우리는 데이터를 모니터링하고 인사이트를 얻기 위해 대시보드를 이용합니다. 여러 정보로 구성되는 대시보드는 때때로 레고를 조립해 하나의 판을 만드는 것처럼 느껴지기도 합니다.

레고 조립을 잘하기 위해 설명서를 보듯, 대시보드를 잘 만들기 위해서 알아야 할 것이 있을까요? 좋은 대시보드는 어떻게 만들고 평가해야 할까요? 매직테이블이 여러 디자인 아티클에서 언급하는 원칙의 공통점을 정리해보았습니다.
Step 1. 대시보드의 잠재 사용자 이해하기
그들은 누구인가? 이 대시보드를 언제 보는가? 그 시점에 얼마나 피곤한지, 어떤 감정을 느끼는지 느낄 수 있을까? 우리의 대시보드를 얼마나 자주 보는가? 누구랑 보는가? 어디까지 공유하는가? 그 동료(혹은 상사)와는 얼마나 자주 소통하는가? 그들과 자주 나누는 데이터는 무엇이고, 공유하지 않는 데이터는 무엇인가?
많은 디자인 아티클에서 자주 언급해 뻔하게 느껴지기도 하는 ‘잠재 사용자’를 고려하는 것입니다. 작은 디테일까지도 챙겨야 하는데요. 실제로 대시보드의 정보를 구성할 때 지켜야 할 우선순위, 대시보드 기능 개발 순서, 콘텐츠 레이블링 등이 ‘잠재 사용자’를 누구로 정의하느냐에 따라 전부 달라지기 때문입니다.
Step 2. 대시보드 목적과 활용 방식 결정하기

대시보드의 목적은 무엇일까요? UX와 사용성 리서치 전문 기업인 닐슨노먼그룹(nielson norman group)에서도 이런 글을 다룹니다. 예컨대 대시보드는 그 성격에 따라 다음과 같은 세 가지 방식으로 나뉩니다.
- 우선 임원 등 조직의 주요 의사결정자가 전체 데이터를 보는 전략형 대시보드(strategic company dashboard),
- 비상상황이나 이상치를 빠르게 인지하고 반응하도록 하는 작업형 대시보드(operational dashboard),
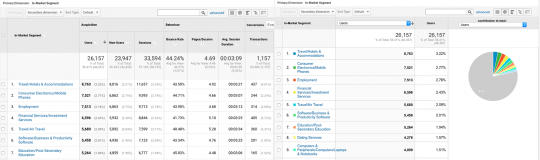
- 트렌드를 이해하고 분석하는 분석형 대시보드(analytical dashboard)가 있습니다. 실무자가 이해하고 사용할 수 있는 데이터가 주로 사용됩니다.
앞서 살펴본 전략형, 작업형, 분석형 대시보드를 나누는 기준이 대시보드의 ‘목적’이라면, 대시보드와 사용자 간의 상호작용을 기준으로는 모니터링, 인터랙티브 대시보드로 나눌 수 있습니다. 사용자의 데이터 탐색 여부에 따라 모니터링과 인터랙티브 대시보드가 필요한지 여부가 달라지기도 합니다.
모니터링이 실시간으로 변하는 데이터를 장시간에 걸쳐 확인하는 경우라면, 인터랙티브 대시보드는 클릭, 내비게이션 등 데이터 탐색에 따라 정보 구조가 변하기도 합니다. 따라서 어떤 목적을 주로 하느냐에 따라 대시보드에서 정보 탐색 방식이 완전히 달라집니다.
비상상황이나 이상치를 빠르게 인지하는 게 목적이라면 해당 이상치를 부각하는 디자인이 우선되어야 합니다. 반면 탐색이 필요한 경우 부가 데이터를 확인하거나 탐색하는 인터랙션에 중점을 둡니다.
잠재적 사용자가 어떤 목적으로 대시보드를 사용할 것인지, 대시보드 존재의 목적을 정하는 단계에서는 사용자 여정을 통해 최종적으로 달성할 목표를 생각해보는 방법도 있습니다. 구체적으로는 사용자가 최종적으로 구성할 보고서의 모양이나 인쇄 후의 모양까지도 생각해볼 수 있습니다.
Step 3. 정보 영역 구성하기
잠재 사용자의 특성을 이해하고, 대시보드의 목적을 명확히 정의했다면, 이제 정보 영역을 구성할 차례입니다. 데이터 구성 시 메뉴, 탭, 차트 등을 활용할 수 있습니다. 사용자가 이해하기 쉬운 단위로 구성하면 인지적 부하가 줄어들기 때문에 효과를 높습니다.
탭이나 메뉴의 구성은 업무 순서를 따르는 게 좋습니다. 하나의 탭 안의 하위 레벨 탭을 만들 경우, 비슷한 목적을 가진 정보 영역끼리 그룹핑이 잘 되어야 합니다. 가장 중요한 정보는 상단에 위치하는 것이 좋습니다.
구체적인 예시로 이해해 볼까요? 이커머스 매출에 관해 분석하는 대시보드라면, 매출, 이익 등의 순서로 가야 합니다. 해당 업무의 상태를 보여주는 차트/ 정보 영역은 5-6가지여야 합니다. 그리고 가장 중요한 3-4개의 KPI를 각 페이지 상단에 보여주는 것이 좋습니다.
또한 분석 기간에 대한 자유도를 제한해 이해도를 높일 필요가 있습니다. 예컨대 실시간 데이터와 월간 합계는 구분할 필요가 있습니다. 이 경우 정보 간 영역 구분이 명확해야 하는데 필요하다면 빈 영역, 여백이 허용되어야 합니다. 기획 단계에서 가장 지키기 어려운 원칙은 “한 페이지에 하나의 목적을”과 “빈칸을 두려워하지 마라!”입니다.
기획하는 입장에서는 가급적 많은 정보를 보여주고 싶은 욕심이 납니다. 그러나 많은 것을 단순히 늘어놓는 건 결코 좋은 게 아닙니다. 너무 많은 정보를 늘어놓으면 정보 간의 위계가 잘 보이지 않아 오히려 어떤 정보도 볼 수 없게 되는 딜레마가 발생합니다. 따라서 이 단계에서 ‘어떤 정보를 포함할 것인가?’는 종종 중요한 논쟁거리가 되곤 합니다.
step 4. 정보 표현 방식 결정하기
정보 영역을 구성한 뒤에는 정보의 표현 방식에 대해 결정해야 합니다. 정보를 보여주는 차트뿐 아니라, 차트/테이블 간의 인터랙션도 필요한 경우가 있습니다.
- 이 정보 영역에 차트를 사용할 것인가?
- 차트를 쓰기로 했다면 어떤 차트를 쓸 것인가?
- 정보의 데이터 트렌드를 보여주고 싶다면 라인
- 정보의 구성을 보여주고 싶은 경우 파이 차트
- 순위를 보여주고 싶으면 바 차트 등
- 차트 간의 이동이 있어야 한다면 어떤 인터랙션이 적합할까?
- 드릴 다운: 동일한 차트에 대해 데이터의 층위를 다르게 설정함. Zooming과 비슷함.
- 드릴 스루: 이 화면과 연관된 다른 정보나 다른 차트에서 정보 구성을 이해하는 방식.

각 정보 영역별로 위 3가지 질문에 대한 답을 정리하면서 정보의 표현 방식을 결정합니다. 결정한 안에 따라서 서로 다른 형태의 대시보드가 구성됩니다.
Step 5. 시각적인 가독성/ 이해력을 높이기
대시보드의 경우 다양한 정보를 한 곳에 표현하기 때문에 이를 표현하는 방식에 따라 같은 정보라도 인지 부하가 일어납니다. 따라서 시각적인 가독성, 이해력을 높이기 위한 방안도 고려할 필요가 있습니다.
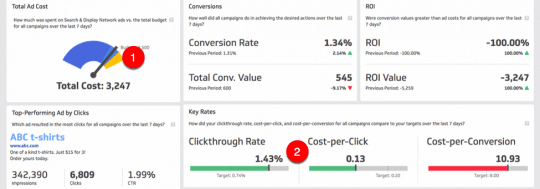
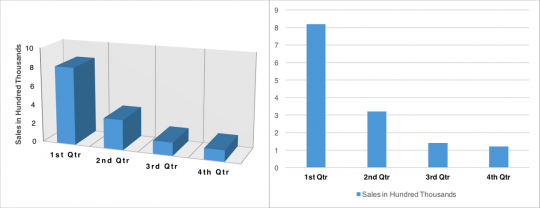
동일한 데이터를 활용할 경우 면적(area)보다는 길이를 기준으로 한 시각화 차트, 3D보다는 2D 차트가 직관적인 이해에 도움이 됩니다. 예컨대 닐슨노먼그룹에서 대시보드 솔루션을 분석한 결과 성과를 표현하는 부채꼴 모양의 방식보다 막대로 표현하는 방식이 직관적이라고 합니다.

① 같은 부채꼴 모양은 면적 외에도 “각도”라는 기준이 있어 데이터를 해석함에 있어 사용자에게 혼란을 줄 요소가 있지만 ② 같은 직선은 명확하게 ‘길이’라는 특징을 이용하기 때문에 이해하기 쉬운 요소라고 합니다. 마찬가지로 3D로 이뤄진 차트는 면적뿐 아니라 높이가 더해져 혼란스럽지만, 2D 차트는 길이만을 비교하므로 명확하게 이해할 수 있습니다.

거리감, 레이아웃, 색채 등도 데이터의 특징을 이해시키는 중요한 요소입니다. 동일한 카테고리 속성을 갖는 데이터라면, 데이터를 구성하는 거리(proximity)와 형태를 이용해 데이터 안의 카테고리를 이해해야 합니다.
컬러의 경우 특정 카테고리의 유무를 인지할 만큼은 비슷해야 하지만, 카테고리 내의 항목을 서로 구분할 정도로는 다르게 만들어야 합니다. 색채를 활용한 완급 조절은 어려울 수 있기에 이는 보조적으로 사용된다고 합니다.
Step 6. 결국 계속 만들고 테스트하고 고치기
지금까지 살펴본 5가지 원칙에 부합하는 대시보드를 한 번에 만드는 것은 불가능하다고 할 수 있습니다. 따라서 이 원칙에 부합하는 대시보드를 만들기 위해서는 사용자에게 보여주고, 의견을 받아들이고, 테스트하고 또다시 수정하는 과정이 필요합니다.
디자인 프로토타이핑을 테스트할 경우, 핸드 스케치부터 와이어 프레임, 완성도 높은 인터랙션이 가능한 프로토타입까지 다양한 범위의 테스트를 할 수 있습니다. 가급적이면 자주, 주기적으로 피드백을 반영하는 것이 좋습니다.
대시보드는 목적에 따라 유형이 달라지고 활용 방식에 차이가 있지만, 결국 궁극적인 목적은 데이터가 내포하는 의미를 찾기 위함입니다. 그렇기에 대시보드 내 정보가 잘 구성되었는지, 쉽게 활용할 부가 기능을 포함했는지 등의 문제는 곧 데이터 인사이트를 효과적이고 효율적으로 도출하느냐의 문제로 이어집니다.
이는 데이터를 활용하고자 하는 사람이라면 누구나 해결하고 싶은 문제이기도 합니다. 여러분이 보는 대시보드는 ‘좋은 대시보드’라고 할 수 있나요? 앞서 살펴본 6가지 원칙이 적용된 대시보드인지, 더 나은 대시보드를 위해 필요한 것은 무엇인지 생각해보면 어떨까요? 이 과정을 통해 여러분과 데이터, 대시보드, 데이터 인사이트 간의 거리가 가까워지리라 생각합니다.
원문: 매직테이블의 브런치
참고 자료
- Spotlight on dataviz: 10 UX principles to apply to your analytics dashboards
- Dashboards: Making Charts and Graphs Easier to Understand
- The Future of Dashboard Design
- The Psychology Behind Information Dashboards
- Designing Great Dashboards for SaaS and Enterprise Applications
- Performance Dashboard Design: How to Put Data to Work
