ 제출 양식 폼을 구축하면 좋습니다(너무 복잡하고 양이 많으면 사람들이 이탈할 확률이 높습니다.) 해킹 방지를 위해 Captcha 인증을 사용하면 좋습니다.

B) 구매 취소 및 반품 정책
명확한 반품 정책은 향후에 고객이 제품에 만족하지 못하고 반품을 요청할 수 있기 때문에 이로 인한 혼선이나 사고를 미연에 방지할 수 있습니다. 특히 반품이 까다로운 고가의 제품인 경우에는 많은 고객이 반품 과정이 쉽고 신뢰할 수 있는 또 다른 e커머스 사이트를 선택하게 될 것입니다. 따라서 명확한 반품 정책 표기와 그 반품 프로세스를 위한 UI를 잘 구축해야 합니다.
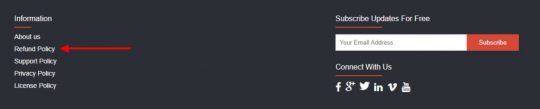
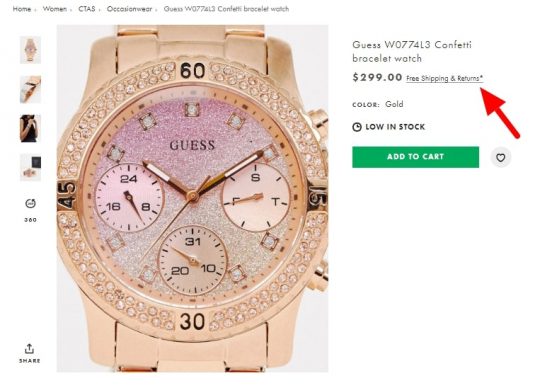
- 꼬리말과 머릿말, 그리고 제품 페이지를 포함한 모든 페이지에 아래와 같이 강조 표시된 반품 정책을 표기하세요.


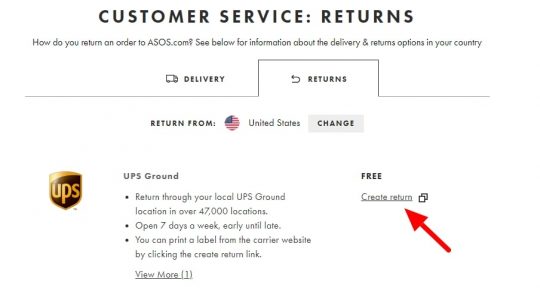
- 반품 프로세스를 위한 인터페이스에 모호한 네비게이션은 보여주지 않습니다. 여기에는 2가지 방법이 있는데, 주문 번호를 활용해 로그아웃한 사용자를 위한 독립적인 UI를 사용하는 방법이 있습니다.

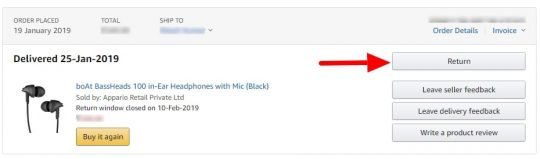
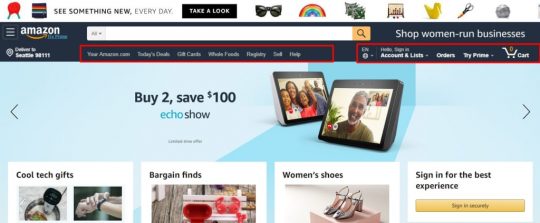
- 혹은 아마존처럼 로그인한 사용자에게 ‘내 주문’ 세션에서 반품 네비게이션을 제공합니다.

C) 브랜드의 신뢰인증을 보여줄 수 있는 요소 넣기
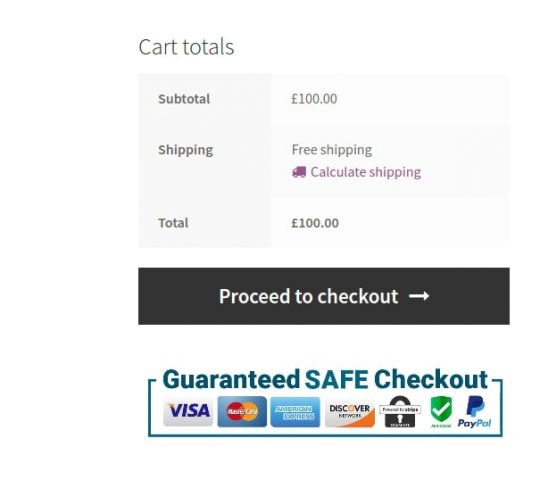
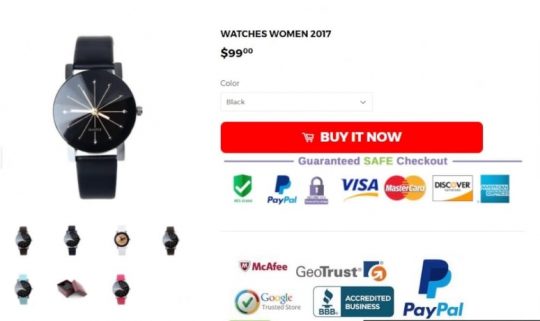
보안 표시기는 e커머스 사이트에 표기해야 하는 신뢰성 요소입니다. 이것은 금융 거래의 보안과 안전성을 인증하는 시각적인 뱃지로 다양한 결제 방법들이 통합되어 있습니다. 또 다른 요소로는 바이러스 백신 소프트웨어나 보안 웹호스트 및 SSL 인증 배지 등이 있습니다.

이러한 표기는 특히 아직 웹스토어가 신생 업체이거나 많이 알려지지 않아 고객이 없는 경우에 더욱 효과적입니다. 모든 잠재 고객들이 다음 요소를 모두 볼 수 있도록 특히 아래 페이지 내 전략적인 위치에 관련 인증 배지를 표기하세요.
- 웹사이트 바닥글
- 결제 완료 페이지
- 결제 페이지
- 제품 페이지 등

2. UX 향상의 기본
사용자 경험(UX)은 완전히 인식의 현상입니다. 즉, 다른 말로 이야기하면 사용자는 사이트에 방문하고 처음 몇 초 동안 사이트가 주는 브랜드 이미지를 인지하고 그에 대한 자신의 생각 혹은 의견을 가지게 됩니다. UX 향상이 가져오는 다양한 측면의 이점 이외에도, 이는 시각적인 매력도를 의미하게 됩니다. 마치 남녀간의 소개팅 자리에서의 첫 인상처럼요.
사이트의 시각적인 호소력은 대부분 그 첫 인상을 기반으로 합니다. 사이트가 고급 기능을 갖춘 전문가인지 엉성한 미적 요소로 아마추어 같은 느낌을 주는지 여부에 영향을 줄 수 있습니다. 고객에게 최상의 UX를 전달하려면 사이트에 고품질의 이미지를 전략적으로 배치해야 합니다.
배너에서 카테고리 메뉴, 제품 설명에서 전체 제품 페이지에 이르기까지 이미지 활용에 대해서 보다 전문가적인 접근이 필요합니다. 아래는 웹사이트 디자인에서 따라야 할 몇 가지 핵심 팁들입니다.
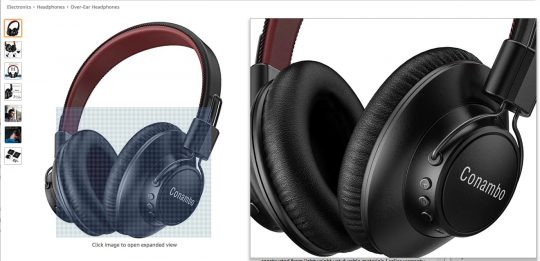
- 멀티 앵글로 여러 제품 이미지 허용하기
- 제품 이미지 확대/축소 기능이 통합된 인뎁스 뷰(In-depth View)기능을 제공합니다(특히 아마존이 이 부분에서 강점이 있습니다).

- 선명한 스튜디오 수준의 제품 이미지 사용
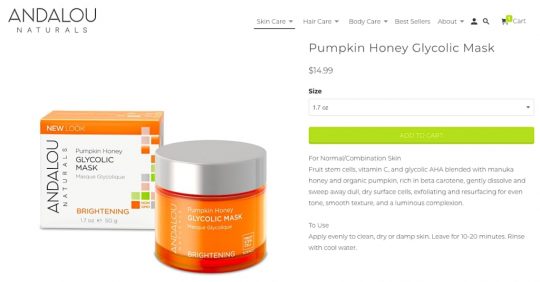
- 아래 Andalou 페이셜 마스크 제품처럼 더욱 선명한 제품 정보를 얻으려면 제품 이미지에 하얀 배경을 활용

- 흰색 배경 제품 이미지 이외에 라이프 스타일 이미지 포함
- 웹사이트의의 색 구성표와 일치하는 색상 팔레트 사용
- 기본 색상 구성에서 두 가지 이상의 색상을 사용하지 않기
- 비뚤어진 이미지를 사용하지 않고 예상 비율을 유지하기
- 어수선하게 보이지 않는 전문적인 글꼴 사용하기
- 느린 페이지 로딩 속도를 방지하기 위해 HD 이미지에 CDN 제공 사용
- CTA 버튼에 가장 적합한 대조색 구성을 찾는 A/B 테스트 진행
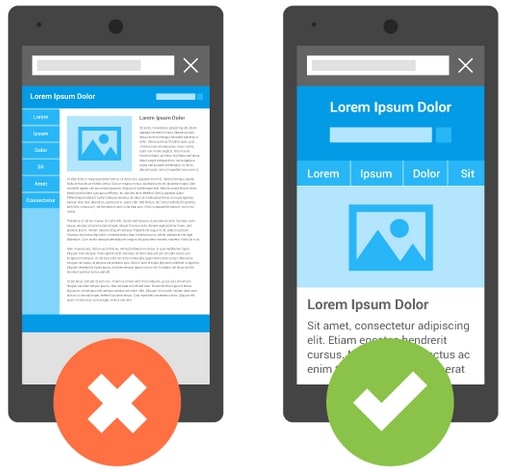
3. 모바일 지원의 기본
비즈니스 웹사이트에서는 더 이상 모바일을 선택 요소로만 여길 수 없습니다. 이는 UX 최적화뿐 아니라 e커머스 SEO를 위한 필수 요소가 되었습니다. 여기에는 3가지 이유가 있습니다.
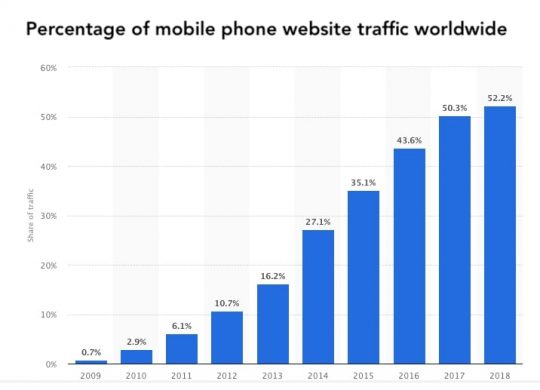
- 인터넷 사용자의 절반 이상이 이 스마트폰을 사용해 사이트를 둘러봅니다.

- 사이트가 모바일 경험에 최적화되어 있지 않으면 사람들은 당연히 싫어하고 이탈하게 됩니다. 조사 결과에 따르면 61%의 모바일 사용자들은 만약 웹사이트 접속이 문제가 있다면 다시는 해당 사이트로 돌아가길 원치 않고, 40%는 경쟁사의 사이트에 간다고 합니다.
- 인터넷 사용자의 57%는 모바일에 맞게 제대로 최적화되지 않은 웹사이트를 가진 비즈니스는 별로 추천하지 않습니다.
- 여전히 이게 큰 문제라 생각되지 않는다면 스마트폰의 전환율이 데스크톱과 비교해 64% 넘게 증가한 걸 알아 두어야 합니다.
- 심지어 구글은 모바일 친화적인 페이지를 검색 순위에서 가중치를 주는 알고리즘 업데이트를 2015년 발표하며 반응형웹 사용을 장려하고 있습니다.

그러나 대부분의 e커머스 사이트들은 데스크톱 중심으로 개발되었으며, 모바일 경험을 위해 최적화하지 않았습니다. 이는 결국, 많은 매출을 잃게 만들 것입니다. 웹스토어를 모바일 친화적으로 만드는 방법은 가장 크게 2가지가 있습니다.
- 모바일앱 제작
- 반응형웹 제작
첫 번째 방법은 투자 예산에 따라 다릅니다. 그러나 다음 3가지 방법으로 웹사이트의 모바일 반응을 높일 수 있습니다.
- 기존 웹사이트를 모바일에 이식하기: 정적인 웹스토어를 모바일 반응 아키텍처로 포팅시킵니다. 물론 UI 디자인에서 많은 추가적인 코딩 작업이 필요할 것입니다.
- 모바일 퍼스트로 개발: 모바일 사이트로 먼저 개발한 후에 데스크톱 아키텍처로 포팅시키세요. 특히 웹사이트를 처음 열고자 하는 새로운 비즈니스에게 적합합니다.
- 각각 별도로 개발하기: 모바일 및 데스크톱 사이트를 별도로 개발한 후에 데스크톱용 site.com와 모바일용 m.site.com 와 같이 다른 도메인 및 하위 도메인에 호스팅하세요. 이 옵션은 기존 사이트가 있는 신규 및 기존 기업 모두에게 적합합니다.
4. 쉬운 네비게이션
사이트 네비게이션의 가장 중요한 기본은 바로 방문자들이 제품이나 기타 콘텐츠를 쉽게 찾을 수 있도록 하는 것입니다. 이렇게 흠 하나 없는 자연스런 네비게이션이 사용자 경험과 매출을 극대화시키게 됩니다.
이 네비게이션의 아키텍처는 오로지 웹스토어를 구축할 때 선택한 테마에 달려있습니다. 홈페이지에서 원하는 페이지로 쉽게 넘어갈 수 있게 하는 네비게이션을 구축할 수 있는 테마를 고르는 팁은 다음과 같습니다.
네비게이션 컨트롤
사용자를 홈페이지에서 전환 깔때기(conversion funnel)로 유도합니다. 다음 2가지 방법 중 하나를 활용해 쉽게 넘어갈 수 있는 네비게이션을 구축합니다.
- 데스크톱 웹사이트의 상단 헤드 메뉴에 카테고리나 다른 메뉴들을 포함시킴
- 모바일 웹사이트 및 앱의 왼쪽 사이드바에 카테고리나 다른 메뉴들을 포함시킴
메뉴 항목
하이라이트할 메뉴들을 전략적으로 선택합니다. 쉬운 네비게이션 경험을 위해 최소한 다음 메뉴들을 포함시키세요.
- 모든 제품 카테고리
- 주요 링크: 베스트 셀러, 오늘의 상품, 프로필 링크 등
- 회사 소개 링크
- 주요 정책 링크: 반품, 운송, 제휴 등
- 문의처 페이지 링크
아마존의 네비게이션 패널은 가장 모범적인 사례로 손꼽힙니다. 그들은 전략적으로 추천 링크를 배치했을뿐 아니라 왼쪽 사이드바 전체에 걸쳐 제품 카테고리 링크들을 포함시켰습니다.

결론
한 번의 작업으로 완벽한 웹스토어 디자인을 만들 수는 없습니다. 이러한 디자인 개선은 지속적이어야 하며, 각 웹스토어 개선 단계에서 위의 기본 사항을 따라야 할 것입니다. 추이를 분석해보고, A/B 테스트를 지속적으로 하며, 결국 전환율에 미치는 영향을 분석한 다음 최상의 디자인 수정안을 선택하는 것입니다. 최고의 웹사이트 디자인은 언제나 최신 트렌드뿐 아니라 모든 브라우징 습관을 포함합니다.
