※ HCI Korea 2019 학회에서 발표한 내용을 토대로 한 글입니다.
저는 지난 수년간 여러 회사와 일하면서 프로토타입을 많이 만들어 봤어요. 제가 프로토타이핑을 좀 하거든요. 이탈률 99% 신기록 도전… 툴에 구애받지 않고 그때그때 필요한 툴을 사용했어요. 사실 툴보다 중요한 건 ‘언제 왜 프로토타이핑을 하느냐’겠죠?
프로토타이핑, 누구를 위해?
요즘 프로토타입이라는 말이 광범위하게 사용되는데 여러 수준의 프로토타입이 있어요. 정말 간단하게는 종이에 그린 것도 프로토타입이고, 실제 데이터를 연결해서 최종 제품과 유사하게 만든 것도 프로토타입이에요. 그렇지만 과유불급이라고 뭐든 필요 이상으로 하면 탈이 나게 되어 있어요.
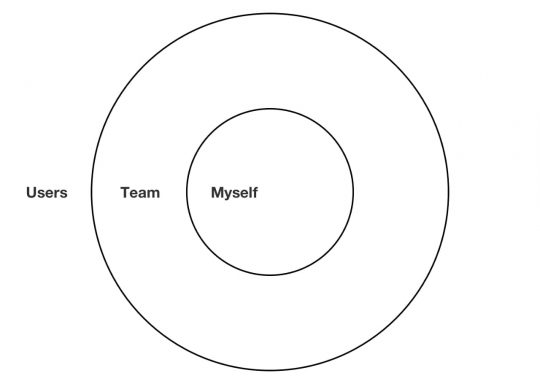
필요한 만큼만 만들면 돼요. 아직 아이디어 단계인데 색까지 입혀서 프로토타입을 만들 이유는 전혀 없겠죠? 먼저 누구를 위해 프로토타입을 만드는 것인가를 생각해야 해요. 프로토타입을 최종적으로 보고 피드백을 줄 사람인 거죠. 제가 프로토타입 만들었던 경우를 돌아보니 세 부류가 있었어요.

첫 번째는 ‘사용자를 위해서’예요. 정말 사용자를 위해서, 좋은 제품을 만들기 위해 문제를 풀고자 하는 거죠. 예를 들어 정식 A/B 테스팅이 아닌, 싸고 빠르게 A안과 B안을 만들어 비교할 수도 있어요. 혹은 가설이 있고 그걸 검증하기 위해 사용할 수도 있고요.
혹은 문제의 검증이 아닌 문제를 발견하기 위함일 수도 있어요. 저는 사용자 인터뷰를 할 때 종이 프로토타입을 보여주는 걸 좋아해요. 희생양 콘셉트(Sacrificial prototype)라고 부르는데요. 프로토타입 자체는 그다지 중요하지 않아요. 사용자가 그걸로 인해 기억을 되살리고, 비교할 수 있고, 자기 생각을 더 명확하게 말하는 데 도움을 주는 용도로 사용해요.
두 번째는 ‘팀을 위해서’에요. 팀원이나 의사 결정권자를 설득하기 위해서 만드는 경우예요. 백 번 듣는 것보다 한 번 보는 게 낫다는 말이 있듯이, 피피티 백 장 듣는 것보다 프로토타입 한 번 보는 게 나아요. 회의의 분위기를 바꾼다고 할까요? 시간 없으신 분들이 빨리 이해하셔야 빨리 피드백도 주시고 결정을 내리는데 피피티는 너무 실제 사용 환경과 너무 동떨어져 있잖아요.
의사 결정권자가 꼭 높은 분만을 얘기하는 건 아니에요. 디자인을 구현해줄 개발자도 의사 결정권자인 거죠. 개발자 혹은 팀의 마음을 사야 디자인이 의도했던 대로 나올 수 있고, 결국 사용자를 비롯해 모두가 행복한 제품이 나오게 되는 거죠.
세 번째는 ‘나를 위해서’에요. 내가 더 나은 디자인을 만들기 위해서 계속 프로토타입을 만들며 탐구하는 거예요. 드래그앤드랍 기능을 만들다 보면 무려 90가지의 경우의 수가 존재하게 될 수도 있거든요. 프로토타입을 만들다 보면 미처 생각하지 못했던 이런 세세한 부분들이 다 걸리게 되어 있어요. 개발자랑도 얼굴 붉힐 일 없는 건 덤이겠죠?
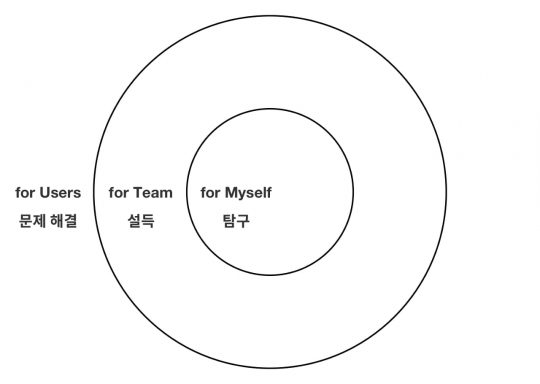
또한 일을 떠나서 자신의 아이디어를 온전히 구현해 보고 싶을 수도 있어요. 회사 제품 만들면서 ‘이렇게 되면 좋을 텐데…’라고 생각하지만 바로 안 될 걸 아니까 포기한 적이 많을 거예요. 아예 사이드 프로젝트로 아이디어와 구현에 제한 없이 상상의 나래를 펼쳐볼 수도 있어요. 이거 은근히 재밌습니다. 정리하자면 다음과 같아요.
- 사용자를 위한 것인가? → 문제를 풀기 위해
- 팀을 위한 것인가? → 설득하기 위해
- 나를 위한 것인가? → 탐구하기 위해

그러면 제가 작업했던 예시를 가지고 살펴볼게요. 안타깝게도 일부만 공개할 수 있어요.
사용자를 위해: 문제 풀기
스타트업과 일주일짜리 디자인 스프린트를 한 적이 있어요. 일주일 안에 뭘 대단한 걸 만들 수는 없겠죠? 그래서 주로 스케치나 피그마로 와이어프레임보다 러프하게 그려서 완성해요. 여기서 포인트는 디자이너의 본능적인 미적 감각을 내려놓아야 한다는 거예요. 그리드 맞추고 흑백인데도 청색 약간 넣고 모서리 라운드 굴리고 그러시면 안 돼요. 제가 그랬어요… 프로토타입 만들 때는 항상 풀고자 하는 문제를 생각하고 빨리 만드는 게 중요해요.

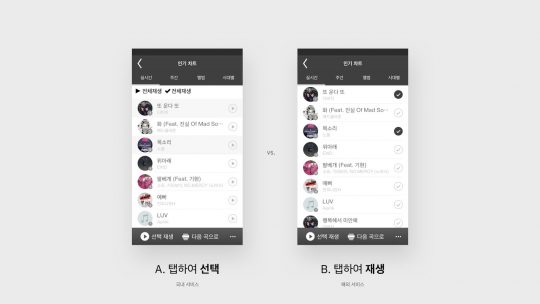
그거 아시나요? 전 세계에서 우리나라만 유일하게 음악 앱을 다르게 사용해요. 곡 리스트가 있으면 여러 곡을 먼저 선택을 하고 하단의 재생 버튼을 눌러서 음악을 들어요. 곡을 누르면 바로 재생이 되는 게 아니라요. 이건 일반적인 UI 방식이 아니에요. 다른 앱을 보면 다 리스트 뷰에서 하나의 아이템을 선택하면 화면 전환이 이루어지는 게 보통이죠. 게다가 곡 선택 후 재생 버튼을 한 번 더 눌러야 하기 때문에 뎁스(depth)도 늘어나게 됩니다.
우리는 이걸 외국 앱처럼 직관적으로 바꾸고 싶었어요. 그래서 두 버전의 프로토타입을 만들었어요. 모든 변수는 다 고정하고 우리가 테스트하고 싶은 재생목록 부분만 다르게 만들었어요. 그리고 재생을 누르면 실제로 폰에서 노래도 나오고 작동 방식은 최대한 실제와 유사하게 만들었어요. 비주얼이 아니라 작동 방식을 검증하고 싶었으니까요.
유저 테스트 결과는 매우 흥미로웠는데 자세한 내용은 여기(영어)에서 보실 수 있어요. 결과적으로는 이 프로토타입 덕분에 중요한 문제를 미리 발견하고 리스크를 줄였어요. 직관적이고 빠른 UI가 무조건 좋은 건 아니에요. 사용자가 익숙한 방식을 존중해야 할 때도 있어요. 이걸 개선하려면 훨씬×10 더 좋은 경험을 주어야 하거든요.

앱만 프로토타이핑할 수 있는 건 아니에요. 물리적인 제품도 UI가 있으니까 프로토타이핑을 활용할 수 있어요. 아래는 제가 디자인한 휴대용 라이트의 일부예요. 매우 다양한 상황에 사용되는 제품이라 기능이 경쟁사 제품보다 훨씬 많았어요. 몇 개의 버튼이 어떤 식으로 배치되어야 최선인가 알아보기 위해 버튼이 1개인 경우부터 4개인 경우까지 모두 프로토타입을 만들었어요. 그리고 전 세계 직원들에게 이메일을 돌려서 피드백을 받았어요.

동료들의 피드백을 통해 모두가 만족할만한 결과를 얻을 수 있었어요. 독일 대표님은 인생 최고의 프로토타입 중 하나라며 칭찬을 해 주셔서 매우 뿌듯했습니다. 설마 이게 인생 첫 번째 프로토타입은 아니겠지. 이에 대한 더 자세한 내용은 여기에서 보실 수 있어요.
팀을 위해: 설득하기
독일의 모 자동차 회사와 운전석 UI를 설계하는 일을 했어요. 저는 차가 없어요. 자율주행차 나올 때까지 기다릴 거예요. 보통 운전자가 핸들 양쪽 버튼을 사용하고, 중앙 인포테인먼트(Infotainment)를 직접 터치할 수도 있잖아요. 그런 전체적인 시스템을 디자인했어요.
스마트폰 두 대와 노트북을 와이파이로 연결해서 프로토타입을 만들었어요. 노트북을 서버로 사용했고요. 폼보드로 운전대도 만들고 운전석과 나름대로 유사하게 만들었어요. 이 프로토타입의 목적은 최종 결정권자에게 감동을 선사하기 위함이었죠. 실제로 이 프로토타입을 독일까지 들고 가서 데모를 보여주었고, 결과는 성공적이었어요. 비주얼이 제 취향이었는데… 공개를 하지 못해 아쉽네요.

개발 들어가기 전에 전체 플로우를 보여주기 위해 프로토타입을 만든 적도 있어요. 완전히 새로 바뀌는 앱이기 때문에 실제로 완성되었을 때 어떤 느낌인지를 미리 알게 하고 싶었어요. 그래야 빨리 피드백을 받고 개발자가 일을 두 번 하는 걸 방지할 수 있기 때문이죠.
미국의 메신저 서비스를 디자인할 기회도 있었어요. 짧은 프로젝트였고, 뛰어난 개발자들이 많아서 마지막에 스케치 파일과 프로토타입 영상을 넘겼어요. 영상을 보더니 만들 수 있을 것 같다고 하더라고요. 애플 출신 개발자는 달라. 짧은 프로젝트 마감일을 맞추고 인터랙션 관련 문서화 작업을 줄이기 위해 이런 방법을 택했어요. 하지만 슈퍼 개발자가 있을 때나 가능한 일인 거 같아요.
나를 위해: 탐구하기

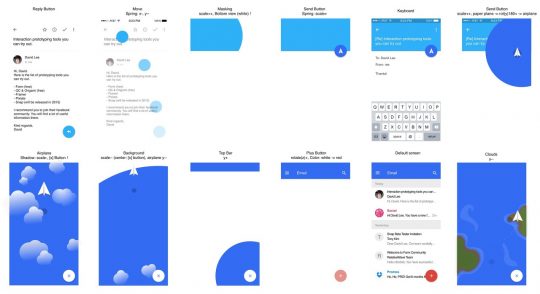
어느 날 문득 이런 생각이 들었어요. 이메일은 하루에도 몇 번씩 주고받는데 너무 지루한 거예요. 뭔가 편지를 접어서 새총으로 쏘고 싶은 충동이 들었어요. 그래서 만들었어요. 일단 스케치로 SSG SSG 작업했는데, 실제 누르면 어떤 느낌일지 와 닿지가 않았어요.
그래서 프로토타입으로 만들었는데 스케치로는 미처 생각하지 못했던 중간 단계들이 있더라고요. 그래서 계속 보완해 나가면서 최종 버전을 만들었어요. 그럼 잠시 제가 만든 동영상 보고 가시죠.
이것뿐 아니라 다른 느낌의 이메일 콘셉트도 만들었어요. 샤잠(Shazam)같이 주변 소리를 듣고 무슨 노래인지 알려주는 프로토타입도 만들어 봤어요. 프로토파이(ProtoPie)로 처음 만들었는데, Framer나 Form같이 전혀 다른 프로토타이핑 툴과 장단점을 비교할 계기가 되었어요.
그리고 제가 배운 교훈을 글로 적어서 미디엄에 공유했어요.
- How I Built Email Interaction Prototype with Google Form
- New to Framer? Just 3 Things to Get You Started
- Goodbye Pixate, Hello ProtoPie
- Designing for Repetitive Actions in Sketch

요약하자면
프로토타입을 만들기 전에 ‘누구를 위해 만들 것인지’에 따라 목적과 수준, 들여야 하는 공수가 대략 계산돼요. 최종 목적은 항상 누군가에게 보여주고 피드백을 얻을 거라는 걸 잊지 마세요. 프로토타이핑은 커뮤니케이션하기 위한 도구예요.

상황에 따라 다르겠지만 저는 아래와 같은 질문을 합니다.
- 어떤 사람에게 피드백을 얻을 것인가: 사용자? 혹은 사장님?
- 문제를 발견하기 위한 것인가, 문제를 풀기 위한 것인가
- 풀고자 하는 문제가 정의되어 있는가
- 프로토타입을 만들어야 할 만큼 중요한 문제인가
- 어느 정도 퀄리티여야 하는가: 스케치로 간단하게? 혹은 실제 품처럼 인터랙티브하게?
- 프로토타입을 만들 리소스(시간과 사람)가 있는가
- 이미 잘 다루는 툴을 쓸 것인가 새로운 툴을 배우면서 만들 것인가
- 기타 상황에 맞는 질문
그래서… 프로토타이핑을 꼭 해야 하나요?
결론부터 말하자면 ‘아니요’에요. 각자 처한 상황이 다르고 무엇보다 어떤 디자이너가 될 것인지에 따라 다른 것 같아요. 잠시 다른 세계로 가서 지금의 나를 바라보세요. 그리고 앞으로 어떤 디자이너가 될 것인지 생각하면 조금 더 객관화하기가 쉽습니다. 마블 멀티버스 팬입니다.

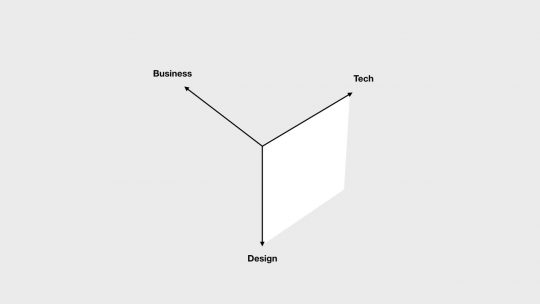
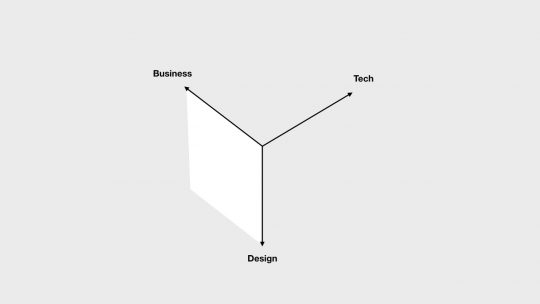
우선 디자인과 테크에 밀접하게 관련이 있거나 좋아하는 분들은 프로토타이핑이 필요할 것 같아요. 출시 후에 폭탄을 맞지 않을 방법이기도 하고, 리스크를 줄여줌으로써 많은 돈과 시간을 절약해 줍니다. 물론 위에 말했던 모든 사항이 해당됩니다.

기획자, 프로덕트 오너(Product Owner, PO) 등 비즈니스에 조금 더 가깝거나 관심이 있는 분들은 프로토타이핑을 직접 하실 필요는 없다고 생각해요. 프로토타이핑이 언제 어떤 수준으로 필요한지 정도만 러프하게 알면 될 것 같아요.

음… 이 사람들은 디자이너가 아니니까 패스할게요.

마치며
프로토타이핑은 애니메이션을 더 그럴듯하게 만들어 주는 역할만 하는 게 아니에요. 사람들과 커뮤니케이션하는 도구예요. 기존의 정적인 이미지로 소통하기 어려웠던 부분을 프로토타입이 해결해줄 수 있기 때문이죠. 그렇기에 기업들이 환영하며 프로토타이핑을 디자인 프로세스에 적극 적용하고 있어요.
프로토타이핑 툴의 시초라 할 수 있는 오리가미와 프레이머는 디자이너가 실제 회사에서 업무를 하며 답답했던 커뮤니케이션 문제를 해결하기 위해 탄생했어요. 그 후에 탄생한 프로토파이를 비롯해서 많은 경우도 대표들이 디자이너 출신인 이유죠. 그렇지만 주의하셔야 할 것도 있어요. 프로토타이핑이 만능은 아니라는 거예요.
문제를 더 쉽게 풀 방법이 있을 수도 있어요. 데이터 사이언티스트와 머리를 맞대고 고민을 한다든지, 사용자 관찰을 통해 알아내든지, 그때에 맞는 방법을 찾아내면 된다고 생각해요. 프로토타이핑은 문제 해결의 여러 수단 중 하나인 거죠. 그래서 적절히 사용하면 약이 되고, 필요 이상으로 하면 시간과 돈을 갉아먹는 독이 될 수도 있으니 신중한 선택 부탁드려요.
이상 기호 1번 디자이너 이다윗이었습니다. 궁금하신 점은 댓글로 달아주세요. 감사합니다.
원문: 이다윗의 브런치
