※ Nick Babich의 「5 Simple Rules For Using Images More Effectively」를 전문 번역한 글입니다. 지난 20년간 UI/UX 강의와 컨설팅을 하면서 수집했던 해외 자료를 저 혼자만 공유하기에 아까워 공유하고자 합니다. 많은 관심 바랍니다.

이미지는 제품 디자이너가 유저와 커뮤니케이션하기 위해 사용하는 시각적 언어(visual language)의 일부입니다. 이미지는 이야기를 전달할 수도 있고, 복잡한 아이디어를 전달할 수도 있으며, 텍스트를 보조해 더 상세한 정보를 전달하기도 합니다.
앱에 들어갈 시각적 콘텐츠를 선택하거나 만드는 과정은 상당한 시간이 소요되는 일입니다. 하지만 이 일을 간소화할 수 있는 몇 가지 트릭과 툴이 있습니다.
1. 맥락과 관련된 이미지
당신의 디자인에 들어가는 각각의 이미지는 명확한 기능적 목적(functional purpose)을 수행해야 합니다.
꾸미기용으로만 사용되는 이미지는 지양하자
온전히 ‘꾸미기용(decorative)’으로 사용되는 이미지는 유저에게 거의 긍정적인 경험을 주지 못합니다. 대부분의 경우, 유저는 그런 이미지를 그냥 무시하며, 심지어 어떤 경우에는 유저를 방해하거나 괴롭게 할 수 있습니다.
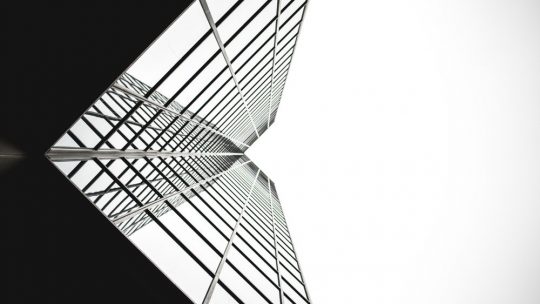
예를 들어 많은 기업 웹사이트를 들어가 보면 디자인에 추상적인 빌딩 사진을 사용하는 것을 흔히 볼 수 있습니다. 이런 이미지를 사용하는 이유는 간단합니다. 방문자에게 ‘모던한 회사’라는 느낌을 주기 위함이죠. 불행하게도, 그런 사진들은 웹사이트에 방문한 누구에게도 의미 있는 정보를 전달하지 못합니다.

사용하는 이미지의 의미를 테스트해보자
이미지 역시 다른 모든 UI 요소들과 마찬가지로 사용성을 테스트해 보아야 합니다. 이미지를 통해 전달하고자 하는 메시지가 완전히 명확하게 유저에게 전달되는지 테스트하는 것은 매우 중요(vital)합니다.
사용자의 감정을 고려하자
이미지는 사용자에게 감각적인 영향(emotional impact)을 줘야 합니다. 당신이 만들어내고자 하는 느낌(feelings)을 강화할 수 있어야 합니다. 텍스트는 읽고 잊어버릴 수 있지만, 강렬한 이미지는 유저의 마음속에 오래 머물 확률이 더 높습니다.
유저의 감정을 고려하는 것은 유저가 문제를 직면하는 상황에서 특히 중요합니다. 예를 들어 유저가 폼을 채워 넣다가 본 에러 메시지 옆에 웃는 얼굴이 있다면 긍정적인 경험을 만들어내기 어려울 것입니다.
2. 초점이 명확한 이미지
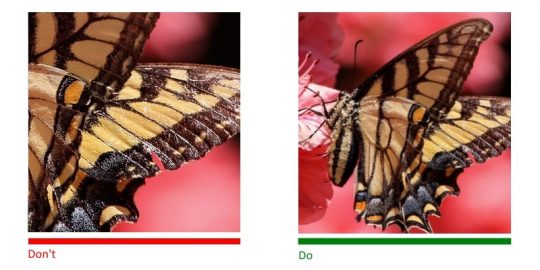
초점이 나가버리면 이미지의 가치는 확 깎이게 됩니다. 유저가 이미지의 의미를 찾아 헤매지 않게 해줘야 합니다.


명확한 초점을 잡는 쉬운 방법이 있습니다. 이미지에 보이는 오브젝트의 수를 제한해보는 것입니다. 가장 이상적인 방법은 유저의 이목을 확실히 잡을 수 있는 단 하나의 오브젝트를 남기는 것입니다.
3. 고품질 이미지
고해상도 이용하기
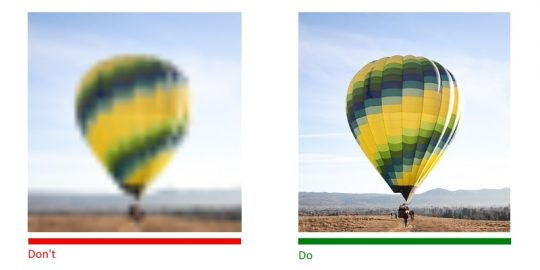
어떤 사이즈의 디스플레이와 플랫폼에서도 모든 이미지가 적절히 보이도록 사이즈를 맞춰야 합니다. 뿌옇게 보이거나 깨지는 이미지가 있어서는 안 됩니다.

다양한 사이즈의 디스플레이와 화소에 맞게 이미지를 최적화하는 방법은 항상 시간이 많이 드는 작업입니다. 다행히도 이 작업에 도움이 될 툴이 몇 가지 있습니다.
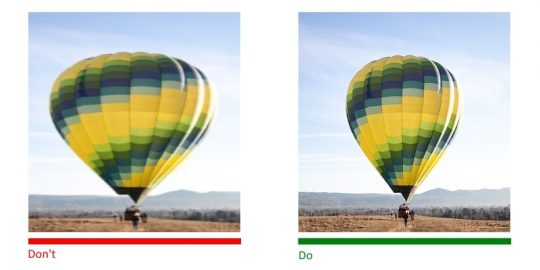
찌그러지지 않게 하기
항상 이미지는 원본 이미지의 비율을 유지해 보여주어야 합니다. 찌그러지지 않게 조심하세요.

4. 접근성(accessibility)
색상대비(color contrast) 테스트하기
이미지 위에 텍스트를 쓴다면, 텍스트가 읽기 쉽도록 명암비를 테스트해보는 것이 중요합니다.

W3C에서는 이미지에 텍스트를 쓸 때 다음 명암비를 따를 것을 권장합니다.
- 텍스트가 작으면 최소 배경색 대비 최소 4.5 :1의 명암비를 맞춘다
- 텍스트가 크면(굵은 폰트 14pt 이상, 일반 폰트 18pt 이상) 배경색 대비 최소 3:1의 명암비를 맞춘다
명암비를 테스트하는 데 도움이 되는 툴이 있습니다.
이미지에 캡션 제공하기
시각장애가 있어 스크린 리더기를 쓰는 사람들도 여러분이 만드는 콘텐츠와 상호작용할 수 있도록 해야 한다는 점을 잊지 마세요. 각각의 주요 이미지에는 대체 텍스트나 캡션을 제공해 스크린 리더기가 유저에게 의미 있는 정보를 전달할 수 있게 해 주세요.
5. 스톡 사진 사용 시 주의하기
스톡 사진은 디자이너의 툴킷 중에서 매우 훌륭한 도구입니다. 프로토타이핑 단계나 최종 프로덕션 단계 동안에 많은 시간을 절약해주는 존재죠. 하지만 다른 모든 툴과 마찬가지로, 조심해서 사용하는 것이 필수적입니다.
포괄적인 의미를 담는 스톡 이미지는 지양합시다. 그런 이미지는 가짜이고, 사람들은 그런 이미지를 볼 때 제품을 의심합니다. 결국 신뢰를 떨어트리는 결과를 낳을 때가 많습니다.

예를 들어 당신의 팀에 대한 이야기를 전하고 싶다면 위처럼 아무나로 구성된 이미지보다는 여러분이 실제 함께 일하는 팀원들의 사진을 사용하는 것이 훨씬 좋습니다.
그런 이미지가 너무 깔끔해 보이지 않는다고 걱정할 것 없습니다. 사이트 방문자들은 그런 사진을 보았을 때 실제 사람이 그 사진을 찍었다고 느낄 것이고, 그럼 인간적인 유대 관계를 형성하는 데 도움이 될 것입니다.

감사합니다.
원문: UX 컨설턴트 전민수의 브런치
