한국은 크지 않은 나라이다. CIA 월드팩트북에 오른 영토 크기에 따르면 109위에 불과하다. 62위인 일본은 한국보다 3.79배 정도 크며, 미국의 플로리다주보다도 작다. 북한과 휴전 상태며, 자원도 부족하고, 강대국에 둘러싸였다. 이런 작은 나라는 1차 산업보단 2, 3차 산업에 집중하기 마련이다.
그렇기에 많은 사람이 잘사는 방법으로 공부를 택하고, 좋은 대학을 나와 대기업에 일하기 원한다. 아시아의 여러 나라 중에서도 한국의 교육열은 높기로 유명하다. 코엔 형제의 영화 〈시리어스 맨〉에서는 교수를 매수하려는 한국인 학생이 나오기도 한다.

한국에선 대학교에 가기 위해 수능 시험을 친다. 사교육 시장은 수능 시험을 위한 구성으로 이루어져 있으며 오프라인뿐 아니라 유료 온라인 인터넷 강의도 큰 매출을 보인다. 한국의 사교육 시장 규모는 2017년 기준 약 3조 원 이상이다. 그중 온라인 인터넷 강의는 6,000억 원 이상이다. 한국의 인터넷 강의는 총 4개의 회사가 유명하며 그중 이투스가 약 2,200억 원의 매출을 올리며 업계 선두를 달리고 있다.
필자는 2015년 교육업계 회사에서 웹디자이너이자 프런트 개발자로 일한다. 교육업계 디자인은 익숙지 않았기에 여러 회사를 벤치마킹했으며, 그중 이투스의 디자인이 눈에 띄게 달라진 점이 있어서 소개하고자 한다.
2015~2017
2015년부터 이투스의 디자인을 살펴보면 총 5가지의 눈에 띄는 특징이 있다.
1. 패턴
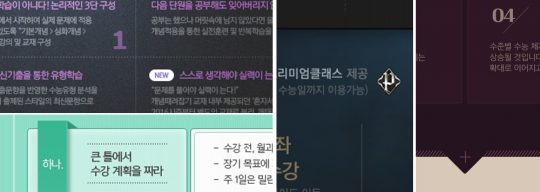
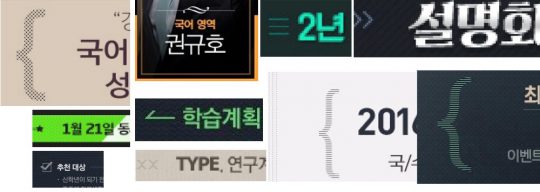
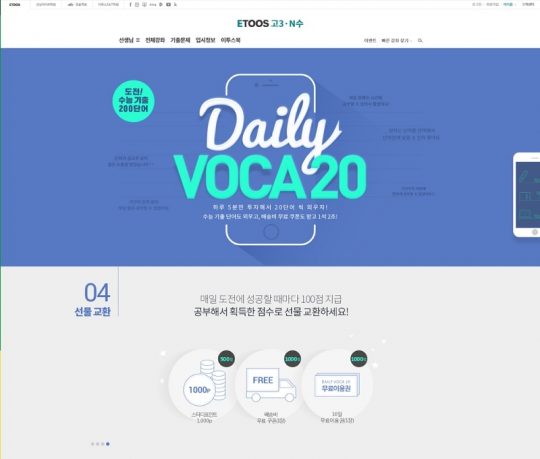
이벤트 페이지의 디자인을 살펴보면 큰 타이틀 표면에 사선의 패턴이 그려져 있다. 배경에는 가로의 지그재그 패턴이 깔려있다. 이미지를 확대해 보면 글자의 블록 면에도 패턴이 가미된 것을 확인할 수 있다.

바탕에 세로로 패턴이 그려져 있는데, 글자는 가로로 패턴이 그려져 있다. 거기에 사선의 그래픽 효과와 그림자까지 더해져 패턴 플러스알파의 효과를 보여준다.

표를 그릴 때도 패턴을 빼먹지 않는다. 배경에 기본적으로 새로의 패턴이 들어가 있고, 테두리도 점선으로 표현한다. 거기다 표의 제목 부분에 새로의 패턴이 들어가 있고, 그림자 영역에는 가로 패턴을 주기도 했다.

2. 플레어
거의 모든 타이틀 디자인에 플레어 효과가 들어가 있다. 텍스트의 그래픽이 금속이 아니더라도 플레어 효과가 들어가 있는 게 특징이며, 때로는 극사실적인 플레어 효과를 주기도 한다.


3. 라인
라인 사용도 두드러지는 요소 중 하나다. 라인 자체를 점선으로 표현하기도 하지만 사선의 패턴을 주기도 한다. 결코 한 가지 스타일의 라인을 고집하지 않고 다양한 방식으로 라인을 표현했다.


4. 불릿
불릿 또한 다양하게 사용한다. 대괄호, 화살표, 체크, 별, 엑스 등등 다양한 불릿에 패턴이나 효과를 가미해 다양한 디자인의 불릿을 보여준다.

5. 블록
상단의 타이틀은 거의 다 블록에 가까운 두꺼운 양감을 보여준다. 콘텐츠가 워낙 길고, 화려하기 때문에 그 모든 콘텐츠를 이기려면 타이틀이 무게감 있어야 하기 때문이다. 그 때문에 폰트는 두꺼운 폰트들이 선호되며, 페이지 상단이 굉장히 무겁지만 하단은 가벼운 느낌으로 디자인하는 페이지들이 많다.

2018
2015년부터 이투스의 디자인 스타일을 살펴보면 패턴, 플레어 효과, 다양한 라인과 불릿, 그리고 상단의 타이틀에 블록 효과를 준 것을 알 수 있다. 이 5가지 요소들은 모두 밀도를 위한 디자인 같다. 인터넷 강의는 오프라인이 아닌 ‘인터넷’으로만 콘텐츠를 팔아야 하는 분야다. 때문에 타 회사와의 차별화에 모든 역량과 집중을 쏟아 디자인의 밀도를 가득가득 채워 넣었다고 볼 수 있다. 그러나 2018년 들어서 이투스의 디자인은 달라진다.





1. 패턴이 사라졌다
배경의 밀도를 꽉 채우던 패턴이 사라지고 단색으로 배경을 채워주게 되었다.
2. 플레어 효과가 사라졌다
아직도 가끔 등장하긴 하지만, 눈에 따가울 만큼의 플레어 효과는 더 이상 사용하지 않는다.
3. 라인과 불릿의 최소화
라인 대신 면, 면에서도 컬러를 구분해 콘텐츠를 명확하게 나누어 주었다. 불릿의 사용 또한 최소화했으며 더욱 깔끔한 그루핑을 가져가게 되었다.
4. 애니메이션의 활용
이렇게 디자인에서의 밀도가 사라진 만큼 다른 곳에 집중하기 시작했다. 바로 애니메이션이다. 글자를 하나씩 보여준다든지, 캐릭터가 움직이거나 파티클이 흩날리는 등의 애니메이션 효과에 공을 돌렸다.
이투스는 왜 이렇게 변화했을까
밀도 높은 디자인을 보여주던 이투스의 디자인 스타일은 2018년 확연하게 바뀌었다. 밀도를 제거하고, 타이틀의 부담스러운 효과를 줄이고, 라인과 불릿을 최소화하며 콘텐츠를 구분했다. 대신 애니메이션을 적극 활용해 재미를 주는 방식으로 변화했다.
많은 사람들에게 물었을 때 대답은 ‘트렌드’였다. 더 이상 사람들이 복잡한 디자인보다 플랫 디자인을 필두로 깔끔한 디자인 스타일을 추구하기 때문이라고 했다.
하지만 단순히 ‘트렌드’ 때문에 변화했다고 생각하는 건 너무 쉬운 방법이다. 거기다 한국의 교육업계는 보수적인 태도를 취하기에 ‘트렌드’라는 논리로 윗사람들을 설득하기 어려웠을 거로 생각한다. 그렇기에 좀 더 합당한 이유를 찾아보았다.

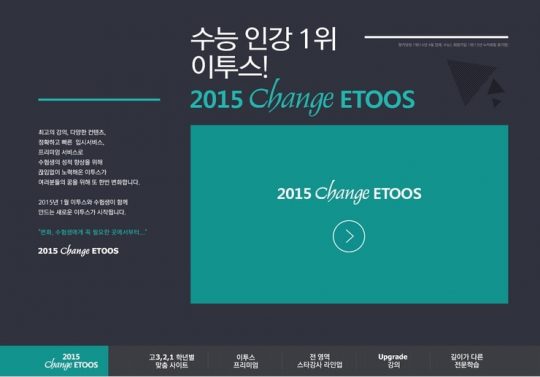
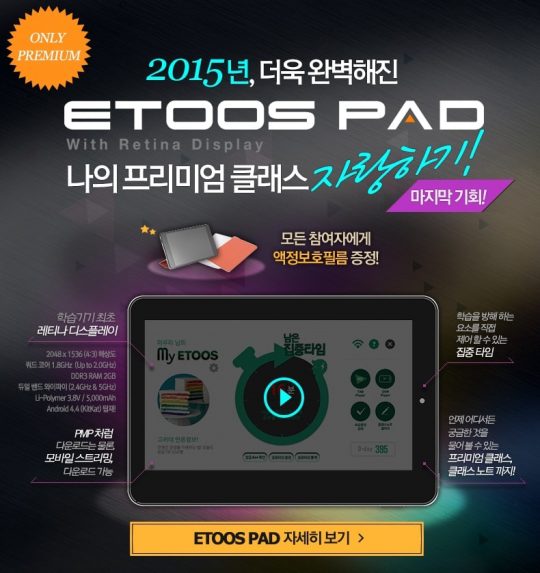
2015년 이투스는 웹사이트 리뉴얼을 시작했다. 기존에 출시했던 이투스의 태블릿도 새롭게 출시되면서 웹사이트뿐 아니라 이투스에서 제공하는 앱 UI 부분의 업데이트를 시작했다.



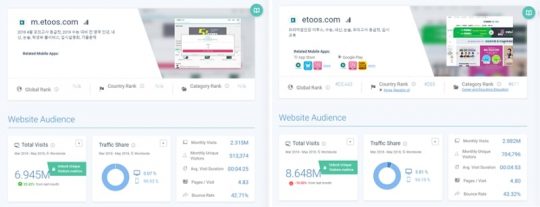
2018년 3~5월까지 방문자 통계도 살펴보았다. 경쟁사인 S사의 모바일 메인 페이지 접속자 수는 35만 명이고, PC 메인 페이지는 120만 명 정도 접속했는데 이 중 60%가 모바일 기기로 접속했다.

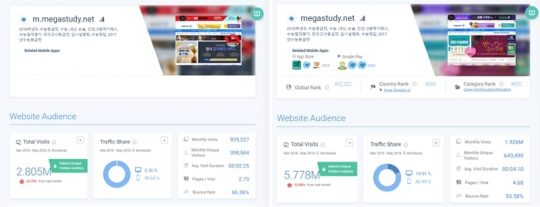
경쟁사인 M사의 모바일 메인 페이지 접속자 수는 280만 명이었고, PC 메인 페이지는 570만 명 정도 접속했는데 이 중 80%가 모바일 기기로 접속했다.

이투스의 경우 모바일 메인 페이지 접속자 수는 690만 명이었고, PC 메인 페이지는 860만 명 정도 접속했는데 이 중 94%가 모바일 기기로 접속했다.

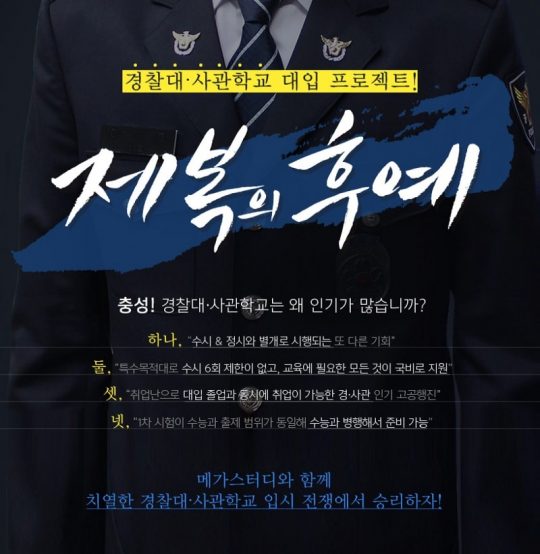
경쟁사 접속자를 월등히 뛰어넘는 방문자 수를 기록했는데 94%의 사람들이 모바일 기기로 PC 메인 페이지로 접속했다. 결국 대다수가 모바일 기기로 이투스에 접속했기 때문에 디자인 스타일 또한 모바일에 맞게 변화하지 않았을까 생각한다. 아래는 경쟁사의 이벤트 페이지 이미지다.


PC에서 보는 화면과 모바일에서 보는 이미지가 차이가 있다. 분명 모바일에서 쓰는 글자크기의 기준들이 있는데 PC에서 사용하던 이미지를 그대로 모바일에서 사용해 글자 크기의 기준도 지켜지기 어렵고, 작은 글자는 알아볼 수 없게 되었다. 저 페이지뿐 아니라 경쟁사들의 모바일 페이지 디자인은 대부분 이런 식이다. PC에서 작업한 이미지를 모바일에서 width만 수정해서 적용하는 방식을 적용했다.
이투스는 어떨까
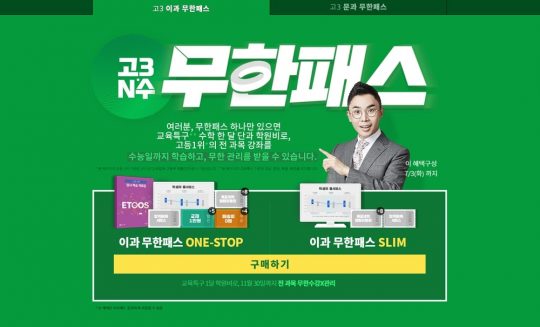
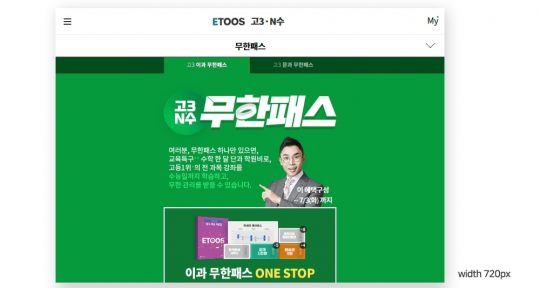
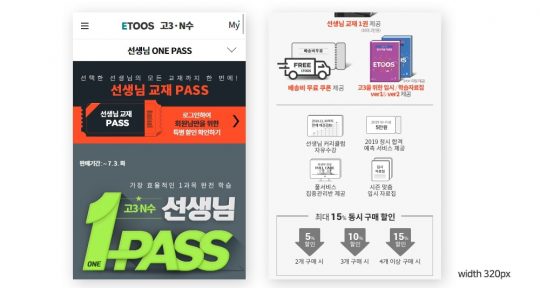
1. 무한패스
상단은 PC버전의 이미지, 중단은 width 720px, 하단은 width 320px 기준의 이미지다. 일단 이미지는 width를 320px을 기준으로 제한해 모바일에 적합하게 바꾸었다. 배경은 단색으로 처리해 배경 문제를 해결했고, 타이틀에는 효과를 최소화해 이미지가 깨지지 않도록 했다. 또한 PC에서 보여주었던 콘텐츠를 레이아웃만 살짝 바꾸어 내용이 빠지지 않도록 했다.



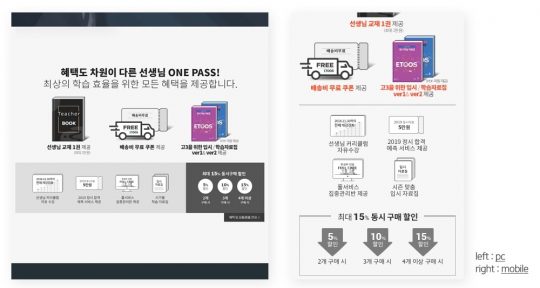
2. 원패스
마찬가지로 width를 320px로 제한해 모바일에 적합하게 이미지를 수정했다. PC에서 사용되던 애니메이션 효과는 없애고, 우측에 있는 배너 이미지를 상단으로 끌어올리면서 배너 하나의 콘텐츠도 적절하게 배치했다.



책 이미지와 아이콘으로 이루어진 콘텐츠도 PC보다 모바일이 오히려 전달이 잘 되는 느낌을 주기도 한다.

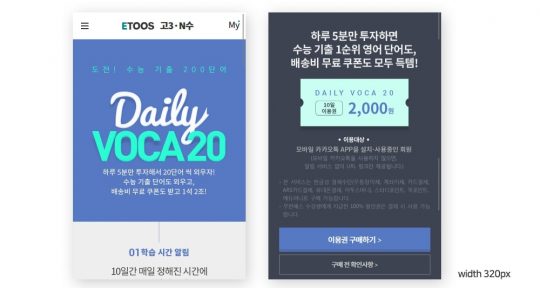
3. 데일리 보카
PC페이지 배경에 있는 핸드폰 그래픽과 그림자, 주변의 글자들이 퍼뜨려져 있다. 하지만 모바일에는 모든 그래픽 효과를 제거하고 타이틀만 가져왔다. 모바일에선 width를 맞춰주고 디자인을 덜어내는 작업이 이루어졌다.


4. 여름방학 커리큘럼
배경이 그라데이션일 경우에는 이런 식으로 처리되기도 한다. 물론 모바일 환경에선 width 1080px을 접할 상황이 적겠지만, 태블릿에 대한 배려가 보인다. PC에서 보이던 아기자기한 애니메이션도 배제되어 있다.



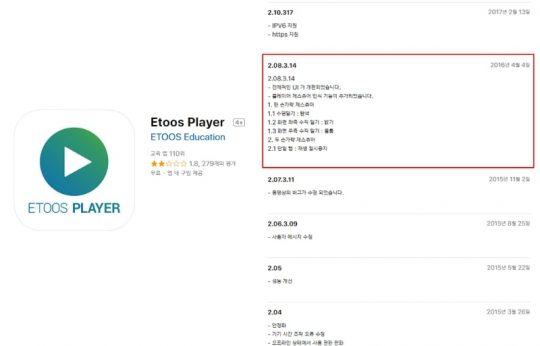
5. 이투스 앱
중요한 콘텐츠는 롤링 형식으로 페이지를 구성하기도 한다. 이 콘텐츠는 아마 오랫동안 노출되어야 하기 때문에 기존 형식과 다르게 구성한 것 같다.


결론
한국의 교육업계는 보수적인 태도가 강하다. 그래서 밀도 높은 방식의 디자인을 오랫동안 고수해 왔다. 분명 밀도 높은 디자인은 시선을 사로잡는다. 하지만 모바일 기기가 주류로 자리 잡고 모바일 방문자 수가 타 업체의 총 방문 숫자를 넘어서는 순간이 오자 더 이상 밀도 높은 디자인을 고수하기 어려운 상황이 되었다. 해상도의 문제이기도 하지만 PC에서 쓰인 밀도 높은 디자인을 모바일로 그대로 적용하는 데 더 많은 인력과 시간이 필요하기 때문이다.
디자인이 바뀔 필요가 있었다. 단순하게 ‘디자인 트렌드’라는 말로 디자인 스타일이 바뀌었다는 것은 옳지 않다. 모바일 사용자들의 배려와, 그들의 불편함을 듣고 해상도에 맞게 디자인 스타일 변화를 추구했다고 표현하는 것이 더 적합하다. 결과적으로 과거에 ‘밀도’를 위해 고수하던 디자인 기법들은 모조리 바뀌었다.
- 패턴들을 없애고 단색을 사용
- 플레어 효과를 최소화해 텍스트 그래픽 효과를 단순화
- 라인을 제거하고 그루핑과 컬러를 통한 콘텐츠의 구분
- 불릿이 아닌 레이아웃과 공간의 확보, 타이포그래피를 통해 구분
이렇게 디자인의 밀도들을 제거하니 타이틀의 ‘두꺼운 블록’ 표현이 오히려 어색해졌고, 가벼운 그래픽 효과를 주게 되었다. 물론 교육업계는 디자인이 미치는 영향보단 교육의 퀄리티가 더 큰 영향을 미친다. 하지만 업계 상위권에 있는 기업이라면 사용자를 고려한 디자인을 추구하기 마련이다. 결국 이투스의 밀도는 모바일 환경이 가져갔으며, 밀도에 투자했던 에너지는 다른 스타일의 디자인과 애니메이션 효과로 옮겨갔다.

원문: Design study
