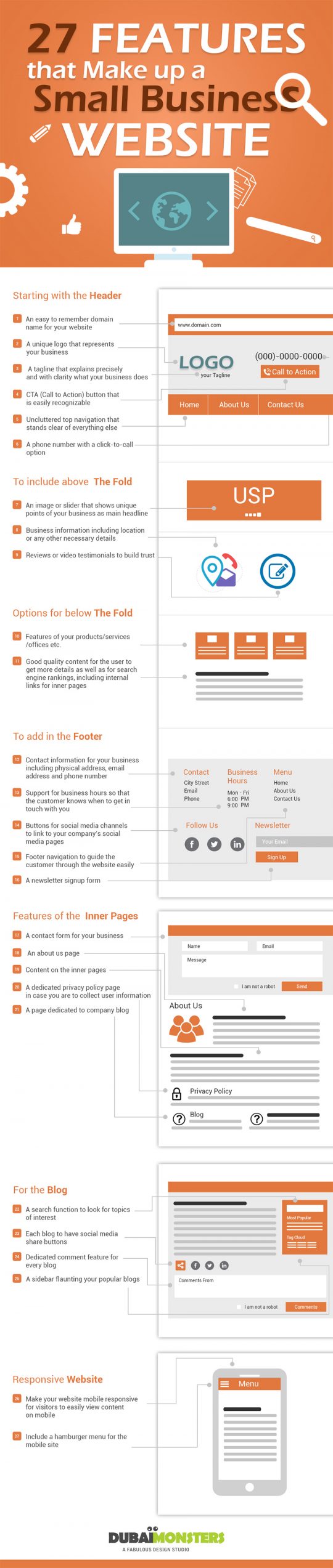
※ 참고 자료: 27 Things That All Small Business Websites Need [Infographic]
새로 시작하는 비즈니스를 위해 홈페이지를 구축하고 계신가요? 비즈니스 홈페이지 방문자들을 만족시킬 수 있는 요소에 대해서 얼마나 알고 계신가요? 이번 글에서는 스타트업들이 홈페이지를 만들 때 상단에서 하단에 이르기까지 어떤 부분을 고려하여 만들어야 하는지 총 27가지를 소개하겠습니다.
Starting with the Header
1. 웹사이트 도메인은 외우기 쉬운 것으로 결정하라
2. 비즈니스를 대표하는 고유한 로고를 상단에 위치시켜라
3. 태그 라인을 통해 현재 비즈니스가 어떤 서비스 혹은 제품을 제공하는지 명확히 설명하라.
4. CTA(Call to Action) 버튼은 눈에 잘 띄게 만들어라
5. 상단 내비게이션은 한눈에 전체 웹사이트 구성을 쉽게 알 수 있도록 하라
6. CTA 버튼과 함께 대표 전화번호를 위치시켜라.
To include above The Fold
7. 이미지나 슬라이드는 메인 헤드라인으로써, 비즈니스의 고유한 특성을 잘 나타내야 한다.
8. 장소 등의 비즈니스와 관련된 필수 정보들을 자세히 넣어라.
9. 방문자에게 신뢰를 줄 수 있는 고객 리뷰나 추천 영상을 삽입하라.
Opinion for below The Fold
10. 비즈니스가 제공하는 제품이나 서비스 등에 대한 특성을 넣어라
11. 방문자들이 더욱 자세한 내용을 볼 수 있는 퀄리티 높은 컨텐츠를 삽입하라. 내부 링크 빌딩과 함께 이는 검색 엔진 순위에도 영향을 미친다.
To add in Inner Page
12. 매장 위치와 대표 번호를 비롯한 자세한 비즈니스 연락처를 추가한다.
13. 고객들이 언제 상담을 받을 수 있는지 비즈니스 운영 시간을 넣는다.
14. 회사의 공식 소셜 미디어 계정을 팔로우할 수 있게 소셜미디어 로고와 링크를 삽입한다.
15. 하단의 내비게이션은 방문자들이 웹사이트를 쉽게 탐색할 수 있도록 가이드해야 한다.
16. 뉴스레터 구독 양식을 포함해라
Features of the Inner Pages
17. 전화 상담 외에 비즈니스에 웹사이트상에서 문의 사항을 보낼 수 있는 양식을 추가한다.
18. ‘About Us’ 페이지를 추가한다.
19. 내부 페이지에 콘텐츠를 넣는다.
20. 비즈니스가 수집하는 고객 정보에 대한 개인정보 보호 정책에 대한 별도의 페이지를 넣는다.
21. 기업 블로그 전용 페이지.
For the Blog
22. 관심 주제를 찾아볼 수 있는 검색창 기능을 넣어라.
23. 각각의 블로그 게시물에 소셜미디어 공유 버튼을 넣어라.
24. 모든 블로그 게시물에 댓글을 달 수 있는 기능을 넣어라.
25. 가장 인기가 많은 블로그 게시물이 표시되는 사이드바를 넣어라.
Responsive Website
26. 모바일과 PC 상관없이 쉽게 콘텐츠를 볼 수 있도록 반응형 웹사이트를 구축하라.
27. 모바일 사이트에는 햄버거 메뉴를 넣어라.